UX: cómo lograr una experiencia de usuario perfecta
Si alguna vez te has desesperado buscando la pestaña de menú en una página web, si has fracasado intentando configurar una app o si has pasado varios minutos frente a una máquina intentando comprar el billete de metro correcto, entonces ya has experimentado lo contrario a un buen user experience design, también conocido como UX. Ahora bien, ¿se puede mejorar? ¿Qué es UX y por qué es tan importante? Y ¿cuál es la diferencia entre UX y UI (diseño de interfaces)?
En esta guía ofrecemos respuestas e información básica acerca del diseño UX y mostramos ejemplos de un buen diseño de experiencia de usuario.
- Creación de contenidos, mantenimiento y mucho más
- Optimización de SEO para un mejor posicionamiento en Google
- Asesoramiento para mostrarte cómo realizar posibles cambios si lo deseas
¿En qué consiste la experiencia de usuario y qué es el user experience design?
Aunque el término “user experience” carece de una definición precisa este es, desde hace tiempo, un tema clave para los diseñadores de páginas web. Sin embargo, para que los usuarios tengan una buena experiencia con un software o una página web, el primer paso es entender qué es exactamente la experiencia de usuario e informarse sobre aquellos elementos que caracterizan a un buen diseño UX. El UX hace referencia a la totalidad de la experiencia emocional de un usuario en una página web, una aplicación o con cualquier otro producto. El diseño UX se caracteriza básicamente por conocer al público objetivo de una página web, de una aplicación o de un producto y sus necesidades. En otras palabras: se refiere a la combinación de una atractiva interfaz de usuario con la funcionalidad, convincente y ajustada a su audiencia, de una aplicación o una web.
Ya en el primer siglo antes de Cristo, el arquitecto romano Marco Vitruvio identificó los componentes que un producto debía tener para asegurar una buena experiencia de usuario, al describir los conceptos y características básicas de un buen diseño de experiencia de usuario para la construcción: “firmitas” (fuerza o firmeza), “utilitas” (utilidad) y “venustas” (belleza). Hoy, más de 2000 años después, los tres principios de Vitruvio siguen estando vigentes, independientemente de si se trata de una página web, del diseño de una aplicación o de la programación de un videojuego.
Tres factores para una buena experiencia de usuario
1. En el primer lugar se ubica la “fuerza” o “firmeza” que, trasladada a la modernidad, equivaldría a la funcionalidad: un producto tiene que funcionar, sencillamente. Las caídas, el tiempo de inactividad y los tiempos de carga lentos son un no-go para una buena experiencia de usuario. Los usuarios deben poder confiar en tu producto porque, de no ser así, intentarán encontrar una alternativa; una tarea que, especialmente en la era de Internet, tiene lugar de forma casi inmediata gracias a los motores de búsqueda. No es un secreto que para casi cada aplicación o página web y sus funciones puede hallarse un reemplazo. Además, si un producto no funciona, o al menos no como el público lo esperaba, no recibirá ninguna valoración o recomendación en la App Store, ni la página web será compartida o enlazada.
2. En segundo lugar se encuentra la utilidad. Tu web o aplicación debe ofrecer un valor añadido al usuario, siendo esto, por ejemplo, los productos de una tienda online que necesita adquirir de una u otra forma. En otras webs la demanda está relacionada con el buen contenido, ya sea informativo o de entretenimiento, para el que se aplicarían las reglas generales de un contenido de calidad. Visita nuestra guía si este es tu caso y te interesa saber cómo optimizar tu contenido. Aquí la facilidad de uso es más evidente: la navegación debe de ser intuitiva, lógica, sencilla y fácil de recordar. La funcionalidad debe de cumplir con los requisitos del público objetivo, ser actual y poder adaptarse a los hábitos de uso de los usuarios.
Ambos ejemplos no podrían ser más evidentes: un programa de gráficos que esconde la función de recorte de imagen bajo tres submenús y no ofrece atajos, no es adecuado para su público objetivo. Un programa de escritura en el que, por ejemplo, los botones de negrita, cursiva y subrayado no se encuentran a primera vista, no proporciona una buena experiencia de usuario.
3. Algo que no se debe dejar de lado en el momento de cuidar la experiencia de usuario es la belleza, es decir, la estética con la que presentas tu oferta. Este es el área donde es común encontrarse con algunos obstáculos, principalmente porque los estándares estéticos pueden variar considerablemente dependiendo de la cultura, escena o audiencia. Las inconsistencias y sobrecargas disuaden a los usuarios de la misma forma que lo hace un diseño que pasa por alto a su público objetivo. Por lo tanto, el diseño no solo tiene que ser funcional, sino que también debe orientarse a la audiencia.
La diferencia entre UX y UI
Frecuentemente se confunde el diseño UX con el diseño de interfaces (UI). Aunque ambos términos están estrechamente relacionados, existen diferencias significativas que se pueden desglosar en una simple regla de oro: mientras que la experiencia de usuario reúne todo lo que los usuarios sienten, la interfaz de usuario incluye todo lo que los usuarios perciben (especialmente lo visual). Este término abarca la superficie sobre la que interactúan los usuarios, es decir, donde se lleva a cabo el intercambio entre el hombre y la máquina. Así, mientras el UI se concentra en el aspecto técnico, el UX es un concepto más estratégico. El user experience design es el resultado de una buena interfaz de usuario, pero compete también a áreas tales como la arquitectura de la información, la facilidad de uso o a consideraciones puramente estéticas. Con esto, el diseño UX es un término genérico, mientras que el diseño de interfaces es una subdisciplina.
User experience design en la práctica: crea una experiencia de usuario real
Ya hemos explicado la teoría pero, en la práctica, ¿qué aspecto tiene el buen diseño UX? Comienza por preguntarte qué caracteriza a tu empresa o a tu oferta. ¿Has definido tu identidad corporativa o cuentas con una guía de estilo que incluya las pautas de diseño de tu empresa? Ambas estrategias sirven como base fundamental para implementar nuevas medidas. De esta forma te beneficias del trabajo previamente realizado y garantizas que todos tus canales de comunicación gozan de una apariencia unificada y formal. Esto ayudará a que tus usuarios te reconozcan y recuerden, de la misma forma que prevendrá errores en el diseño de tus proyectos. A continuación, deberás preguntarte qué deseas lograr con tu página web o aplicación. ¿Cuáles son los deseos y necesidades de tu público objetivo? ¿Qué espera tu audiencia de tu producto? Un buen diseño UX siempre se ajusta a un grupo específico. Esto es lo que permite que tus visitas tengan una experiencia perfecta. Por ejemplo, la página web de un grupo de heavy metal gótico tendrá que diseñarse de manera muy diferente a la web de una fábrica de porcelana. En consecuencia, el user experience design solo funciona para un público específico, cuyos gustos deberás conocer de antemano. Para ello necesitarás realizar pruebas, encuestas o incluso estudios de audiencia a gran escala sobre los cuales puedas crear buyer personas. Concéntrate en lo esencial: un diseño excesivo y extravagante no es eficaz, distrae y puede resultar irritante. En cambio, un buen user experience design es sobrio, simple y claro. Una página web también tiene que contar con espacios vacíos que permitan al ojo humano procesar el contenido. Un diseño sobrecargado abruma rápidamente al usuario. Es recomendable planificar y ofrecer suficiente espacio entre el texto, las imágenes y los elementos de navegación, especialmente para no perder espacio valioso por una mala gestión del espacio. Aprende a coordinar los colores, las fuentes y la disposición de tu contenido entre sí. El diseño UX debe evitar inconsistencias de estilo. Los usuarios se pueden agobiar rápidamente si se enfrentan constantemente a nuevas combinaciones de color o a distintos tipos de letra. Además, un user experience design inconsistente siempre da una apariencia poco seria. En este caso también es relevante considerar los intereses del público objetivo. Una vez se han aclarado todos los aspectos estéticos, el siguiente paso será optimizar la accesibilidad y la usabilidad. Una buena experiencia de usuario desconoce la carga lenta, conduce al usuario rápidamente a su destino y pone a su disposición las funciones más importantes de forma rápida y directa. En lugar de colocar menús anidados, hoy en día tabú, vale la pena diseñar un recorrido intuitivo que permita a los usuarios familiarizarse fácilmente con tu software o página web. Recuerda que, a pesar de tus esfuerzos de optimización para lograr un diseño UX elegante, es común que los usuarios sin mucha experiencia fallen en cuestiones fundamentales. Como consecuencia, es fundamental que no te concentres solamente en la concepción de las funciones más importantes, sino también en ofrecer un servicio de asistencia integral. Para este propósito puedes crear un botón central de ayuda, con el cual los usuarios podrían ser guiados paso a paso a través de las diferentes funciones de la aplicación o redirigidos hacia una enciclopedia donde buscar y encontrar los términos y funciones más importantes. Un foro, un formulario de contacto o incluso una línea telefónica para consultas, contribuirán a una buena experiencia de usuario.
Trata siempre de que tu diseño UX sea claro y uniforme. Las funciones importantes deben ser fáciles de encontrar y rápidamente accesibles. Los factores decisivos para una buena experiencia de usuario son: funcionalidad impecable, utilidad, facilidad de uso y estética.
User experience design: la necesidad de una optimización continuada
El objetivo del UX design es ofrecer a la audiencia la mejor experiencia posible en cualquier momento. Esto significa que tienes que trabajar en la mejora continua de tu página web o software con el fin de seguir el ritmo de las crecientes demandas de tu público objetivo. Un ejemplo: hace algunos años, las páginas web clásicas eran más que suficientes pero, hoy en día, quien no ofrezca a sus usuarios un diseño responsivo para dispositivos móviles o una app nativa para iOS o Android, pierde clientes potenciales y, en caso de que sus competidores proporcionen una mejor experiencia de usuario, también ingresos. Visita nuestra guía si quieres optimizar tu web para móviles.
Obtén feedback de tus usuarios y analiza a tu audiencia
Para lograr y mantener un UX actualizado, es necesario estar al corriente de la opinión de tus usuarios. Si bien es posible identificar y resolver inconsistencias a través de pruebas propias, esto implica siempre llevar a cabo procedimientos internos, de forma que se corre el riesgo de ceguera ante los propios errores de funcionamiento. Por lo tanto, es altamente recomendable realizar encuestas o pruebas a los usuarios para obtener opiniones independientes. Para conseguir el feedback de tus usuarios puedes, por ejemplo, crear incentivos, realizar concursos, ofrecer versiones de prueba gratuitas de tu oferta Premium u objetos de alguno de tus videojuegos.
Si tu aplicación se encuentra en la Google Play Store o en la App Store de Apple, te enfrentas a ciertos retos en cuanto a la comunicación con tus usuarios. Los usuarios insatisfechos son los más rápidos en dar su opinión, haciéndote saber inmediatamente si algo no funciona bien, lo que puede ser, al mismo tiempo, una bendición y una maldición. Buscar la opinión de tus clientes es importante, por un lado, para poder mejorar continuamente la experiencia del usuario pero, por el otro, obtener muchas reacciones negativas puede dañar pronto tu reputación. Si es posible, responde ágilmente a las críticas y ofrece asistencia a tus usuarios. Aún mejor, al realizar pruebas extensas (e independientes) al UX de tu producto durante su lanzamiento, este riesgo se ve minimizado. Adicionalmente, los mensajes públicos donde se explica que los errores han sido corregidos, suelen tranquilizar a los usuarios.
Si tu negocio cuenta con un foro y redes sociales, puedes utilizarlos para mantener actualizados a tus usuarios y clientes potenciales. Las noticias relativas a cambios en el desarrollo, correcciones de errores o mejoras en el diseño UX suelen tener una buena acogida, fidelizan clientes y les dan la oportunidad de responder a los cambios. No menos importante para el UX resulta el velar por políticas de información transparentes y de calidad.
El diseño UX y el eyetracking
Mediciones como el análisis del mapa de calor, con el que se visualiza la usabilidad de una página web, pueden resultar caras, pero pueden resultar muy prometedoras en muchos casos. Una técnica probada para crear un mapa de calor es el eyetracking (seguimiento de ojos). Por medio de gafas especiales, cámaras web o rastreadores oculares remotos externos, se registran la frecuencia y duración del parpadeo de los usuarios. Los datos obtenidos se usan para optimizar el user experience design mediante, por ejemplo, anotaciones sobre cuándo el usuario parece confundido o se pierde al buscar una función determinada en el menú. De esta forma obtienes pistas importantes que permiten optimizar la experiencia de usuario y adaptar el diseño.
¿Por qué vale la pena invertir trabajo en un buen diseño UX?
En este punto surge la pregunta de si es realmente necesario invertir tanto esfuerzo y asumir los costes que resultan de optimizar la experiencia de usuario de un proyecto, especialmente cuando las intensas (y caras) fases de prueba, que requieren una gran inversión de tiempo, son prescindibles antes del lanzamiento de una página web o un software. Las razones para invertir tiempo y esfuerzo en el UX de un proyecto web son muy variadas y, a la vez, bastante obvias:
- El UX pone a los usuarios en un primer plano.
- El diseño de la página web/app obtiene una base mensurable: la satisfacción del usuario.
- La arbitrariedad y los caprichos no forman parte del proceso creativo.
- Promueve el trabajo en equipo orientado a objetos.
- El hecho de poner en marcha un diseño UX contemporáneo y funcional ahorra costes de desarrollo futuros en cuanto a reparación de errores, soporte y servicio al cliente.
- Las pruebas constantes y la optimización de la experiencia del usuario conduce a la innovación y a diseños atractivos y modernos; ambos aspectos destacan tu oferta entre los competidores.
- Los diseños estéticamente agradables atraen la atención y animan a los usuarios a permanecer más tiempo en tu web o a seguir usando tu aplicación.
- Si los usuarios tienen una gran experiencia con tu producto, esto permanece más tiempo en su memoria, reforzando así tu imagen de marca.
- Un nivel de satisfacción alto por parte de tus clientes y usuarios fideliza clientes, genera likes y recomendaciones y, en última instancia, aumenta la tasa de conversión.
Ejemplos de buenas prácticas en el diseño UX
Para proporcionar a los usuarios una gran experiencia al visitar una web o utilizar un software, además de la tecnología (palabra clave: funcionalidad), es necesario concentrarse en la creatividad (palabras clave: estética y facilidad de uso). De lo contrario, tu proyecto corre el riesgo de desaparecer. Si los largos tiempos de carga son inevitables, ¿por qué no aprovecharlos para convertirlos en parte del de la estrategia UX? La experiencia de usuario mejora incluso si se explica brevemente algo acerca de aquellos elementos que se están cargando. Así, los usuarios saben lo que está pasando y cuál es el proceso a seguir. Los siguientes ejemplos muestran cómo crear experiencias reales siendo creativo e innovador.
Página web de ParaNorman: cuando el tiempo de carga es divertido
La web oficial de la película animada ParaNorman es un ejemplo de un gran diseño de experiencia de usuario que resuelve exactamente el problema que mencionamos anteriormente. Un impaciente tamborileo de los dedos del esqueleto en la pantalla y, especialmente, las frases: “Loading Images” (cargando imágenes) y “Loading Audio” (cargando el sonido), son las que hacen la espera más amena y evitan las malas caras de los usuarios. La página principal también se presenta cuidadosamente. Allí el usuario se encuentra con una web creativa y dinámica en la que puede obtener más información sobre el protagonista de la película.
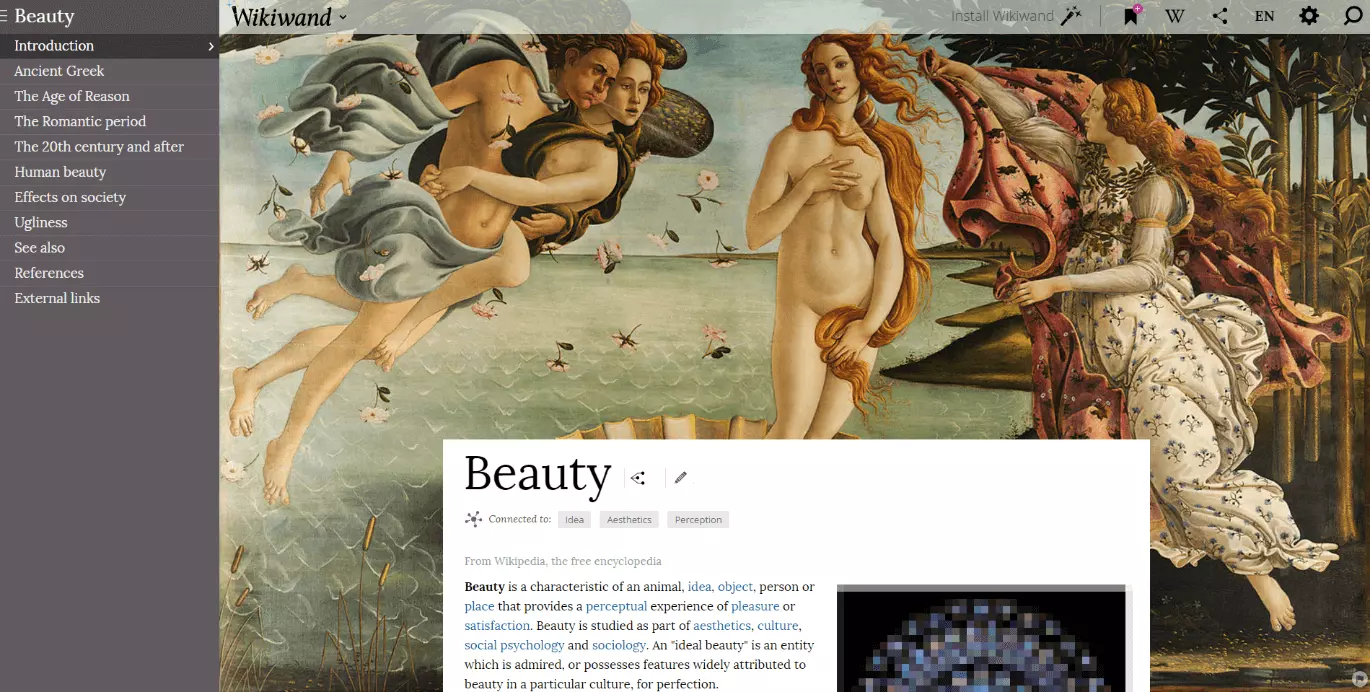
Wikiwand: la renovación total de Wikipedia
Wikipedia es fantástica. Ofreciendo millones de artículos en más de 280 idiomas, esta enciclopedia online es un proyecto web único. El premio Webby 2015 a la mejor experiencia de usuario hizo evidente que una plataforma de este estatus también puede mejorarse con un diseño de experiencia de usuario moderno. El software Wikiwand puede descargarse en tablets y smartphones o usarse como extensión en cualquier navegador de escritorio, otorgándole un diseño actual a Wikipedia.
Ahora bien, ¿para qué tanto esfuerzo? Wikipedia siempre ha funcionado perfectamente y presenta información en abundancia aunque, dependiendo del artículo y bajo ciertas circunstancias, no va más allá de un vigoroso texto sin mayores efectos visuales. Así, Wikimedia no cambió el core de Wikipedia, sino que más bien modificó la arquitectura de su información. En el lado izquierdo de cada artículo se presenta un pequeño índice que permite la rápida navegación y orientación del usuario. Adicionalmente, el hecho de que el índice permanezca visible al desplazarse hacia abajo, especialmente para artículos largos y complejos, resulta de gran ayuda para que los usuarios puedan mantener una visión global del contenido.
El diseño del layout impacta debido al rol prominente de las imágenes dentro del cuadro. Es común encontrarse con imágenes particularmente significativas de fondo. En la versión inglesa, por ejemplo, el artículo sobre la belleza utiliza el reconocido “Nacimiento de Venus” de Sandro Botticelli.
En la página original de Wikipedia, la misma imagen aparece en la parte inferior y su tamaño es mucho más reducido. Con esto, la importancia de la imagen disminuye automáticamente, mientras que como fondo del artículo, despierta inmediatamente el interés del lector y hace que quiera leerlo. Tampoco hay que pasar por alto el valor educativo de este tipo de representaciones, pues tan solo con echar un vistazo rápido al artículo, la pintura ya evoca el ideal occidental actual de la belleza; todo gracias a la manera en la que se ha colocado la imagen, es decir, en el fondo.
Esto también resulta válido para otros artículos. Independientemente de si se trata de uno sobre el “tigre blanco” con una foto de fondo del animal o de aquel sobre el “océano” con una fotografía del mismo, para los usuarios es evidente el tema a tratar. Así, el trillado lema de “una imagen vale más que mil palabras” sigue siendo más actual que nunca.