¿Qué es un OnePager y cómo se crea? (Con ejemplos)
La página web es la principal representación de una empresa en Internet, siendo el primer destino al que los clientes potenciales acuden en busca de información y ofertas. La existencia de soluciones de diseño innovadoras varía según el sector. Si el diseño web convencional no cumple con tus expectativas, es posible que el enfoque de OnePager o diseño de una página te interese.
¿Qué es el diseño OnePager?
En general, las páginas web suelen tener una estructura similar a la de un medio impreso tradicional. Al buscar información y contenido, los usuarios saltan de una página a otra, de manera similar a hojear una revista en papel, pero en lugar de eso, haciendo clic para navegar.
El diseño de una página, también llamado Single Page Design o Pageless Design, rompe con la costumbre de “saltar de página en página” y opta por una estructura diferente limitada a una sola página. Toda la información importante que normalmente se encuentra en distintas subpáginas se coloca en una sola. Sin más clics, los usuarios pueden ver todo el contenido importante, y una navegación sencilla les guía intuitivamente por la página.
Crear un OnePager: ¿cuáles son los requisitos?
Para aprovechar las ventajas del diseño de una página, es importante contar con un concepto bien pensado. Por ejemplo, debes decidir si deseas crear una página de empresa clásica con opciones de contacto, si estás planeando una homepage que sirva específicamente para la generación de leads o si quieres centrarte en un producto, evento o tema específico.
Antes de poner la web en marcha, debes elegir y registrar un dominio adecuado. También debes decidir cómo crear tu página OnePager y encontrar un entorno de alojamiento.
Encontrar el dominio OnePager adecuado
Una parte fundamental de la creación del OnePager es asegurarse de contar con una dirección web significativa que sea apropiada para el contenido. Encontrar una combinación adecuada de nombre de dominio y dominio de primer nivel es igual de importante que tener una buena idea de contenido.
Programar un OnePager: ¿sistema modular de páginas web, CMS o servicio de diseño web?
En comparación con una página web compleja con varias subpáginas, desarrollar un OnePager requiere mucho menos esfuerzo de programación. Sin embargo, no se debe subestimar esta tarea. Es importante considerar cuidadosamente si deseas llevar a cabo el diseño con la ayuda de un sistema modular de páginas web o un sistema de gestión de contenidos, o si prefieres dejar la programación en manos de una agencia profesional o un servicio de diseño web. Es importante evaluar el esfuerzo y los costes, así como tener en cuenta tu nivel de conocimientos para asegurarte de obtener un buen resultado.
Comienza hoy mismo con el intuitivo sistema modular para páginas de inicio de IONOS y crea tu propio OnePager utilizando plantillas de alta calidad. Por supuesto, también puedes optar por un servicio de diseño web y encargar el diseño de tu OnePager a un equipo especializado de expertos.
Estructura de alojamiento adecuada
Para asegurarte de que tu OnePager esté disponible en la dirección web deseada, necesitarás un entorno de alojamiento adecuado. En teoría, puedes alojar la página por tu cuenta, especialmente porque el diseño OnePage requiere menos recursos en comparación con estructuras de páginas web más complejas. Sin embargo, si deseas garantizar la disponibilidad y el rendimiento óptimo, también puedes optar por contratar el alojamiento a un proveedor profesional de servicios de alojamiento. De esta manera, tendrás más seguridad en cuanto a la disponibilidad y rendimiento de tu OnePager.
Diseño de una página: elementos y consejos más importantes
El objetivo principal de un OnePager es aumentar el número de clientes. Por lo tanto, es común encontrar una llamada a la acción (CTA) al final de la página que invita a los visitantes a comprar, registrarse, hacer un pedido, participar, u otra acción similar. Para guiar a los usuarios en esta dirección, es importante preparar y estructurar el contenido adecuadamente. Algunos elementos y recursos estilísticos típicos para lograrlo son los siguientes:
- Storytelling: si quieres convencer a tus visitantes, tienes que contar una historia. Los OnePagers ofrecen una excelente oportunidad para contar la historia de un producto, una aplicación o una campaña. El objetivo es crear una experiencia especial para el usuario mediante la interacción de texto y contenido multimedia que no interrumpa el flujo de lectura.
- Barra de navegación fija: una barra de navegación fija forma parte de la mayoría de OnePagers. La navegación siempre permanece fija en la imagen, y permite saltar a otro elemento de la página en cualquier momento.
- Etiquetas de salto: utiliza etiquetas de salto u otras llamadas a la acción para dar a los usuarios la oportunidad de saltar a diferentes secciones.
- Scrollspy: con la ayuda de un plugin Scrollspy, puedes añadir una barra de navegación a tu OnePager que muestre automáticamente a los usuarios en qué parte de la página web se encuentran.
- Infografía interactiva: los OnePagers ofrecen la oportunidad de trabajar con animaciones e infografías interactivas. Un buen ejemplo es el siguiente gráfico, que muestra los nombres más populares de una determinada raza de perro.
- Parallax-Scrolling: a diferencia del desplazamiento convencional, con el parallax scrolling los elementos individuales y las capas de la página web se mueven a diferentes velocidades. Los OnePagers utilizan esta técnica para crear una mayor sensación de profundidad.
- Flat design: el diseño de una página se combina a menudo con el llamado diseño plano (flat design). Con este enfoque se evitan deliberadamente las sombras, los degradados, los elementos tridimensionales y las texturas de aspecto realista en general. El diseño plano pretende resaltar el carácter reducido y minimalista del diseño de una página, centrando la atención en la simplicidad y estructura de los pocos contenidos presentes.
¿Para quién son adecuados los OnePager? (Con ejemplos)
Esta estructura sencilla tiene muchas ventajas, pero no es adecuada para cualquier página web. El primer factor de exclusión es el contenido. Si quieres mostrar una gran cantidad de información, posiblemente en diferentes categorías, un OnePager no es adecuado. Por ejemplo, sería difícil implementar un portal de noticias con este diseño.
Aparte de la cantidad de información, lo más importante es la intención detrás de ella. Los OnePager son ideales cuando se tiene un objetivo principal en mente: vender. Si la información se presenta en un orden lógico, los clientes potenciales no tendrán que buscar detalles en diferentes subpáginas, sino que tendrán todo lo importante de un vistazo.
Una empresa con ofertas y servicios claros
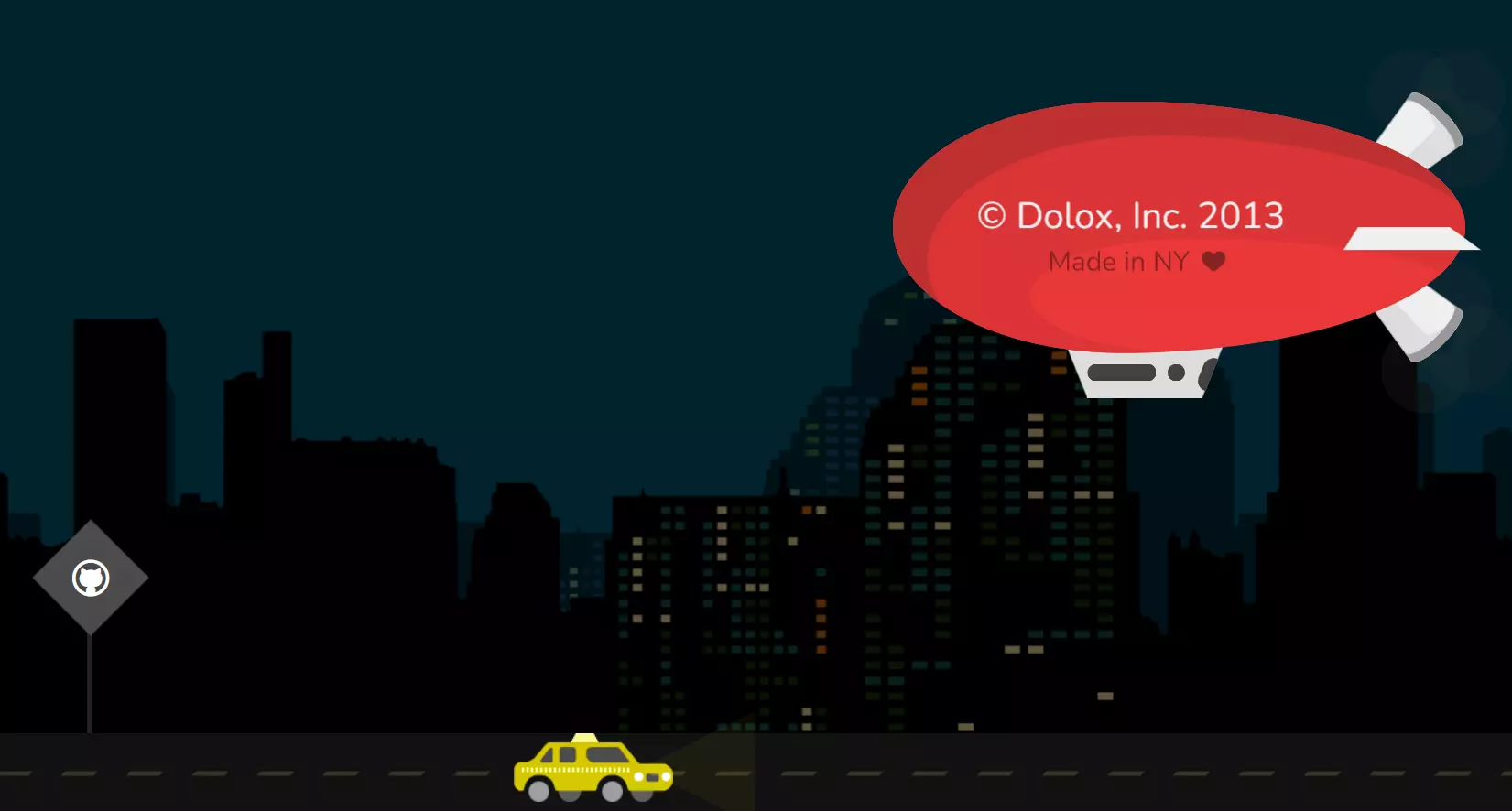
Las empresas que tienen una selección limitada de servicios o productos tienen una excelente opción con un OnePager en lugar de una página web completa. Un buen ejemplo de esto es la página web del desarrollador de software americano Dolox.

Agencias
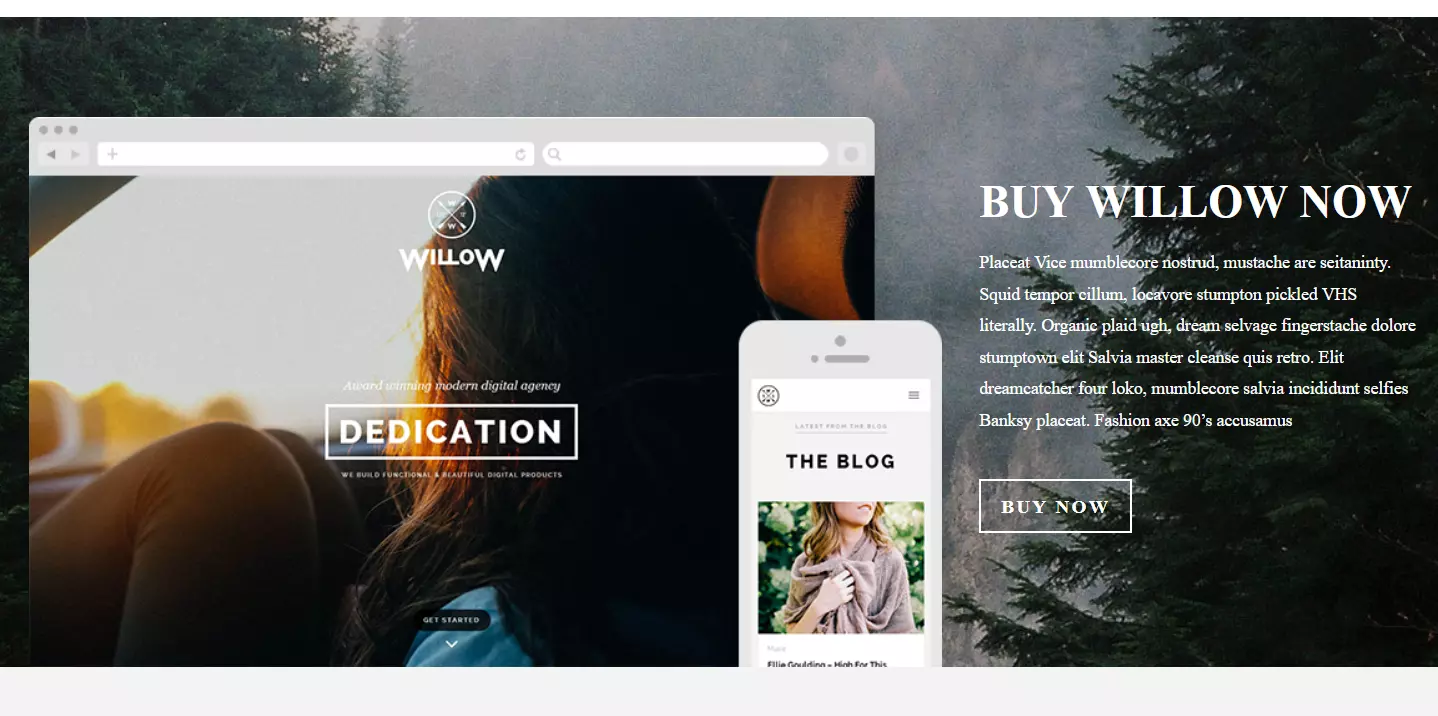
El diseño de una sola página es ideal para las agencias, como demuestra la informativa página web de la agencia Willow.

Perfiles personales (portfolios)
Un OnePager ofrece a particulares y autónomos la oportunidad de presentarse muy brevemente en la web. La página portfolio del copywriter Charlie Pite muestra cómo llamar la atención de los visitantes.

Presentación de proyectos o campañas
Un OnePager también puede utilizarse para presentar proyectos o campañas. Un ejemplo muy bueno es la página web de la National Domestic Workers Alliance, que aborda el menosprecio por las trabajadoras domésticas en EE.UU. y promociona la película “Roma”, ganadora de un Oscar, sobre la trabajadora doméstica Cleo.

Eventos
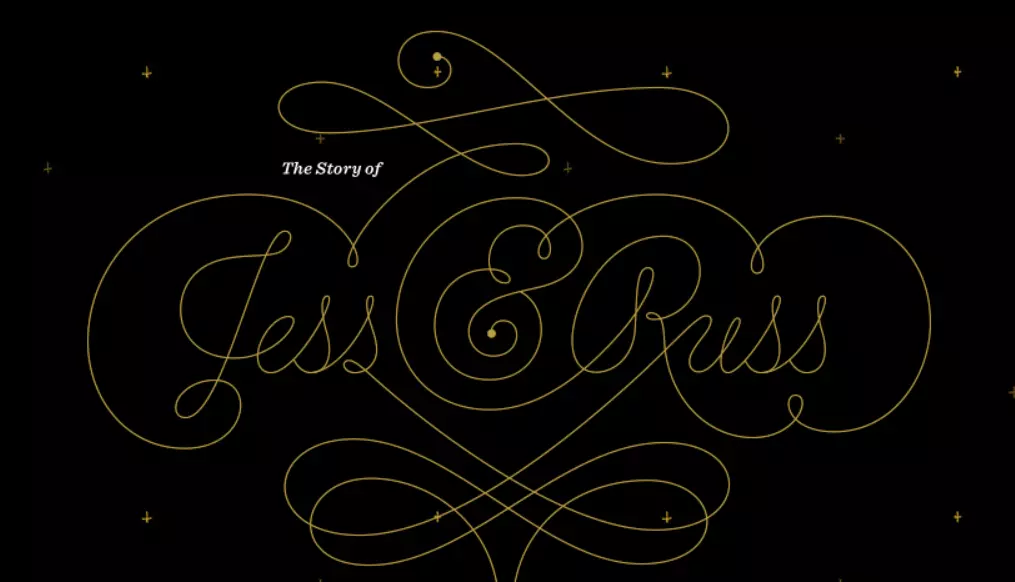
Ya sea de una empresa, una institución pública o un particular, los eventos pueden anunciarse muy bien con un OnePager, como muestra este ejemplo para la boda de Jess y Russ.

Ventajas e inconvenientes del diseño de una página
Cuando se utiliza en el contexto adecuado y se implementa el contenido y las estrategias correctas, un OnePager ofrece numerosas ventajas. Sin embargo, es importante tener en cuenta que este diseño inusual también presenta algunas desventajas que no deben ignorarse. A continuación te mostramos una tabla que resume los principales argumentos a favor y en contra del diseño de una página:
| Ventajas del diseño de una página | Inconvenientes del diseño de una página |
|---|---|
| Diseño sencillo y claro | Rompe con la rutina de navegación habitual |
| Funcionamiento intuitivo y sencillo | Las estrategias exhaustivas de contenidos y palabras clave no son posibles |
| Buen storytelling gracias a una disposición rigurosa y narrativa de los contenidos | Tiempos de carga a menudo elevados debido a la concentración de contenido en una sola página |
| Puede dirigirse a los usuarios de manera concreta a la conversión |

