WebP: un formato más eficiente para las imágenes en Internet
Desde hace tiempo, la velocidad de carga se ha convertido en uno de los ajustes más importantes a la hora de optimizar una página web. Los motores de búsqueda utilizan diversos criterios para la evalución de una web. En este sentido, no solo es relevante el número de usuarios que la visitian, sino que también se valora el tiempo que una página tarda en responder a la solicitud. Un código más pequeño y comprimido o el uso de mecanismos de caché se cuentan entre las soluciones probadas para una presencia web rápida tanto como el uso de imágenes comprimidas. Estas imágenes, como elemento creativo y de acompañamiento que son, forman parte en abundancia de los diversos proyectos que pueblan la red, pero su efecto en la velocidad de las páginas a menudo se subestima.
De este problema se ha ocupado, entre otros, el gigante de las búsquedas Google, quien con WebP presentó ya en 2010 su propio formato libre de imagen para páginas web más rápidas. Pero ¿qué hay realmente detrás del formato WebP, que deriva del códec de vídeo VP8? Y ¿cómo se comporta en comparación con tamaños consolidados como JPEG?
¿Qué es WebP?
El 30 de septiembre de 2010, Google anunció la publicación de un nuevo estándar abierto para la compresión con pérdida de gráficos de 24 bits en la web. El modelo para este estándar fue el formato de vídeo VP8, desarrollado por la empresa On2 Technologies y que Google había adquirido ese mismo año. A partir de entonces, Google amplió el formato WebP con características tales como un modo de compresión sin pérdida, transparencia (canal alfa) y animaciones. Chrome soporta el formato de compresión desde finales de 2010, pero hasta ahora, al igual que ha ocurrido con Opera, ha tenido que asumir que muchos navegadores solo soporten WebP de forma experimental (como Safari y Firefox, cuyas actualizaciones regulares siguen sin ofrecer soporte). Según sus propias declaraciones, Microsoft estaría trabajando actualmente para darle soporte en su propio navegador Edge.
Encontrarás información actualizada constantemente sobre el soporte del navegador de WebP en caniuse.com.
Todo el software para el procesamiento y la visualización de WebP se encuentra por defecto bajo licencia BSD. Google, por ejemplo, utiliza este formato en la Chrome Web Store y en las aplicaciones móviles de Google+.
¿Por qué se caracteriza WebP?
WebP tuvo como principal objetivo, desde sus comienzos, reducir al máximo el tamaño de las imágenes en la web. Según Google, las imágenes y los gráficos en formato WebP son, más o menos, un 30 por ciento más pequeñas que los archivos PNG o JPEG y tienen la misma calidad de imagen. Mientras que estos formatos se basan en métodos de compresión distintos –PNG, sin pérdida, y JPG, con pérdida–, WebP permite ambas posibilidades. Gracias a esta flexibilidad, el formato es adecuado tanto para fotografías como para imágenes y gráficos pequeños. Las características de compresión, así como otras propiedades centrales del formato WebP, se pueden resumir de la siguiente manera:
- Compresión (con pérdida): la compresión con pérdida de WebP se basa en la codificación del fotograma clave de VP8.
- Compresión (sin pérdida): la compresión sin pérdida de WebP se basa en distintas técnicas que transforman los parámetros y los datos de la imagen. En este caso, se utiliza el algoritmo LZ77, entre otros.
- Transparencia: el canal alfa de 8 bits que ofrece el formato WebP también se puede utilizar para la compresión RGB con pérdida.
- Metadatos: WebP puede incluir los metadatos EXIF y XMP que normalmente crean las cámaras fotográficas.
- Perfil de colores: el formato de Google puede incluir perfiles ICC integrados (registros que describen el espacio de color).
- Animaciones: el formato WebP permite almacenar secuencias de imágenes.
¿Cómo funciona la compresión con pérdida de WebP?
La compresión con pérdida de WebP utiliza el mismo método que el códec VP8, basado en bloques, para calcular los fotogramas, es decir, las imágenes individuales. Cada fotograma se divide en segmentos más pequeños, también conocidos como macrobloques. Dentro de estos macrobloques, el codificador puede predecir información redundante sobre el movimiento y el color, y sustraerla del bloque. El resultado de esta compresión predictiva está compuesto por la información de los bloques restantes y la información separada y redundante (que normalmente contiene muchos ceros). Se cuantifica y se realiza una codificación entrópica (representación de los caracteres a través de un patrón de bits específico). El paso de cuantificación es el único proceso en el que los bits realmente se desechan y se produce la pérdida.
WebP recurre a un método de codificación aritmético que es más efectivo que la codificación Huffman que, por ejemplo, se utiliza en JPEG. Ambos métodos son dos formas distintas de codificación entrópica. El método Huffman asigna a cada caracter un número entero de bits, mientras que la codificación aritmética de toda la secuencia de caracteres se asigna a un código de bits único y más largo. Por ese motivo, la complejidad de la codificación aritmética es mayor, pero se excluye la creación de redundancias de bits (solo redundancia en los mensajes completos).
Funcionamiento de la compresión sin pérdida con WebP
Para la compresión sin pérdida de WebP, el primer paso es la transformación de la imagen, donde se pueden utilizar las siguientes técnicas:
| Transformaciones basadas en predicciones espaciales | WebP utiliza 13 modos de predicción diferentes que aprovechan el hecho de que los píxeles vecinos suelen estar correlacionados. Para ello, se predice el valor real de los pixeles a partir de píxeles ya descodificados y se codifica solo el valor residual. |
|---|---|
| Transformación de colores | El objetivo de la transformación de colores es la descorrelación de los valores RGB de cada uno de los píxeles. Para ello, en primer lugar la imagen se divide en bloques, antes de que el rojo (R) se transforme a partir del verde (G) y el azul (B) a partir del verde y del rojo. El único que mantiene su valor es el verde. |
| Transformación por sustracción del verde | Variante adicional para transformar el color en la que el valor verde se extrae de los valores rojos y azul de cada píxel. |
| Transformación por color indexado | Si hay pocos valores de píxel inequívocos, el formato WebP ofrece también la posibilidad de hacer una transformación por color indexado. En ese proceso, se determina el número de valores RGBA inequívocos y, si la cifra es demasiado baja, se crea una disposición de estos colores. Dicha disposición se utiliza para sustituir los valores de los píxeles por el índice correspondiente. |
| Codificación del color por memoria caché | La compresión WebP sin pérdida puede utilizar incluso fragmentos de imagen ya vistos para reconstruir nuevos píxeles. Si no tiene ningún resultado apropiado, se utiliza una memoria local caché de color con los 32 últimos colores utilizados como punto de partida. Esta se actualiza continuamente. |
Los parámetros y datos de imagen transformados se codifican entrópicamente, para lo que se utiliza una variante del algoritmo LZ77. Esta utiliza pequeños valores para píxeles cercanos en el espacio.
¿Por qué se caracteriza el WebP animado?
Gracias a que soporta animaciones, WebP supone una alternativa interesante a GIF o APNG. En este sentido, tiene algunos puntos fuertes como la profundidad de color de 24 bits y el canal alfa de 8 bits, pero también una gran capacidad de compresión. El formato WebP, a diferencia de sus formatos competidores, permite tanto la compresión de las animaciones sin pérdida como con pérdida. El WebP animado también convence en lo referido a la decodificación: puesto que WebP almacena metadatos sobre si cada fotograma contiene valores alfa, no es necesario que el decodificador convierta cada fotograma individualmente para obtener esta información.
Según Google, la conversión de GIF en WebP con pérdida reduce el tamaño del archivo hasta en un 64 por ciento. En el caso de WebP sin pérdida, estaríamos hablando de un 19 por ciento.
La técnica del fotograma clave del formato WebP mencionada anteriormente destaca especialmente en las animaciones, donde los fotogramas clave garantizan una calidad elevada. Por este motivo, el proceso de decodificación también requiere un uso de la CPU más intensivo que, por ejemplo, con GIF.
¿Cómo es la estructura de WebP?
Los archivos WebP son archivos contenedores que recurren al formato contenedor RIFF (Resource Interchange File Format) desarrollado por Microsoft e IBM. Por eso, un archivo en formato WebP se compone de una cabecera RIFF y de los correspondientes contenidos WebP.
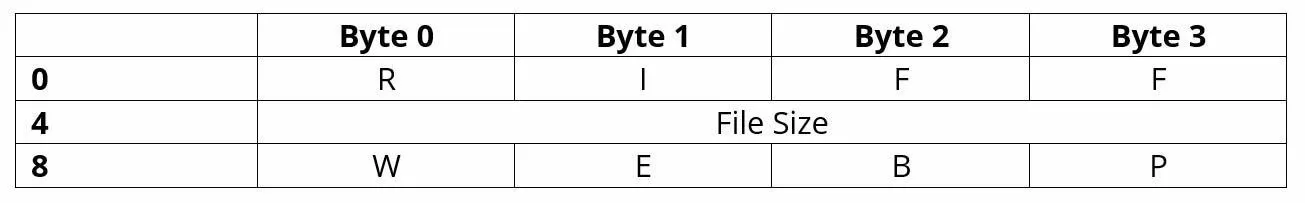
La cabecera RIFF/WebP está compuesta de las siguientes tres secuencias de 4 bytes:
- FourCC (Código de cuatro caracteres) RIFF: describe el tipo con los cuatro caracteres ASCII R, I, F y F, que especifican que se trata de un archivo contenedor RIFF
- Tamaño del archivo: especifica el tamaño del archivo
- FourCC WEBP: describe el tipo con los cuatro caracteres ASCII W, E, B y P, que indican que el contenedor RIFF contiene un archivo WebP
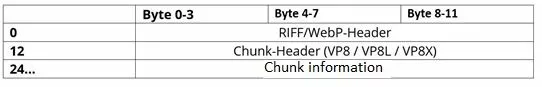
Al final de la cabecera se encuentran los bloques de archivo WebP, que en los contenedores RIFF también se conocen como “chunks”. Cada chunk tiene su propia cabecera, que incluye la información correspondiente. Algunos posibles bloques del nivel superior son VP8 (WebP con pérdida), VP8L (WebP sin pérdida) y VP8X (WebP ampliado). Los últimos determinan archivos WebP con información adicional como los metadatos EXIF (chunk EXIF) o un perfil de color ICCP (chunk ICCP), así como WebP animado (chunk ANIM).
Por lo tanto, la estructura completa de los archivos en formato WebP sería algo así:
WebP vs. JPEG: así se comporta WebP en comparación con otros formatos de imagen
Lo que Google representa en el mundo de los motores de búsqueda, lo es JPEG, también llamado JPG, en la presentación de fotografías e imágenes de gran tamaño en la World Wide Web. Más o menos un cuarto de siglo tras su publicación, nos resulta difícil imaginarnos una web sin este formato de imagen. Su mayor ventaja, en comparación con formatos como PNG (también muy extendido pero utilizado, sobre todo, para pequeñas imágenes y gráficos como logos o iconos) es, sin ninguna duda, que JPEG permite ahorrar espacio de almacenamiento gracias a su compresión con pérdida.
En este detalle tan crucial, WebP también demuestra ser más eficiente y flexible: por un lado, el formato de Google ofrece, además de un método de compresión con pérdida, uno sin pérdida. Por otro lado, el ahorro en el espacio de almacenamiento en las imágenes con formato WebP supera al de las imágenes JPEG similares. Que JPEG admita imágenes de hasta 65 535 x 65 535 píxeles, mientras que el límite de WebP se encuentra en 16 383 x 16 383 no resulta relevante si tenemos en cuenta el campo de aplicación (web).
La ventaja de la compresión que tiene WebP en comparación con JPEG se pierde cuando la compresión es elevada (aproximadamente, un 90 por ciento de compresión). No obstante, mientras que las imágenes comprimidas JPEG quedan muy pixeladas, las imágenes similares en formato WebP mantienen un cierto valor añadido.
Al igual que sucede con la comparación de WebP y JPEG, parece que en la comparación de WebP vs. GIF el formato de la casa Google también muestra ventajas convincentes en aspectos como la calidad y la compresión. El problema estaría en la falta de soporte para WebP de navegadores como Firefox o Microsoft Edge. Hasta el momento, los usuarios de estos navegadores web no pueden ver imágenes ni animaciones WebP, ya que casi ningún operador de página web emplea el formato.
Datos clave de la comparativa WebP-JPEG:
| WebP | JPEG | |
|---|---|---|
| Publicación | 2010 | 1992 |
| Extensión(es) del archivo | .WebP | .jpeg, .jpg |
| Máxima resolución (en píxeles) | 16 383 x 16 383 | 65 535 x 65 535 |
| Compresión (sin pérdida) | Sí | No |
| Compresión (con pérdida) | Sí | Sí |
| Transparencia (canal alfa) | Sí | No |
| Espacio de color RGB | Sí | Sí |
| Posibilidad de animaciones | Sí | No |
| Aplicaciones soportadas | Limitado (p. ej. Chrome, Opera, Gmail, IrfanView) | Universal |
¿Cómo se pueden abrir y convertir los archivos WebP?
Los archivos en formato WebP todavía no se pueden abrir con los programas de visualización de imágenes generales de Windows, Linux y macOS. Sin embargo, si quieres ver imágenes o animaciones codificadas en WebP, tienes varias opciones a tu alcance.
Si tienes instalado Chrome u Opera en tu sistema, arrastra simplemente el archivo en cuestión a una ventana abierta de cualquiera de los dos navegadores. Puesto que ambos navegadores admiten de fábrica WebP, podrás ver el contenido en cuestión sin necesidad de ningún software adicional. Esta solución no es precisamente cómoda, sobre todo cuando quieres ver más de una imagen o animación. Aquellos que no trabajen con varias ventanas del navegador o no quieran estar cambiando entre ellas, deberían optar por IrfanView. Este visor de imágenes gratuito ofrece igualmente soporte para WebP una vez instalado el paquete oficial plugin. Sin embargo, el programa solo está disponible para Windows.
Si utilizas la capa de compatibilidad Wine, podrás instalar IrfanView también en macOs o Linux para abrir archivos WebP con el programa gratuito.
En el área oficial para desarrolladores de WebP, Google ofrece una serie de soluciones propias para trabajar con WebP, especialmente en la biblioteca libWebP, que puedes utilizar para implementar la codificación y decodificación WebP en tus propios programas. Asimismo, las siguientes herramientas están incluidas en la colección descargable de forma gratuita:
- cWebP permite la compresión de un archivo de imagen con la ayuda de WebP. Algunos formatos de entrada posibles son, entre otros, PNG, JPEG y TIFF. En las opciones de la herramienta podrás definir si la imagen deberá comprimirse con pérdida o sin pérdida.
- dWebP es una herramienta con la que puedes convertir los archivos WebP en otros formatos como PNG (opción predeterminada), BMP, TIFF o PGM.
- Con vWebP, Google aporta su propia solución para la visualización de imágenes y animaciones WebP basándose en OpenGL.
- WebPmux es la herramienta definitiva para trabajar con WebP ampliado. Con el programa podrás, por ejemplo, crear animaciones con formato WebP o ampliar los metadatos y los perfiles ICC de los archivos de imagen.
- Con gif2WebP podrás convertir los archivos GIF existentes en archivos WebP. Al igual que sucede con la compresión de imágenes normales, podrás codificarlas tanto con pérdida como sin pérdida.
En ezgif.com también encontrarás numerosas herramientas para crear y convertir archivos WebP. A diferencia de las aplicaciones de Google, podrás utilizarlas directamente en el navegador sin necesidad de instalarlas.