Qué es CSS: tutorial introductorio a las hojas de estilo en cascada
Junto a HTML, CSS es el lenguaje más importante para el diseño web. Quien quiera crear páginas web modernas no podrá pasar por alto las famosas hojas de estilo en cascada (Cascading Style Sheets). De la misma forma, contar con conocimientos básicos en CSS resulta de gran ayuda a la hora de trabajar con editores gráficos HTML, sistemas modulares de diseño web o sistemas de gestión de contenidos. Este tutorial de CSS abarca todo lo que necesitas saber, casi como un curso introductorio a los conceptos básicos del lenguaje de hojas de estilo en cascada.
La separación del contenido y el diseño
CSS se utiliza en combinación con HTML para separar contenido y diseño. El lenguaje de marcas de hipertexto o Hypertext Markup Language (HTML) se utiliza para enriquecer un documento de texto con la información necesaria para estructurar semánticamente sus elementos de texto. En otras palabras, este lenguaje de marcado permite crear la base de toda página web: el código HTML. Este describe aquellos elementos que componen una página web (p. ej., <body> o contenido, <header> o encabezado, <footer> o pie de página) y cómo interpretarlos (p.ej., título <h1>, bloque de texto <p>, espacio <br>, enlace <a>, imagen <img>, vídeo <video>). Por sí solo, este lenguaje permite que los navegadores web puedan mostrar documentos HTML como páginas web. Sin embargo, desde una perspectiva actual, el resultado no es muy atractivo. Una web en HTML carece de un elemento crucial: un formato personalizado.
Originalmente, HTML también ofrecía unas instrucciones rudimentarias de diseño que quedaron obsoletas con la aparición de HTML5, lo que hizo que dejaran utilizarse. En su lugar se utiliza el lenguaje de hojas de estilo CSS para gestionar, por separado, los elementos de diseño y visualización. Ahora bien ¿qué es exactamente CSS?
¿Qué es CSS?
Al igual que HTML, CSS se registra por escrito. Esto se puede hacer directamente en el documento HTML (en línea para cada documento o en el encabezado HTML). Sin embargo, por lo general, los diseñadores web trabajan en documentos CSS independientes para dar formato a las páginas web. El resultado es un código fuente claro en el que, gracias a hojas de estilo separadas, se evitan instrucciones redundantes de diseño. Así, cuanto más bajo sea el número de repeticiones, más liviano será el código fuente, lo que se verá reflejado en una reducción en los tiempos de carga y, por lo tanto, en un mejor rendimiento. Adicionalmente, CSS facilita el mantenimiento de una página web: cualquier ajuste de diseño que sea menester se realiza directamente en los archivos CSS centrales, lo que evita revisar cada uno de los documentos HTML y adaptarlo por separado. CSS es desarrollado de forma continua por el World Wide Web Consortium (W3C), con CSS3, se encuentra actualmente en su tercera versión. Mientras que, desde hace ya un tiempo, las versiones CSS1 y 2 están integradas en los navegadores web más populares, las propiedades CSS recientemente introducidas (las llamadas properties) de la tercera versión no son soportadas en su totalidad. w3schools.com ofrece una visión general del soporte de propiedades por parte de los navegadores más comunes, es decir, Microsoft Internet Explorer, Mozilla Firefox, Google Chrome, Apple Safari y Opera.
Estructura básica: la sintaxis CSS
La tarea principal de CSS es definir el diseño de una página web. Para ello, y con la ayuda de las propiedades del lenguaje de hojas de estilo (properties), se asocian ciertos valores a los elementos HTML subyacentes. Así, la estructura básica de una instrucción de diseño se ve de la siguiente manera:
Selector { Declaración }El selector es una representación del elemento HTML al que se refiere la instrucción de diseño. La declaración se compone de la combinación entre propiedad y valor, citada a continuación entre corchetes. Toda declaración termina con un punto y coma:
Elemento HTML { Propiedad: Valor; }De acuerdo con este esquema, para asignar un color a un título se usaría, por ejemplo, la siguiente sintaxis:
h2 { color: red; }El selector h2 representa a los titulares en segundo orden. La declaración incluye la propiedad “color” y el valor “red” (rojo). En una página web con esta instrucción de diseño, todos los segmentos <h2> en el código aparecerán en rojo. La configuración de color también se puede definir de forma más detallada utilizando códigos de color hexadecimales (encontrarás más información al respecto en el capítulo acerca de los colores en CSS).
h2 { color: #ff0000; }Los diseñadores web tienen la opción de asignar una única propiedad al selector o de definir extensos conjuntos de reglas que incluyen instrucciones detalladas de diseño. Con el afán de lograr mayor claridad, se estableció un tipo de escritura en el que todas las propiedades de un conjunto de reglas se enumeran de la siguiente manera:
Selector {
Propiedad1: Valor;
Propiedad2: Valor;
Propiedad3: Valor;
}En la práctica, un conjunto de propiedades se vería así:
h2 {
color: #ff0000;
font-family: Helvetica, sans-serif;
font-size: 19px;
font-weight: bold;
text-align: center;
}En este ejemplo, las combinaciones propiedad-valor entre corchetes definen el color (color), la fuente (font-family), el tamaño de fuente (font-size), las acentuaciones (bold) y la alineación del texto (text-align). Más adelante en este tutorial encontrarás una descripción detallada de las principales propiedades CSS.
Un conjunto de reglas puede especificar varios selectores. En este caso se muestran separados por comas antes de la declaración:
Selector1, Selector2 { Declaración }Selectores CSS
CSS soporta diferentes selectores que permiten una asignación personalizada de instrucciones de diseño. Sin embargo, para comenzar es suficiente con familiarizarse con los selectores de ID, de clases, de tipo o etiqueta y universales.
| Tipo de selector | Notación CSS | Descripción |
|---|---|---|
| Selector de tipo o etiqueta | Elemento HTML (p.ej., h2) | El selector de tipo corresponde al nombre del elemento al que se refiere. El formato se aplica a todos los elementos HTML del mismo tipo. |
| Selector de clases | .ejemplo | El selector de clases se dirige a todos los elementos de una clase específica. Los selectores de clases se forman con un punto (.) y con el nombre de la clase deseada: .ejemplo. Las clases se asignan a los elementos HTML a través del atributo de clase (class="ejemplo"). |
| Selector de ID | #ejemplo | Un selector de ID define a un elemento con un identificador único. La integración del código fuente GRML se realiza utilizando el atributo ID (id="ejemplo"). |
| Selector universal | * | El selector universal asterisco (*) se dirige a todos los elementos HTML de un documento. |
Para demostrar cómo se implementan los diferentes tipos de selectores se pueden utilizar varios ejemplos. El siguiente código muestra el selector de tipo o etiqueta h2 con su declaración:
h2 {
color: #305796;
font-family: Helvetica, sans-serif;
}El formato hace referencia a todos los elementos HTML del tipo h2 (titulares en segundo orden).
Otra forma de aplicar formato utiliza un selector de clase. Esto permite a los diseñadores web interpretar elementos HTML con las mismas instrucciones de diseño independientemente del tipo.
.content {
color: #ff0000;
font-family: Helvetica, sans-serif;
}En este caso, el formato se aplica a todos los elementos HTML a los que se asignó la clase .content. Esta asignación se realiza siguiendo el siguiente esquema:
<p class="special-text">Texto de ejemplo</p>En HTML los nombres de clase se escriben sin punto (.).
Si una de las instrucciones de diseño se refiere solo a un único elemento en el código fuente HTML, se utiliza el selector de ID. El siguiente ejemplo muestra el formato de un área de navegación:
#navigation {
font-family: Helvetica, sans-serif;
background-color: #8ad8d4;
border: 2px solid #448278;
}En el código fuente HTML, la asignación de formato se realiza sin la almohadilla (#):
<div id="navigation">
<ul>
<li><a href="index.htm">Página de inicio</a></li>
<li><a href="impressum.htm">Aviso legal</a></li>
</ul>
</div>La ventaja de los selectores de ID es que se pueden identificar a simple vista aquellos pasajes únicos del código fuente. Además, durante la asignación de estilos los selectores de ID tienen prioridad. En caso de que un elemento cuente con una clase y un ID contradictorios, predomina el selector ID. Asimismo, las clases tienen prioridad sobre los selectores de tipo o etiqueta.
Tanto las clases como los identificadores pueden ser nombrados libremente. Sin embargo, algo que debe considerarse es que los selectores CSS son sensibles a las mayúsculas y minúsculas, interpretándolas como clases distintas (por ejemplo: navegation vs. Navegation). Los espacios y caracteres especiales están prohibidos, así como la diéresis.
En caso de una instrucción de diseño relacionada con todos los elementos de HTML, se utiliza el asterisco (*):
* {
font-family: Helvetica, sans-serif;
}Todos los elementos de texto de la página web se representarán en el estilo de fuente Helvetica.
Integrar CSS en HTML
Para que un navegador pueda considerar el formato CSS como parte de la estructura de la página web, las instrucciones de diseño deben estar vinculadas al código fuente HTML. Para ello, los usuarios cuentan con las siguientes tres posibilidades:
- su integración en las etiquetas HTML
- su inclusión en el encabezado HTML
- el enlazamiento a una hoja de estilo externa
Esta última opción es considerada la más idónea: en la práctica las hojas de estilo se crean generalmente como archivos de texto externos y son integradas posteriormente.
Incluir la declaración de CSS en las etiquetas HTML
En caso de que una declaración CSS solo tenga que definir el formato de una única ubicación del texto fuente, se puede añadir directamente en la etiqueta HTML del elemento correspondiente con la ayuda del atributo style. Aquí se habla entonces de “Inline Style”.
<h2 style="color: red;">Subtítulo</h2>Esto implica varias ventajas: se trata de una asignación de alta prioridad, no hay que crear una hoja de estilo separada y se elimina el selector. Solo cuando ha de utilizarse un conjunto de reglas, este tipo de formato se vuelve confuso y redundante.
<h2 style="color: #ff0000; font-family: 'Helvetica Neue', sans-serif; font-size: 19px; font-weight: bold; text-align: center;">Subtítulo</h2>Es por esto que esta integración de las instrucciones de diseño se recomienda (de ser necesario) solo para páginas web pequeñas con un formato mínimo.
Incluir CSS en el encabezado HTML
Las declaraciones CSS en las etiquetas HTML resultan ineficientes cuando una única instrucción de diseño debe aplicarse varias veces para el mismo elemento (p.ej., para todos los h2 de la página web) dentro de un documento HTML. En su lugar, tiene sentido definir dichas instrucciones usando el elemento style ya en la cabecera del documento HTML:
<!DOCTYPE html>
<html lang="es">
<head>
<style>
h2 {
color: #ff0000;
font-family: 'Helvetica Neue', sans-serif;
font-size: 19px;
font-weight: bold;
text-align: center;
}
</style>
</head>
<body>
<h2>Subtítulo1</h2>
[…]
<h2>Subtítulo2</h2>
[…]
</body>
</html>El conjunto de reglas dentro del elemento style se aplica automáticamente a todos los elementos h2 posteriores. Ahora bien ¿qué sucede si el elemento h2 también debe utilizarse con las mismas instrucciones de diseño en otras páginas del mismo proyecto? En este caso, el administrador de la página web tendría que integrar las instrucciones de diseño en el bloque de código de cada página HTML e implementar individualmente los cambios. Con un archivo central CSS se puede evitar elegantemente este problema.
Enlazar a una hoja de estilo externa
Si las instrucciones de diseño se definen en una hoja de estilo separada, hay que integrarla en el documento HTML subyacente. Esto se consigue utilizando el elemento HTML <link> que, al igual que style, es un hijo del elemento head.
<link rel="stylesheet" href="ejemplo.css">El elemento link incluye los atributos obligatorios rel y href y, opcionalmente, puede complementarse con los atributos type y media.
| Atributos del elemento link | Descripción |
|---|---|
| rel | El atributo rel define el tipo de relación del elemento. El valor stylesheet indica que se debe integrar una hoja de estilo. |
| href | El atributo href hace referencia al archivo que debe ser integrado como hoja de estilo. |
| type | El atributo opcional type describe el tipo de archivo que se va a integrar. En el caso de CSS, “text/css”. |
| media | Con el atributo media los administradores web pueden definir que la hoja de estilo a la que se enlaza solo se utilice en un medio de salida (dispositivo) determinado. Esto hace posible definir varias hojas de estilo para diferentes terminales. Los posibles valores son, por ejemplo, screen o print. |
Indicaciones de color en CSS
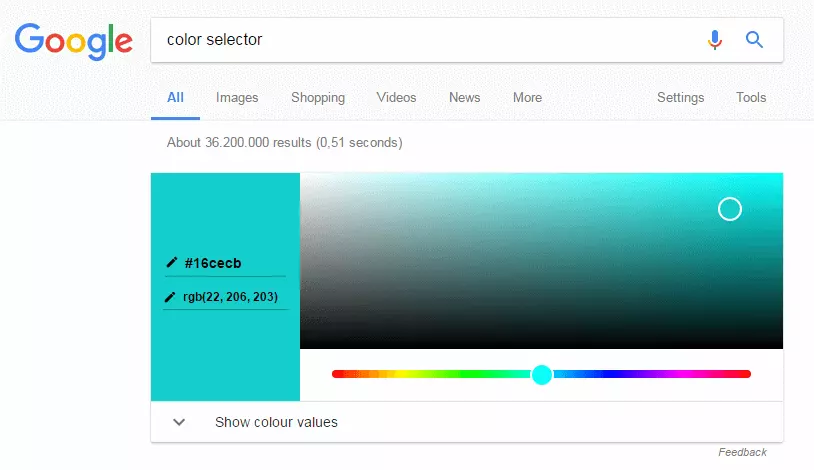
Como se mencionó en el capítulo introductorio, las asignaciones de color en CSS se pueden hacer a través de las palabras en inglés para los colores (p. ej., red, blue, green). Sin embargo, en la práctica estas instrucciones de diseño no suelen ser muy comunes, siendo el modelo RGB el más utilizado. Esto proporciona un número de gradaciones significativamente mayor y, por lo tanto, permite a los gestores de páginas web hacer los ajustes de color pertinentes. Los códigos correspondientes se pueden conseguir a través de un selector de color. Google, por ejemplo, ofrece este modelo en forma de Quick Answer (respuesta rápida).
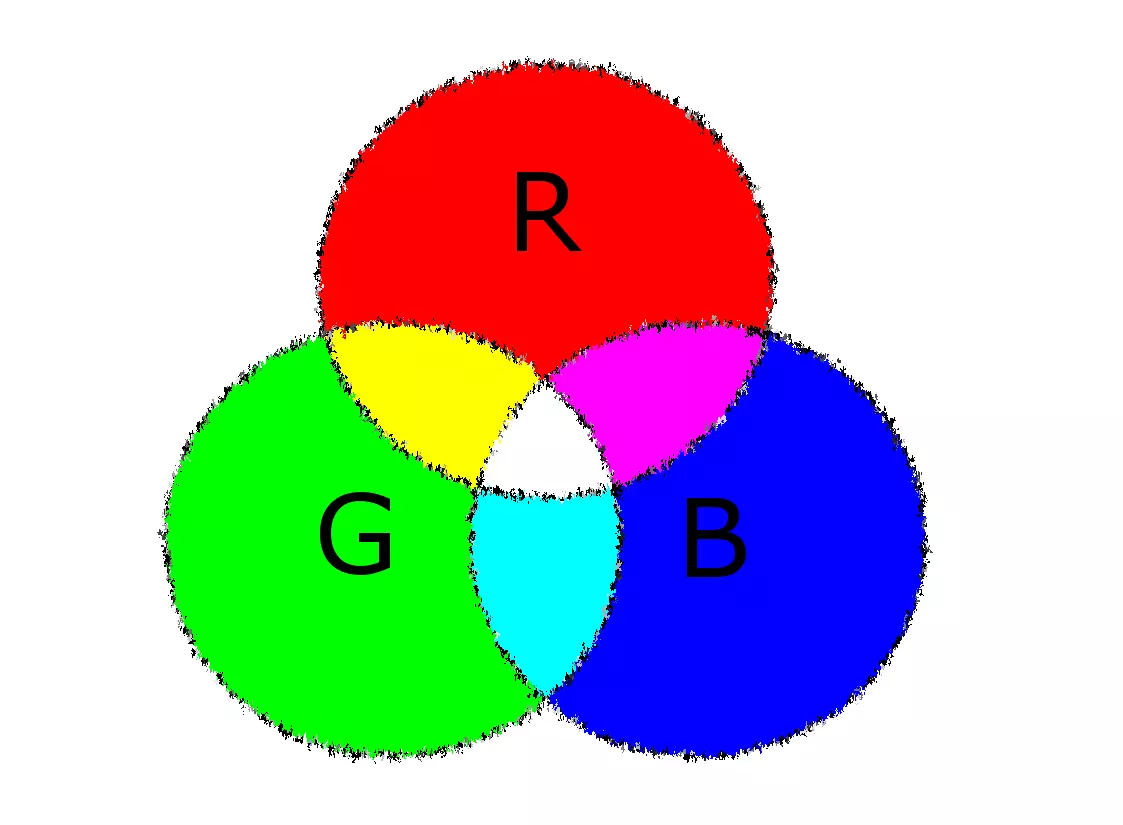
El modelo RGB
En el modelo RGB los colores se definen con precisión basándose en su proporción de los colores primarios rojo (R), verde (G) y azul (B).
En el modelo RGB los componentes de color se definen por valores decimales entre 0 y 255. Mientras que un valor de 0 significa que un color no cuenta con ningún componente de dicho color primario, el valor de 255 representa una proporción máxima.
La notación de los valores de color en RGB se corresponde con el siguiente esquema (los espacios no son obligatorios):
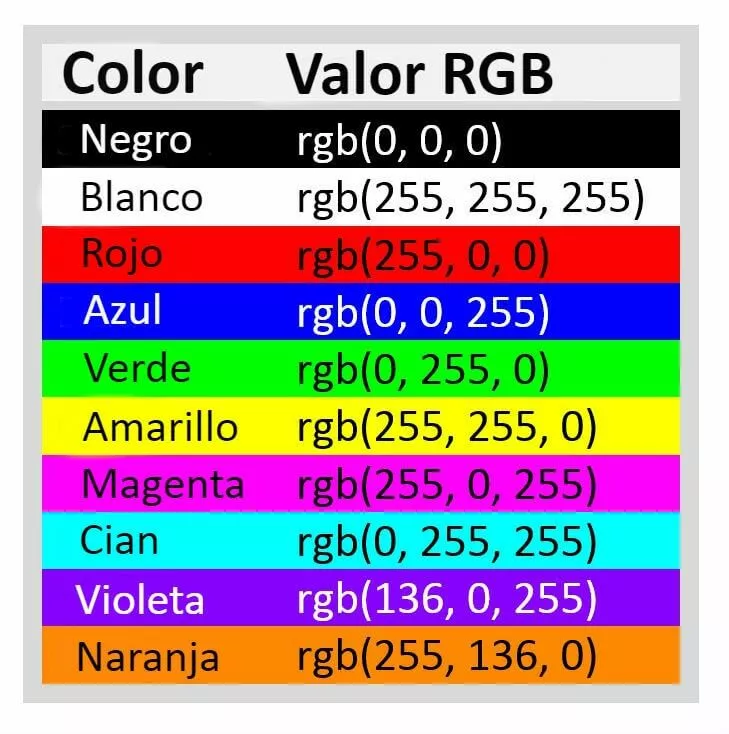
rgb(Valor rojo, Valor verde, Valor azul)De esta manera, el modelo RGB permite definir alrededor de 16,7 millones de colores diferentes para el diseño de tu página web. La siguiente tabla muestra los valores RGB para el estándar negro, blanco, rojo, azul, verde, amarillo, magenta, cian, morado y naranja:
Desde CSS3 se puede añadir un cuarto valor al código RGB, el llamado canal alfa (a). Este indica la opacidad del color y se define por valores entre 0 y 1 (p.ej., 0.8).
rgba(Valor rojo, Valor verde, Valor azul, Opacidad)Por ejemplo, el color azul que se muestra arriba se obtiene con los siguientes colores y una transparencia del 50 por ciento.
rgba(0, 0, 255, 0.5)Como alternativa a la notación decimal, los valores hexadecimales se han consolidado en Internet para dar indicaciones de color.
Códigos hexadecimales de color
Los códigos hexadecimales definen los valores de color a partir de un sistema de numeración por posición tomando el 16 como base (sistema hexadecimal, Hex). A diferencia del sistema decimal, aquí no se utilizan 10 sino 16 cifras con la siguiente secuencia: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, a, b, c, d, e, f.
El esquema básico de un código de colores hexadecimal se compone de una etiqueta de almohadilla (#) seguida de seis números hexadecimales, cada uno representando un color del espacio de colores RGB (rojo, verde, azul):
#RRGGBB
La saturación de los componentes de color se indica por el valor numérico de las cifras hexadecimales. En este caso 00 representa un valor que carece de color y FF (decimal: 255) la mayor saturación. Cada color se basa en una mezcla aditiva de los colores primarios. Para los ejemplos de color en RGB presentados anteriormente resultarían los siguientes valores Hex:
Además de RGB, CSS también es compatible con el modelo de color HSL. En el futuro también será posible que los diseñadores web realicen ajustes de color a través de CMYK.
Las principales propiedades de CSS (properties)
CSS pone a disposición de los usuarios unas 420 propiedades, con las que pueden definirse las instrucciones de diseño para los elementos HTML. Cada propiedad acepta uno de los conjuntos de valores establecidos en la especificación. Para mayor claridad, las propiedades CSS se dividen en áreas de aplicación. De gran importancia son el tipo de letra, los ajustes de color, el formato de texto y el diseño, utilizando el modelo de cajas CSS y el posicionamiento de las cajas CSS. Nuestro curso intensivo para aprender CSS se centra en las propiedades más importantes a la hora de comenzar a utilizar las Cascading Sytle Sheets y demuestra la creación de conjuntos de reglas CSS por medio de ejemplos de código prácticos. Para obtener una lista completa de todas las propiedades de CSS, visita la página web de W3C.
Tipo de letra
Una de las características clave de todo proyecto online es su tipografía. CSS incluye diferentes opciones para dar formato a los elementos escritos de una página HTML. Las propiedades más importantes, en lo que respecta al formato de la fuente, son:
- font-family
- font-style
- font-variant
- font-size
- line-height
- font-weight
font-family
En caso de que se quiera definir una fuente determinada (font) para los elementos de texto de una página web, se utiliza la propiedad CSS font-family. Esto permite crear las llamadas pilas de fuentes (font stack), que no son otra cosa que una lista priorizada de las fuentes apropiadas. Las pilas de fuentes están estructuradas de tal forma que primero se nombra la fuente deseada seguida de una lista con alternativas de visualización:
.content {
font-family: Georgia, Garamond, serif;
}El ejemplo muestra una instrucción de diseño para la clase .content en el archivo CSS. Este será abordado en el documento HTML por el atributo class y el nombre de clase content:
<p class=“content”>Example text</p>Georgia se define como fuente prioritaria y Garamond como fuente alternativa. Con esto, se está indicando al navegador web que, en caso de que la fuente Georgia no esté instalada en el sistema, tendrá que presentar el texto usando Garamond.
Ahora bien ¿qué sucede si ninguna de las alternativas mencionadas anteriormente está disponible? En tal caso, es aconsejable definir una familia genérica de fuentes como mecanismo de reserva. Tanto Georgia como Garamond pertenecen a la familia serif. Si esta última se añade como última alternativa en la declaración, el navegador web representará el texto en alguna de las fuentes disponibles de dicha familia, como la generalizada Times New Roman. De esta forma se puede asegurar que la intención del autor de la hoja de estilo se mantiene al menos en lo básico.
Otras familias genéricas son sans-serif o sin serifa (Arial, Trbuchet, Verdana) y monospace (Courier, Courier New, Andale Mono). Las fuentes cuyos nombres constan de varias palabras se colocan entre comillas simples o dobles en la declaración CSS.
.content {
font-family: 'Trebuchet MS', 'Liberation Sans', sans-serif;
}Las familias genéricas son palabras clave que no pueden ser escritas entre comillas.
font-style
La propiedad CSS font-style se refiere al estilo de letra de un párrafo de texto y ofrece la oportunidad de definir instrucciones de diseño para el grado de inclinación de la fuente.
| Valores para la inclinación del texto | Descripción |
|---|---|
| normal | estilo de letra normal (por defecto) |
| italic | letra cursiva |
| oblique | fuente inclinada |
El siguiente ejemplo muestra una instrucción de diseño para el estilo de fuente cursiva:
.special-content {
font-family: Arial;
font-style: italic;
}
<p class="special-content ">Texto de ejemplo</p>Por lo general, los valores italic y oblique suelen representarse de la misma forma en el navegador web. El valor oblique no suele utilizarse mucho y su diferencia con el valor italic reside en que esta inclina cualquier fuente incluso si esta no tiene una variante cursiva.
font-variant
La propiedad CSS font-variant se utiliza para definir las variantes de una fuente.
| Valor de la variante | Descripción |
|---|---|
| normal | variante de tipo normal (por defecto) |
| small-caps | versalitas para letras pequeñas |
| all-small-caps | versalitas para letras grandes y pequeñas |
Los siguientes ejemplos muestran las variantes de fuente small-caps y all-small-caps:
.content {
font-family: Arial;
font-variant: small-caps;
}
<p class="content ">Texto de ejemplo</p>.content {
font-family: Arial;
font-variant: all-small-caps;
}
<p class="content;">Texto de ejemplo</p>font-size
La propiedad font-size define el tamaño de visualización de los elementos de texto. Esto puede hacerse con valores absolutos o en relación con el entorno de los elementos. El dato a introducir es la altura de los caracteres, es decir, el tamaño de la fuente. Para ello, los diseñadores web tienen a su disposición diferentes convenciones y unidades.
Las unidades absolutas están basadas en las mediciones de longitud físicas. Sin embargo, en la pantalla, los navegadores convierten estas unidades en píxeles (px) y se remiten a una resolución base de 96 dpi. Así, por ejemplo, en un moderno ordenador portátil o en un smartphone, un centímetro parecerá mucho más pequeño de lo que realmente es. A excepción de los píxeles, no existe otra unidad absoluta que juegue un papel relevante para el diseño web y tienen valor especialmente a la hora de imprimir, cuando el navegador emula los tamaños reales.
Unidades absolutas:
| Unidad | Notación en CSS | Descripción |
|---|---|---|
| Píxel | px | La unidad px fue diseñada específicamente para CSS y corresponde al tamaño de un elemento en píxeles. En la pantalla, los píxeles se visualizan con relación a la densidad de puntos (p.ej., puntos por pulgada o dots per inch, dpi). Se trata de una unidad absoluta. Hoy en día, 1 px no representa necesariamente un píxel de pantalla. Para evitar que los elementos del texto se vean muy pequeños, para las pantallas de alta resolución, los navegadores trabajan con una escalabilidad en px. Así, un píxel CSS es representado por varios píxeles de pantalla dependiendo de la resolución de la misma. La medida utilizada para la escala es: 1 píxel CSS = 1/96 pulgadas. El usuario puede cambiar la asignación de la unidad a píxeles de dispositivo haciendo zoom en el navegador. |
| Centímetros | cm | Tamaño en centímetros |
| Milímetros | mm | Tamaño en milímetros |
| Pulgadas | in | Tamaño en pulgadas (1 in = 2,54 cm) |
| Puntos | pt | Tamaño en puntos (1 pt equivale a 1/72 pulgadas) |
| Pica | pc | Tamaño en pica (1 pica son 12 puntos) |
Las unidades relativas hacen referencia al tamaño de la fuente en relación a un tamaño de fuente ya especificado. Los elementos HTML heredan su tamaño de fuente de sus elementos padres. Las referencias para un tamaño relativo de fuente también puede usar como guía técnica el tamaño de la pantalla del terminal o un valor por defecto fijado por el navegador web.
Unidades relativas:
| Unidad | Notación CSS | Descripción |
|---|---|---|
| Porcentaje | % | La unidad de medida % especifica el tamaño de fuente en proporción porcentual al tamaño de la fuente heredada. En un tamaño heredado de 16 px, una font-size de 75 % equivale a un tamaño de fuente de 12 px. |
| em (altura de la fuente) | em | La unidad em también está relacionada con el elemento padre. En este caso, 1 em representa el 100 % de la fuente heredada. Si el tamaño de una fuente es de 20 px, un valor de 0.8 em será el 80 %, es decir, 16 px. Si no se define un tamaño de fuente para el elemento padre, se utilizará el tamaño de fuente predeterminado para el dispositivo. |
| Altura x | ex | El valor de referencia para la unidad de medida ex es la altura de la letra “x” minúscula de la fuente elegida. Si no se define la altura x de una fuente, se considera que 1 ex = 0.5 em. |
| Root em | rem | La unidad de medida rem hace referencia al elemento root de un documento (p.ej., el elemento HTML). 1 rem corresponde al 100 % del tamaño de la fuente establecida para el elemento raíz. |
| Ancho del viewport | vw | La unidad vw se refiere al ancho de la pantalla (viewport) del dispositivo de salida, donde 1 vw = 1 % del ancho del viewport. |
| Altura del viewport | vh | La unidad vh está orientada a la altura del área de visualización (pantalla) de un dispositivo, donde 1 vh = 1 % de la altura del viewport. |
Adicionalmente, el tamaño de la fuente se puede definir sobre la base de palabras clave relativas o absolutas. Como valor guía se utiliza el tamaño de fuente estándar del navegador, es decir, font-size:medium).
Palabras clave absolutas:
| Absoluta | Descripción | Ejemplo |
|---|---|---|
| xx-small | diminuto | 9 px |
| x-small | muy pequeño | 10 px |
| small | pequeño | 13 px |
| medium | medio (tamaño de fuente predeterminado del navegador) | 16 px |
| large | grande | 19 px |
| x-large | muy grande | 24 px |
| xx-large | enorme | 32 px |
Palabras clave relativas:
| Relativa | Descripción |
|---|---|
| smaller | El elemento actual se muestra más pequeño que su elemento padre. |
| larger | El elemento actual se muestra más grande que su elemento padre. |
Para asegurar una representación óptima del tamaño de fuente en diferentes dispositivos se recomienda utilizar unidades relativas como em o %. La opción preferida por la gran mayoría de diseñadores web en caso de que la entrada tenga que ser absoluta, es px. El código CSS del esquema básico del tamaño de fuente se verá entonces de la siguiente manera:
.content {
font-size: 19px;
}
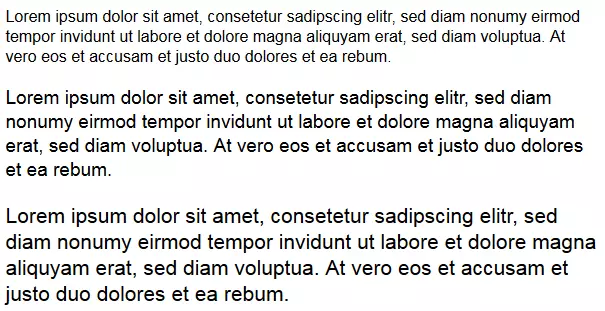
<h2 class="content">Texto de ejemplo</h2>line-height
La propiedad CSS line-height se utiliza para definir la altura del renglón en un párrafo de texto y se puede especificar en números o en la unidad correspondiente. Para ello se usan las mismas unidades que para el font-size del texto correspondiente. Otros de los posibles valores son normal (por defecto) e inherit (heredado del elemento padre). Un valor line-height de 1.5 corresponde, por ejemplo, a una altura del 150 por ciento de la respectiva fuente o a 1.5 em.
.content {
line-height: 1.5;
}
<p class="content">Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.</p>font-weight
La propiedad CSS font-weight define el grosor de la línea de un elemento de texto. Los diseñadores web la utilizan para resaltar determinadas partes del texto. Los valores pueden ser absolutos o relativos a sus elementos padre.
| Valores absolutos para la propiedad | Descripción |
|---|---|
| 100 | extrafina |
| 200 | muy delgada |
| 300 | delgada |
| 400 | normal (por defecto) |
| 500 | medio |
| 600 | medio gruesa |
| 700 | gruesa |
| 800 | muy gruesa |
| 900 | extragruesa |
| normal | anchura del trazo normal (corresponde al valor de 400) |
| bold | negrita (se corresponde con el valor 700) |
Los valores absolutos de la propiedad font-weight se muestran de manera diferente dependiendo del tipo de letra. El problema es que se requieren diferentes estilos de letra para diferentes grosores de línea. Normalmente, las fuentes solo tienen a disposición normal, cursiva, negrita y cursiva negrita. Cuando solo se definen dos grosores, el navegador toma para los valores 100, 200, 300, 400 y 500 los valores más finos y para valores más altos la variante más gruesa. Relevantes son las unidades numéricas únicamente para fuentes web. Por regla general es suficiente si se definen dos grosores diferentes: normal y bold.
.content {
font-weight: normal;
}
.content {
font-weight: bold;
}Los valores relativos de la propiedad CSS font-weight definen el ancho de la línea de un elemento de texto con respecto a la anchura de la línea heredada del elemento padre.
| Valores relativos para la propiedad | Descripción |
|---|---|
| bolder | más gruesa que el elemento padre |
| lighter | más delgada que el elemento padre |
Formato de texto
Además del formato de fuente, también se dispone de diversas propiedades CSS para el formato del texto. Esto hace que sea posible realizar ajustes en la alineación del texto y en el espaciado entre caracteres y palabras o añadir elementos decorativos al texto. Algunas de las propiedades:
- text-align
- hyphens
- word-spacing
- letter-spacing
- text-indent
- text-decoration
- text-transform
text-align
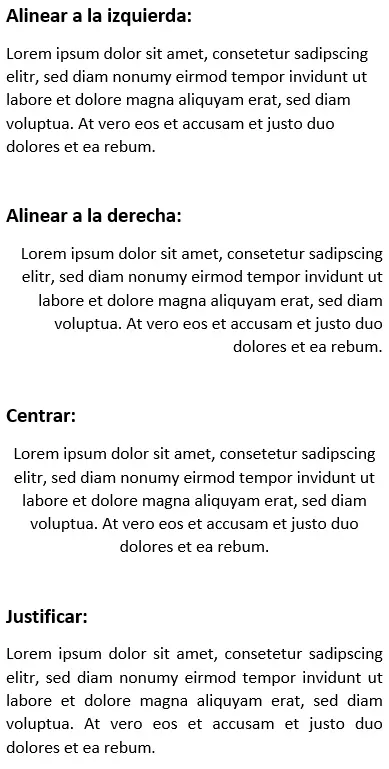
La propiedad CSS text-align se encarga del centrado del texto y de los elementos en línea, es decir, aquellos elementos incluidos en el flujo del texto, como imágenes o botones. Los valores habituales son left (justificado a la izquierda), right (justificado a la derecha), center (centrado), justify (justificado) o inherit (elemento heredado). El siguiente código centra el texto de ejemplo:
.content {
text-align: center;
}
<p class="content">Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.</p>Otros valores para la propiedad text-align definen la alineación del texto en relación con la dirección del texto (direction).
| Valores para la alineación relativa | Descripción |
|---|---|
| start | El texto se alinea al lado donde comienza. En la dirección de izquierda a derecha { direction: ltr; } el valor start hace referencia al valor left. En una alineación de derecha a izquierda { direction: rtl; } el valor start representa al valor right. |
| end | El texto se alinea al lado donde termina. En la dirección de izquierda a derecha { direction: ltr; } el valor end hace referencia al valor right. En una dirección de derecha a izquierda { direction: rtl; } el valor end se refiere al valor left. |
El valor start es un valor estándar.
La mayoría de los navegadores alinea automáticamente la última línea del párrafo a la izquierda. Si el deseo es hacerlo de otra forma, puede formatearse de forma independiente con la propiedad CSS text-align-last. Los valores posibles para esta función son los mismos que para la propiedad text-align.
hyphens
La propiedad hyphens CSS3 ofrece la oportunidad de configurar una separación de sílabas automática. El lenguaje de hojas de estilo proporciona los siguientes valores para la propiedad hyphens:
| Valores para la propiedad | Descripción |
|---|---|
| manual | Separación manual de sílabas: en la separación silábica a final de línea se tienen en cuenta los guiones blandos ­ o ­ (valor por defecto para la propiedad hyphens). |
| none | Ninguna separación de sílabas: no se tienen en cuenta los guiones blandos (­ o ­). La nueva línea se consigue únicamente con el espaciado. |
| auto | Separación automática de sílabas: la separación de palabras se lleva a cabo de acuerdo con las reglas del idioma, definidas con el atributo HTTP lang. |
| inherit | Los ajustes se corresponden con el elemento padre. |
La propiedad CSS hyphens aún no es compatible con todos los navegadores.
word-spacing
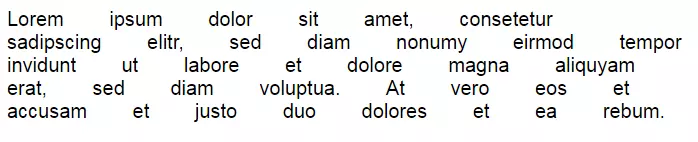
La propiedad CSS word-spacing controla el espacio entre las palabras dentro de un elemento de texto. Los administradores web tienen la posibilidad de definir el espacio entre las palabras según su tamaño. Para ello se utilizan las mismas unidades de font-size, a excepción del porcentaje. Otros posibles valores para la propiedad word-spacing son normal (por defecto) e inherit (heredado del elemento padre).
El siguiente ejemplo de código define una distancia entre palabras de 2 em. Este se añade al espaciado por defecto entre palabras (el valor estándar sería word-spacing: 0;).
.content {
word-spacing: 2em;
}
<p class="content">Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.</p>letter-spacing
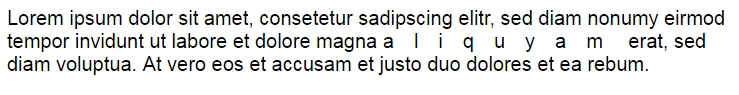
En caso de que no se quiera editar la distancia entre palabras sino el espaciado entre las letras, se utilizará entonces la propiedad CSS letter-spacing. En este caso también se puede optar por diferentes especificaciones de tamaño, excluida la porcentual, así como por los valores normal e inherit.
El siguiente ejemplo de código muestra un apartado de texto en el que una de las palabras resalta con un espaciado entre letras de 1 em. La clase special-content se otorga a través de un elemento span.
.special-content {
letter-spacing: 1em;
}
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna <span class="special-content">aliquyam</span> erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.</p>text-indent
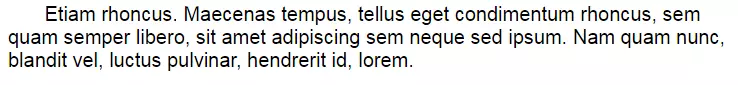
Con la propiedad CSS text-indent tienes la posibilidad de definir las sangrías solo para la primera línea de un párrafo. Los posibles valores son positive y negative, así como las cifras porcentuales del párrafo correspondiente en relación a su anchura.
El siguiente fragmento de código define una sangría del 5 por ciento para el primer renglón:
.content {
text-indent: 5%;
}
<p class="content"> Etiam rhoncus. Maecenas tempus, tellus eget condimentum rhoncus, sem quam semper libero, sit amet adipiscing sem neque sed ipsum. Nam quam nunc, blandit vel, luctus pulvinar, hendrerit id, lorem.</p>Para definir apartados dentro de un párrafo es posible añadir un valor negativo a la propiedad text-indent.
text-decoration
La propiedad CSS text-decoration permite añadir un distintivo, como un subrayado, a determinados elementos de texto. Los posibles valores son:
| Valores para la propiedad text-decoration | Descripción |
|---|---|
| none | Texto sin decoración. |
| underline | Cada renglón del texto seleccionado será subrayado. |
| overline | Se colocará una línea sobre cada elemento de texto. |
| line-through | Cada renglón del párrafo será tachado con una línea. |
| inherit | El decorado del texto se corresponde con el del elemento padre. |
El siguiente ejemplo define el subrayado para grupos de palabras seleccionados dentro de una parte del texto. La clase content-underline se asigna en HTML mediante elementos span.
.content-underline {
text-decoration: underline;
}
<p>Nullam quis ante. Etiam sit amet orci eget eros <span class="content-underline">faucibus tincidunt</span>. Duis leo. Sed <span class="content-underline">fringilla mauris sit</span> amet nibh. Donec sodales sagittis magna.</p>text-transform
La propiedad text-transform permite transformar el texto con CSS. Es así como algunas áreas de texto se pueden visualizar en mayúsculas o minúsculas sin tener que retocar el texto original. Esta propiedad facilita las siguientes transformaciones:
| Valores para la propiedad text-transform | Descripción |
|---|---|
| capitalize | La primera letra de cada palabra se muestra como una letra más grande. |
| uppercase | Toda la selección de texto se muestra en letras grandes. |
| lowercase | Toda la selección de texto se muestra en letras pequeñas. |
| none | No tiene lugar ninguna transformación. |
| inherit | La transformación es heredada de los elementos padres. |
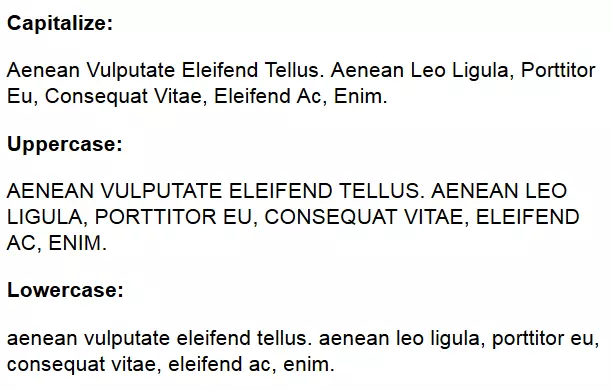
Si la primera letra de una sección se muestra en mayúsculas independientemente del texto original, se ofrecen los siguientes formatos.
.content {
text-transform: capitalize;
}
<p class="content">Aenean vulputate eleifend tellus. Aenean leo ligula, porttitor eu, consequat vitae, eleifend ac, enim.</p>La siguiente gráfica muestra una comparación entre distintos tipos de transformación con CSS:
Tipo de letra y colores de fondo
Para la elección del color de la fuente y del fondo los diseñadores se basan en los códigos decimales o hexadecimales anteriormente mencionados. Para ello suelen utilizar las propiedades CSS color y background-color. Con la opción background-image es posible, además, integrar imágenes de fondo.
color
La propiedad CSS color se utiliza para asignar color a una fuente y se hace comúnmente en valores RGB, códigos hexadecimales o entradas HSL. El valor transparent permite hacer invisible un determinado elemento. De acuerdo a las recomendaciones del W3C, transparent equivale al valor rgba(0,0,0,0) (negro transparente). El siguiente ejemplo de código muestra el formato de color utilizando el código hexadecimal:
.content {
font-family: Arial;
font-size: 5em;
color: #d82451;
}
<p class="content">Texto de ejemplo</p>background-color
La propiedad CSS background-color se utiliza cuando se quiere asignar un color de fondo a un elemento. Los posibles valores son los mismos que para la propiedad color.
El ejemplo de código a continuación muestra un texto con un color de fondo diferente:
.content {
font-family: Arial;
font-size: 5em;
color: #d82451;
background-color: #24d8ab;
}
<p class="content">Beispieltext</p>Esta instrucción indica al navegador que todos los elementos de la clase content deben ser representados en rojo pardo (#d82451) con un fondo azul turquesa (#24d8ab).
background-image
Como alternativa a un color de fondo, también es posible utilizar una imagen de fondo para un elemento. Para ello, los diseñadores web utilizan la propiedad background-image, que contiene la ruta de acceso a la imagen de la siguiente forma:
.content {
background-image:
url (Ruta de acceso al archivo de la imagen);
}En lugar de background-image o background-color, también puedes utilizar la forma corta background.
Adicionalmente, CSS3 ofrece la posibilidad de definir gradientes como fondos. Otros posibles valores son las funciones linear-gradient(), radial-gradient(), repeating-linear-gradient() y repeating-radial-gradient().
| Gradientes CSS | Descripción |
|---|---|
| linear-gradient() | La función linear-gradient() crea un gradiente lineal. |
| radial-gradient() | La función radial-gradient() crea un gradiente radial. |
| repeating-linear-gradient() | La función repeating-linear-gradient() genera un gradiente lineal repetitivo. |
| repeating-radial-gradient() | La función repeating-radial-gradient() crea un gradiente radial repetitivo. |
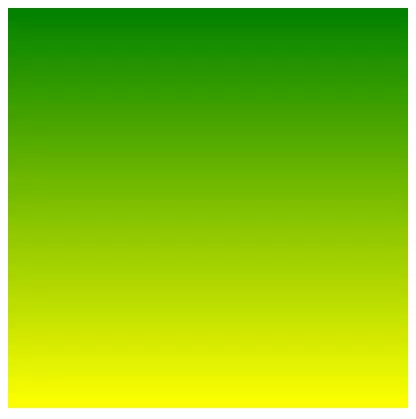
Si quieres conocer más información sobre los gradientes, puedes visitar la página web del W3C. En este tutorial CSS nos concentramos en la función linear-gradient(). Para lograr que un elemento tenga un gradiente lineal se utiliza la función linear-gradient() como valor para la propiedad background. Este espera al menos contar con dos entradas de color como argumentos. El diseñador web es quien decide la notación en la que se definirán los valores de color. Para hacerlo más evidente, usaremos los nombres de los colores en nuestro siguiente ejemplo:
.content {
width: 400px;
height: 400px;
background: linear-gradient( green, yellow );
}Opcionalmente, los diseñadores web tienen la opción de determinar la dirección del gradiente y su posición de forma individual. La dirección se define como medida angular o especificando un borde (to top, to bottom, to left, to right) o una esquina (to right top, to right bottom, to left bottom, to left top).
.border {
width: 400px;
height: 400px;
background: linear-gradient( to left top , green, yellow );
}Una medida estándar para el gradiente es el valor determinado (to bottom) en el sentido de las manecillas del reloj. Algunas de las posibles unidades son deg (grado), grad (hace referencia a la medida de anchura angular gon y no a los grados) y rad (radiantes). Así, se aplica lo siguiente:
to bottom = 180deg = 200grad = 3.1416rad
Los diseñadores web utilizan la llamada instrucción color-stop para determinar la posición de un gradiente. Por lo general, estos se indican en el eje del gradiente con un valor entre 0 y 100 por ciento. Las posiciones por defecto de un gradiente con dos colores son 0 por ciento y 100 por ciento. El área entre estos la calcula el navegador como un degradado de color y la presenta en matices.
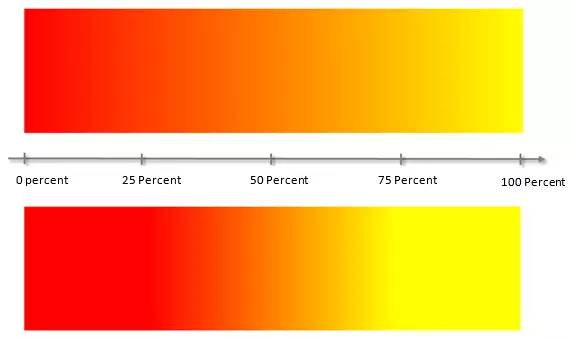
Los color-stops permiten que el eje de degradado del gradiente comience o termine en cualquiera que sea la posición elegida. El siguiente gráfico compara dos gradientes con diferentes instrucciones de Color-Stop:
background: linear-gradient( 90deg, red 0%, yellow 100% );
background: linear-gradient( 90deg, red 25%, yellow 75% );
El primer ejemplo muestra un gradiente de 0 a 100 por ciento. En el segundo ejemplo, el degradado comienza sobre el 25 por ciento y termina en el 75 por ciento. Los gradientes CSS permiten combinar el número de colores que elija el usuario y, si se quiere, también niveles de transparencia.
Bordes
CSS también permite añadir bordes a los elementos HTML. Esto se recomienda, sobre todo, para los llamados block level elements (elementos en bloque), tales como títulos (h1-6), párrafos (p), elementos div o tablas (table), que se encuentran dentro del elemento body. Sin formato adicional, estos bloques de contenido se extienden sobre la anchura disponible y se sobreponen unos ante otros. Algunos elementos en bloque como <p> o <h1> ya cuentan con un marco preestablecido.
En este punto, cabe resaltar que los block level elements no se deben confundir con los llamados inline elements como, por ejemplo, <b>, <i>, <a> o <span>. Los elementos en línea solo están presentes dentro de los elementos en bloque. La anchura de un elemento en línea está determinada exclusivamente por su propio contenido.
Para enmarcar un elemento en bloque completo o delimitar un elemento en línea, se utiliza la propiedad borders. Alternativamente, también es posible especificar el diseño del marco para cada uno de los lados de un elemento individual.
| Propiedades para bordes | Descripción |
|---|---|
| border | Define las propiedades de borde para todos los lados del elemento. |
| border-top | Define las características del borde superior. |
| border-right | Define las características del borde derecho. |
| border-bottom | Define las características del borde inferior. |
| border-left | Define las características del borde izquierdo. |
Tanto la propiedad border como las propiedades para los lados del marco se pueden especificar en términos de tipo (border-style), anchura (border-width) y color (border-color). Los valores correspondientes se escriben separados por espacios según el esquema, justo después de la propiedad:
.content {
border: style width color;
}
.content {
border: solid 4px #ff0000;
}Además, la propiedad border-radius ofrece la posibilidad de redondear los bordes del marco.
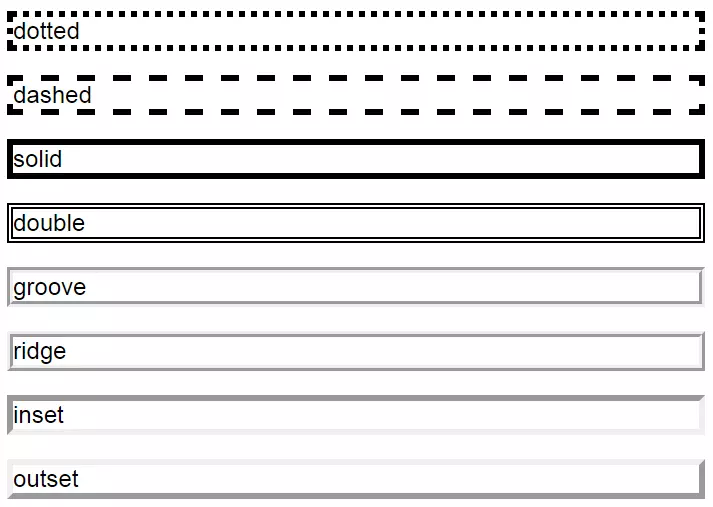
Tipo de borde
Al elegir un tipo de borde, estarás definiendo el marco decorativo para dicho elemento en bloque o en línea. Algunos tipos de borde solo son válidos cuando se selecciona la anchura adecuada para el marco.
| Posibles valores para el tipo de borde | Descripción |
|---|---|
| none | Sin marco |
| hidden | No muestra ningún borde y lo suprime incluso en las celdas de las tablas |
| dotted | Define un borde punteado |
| dashed | Define un borde con una línea discontinua |
| solid | Define un marco con una línea continua |
| double | Define un marco doble |
| groove, ridge, inset, outset | Estos valores permiten implementar diferentes marcos 3D |
Es obligatorio especificar el tipo de borde. Si no se elige un diseño de marco, el navegador web no representará ningún borde, incluso cuando disponga de los valores para el ancho o el color.
Anchura del borde
El ancho del borde define el grosor de la línea del marco.
| Posibles valores para la anchura del borde | Descripción |
|---|---|
| Especificación de la longitud | Para especificar el ancho del borde se utilizan las mismas medias especificadas para font-size. La anchura del borde no puede ser expresada en porcentajes. |
| thin | delgado |
| medium | medio grueso |
| thick | grueso |
Color del borde
Los valores de color para las propiedades border-color corresponden a los de las propiedades color y background-color.
| Posibles valores para los colores del borde | Descripción |
|---|---|
| Información de color | El color del borde se puede especificar usando palabras clave (p.ej., red) o como valor hexadecimal, RGB o HSL. |
| transparent | Define al borde como invisible. |
El siguiente ejemplo de código combina la propiedad border con formatos de color de texto y de fondo. En un documento CSS, esta regla se utilizaría para definir la clase borde:
.border {
font-family: Arial;
font-size: 5em;
color: #d82451;
background-color: #24d8ab;
border: 10px ridge #d82451;
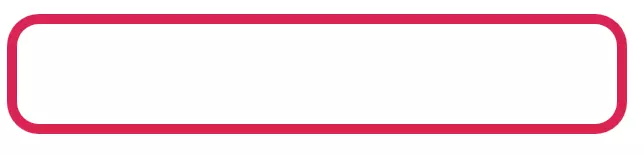
}border-radius
La propiedad border-radius permite redondear las esquinas del marco en forma de círculo o de elipse. En caso de que el elemento cuente con una imagen o color de fondo, este será cortado a lo largo de la curva definida. Esto funciona incluso cuando el elemento no tiene marco. Esta función también permite personalizar el borde con formas geométricas simples.
Los posibles valores para la propiedad border son cuatro tamaños, cada uno de los cuales cuenta con información para una de las esquinas del marco. La asignación puede ser sustituida opcionalmente por uno, dos, tres o cuatro valores.
| Valores para la propiedad border-radius | Descripción |
|---|---|
| Un valor definido | El valor se aplica a las cuatro esquinas. |
| Dos valores definidos | El primer valor define las esquinas superior izquierda e inferior derecha. El segundo valor define las esquinas superior derecha e inferior izquierda. |
| Tres valores definidos | El primer valor define la esquina superior izquierda. El segundo valor define las esquinas superior derecha e inferior izquierda. El tercer valor define la esquina inferior derecha. |
| Cuatro valores definidos | Cada esquina se define por su propio valor siguiendo la dirección de las manecillas del reloj: superior izquierda, superior derecha, inferior derecha, inferior izquierda. |
Los valores individuales para el radio del marco se separan por espacios y se ubican después de enunciar la propiedad border-radius. De este modo, su declaración se verá de la siguiente manera (los valores numéricos son ejemplos):
border-radius: 4em 2em 3em 1em;
La propiedad border-radius puede ubicarse en el mismo conjunto de reglas que la propiedad border o definirse en clases separadas. El siguiente conjunto de reglas define a un marco con un border-radius de 2 em:
.border {
height: 100px;
width: 600px;
border: solid 10px #d82451;
border-radius: 2em;
}Alternativamente, se pueden definir valores diferentes para cada una de las cuatro esquinas:
.border {
height: 100px;
width: 600px;
border: solid 10px #d82451;
border-radius: 2em 1em 3em 4em;
}En ambos casos, las esquinas del marco son redondeadas. Si se quiere que el redondeado sea elíptico, se necesitan dos valores diferentes para cada esquina. Así, la declaración de un marco elíptico puede estar compuesta por hasta ocho valores:
border-radius: 1em 4em 1em 4em / 4em 1em 4em 1em;
Los valores antes de la barra inclinada (/) definen el radio para el eje horizontal de la elipse, mientras que las cifras después de la barra definen el eje vertical.
.border {
height: 100px;
width: 600px;
border: solid 10px #d82451;
border-radius: 1em 4em / 4em 1em;
}En caso de que el elemento tenga fondo, este se ajustará automáticamente a la forma del marco.
.border {
height: 100px;
width: 600px;
border: solid 10px #d82451;
border-radius: 2em;
background-color: #24d8ab;
}El modelo de cajas CSS
Para alinear elementos de texto, imágenes y otros elementos de diseño en una página web, CSS utiliza una estrategia basada en la aplicación de formato a las superficies rectangulares que resultan de los diversos elementos en bloque y en línea. Es aquí donde se habla del modelo de cajas o box model de CSS.
Cada elemento HTML se visualiza como un área rectangular en el frontend de una página web, la llamada caja. Las propiedades de dichas cajas, más específicamente su flujo y su extensión, son las que esencialmente determinan el diseño de una página web.
El posicionamiento de las cajas individuales se determina por el llamado flujo de documentos (“document flow”). Este sigue un esquema normalizado en el que, a menos que se indique otro formato, cada elemento se visualizará, en la mayor medida posible, hacia la izquierda, comenzando con el primer elemento en el código HTML. Todos los elementos que le siguen se ubicarán a su derecha. En caso de que no haya más espacio, la siguiente caja se moverá a un nuevo reglón.
En este ámbito, CSS diferencia aquí entre dos tipos de cajas:
- Cajas de bloque: los elementos en bloque (p. ej., p o div) generan cajas de bloque. Los navegadores web las representan de tal manera que su anchura representa a la totalidad del elemento padre. Esta característica hace que sean ellas quienes construyan los párrafos, deslizando automáticamente a los elementos posteriores a la siguiente línea. La altura de una caja de bloque está determinada por el contenido del elemento o de cualquier formato. Las cajas de bloque pueden contener elementos en bloque y en línea por igual.
- Cajas de línea: las cajas de línea están compuestas de elementos en línea como, por ejemplo, i o span, son generadas dentro de una caja de bloque y no conforman párrafos por sí solas. La anchura y altura de un elemento en línea son determinados únicamente por su contenido.
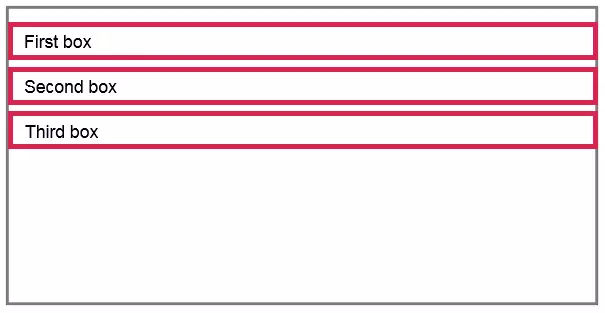
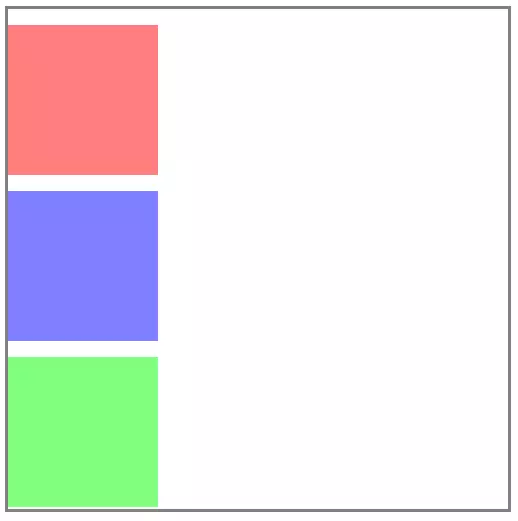
La siguiente imagen representa el flujo de los elementos con cajas de bloque y de línea:
En caso de que no haya otro formato disponible, las cajas de bloque se representan, independientemente de su contenido, con la anchura máxima. Cada cuadro se inicia con un nuevo párrafo y se extiende por la anchura del elemento padre. En el ejemplo, esto se indica con un marco gris. Cabe señalar que los navegadores web suelen asignar automáticamente un margen (default margin) a algunos elementos en bloque como <p>.
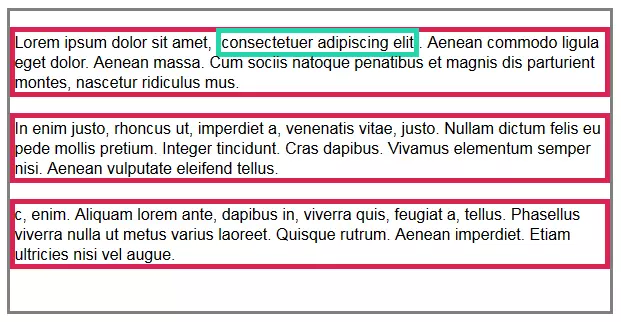
Las cajas de línea dentro de una caja de bloque no crean un nuevo párrafo y, en cambio, son representadas “inline” dentro del flujo del texto.
El ejemplo muestra una caja de línea en donde la frase “consectetuer adipiscing elit” se resalta dentro de un recuadro verde.
Debido a la predisposición para crear bloques, el diseño de la página web depende, en primer lugar, del formato de las cajas de bloque. Estas no tienen que consistir necesariamente en elementos de contenido como los encabezamientos o los párrafos de texto. A menudo, los elementos HTML semánticamente vacíos como <div> se utilizan para agrupar a otros elementos y crear así un área que pueda formatearse con CSS.
Este formato se logra utilizando el modelo de cajas de CSS. En este, cada elemento HTML puede describirse por cuatro cajas anidadas que se pueden ajustar independientemente a las ideas de diseño deseadas. Se distingue principalmente entre content-box, padding-box, border-box y margin-box.
| Niveles del modelo de caja | Descripción |
|---|---|
| Contenido (content-box) | La caja de contenido representa un área cuya extensión está determinada por la cantidad de texto o las dimensiones de un gráfico. Para los elementos en bloque, la altura y anchura pueden definirse individualmente a través de las propiedades height y width. Este formato no está disponible para los elementos en línea. |
| Relleno (padding-box) | La caja de relleno (padding =“relleno”) define la distancia entre content-box y border-box. |
| Bordes (border-box) | La border-box define el marco. |
| Margen (margin-box) | La margin-box define la distancia entre el elemento actual y su elemento padre o elementos adyacentes. A diferencia de padding y border, la propiedad margin puede usar valores negativos. |
Si los cuatro bordes de una caja tienen el mismo formato, se utilizan las propiedades relleno, borde y margen. Tanto la distancia interior y exterior como el marco se pueden formatear por separado para cada uno de los lados de una caja CSS. Las respectivas propiedades se encuentran entonces en la siguiente tabla:
| Margen | Borde | Relleno | |
|---|---|---|---|
| Arriba | padding-top | border-top | margin-top |
| Abajo | padding-bottom | border-bottom | margin-bottom |
| Derecha | padding-left | border-left | margin-left |
| Izquierda | padding-right | border-right | margin-right |
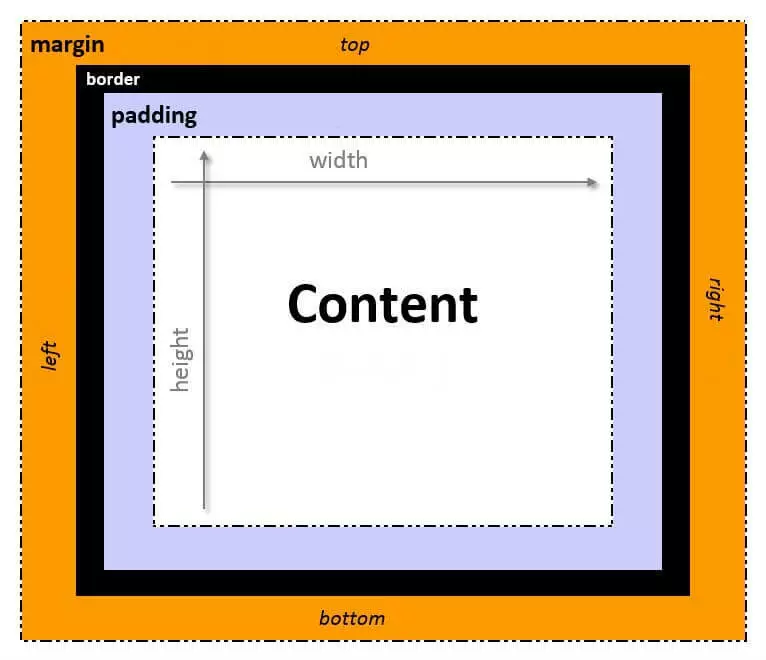
Los posibles valores de las propiedades enumeradas anteriormente son especificaciones de tamaño y características heredadas del elemento padre (inherit). Los márgenes se pueden definir con el valor auto. La siguiente imagen muestra el diseño esquemático de una caja CSS.
Implementación del modelo de cajas CSS
El modelo de cajas se puede ilustrar como un cuadro de contenido al que se añaden capas una a una. El punto de partida es un breve fragmento de texto que se formatea con el selector de clases content:
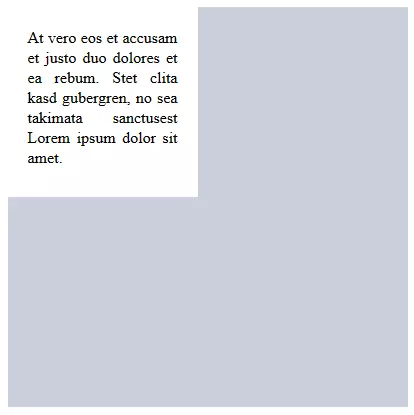
<p class="content">At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctusest Lorem ipsum dolor sit amet.</p>El siguiente conjunto de reglas especifica las dimensiones 150 px x 150 px para la content-box. Adicionalmente, se define el formato de texto negro (color: #000000;) sobre un fondo blanco (background-color: #ffffff;) y se justifica el texto (text-align: justify;):
.content {
height: 150px;
width: 150px;
color: #000000;
text-align: justify;
background-color: #ffffff;
}De acuerdo con el principio del flujo de los elementos, el texto aparece en la esquina superior izquierda de su elemento padre (en la imagen la sección gris de fondo). El texto y el color de fondo blanco comienzan sin espacio en la parte izquierda de la ventana del navegador y llenan el espacio disponible (150px x 150px). El fondo blanco comprende la misma área del cuerpo del texto.
Este tipo de diseño es poco atractivo y, a su vez, difícil de leer. La propiedad padding permite a los diseñadores web definir un margen para evitar que los elementos gráficos y de texto toquen los bordes.
.content {
height: 150px;
width: 150px;
color: #000000;
background-color: #ffffff;
text-align: justify;
padding: 10px;
}El navegador web añade a cada lado de la caja de contenido un margen de 20px. Por lo tanto, el elemento mide ahora 190px x 190px. Como elemento adicional de diseño se puede configurar un borde.
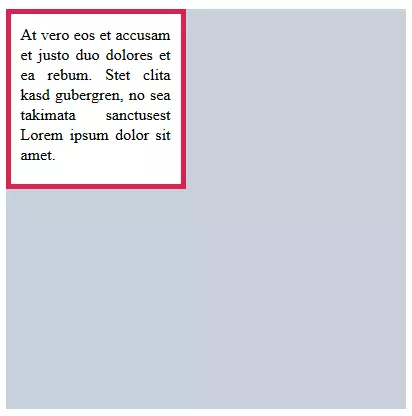
.content {
height: 150px;
width: 150px;
color: #000000;
background-color: #ffffff;
text-align: justify;
padding: 10px;
border: 5px solid #d82451;
}El valor padding es el encargado de separar al contenido del margen.
De acuerdo con el flujo natural de los elementos, esta caja se ubica automáticamente sin ningún espacio en la esquina superior izquierda del elemento padre. La propiedad margin permite relajar un poco el diseño de una página web por medio de un margen.
Para ello, solo es necesario añadir la siguiente declaración al conjunto de reglas:
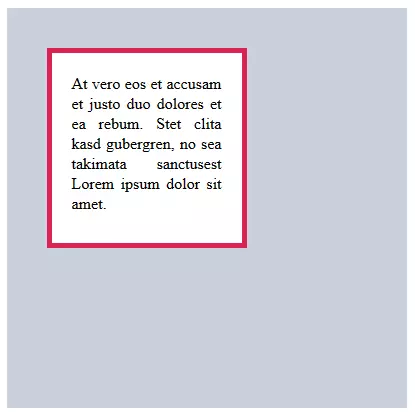
.content {
height: 150px;
width: 150px;
color: #000000;
background-color: #ffffff;
text-align: justify;
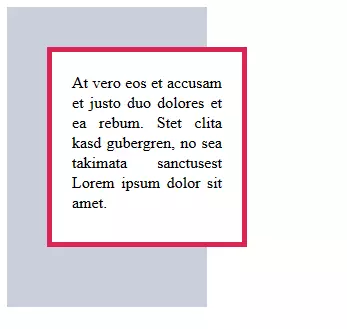
padding: 20px;
border: 5px solid #d82451;
margin: 40px;
}Ahora, la caja en bloque <p> se posiciona libremente dentro del elemento padre.
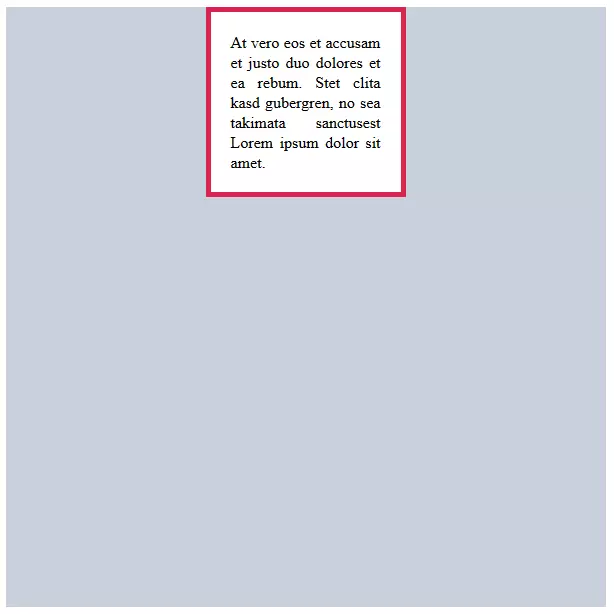
Como alternativa a un valor específico para la propiedad margin, se le puede asignar el valor auto. En este caso, la caja se centra automáticamente dentro del elemento padre. Cabe resaltar que, en orientación vertical, el valor auto no tiene ningún efecto.
.content {
width: 150px;
color: #000000;
background-color: #ffffff;
text-align: justify;
padding: 20px;
border: 5px solid #d82451;
margin: auto;
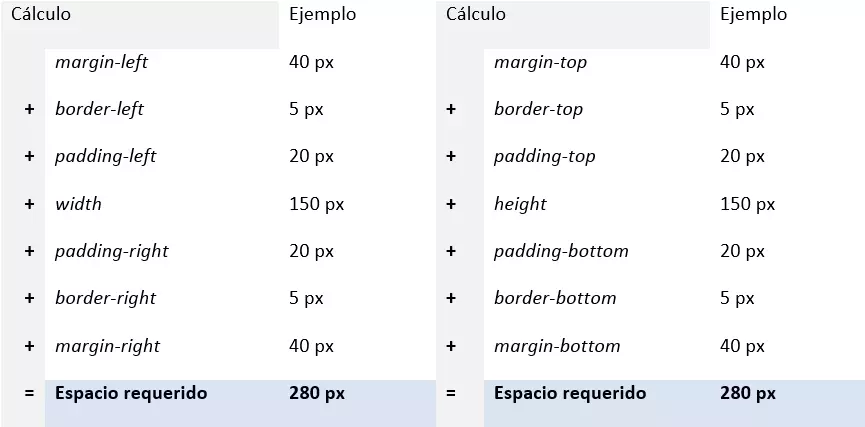
}Calcular la altura y anchura de una caja de CSS
El elemento mide 200 px x 200 px, el espacio requerido es de 280 px x 280 px.
Float
En la práctica, el salto de línea automático después de una caja en bloque no siempre es deseable y se puede evitar con la ayuda de la propiedad float. Esta se encarga de separar las cajas de bloque del flujo normal de elementos y las posiciona en la ubicación deseada. De acuerdo con las especificaciones de CSS, float acepta cuatro valores:
| Valores para la propiedad float | Descripción |
|---|---|
| none | No hay ningún desplazamiento del elemento. El valor float: none; es el valor predeterminado para una caja CSS. |
| left | La caja de bloque se situará en el borde interior izquierdo del elemento padre. |
| right | La caja de bloque se ubicará en el borde derecho interno del elemento padre. |
| inherit | El valor float es heredado del elemento padre. |
Una caja editada con float se llama float.
Si hay varios float se ubicarán en el orden en el que aparecen en el código fuente HTML y se posicionarán de izquierda a derecha (float: left) o de derecha a izquierda (float: right).
El siguiente ejemplo de código muestra un conjunto de reglas para .content, incluyendo la propiedad float:
.content {
height: 150px;
width: 150px;
color: #000000;
background-color: #ffffff;
text-align: justify;
padding: 20px;
border: 5px solid #d82451;
margin: 40px;
float: left;
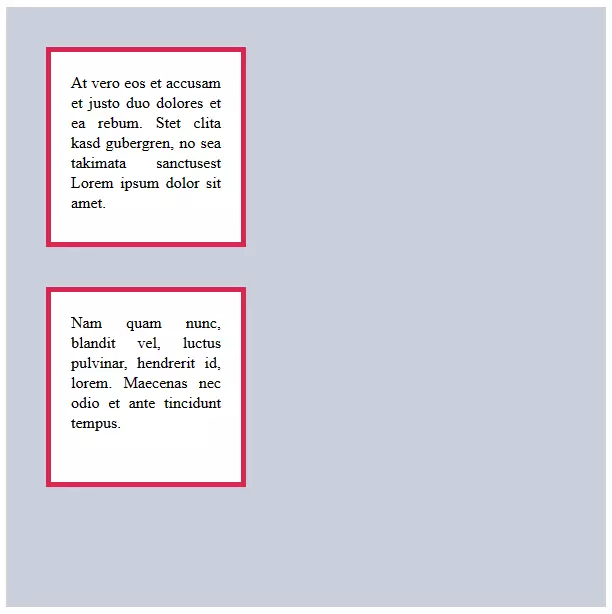
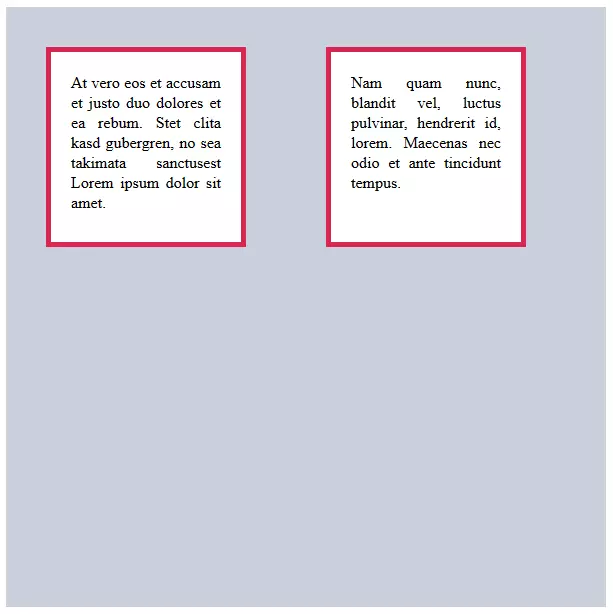
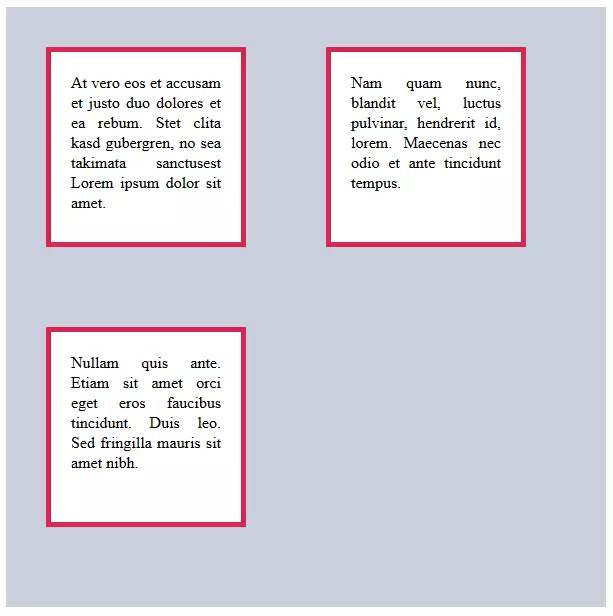
}Si se aplica a dos elementos HTML, estos serán sacados del flujo de elementos y alineados uno a la izquierda del otro:
<p class="content">At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctusest Lorem ipsum dolor sit amet.</p>
<p class="content">Nam quam nunc, blandit vel, luctus pulvinar, hendrerit id, lorem. Maecenas nec odio et ante tincidunt tempus.</p>El gran espacio es consecuencia de la suma de ambos márgenes, cada uno de 40 px. Sin float, los elementos adyacentes se tocarían entre sí. Si la anchura total de la suma de ambos márgenes supera al ancho del elemento padre, todos los elementos posteriores procedentes de este se desplazarán a la siguiente fila.
Como alternativa a la propiedad float, las cajas CSS también se pueden destacar por la información de posicionamiento del flujo natural de elementos y alinearse individualmente.
Posicionamiento
La propiedad CSS position se utiliza para extraer una caja del flujo de elementos y colocarla en cualquier parte de la página web. Otras cajas, independientemente de si están incorporadas en el flujo de elementos o posicionadas en otro lugar, no tienen ninguna influencia sobre la posición de una caja formateada de esta manera.
La propiedad position puede tener los cinco posibles valores absolute, fixed, relative, static y sticky y puede especificarse con las propiedades left, right, top y bottom y con valores específicos de medida. Por lo general, dos valores son suficientes para determinar la posición (p. ej., top y left).
| Valores para la propiedad position | Descripción |
|---|---|
| absolute | La caja se aísla del flujo de elementos y se coloca en una posición definida por alguna de las propiedades top, bottom, left y right. Estos valores están relacionados con el elemento padre especificado también a través de la propiedad position. Si no existe un elemento de este tipo, se toma como punto de referencia al elemento raíz <html>. Las cajas con la declaración position: absolute no tienen ninguna influencia sobre la posición de otros elementos ni tampoco pueden sobresalir o sobreponerse sobre estos. |
| relative | Si se utiliza la declaración position: relative, la caja se mantiene dentro del flujo de elementos, pero se puede alinear con la información de posicionamiento top, bottom, left y right. Con esto, el cuadro se alinea consigo mismo. Los elementos previos y posteriores en el flujo se comportan como si la caja no se hubiera movido. |
| fixed | Cuando una caja se posiciona con position: fixed, la posición se define en relación al espacio de visualización. Una caja fijada de esta manera aparece siempre en el mismo lugar de la pantalla, incluso si un visitante se desplaza a través de la página web. Por lo tanto, los elementos de navegación como menús o botones para “volver” o “ir al sitio de inicio” permanecen en el campo visual del usuario. |
| static | La caja asume su posición natural dentro del flujo del texto. Si se escoge la declaración position: static, las indicaciones top, bottom, left y right no tienen ningún efecto. El valor static es el valor por defecto de la propiedad position. |
| sticky | La posición se calcula de acuerdo con el flujo normal de elementos y se comporta como un elemento con la declaración position: relative, siempre y cuando se encuentre dentro del área de visualización. Sin embargo, si amenaza con desaparecer de la zona de la pantalla, se separa del flujo de elementos y se “pega” (posiciona fijamente) en un lugar definido por el diseñador web. Así, el valor sticky puede verse como una combinación entre relative y fixed. |
Posicionamiento absoluto
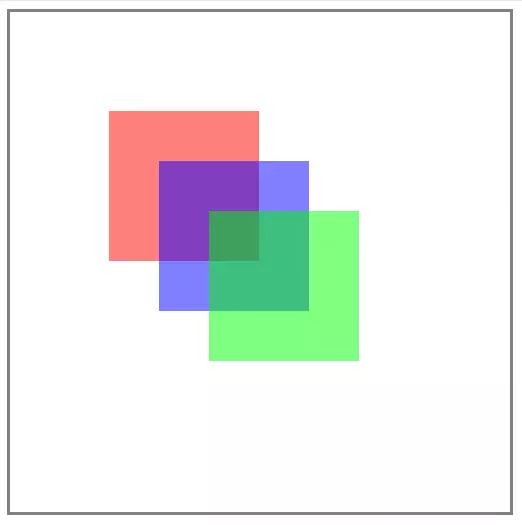
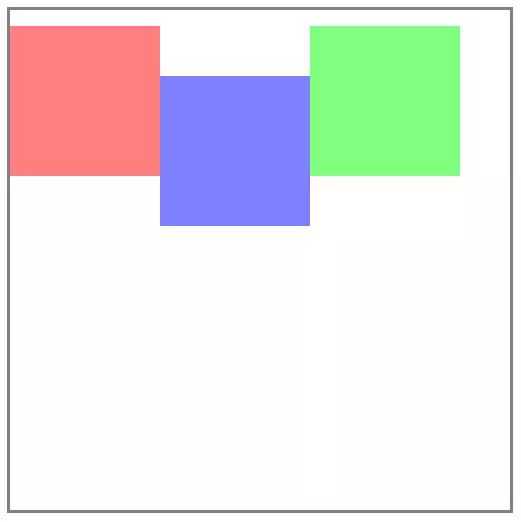
Los siguientes conjuntos de reglas contienen el posicionamiento absoluto de las cajas roja, azul y verde, dentro del elemento padre background.
.background {
height: 500px;
width: 500px;
border: solid grey
}
.roja {
height: 150px;
width: 150px;
background-color: rgba(255,0,0,0.5);
position: absolute;
top: 100px;
left: 100px;
}
.azul {
height: 150px;
width: 150px;
background-color: rgba(0,0,255,0.5);
position: absolute;
top: 150px;
left: 150px;
}
.verde {
height: 150px;
width: 150px;
background-color: rgba(0,255,0,0.5);
position: absolute;
top: 200px;
left: 200px;
}Las cajas de contenido roja, azul y verde se han definido como superficies semitransparentes con dimensiones 150 px x 150 px. La caja de contenido background con las dimensiones 500 px x 500 px está rodeada por un marco gris.
Las instrucciones de diseño se integran en el código HTML con clases.
<div class="background">
<p class="roja"> </p>
<p class="azul"> </p>
<p class="verde"> </p>
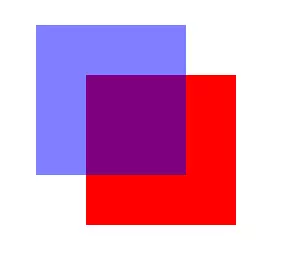
</div>La vista del navegador muestra el diferente posicionamiento de las cajas <p> dentro del elemento <div>. Los elementos se compensan en 50 px hacia la parte inferior derecha. La coloración transparente ilustra la posibilidad de un solapamiento en la posición absoluta.
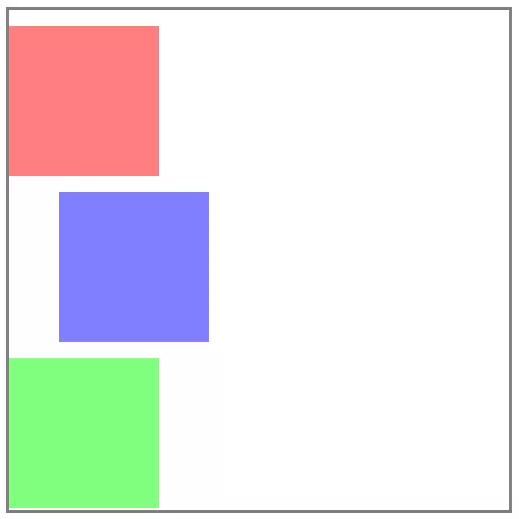
Posicionamiento relativo
El margen encima de cada elemento corresponde al valor para elementos <p>.
Para alinear una caja en función de su posición en el flujo de elementos, se utiliza el conjunto de reglas para la declaración position: relative, y se complementa con la información de posicionamiento deseada.
El siguiente bloque de código lo demuestra usando el ejemplo de la caja azul:
.content2 {
height: 150px;
width: 150px;
background-color: rgba(0,0,255,0.5);
position: relative;
left: 50px;
}De la misma forma, el posicionamiento relativo también se puede aplicar a los elementos flotantes:
.content2 {
height: 150px;
width: 150px;
background-color: rgba(0,0,255,0.5);
position: relative;
top: 50px;
float: left;
}Cajas CSS fijas
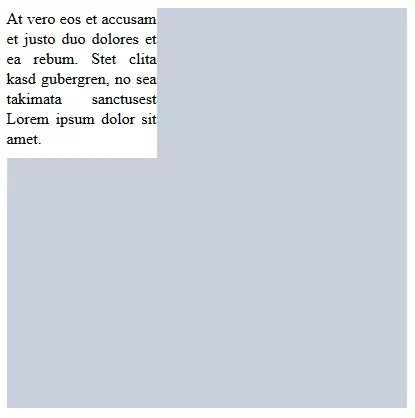
La alineación de cajas fijas es similar al posicionamiento absoluto ajeno al flujo de elementos. Todos los datos de posicionamiento están relacionados con el área de visualización del usuario.
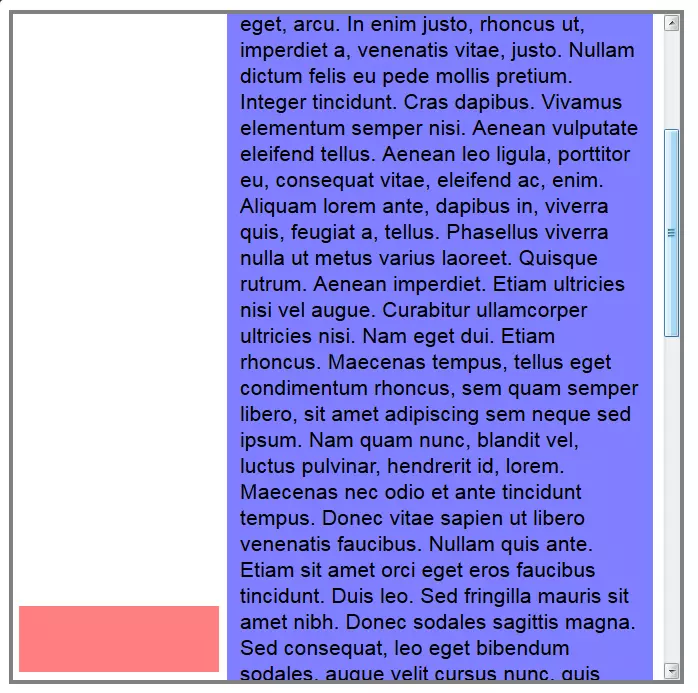
El siguiente conjunto de reglas le indica al navegador web que debe fijar una pequeña caja roja en la esquina inferior izquierda del área de visualización.
.content1 {
height: 50px;
width: 150px;
background-color: rgba(255,0,0,0.5);
position: fixed;
bottom: 10px;
left: 15px;
}La caja roja se mantiene en el punto definido por la información de posicionamiento dentro de la ventana del navegador (bottom: 10px; left: 15px;), incluso cuando otros elementos, como el cuadro de texto azul, permiten el desplazamiento hacia abajo.
De principiante a experto
El objetivo de nuestro tutorial era demostrar las posibilidades de CSS para los menos experimentados. Sin embargo, un curso de CSS básico no es suficiente para describir detalladamente todas las características del lenguaje de hojas de estilo. En caso de que este tutorial CSS haya despertado tu interés, te recomendamos fuentes de documentación como la Wiki SELFHTML o la comunidad Mozilla Developer Network. En este artículo de nuestra guía encuentras una selección de útiles trucos CSS para usuarios avanzados.