PJPEG: introducción a JPEG progressive
El formato de imagen más utilizado en la web es JPEG, dado que aproximadamente el 71,4 % de los sitios web lo utiliza en sus fotos y gráficos. JPEG es en realidad solo un término genérico para un modelo de compresión de imágenes. Los PJPEG, también conocidos como JPEG progressive (jpeg progresivos en castellano), también pertenecen a este formato y se encargan de comprimir los archivos gráficos de forma diferente.
- Almacena, comparte y edita archivos fácilmente
- Centros de datos europeos con certificación ISO
- Alta seguridad de los datos, conforme con el RGPD
Conceptos básicos: JPEG y compresión de imágenes
JPEG es un formato desarrollado en 1992 para la compresión de imágenes e incluye diferentes métodos. Es la abreviatura de “Joint Photographic Expert Group”, el organismo que desarrolló este formato. Los archivos JPEG son el formato de imagen más utilizado en la web y su eficiencia los hace útiles para gráficos complejos con mucho color e incluso para fotos. Dentro del modelo, existen diferentes tipos de compresión, según la configuración de exportación del programa de edición de imágenes utilizado.
Al comprimirse, los archivos (por ejemplo, las fotos) reducen su tamaño. Esto ahorra espacio de almacenamiento y acorta los tiempos de transferencia, lo que a su vez reduce también el tiempo de carga de la imagen en la web. No obstante, esta reducción del tamaño se realiza en la mayoría de los casos en detrimento de la calidad de la imagen. Por ello, al comprimir archivos, especialmente cuando se trata de gráficos y fotos, hay que prestar atención a que la calidad no se vea especialmente afectada, pues en este caso de nada servirá que la imagen se cargue con rapidez.
PJPEG
Entre los tipos de compresión de imágenes JPEG, se incluye el llamado JPEG progressive o PJPEG. Los archivos PJPEG se crean usando un algoritmo de compresión, pero se presentan de manera diferente cuando se visualizan en el navegador. En principio, son compatibles con todos los navegadores modernos, incluidos Chrome, Firefox e Internet Explorer 9 y superiores, si bien las versiones anteriores al 9 dan problemas a la hora de representarlos. Pero dado que Internet Explorer 8 solo se usa un 0,4 % en todo el mundo, la mayoría de los proyectos web no prestan atención a este hecho. Además, un navegador que no admita el formato JPEG progressive cargará la foto correspondiente como un JPEG normal. Por tanto ¿cuál es exactamente la diferencia entre los dos formatos?
JPEG vs. PJPEG
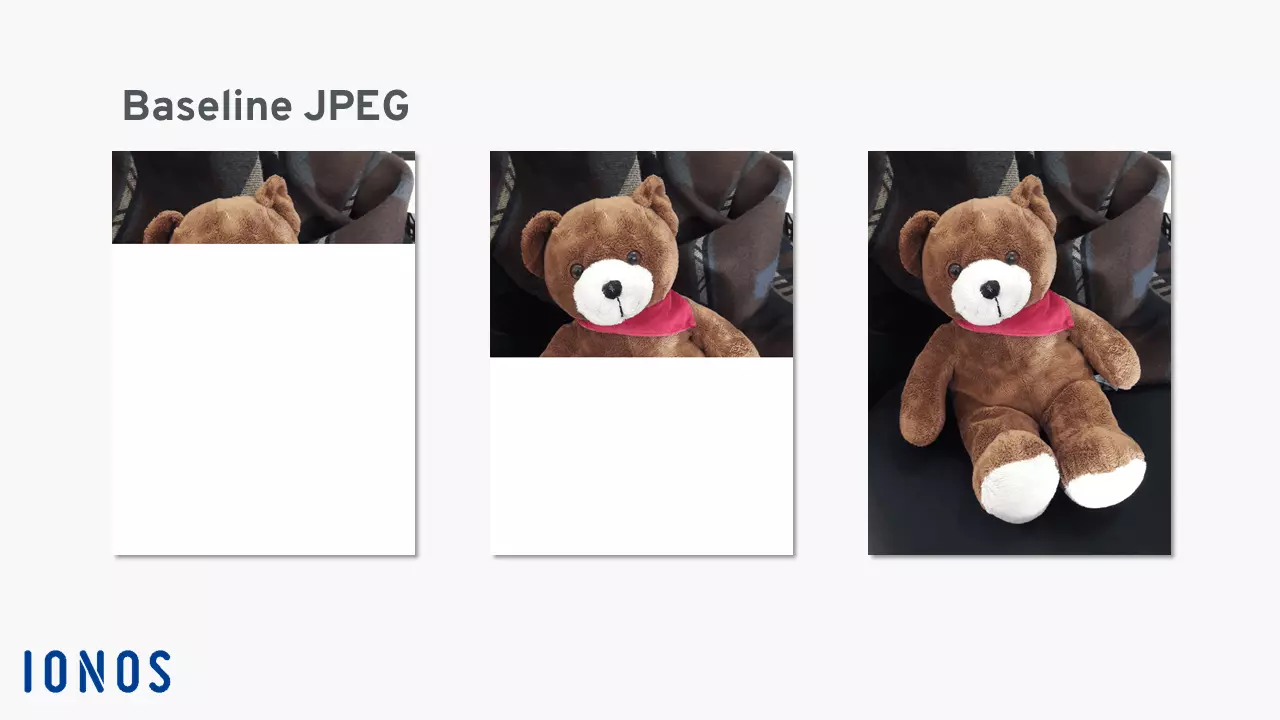
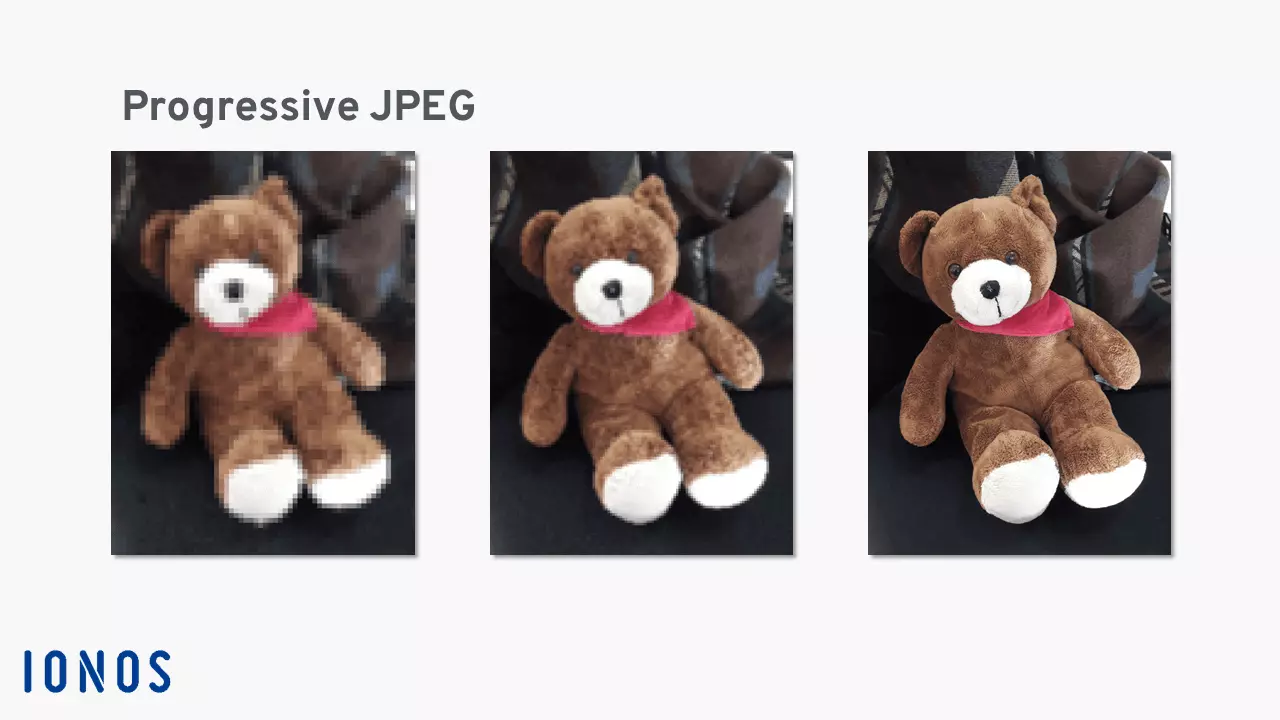
La mayor diferencia entre JPEG y PJPEG es la forma en que se carga la imagen. En los JPEG normales las imágenes se cargan línea por línea de arriba a abajo. En los JPEG progresivos, sin embargo, la imagen completa se muestra de inmediato y se carga píxel a píxel, es decir, una imagen pixelada y borrosa se convertirá gradualmente en una imagen definida. En resumen, mientras un JPEG normal se carga de arriba a abajo, un PJPEG se construye, por así decirlo, de atrás hacia adelante.
Esto tiene un impacto positivo en la experiencia del usuario, es decir, en cómo un usuario percibirá el sitio web. Aparentemente, el sitio se cargará más rápido porque no cuenta con áreas blancas notables que deban rellenarse visualmente. En la siguiente serie de imágenes se muestra claramente la diferencia en la carga de los archivos JPEG y PJPEG:
Por el contrario, las imágenes en formato PJPEG se cargan de atrás hacia adelante: la imagen se va definiendo a medida que avanza la carga y el número de píxeles aumenta gradualmente.
Ventajas y desventajas de los PJPEG
Aunque muchos usuarios valoran en su experiencia que la imagen aparezca directamente en la página, el formato PJPEG también tienen desventajas.
| Ventajas | Desventajas |
|---|---|
| El nivel de compresión se puede determinar en detalle con programas como Photoshop. | Las versiones de Internet Explorer anteriores a la 9 tienen problemas para presentar archivos PJPEG. |
| Reducido tamaño de archivo. | No es compatible con la transparencia de fondo, por ejemplo, en los GIF. |
| La calidad de la imagen es relativamente alta con alta compresión. | En los navegadores modernos es difícil medir la rapidez de la carga. |
| Efecto positivo en la experiencia del usuario o carga aparentemente más rápida al minimizar los espacios en blanco. | Efecto negativo en la experiencia del usuario porque es difícil percibir cuándo el archivo ha terminado de cargarse. |
- Almacena, comparte y edita archivos fácilmente
- Centros de datos europeos con certificación ISO
- Alta seguridad de los datos, conforme con el RGPD
Crear imágenes PJPEG
La mayoría de los programas de edición de imágenes guardan automáticamente las fotos e imágenes como JPEG normal, si bien guardar archivos como PJPEG suele ser muy fácil. Hay muchas formas diferentes de crear un JPEG progressive. Programas como IrfanView o Adobe Photoshop ofrecen una manera fácil de exportar archivos en este formato. Con el famoso editor de fotos Photoshop de Adobe, cada imagen se puede guardar como PJPEG de la siguiente manera:
- Haz clic en “Archivo”, selecciona la opción “Exportar” y haz clic en la opción “Guardar para web (heredado)”.
- Selecciona JPEG como formato de archivo en la esquina superior derecha, y haz clic en “Progresivo”.
- Elige la calidad deseada.
- Haz clic en “Guardar” en la esquina inferior izquierda.
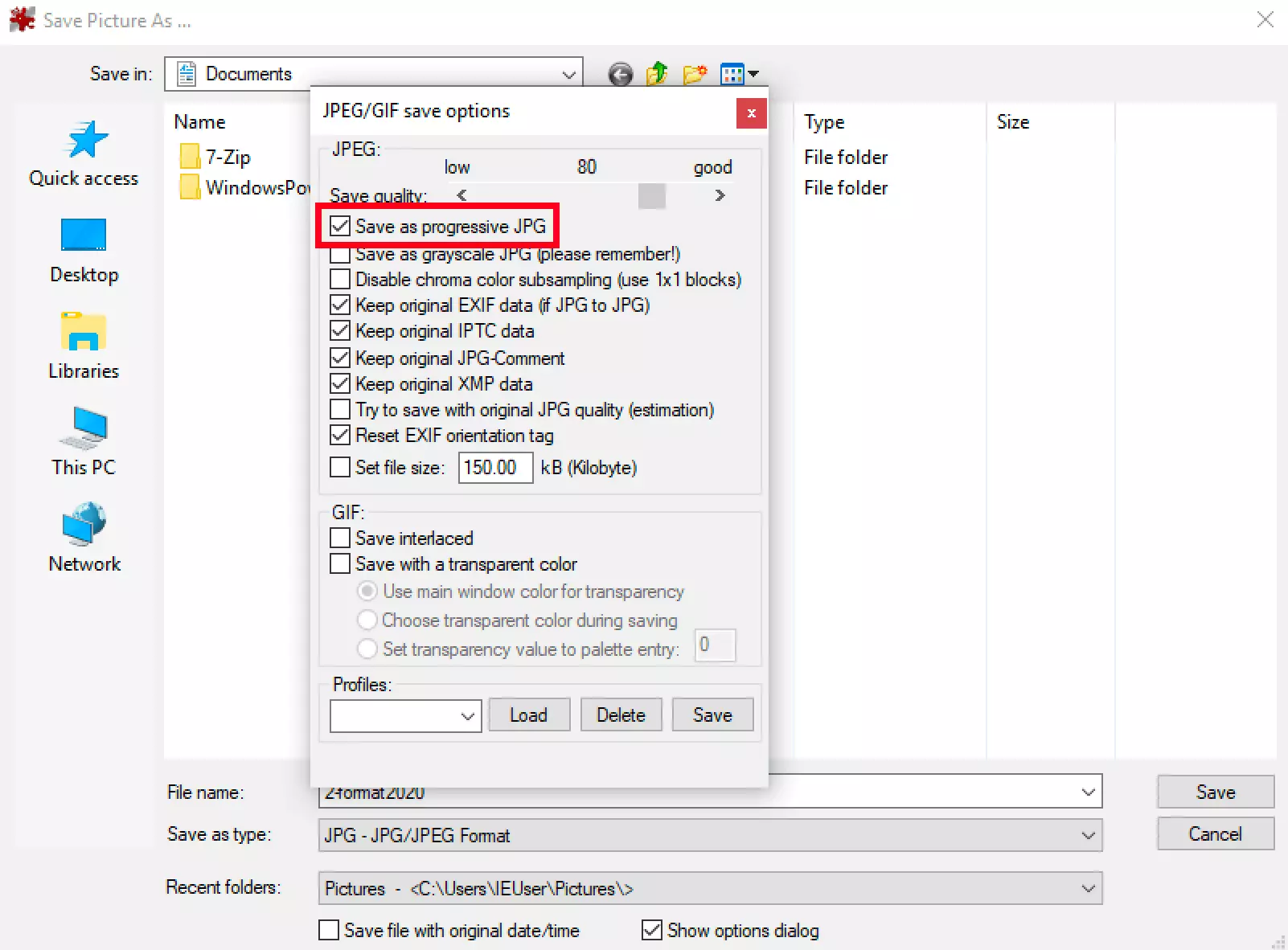
El programa gratuito IrfanView también permite guardar archivos JPEG progressive y es una alternativa simple a Adobe Photoshop. Sin embargo, IrfanView no está disponible para iOS. Para guardar un archivo como PJPEG, sigue los pasos que aparecen a continuación:
- Haz click en “Archivo” y luego en “Guardar”, o directamente en el icono de guardar.
- En el cuadro de diálogo “Opciones de guardado de JPEG / GIF”, marca “Guardar como JPG progresivo”.
- Haz clic en “Guardar”.
Siguiendo estos pasos, podrás integrar fácilmente imágenes en tu sitio web. Si el navegador admite el formato, la foto o la imagen JPEG progressive se cargará correctamente.