RGB: tres colores base para (casi) todo
En nuestro colorido mundo hay una gran variedad de colores que tienen numerosas funciones; y esto no es una novedad. Incluso Goethe daba más importancia a su obra Teoría de los colores (publicada en 1810) que a sus creaciones como poeta. En 1809, el oftalmólogo y físico inglés Thomas Young (1773-1829) propuso la tesis de que todos los colores del espectro pueden producirse mezclando los tres colores primarios. Sin embargo, en aquel momento no se hablaba de RGB. Tuvieron que pasar más de 50 años para que el físico escocés James Clerk Maxwell (1831-1879) pudiera demostrar esta afirmación. En 1861, el científico realizó la primera fotografía en color, demostrando así la teoría de la síntesis aditiva de color.
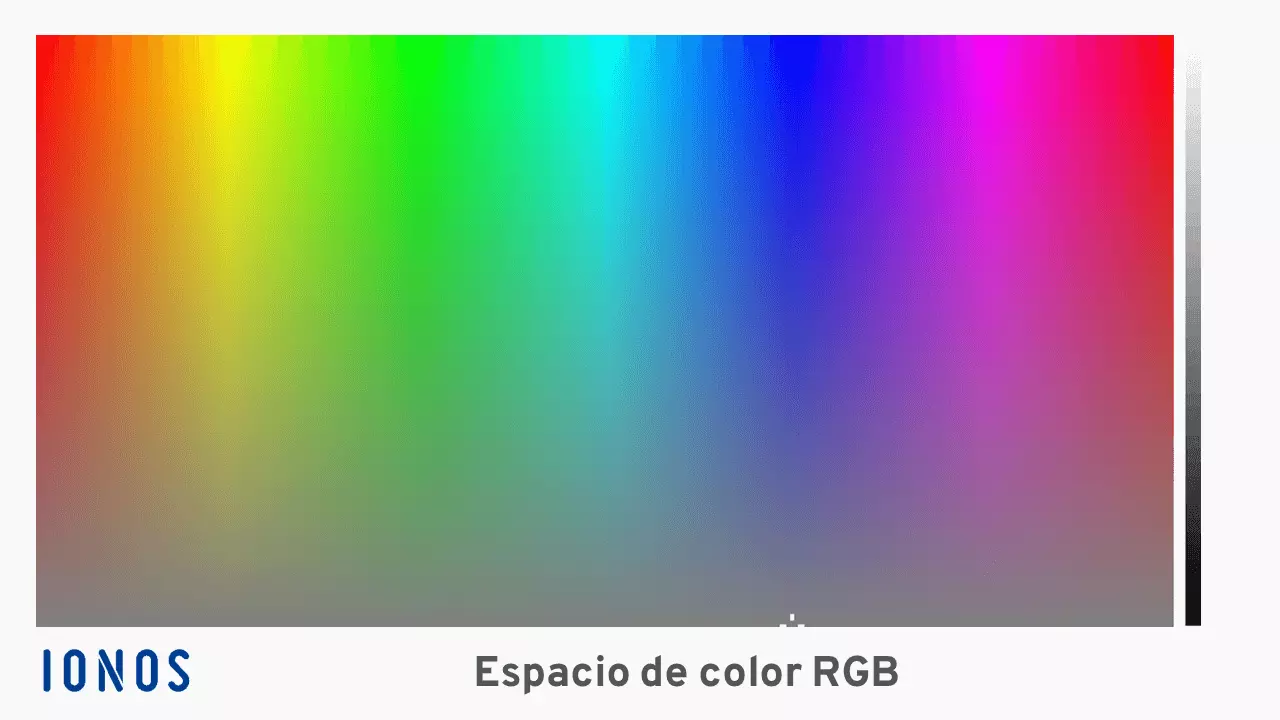
RGB: el término RGB se refiere a un espacio de color que reproduce los colores visibles para los humanos mediante la mezcla aditiva de los tres colores primarios. El espacio de color RGB recibe, por tanto, el nombre de estos tres colores: rojo, verde y azul (en inglés, red, green, blue).
Los colores sirven de orientación, hacen que las cosas aparezcan bajo una luz especial y estimulan los sentidos. En sentido estricto, el color no es otra cosa que una impresión sensorial de la luz perceptible por el ser humano. Se trata de una radiación electromagnética con una longitud de onda de entre 380 y 760 nanómetros (violeta y rojo, respectivamente). Con las diversas tecnologías de visualización de imágenes, también se han establecido diferentes principios para representar ópticamente los colores. Desde el desarrollo de las pantallas a color, el modelo de color RGB, en particular, ha tenido una importancia fundamental para la reproducción de imágenes en los dispositivos electrónicos de salida. Nuestra guía te proporciona la información más importante sobre los colores RGB.
- Plantillas profesionales
- Modificación del diseño con un solo clic
- Dominio, SSL y correo electrónico
¿Cómo funciona el modelo de color RGB?
Los colores RGB se compone de los tres colores primarios a los que son más sensibles los conos fotorreceptores del ojo humano: rojo, verde y azul. El color negro es la base de este modelo de color. Todos los colores utilizados aparecen en contraste con ese color básico, el negro. Dado que los colores RGB se componen de los tres colores primarios, esto da lugar al término síntesis aditiva de color. Tres colores luminosos se combinan, es decir, se mezclan por adición para crear el color que se percibe. En el caso de un monitor de ordenador, por ejemplo, los elementos de la imagen (píxeles) se unen para formar una imagen global. Cada píxel individual consta de subpíxeles en los colores RGB, que se perciben como la mezcla aditiva de colores en el píxel.
¿Cuántos colores hay en el espacio de color RGB?
Los tres colores primarios, rojo, verde y azul (también llamados canales de color), pueden adquirir intensidades de 0 a 255, por lo que hay un total de 256 gradaciones por canal. Multiplicando todas las gradaciones de color disponibles por canal se obtienen 2563 o 16 777 216 combinaciones de color. A menudo se menciona la cifra de 16,7 millones de colores.

Por ejemplo, en las páginas web, todos estos colores pueden especificarse con los valores RGB, pero también con valores hexadecimales. Ambos suelen utilizarse en las hojas de estilo en cascada (en inglés, cascading style sheets o CSS) para asegurarse de que el color está presente en diferentes navegadores.
// Párrafo con fuente en magenta
p.encolor {
color: #FF00FF;
color: rgb (255,0,255);
}Este ejemplo de código es una muestra de cómo se utilizan los colores RGB en las páginas web. Toda una serie de estos colores tienen nombres que se pueden utilizar en la web y que también pueden usarse en las CSS (#FF00FF es “fucsia”). Existen varias tablas al respecto en Internet.
Todos los formatos gráficos para representar imágenes y gráficos en Internet se basan en el RGB color, a excepción del formato GIF. Los programas de edición de imágenes como Photoshop o incluso los programas de edición de imágenes gratuitos también utilizan un modo RGB para representar el color. Además, hay muchas herramientas para comprimir imágenes con salida RGB para utilizar las imágenes comprimidas en las páginas web con un buen rendimiento.
¿Cuándo RGB y cuándo CMYK? La representación en las pantallas modernas de cualquier tipo y tamaño se basa en el modelo de color RGB. Los colores CMYK siempre entran en juego cuando se va a imprimir físicamente algún elemento a color.
RGB y CMYK, ¿eso es todo?
Por supuesto que no. Hay muchos enfoques diferentes para los espacios de color. Sus diferencias radican en la forma de reproducir los colores. Entre los sistemas de espacio de color alternativos se incluyen, por ejemplo:
CIE 1931
CIE es el conocido espacio de color estándar nacido el año 1931. Se basa en los valores medios medidos por observadores normales. El CIE 1964 describe el campo de visión humano en una hoja de papel A4 desde una distancia de visión de 30 centímetros. Otros desarrollos y modificaciones son CIELUC, CIELAB y CIEUVW.
RGB con extensiones
El espacio de color sRGB fue desarrollado por varias empresas y consorcios de RGB para Internet. Se utiliza en programas de código abierto y en el formato de imagen SVG. El espacio de color Adobe RGB fue desarrollado por la empresa del mismo nombre para reproducir los colores de una impresora CMYK en un monitor de ordenador. Hay largas listas de espacios de color RGB que se asignan a tareas de representación muy específicas. En definitiva, cualquier usuario experto puede crear su propio espacio de color.
Tonos de color con saturación
HSV o HSB utilizan el tono de color (en inglés, hue: H), la saturación (saturation: S) y un valor para el brillo (value: V, o brightness: B). Este espacio de color se acerca a la percepción del color natural. Este grupo también incluye HSL y HSI. La letra L representa la luminosidad (luminance) y la I, la intensidad. HSL también se puede utilizar en CSS.
// Párrafo con fuente en rojo
p.rojo {
color: hsl(0, 100%, 50%);
}Luminosidad con cromaticidad
Estos espacios de color se utilizan bajo las denominaciones YIQ, YUV, YDbDr, YPbPr o YCbCr para los estándares de la televisión en color (NTSC, PAL, SECAM). Se almacenan dos valores de color y un valor de brillo. También hay que mencionar aquí el xvYCC, un espacio de color más reciente y ampliado para las señales de vídeo digitales.