Breadcrumb trail o migas de pan: las ventajas de la ruta de navegación
¿Quién no recuerda el famoso cuento de los Hermanos Grimm “Hansel y Gretel”? Dos hermanos abandonados en un bosque dejan migas de pan por el camino para poder regresar a casa. Los niños caen en manos de una malvada bruja, pero logran escapar y salir vivos del bosque. Ahora bien ¿qué relación tiene este oscuro cuento de hadas con el diseño web? Muy simple: incluso la Word Wide Web y, en particular, las páginas web complejas pueden parecer un gigante y oscuro bosque para algunos usuarios. Al navegar en tiendas online complejas o en grandes portales web a algunos usuarios les viene bien contar con un par de migas de pan que les muestren el camino más fácil para regresar a las páginas anteriores. La ruta de navegación o breadcrumb trail (en español, “ruta de migas de pan”) sirve precisamente para ese objetivo. A continuación te explicamos qué son las migas de pan, cuál es el aspecto de una ruta de navegación ideal y la importancia que tiene para la usabilidad y el SEO de una página web.
¿En qué consiste la navegación de migas de pan?
La breadcrumb trail o ruta de navegación con migas de pan es un elemento de navegación secundario que se coloca en la parte superior de una página web y que sirve como apoyo al tradicional menú de navegación. La razón de ser de estas “migas de pan” es ofrecer a los usuarios una mejor orientación. Por un lado, la ruta de navegación siempre indica al usuario en qué página de la web se encuentra y, por otro, suele mostrar la dirección hacia las principales categorías. La llamada breadcrumb trail posiciona las estaciones individuales en una sucesión lógica y, por lo general, jerárquica. Así, los usuarios pueden moverse desde la página principal, a través de las categorías, hasta el contenido deseado. La ruta de navegación ofrece enlaces a cada una de estas estaciones, permitiendo que los usuarios entiendan la estructura del sitio y puedan moverse en ella fácilmente.
La ruta de navegación en una página web cumple la misma función que las migas de pan en el cuento de los Hermanos Grimm, con la crucial diferencia de que estas no pueden ser picoteadas por ningún ave, lo que en el cuento complicó el regreso de los dos niños a casa. La representación de la breadcrumb trail varía dependiendo de la web: las más comunes suelen emplear las flechas simbolizadas con un signo mayor que (>) que actúan como separador y, al mismo tiempo, representan la jerarquía del sitio. También es común encontrarse con botones gráficos en forma de flecha. El resultado es, por lo general, una ruta de acceso con el siguiente esquema:
- Página de inicio > categoría > posición actual
En webs más complejas es común encontrarse con más categorías y subcategorías entre la página de inicio y la posición actual. Una ruta de navegación según el esquema anterior también se conoce como location breadcrumb (migas de pan basadas en localización), en donde se presentan la posición y el camino a la página de inicio. Otra variante, no tan común, es la path breadcrumb (migas de pan de rutas de exploración), en donde en vez de concentrarse en la posición, toma como referencia la ruta de clics efectuados, algo que puede resultar confuso en páginas web complejas. En otras palabras, la path breadcrumb refleja la pauta de navegación del usuario en la web, independientemente de si es errático o no. Esta variante podría tener el siguiente aspecto:
- Página de inicio > Categoría 1 > Página de inicio > Categoría 3 > Categoría 2 > Página de inicio
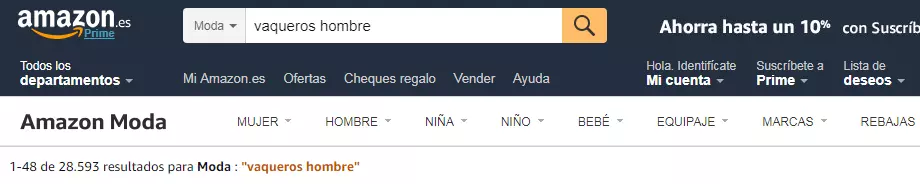
El tercer tipo de migas de pan está basado en atributos o categorías: son las denominadas attribute breadcrumbs. Estas se encuentran con frecuencia en el sector del eCommerce y, en especial, en las tiendas online. La ruta de navegación por atributos le muestra al usuario la categoría a la que pertenece la página en la que se encuentra, así como sus atributos correspondientes. Estos se determinan en función de la información proporcionada en los metadatos. Unos vaqueros, por ejemplo, pertenecen a la categoría de pantalones, pero también pueden llevar los atributos “azul” y “talla 32”.
- Página de inicio > Ropa > Hombre > Pantalones > Vaqueros > Azul > Talla 32
Existen tres tipos diferentes de breadcrumb trails: de localización, de ruta de exploración y de atributo. Las migas de pan de localización indican la posición del usuario en la web, las de ruta de exploración hacen referencia a la distancia recorrida y las de atributo resaltan las categorías seleccionadas y los filtros utilizados.
La ruta de navegación y la usabilidad
Algunos podrían cuestionarse la pertinencia de la navegación con migas de pan pues, después de todo, para ello se creó la barra de menú mediante la cual tiene lugar la navegación. Además, los navegadores más populares cuentan con botones para desplazarse hacia delante o hacia atrás. En efecto, estos elementos posibilitan la navegación pero, en algunos casos, pueden resultar engorrosos y complicados. Una de las reglas más importantes para un buen diseño de experiencia de usuario (UX) es que, cuantos menos clics sean necesarios, mejor será la experiencia del usuario en la web. Este principio se aplica especialmente a la navegación. No hay nada más molesto que tener que retroceder haciendo clic constantemente en la flecha del navegador o que perderse en una categoría en la barra de menú tratando de encontrar algo.
En la navegación, las migas de pan le muestran al usuario dónde se encuentra exactamente. La jerarquía y la estructura de la web son mucho más transparentes con una ruta de navegación que con un único menú de navegación. Incluso accediendo a la página de destino a través de un enlace interno o externo y no iniciando su navegación desde la página de inicio, los usuarios pueden saber en qué punto exacto se encuentran con un vistazo rápido a la ruta de navegación. Además, la facilidad de la navegación tiene un efecto positivo en la tasa de rebote de una web: si los usuarios saben cómo deben moverse, es menos probable que abandonen la web enseguida, porque la categoría principal está solo a un clic de distancia y, gracias a la ruta de navegación, no se tiene que realizar una nueva búsqueda. Este aspecto resulta relevante especialmente para aquellos usuarios que llegan a la web desde enlaces externos o desde motores de búsqueda.
Otro de los argumentos a su favor es que, por lo general, crear e integrar una breadcrumb trail en una web es una tarea muy sencilla. Con una ruta de navegación no solo se reducen considerablemente los esfuerzos del usuario para moverse por la web, sino que, además, es discreta y encaja perfectamente en cualquier diseño web. Y aunque solo se utilice de forma activa por una parte de los visitantes, en la mayoría de los casos tampoco interfiere en la navegación de otros usuarios. De hecho, hay muy pocos argumentos en contra de la navegación con migas de pan. Las únicas páginas web que quizá no se benefician mucho de las migas de pan son aquellas con una jerarquía simple.
La ruta de navegación desde la perspectiva SEO
Lo que es bueno para el usuario también es bueno para los motores de búsqueda. Este principio de marketing también se aplica a las migas de pan, que hoy ya se dejan ver ocasionalmente en los resultados de Google sustituyendo a un largo y complejo URL. Los motores de búsqueda valoran las migas de pan como algo positivo, pues con ellas los usuarios ya saben qué esperar y a qué categoría llegarán antes incluso de visitar la página.
Si observamos los nombres de cada una de las migas de pan, la segunda gran ventaja para la optimización de motores de búsqueda se hace evidente: la ruta de navegación representa la oportunidad perfecta para asignar palabras clave relevantes a todos los enlaces internos naturales. Un diseño web lógicamente estructurado con migas de pan no solo hace más fácil comprender la estructura y relevancia de una web para los usuarios, sino también para los crawlers de los motores de búsqueda. Los rastreadores de los buscadores siguen los enlaces internos e indexan las páginas encontradas. En un escenario ideal, esto se traduce en un mejor ranking. Para las visitas esto significa una mejor navegación y una estancia más larga en la web, ambos factores relevantes para un buen posicionamiento en los motores de búsqueda.
Qué hacer y qué no: implementa las migas de pan de manera adecuada
La ruta de navegación puede mejorar la facilidad de uso de una web e incluso su ranking en los motores de búsqueda siempre y cuando se integre correctamente, se coloque en un lugar pertinente y sea relevante para el proyecto web. A continuación, explicamos lo que debes y no debes hacer y te mostramos algunos ejemplos.
Las migas de pan deben ofrecer un valor añadido
Solo hay algunos casos en los que la ruta de navegación puede resultar molesta. Uno de ellos es cuando no cumple realmente ninguna función. Las páginas web sin una estructura profunda o solo con un par de landing pages no necesitan migas de pan. En este caso, la navegación tiene lugar desde el menú principal o el encabezado de la página. Por su parte, una ruta de navegación basada en atributos como la de Amazon ofrece un valor añadido de gran relevancia para el usuario.
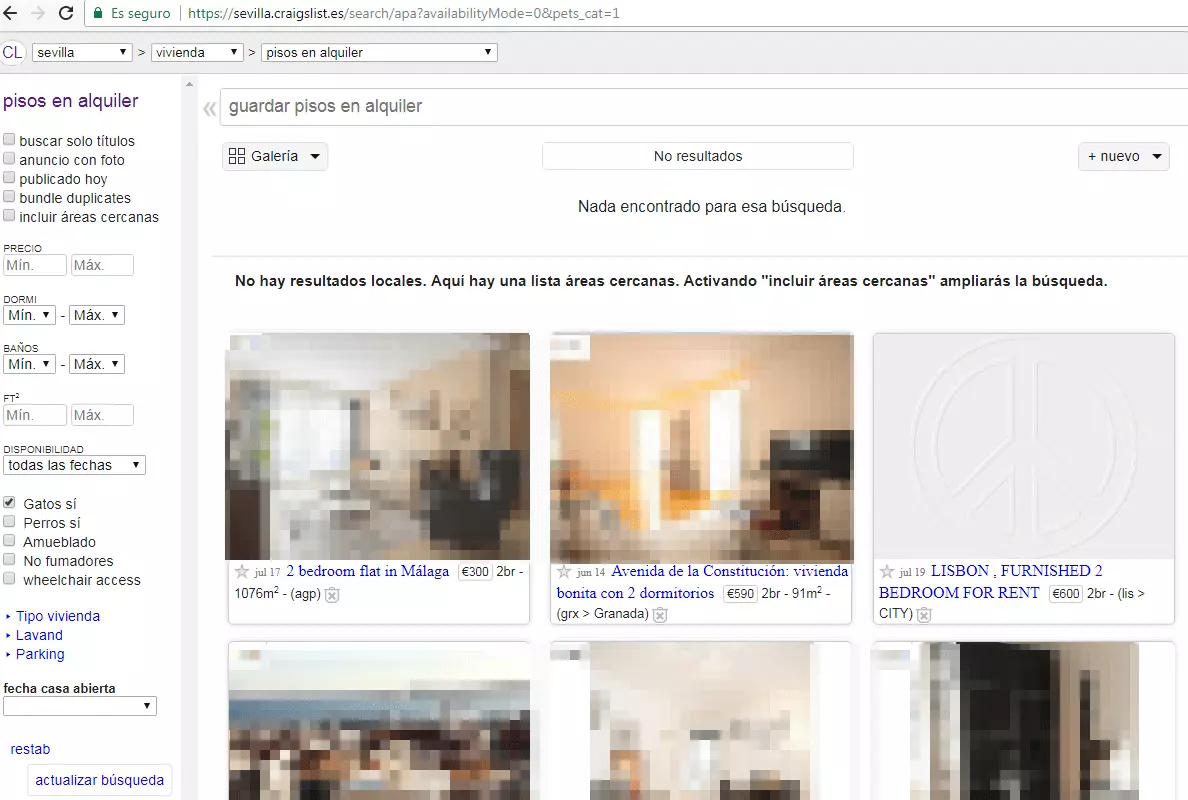
En la tienda online de Amazon, la ruta de navegación es un complemento muy pertinente, ya que, cuanto más compleja es la búsqueda, más importante es facilitar a los usuarios volver a empezar la búsqueda desde cero. Además, es fundamental garantizar que el usuario siempre sepa dónde está y qué filtros se encuentran activos. Sin embargo, en el siguiente ejemplo la ruta de navegación y, a la vez, la de búsqueda es compleja y confusa para el usuario:
En este portal de compraventa, el encabezado de la página principal es sencillo y, a pesar de filtrar la búsqueda, esta no se ve reflejada en las migas de pan, limitándose siempre a una única categoría general en la que la experiencia del usuario no es precisamente amable. Además, al ofrecer tantas opciones, la ruta de navegación tiene poco valor añadido y pierde importancia en comparación con el buscador y el menú lateral izquierdo.
Las migas de pan tienen que ser lógicas y no confundir
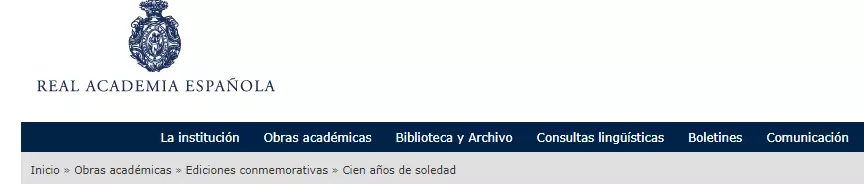
Como muestra el ejemplo anterior, las páginas web que ofrecen muchas opciones de navegación corren el riesgo de irritar a sus usuarios con demasiadas opciones. Aunque las migas de pan en craigslist.es no son muy evidentes y son acordes con el diseño no muy elaborado de la web, en el sentido práctico no ofrecen una gran ayuda. Por otra parte, ejemplos como el siguiente demuestran el valor añadido de una breadcrumb trail discreta y fácil de encontrar. Aquí, la ruta de navegación es absolutamente lógica, fácil de entender y se adapta perfectamente al diseño de la página:
Soluciones menos elegantes confunden al usuario con migas de pan sin un orden lógico. En el siguiente ejemplo se muestra una ruta de navegación en la que no aparecen, por ejemplo, una página de inicio ni tampoco una categoría principal. Esta se compone solo por una indicación a la posición actual del usuario y no ofrece ningún elemento de orientación ni tampoco de avance o retroceso en la navegación. El enlace activo resulta igualmente inútil, ya que dirige a la página en la que ya se encuentra el usuario. Sin conocer el contexto, la vista de la posición no añade ningún valor e, incluso, logra confundir al usuario.
La ruta de navegación debe ser compatible con la navegación principal, mas no reemplazarla
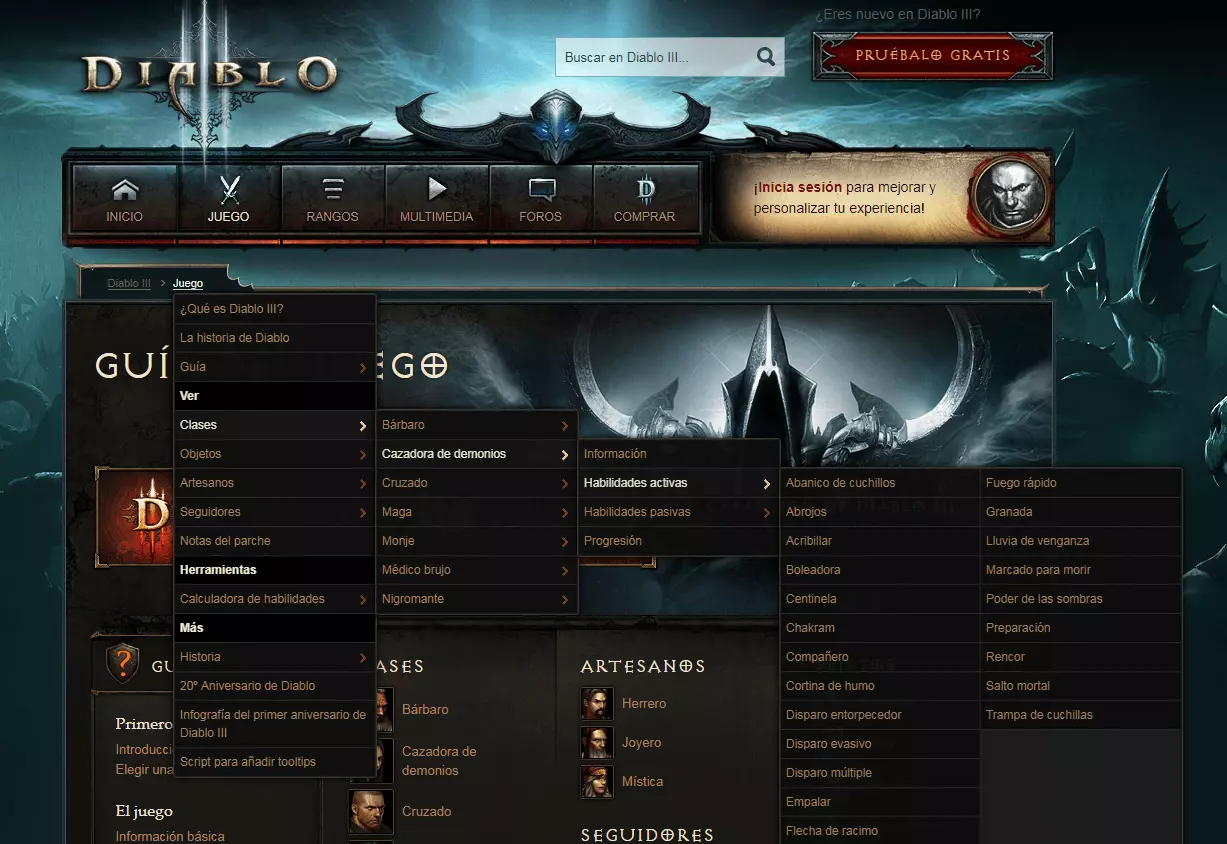
Una breadcrumb trail solo debe implementarse con el fin de apoyar y no suplantar la navegación principal. En consecuencia, debe tener una apariencia más bien discreta dentro de la página web para no distraer la atención hacia el contenido real. Tampoco debería ocultar la barra de navegación, ya que su fin principal es servir como referencia rápida y elemento de orientación. Solo en casos excepcionales una única ruta de navegación de migas de pan resulta en una mejor usabilidad –por ejemplo, en la página web oficial del juego de ordenador Diablo III, un caso límite.
Probablemente, en este caso, los opositores de las migas de pan dirían que aquí la navegación es más bien un indicador de un diseño web defectuoso y un argumento para demostrar la complejidad de este portal. Sin embargo, si se analiza más de cerca la captura de pantalla, es evidente que si la página careciese de una breadcrumb trail, la navegación sería mucho menos práctica, pues en la página hay muchas clases y habilidades por descubrir. La estructura de la página parte de la página de inicio y se va adentrando en las profundidades de las habilidades individuales de cada personaje a través de varias categorías. En este caso, la ruta de navegación con el menú desplegable (moseover drowpdown menu) complementa la navegación principal, con lo que, a pesar de su gran escala, ayuda a no perder de vista a cada una de las subcategorías. Además, acelera el proceso de selección, así como el paso de una categoría a otra.
¿Cómo se integra una breadcrumb trail?
Hasta aquí la teoría. Queda ahora por explicar cómo se diseñan las migas de pan. Existen diferentes maneras de implementarlas dependiendo de los requisitos y de los CMS disponibles. Una de las más simples utiliza lenguaje HTML y con CSS puedes personalizar su apariencia. El siguiente ejemplo de código muestra cómo implementar las migas de pan con HTML:
<div id="breadcrumbs">
<a href="/index.html">Página de inicio</a>
>
<a href="/nivel1.html">Nivel 1</a>
>
<a href="/nivel1-3.html">Subcategoría del nivel 1</a>
</div>En el código anterior, y para lograr una navegación lógica basada en la localización, solo falta un indicador de la posición actual. Para ello no se necesita un hipervínculo adicional pues, lógicamente, el usuario ya se encuentra en este punto. Con este fin se puede utilizar el elemento de lista (“li”). Como alternativa a la etiqueta “id” es posible implementar “clase” y en lugar de “div”, “nav”. Para que las migas de pan sean amigables con los motores de búsqueda, también es posible utilizar microdatos, RFDa o JSON-LD. Al indicar la ruta de navegación semánticamente en el código fuente, los crawlers de los motores de búsqueda pueden leer los elementos y, de esta forma, los pueden presentar como fragmentos enriquecidos en las SERP (rich snippets).
Además de la posibilidad de implementarla a través de HTML o CSS, hay otras formas de integrar una breadcrumb trail. La forma más sencilla la ofrecen los sistemas de gestión de contenidos que permiten implementarla fácilmente en el backend y para aquellos CMS que no ofrecen ninguna solución es posible instalar los plugins correspondientes. Con PHP o JavaScript es posible añadir una ruta de navegación para páginas web dinámicas.
En páginas web complejas con muchas categorías, una ruta de navegación tiene un impacto positivo en la experiencia del usuario, pues mejora la usabilidad, facilita la orientación dentro de la estructura de la web y se deja integrar sin complicaciones en la mayoría de diseños. Desde el punto de vista del SEO, la breadcrum trail es de utilidad en la medida en que aumenta el perfil de links internos naturales y la posibilidad de que la ruta de navegación sea presentada en las SERP de Google. El requisito previo es una realización lógica y relevante que tenga un valor añadido para el usuario, así como una integración correcta. Las páginas web muy sencillas con una jerarquía simple no necesitan una navegación con migas de pan.