¿Qué es WebSocket?
WebSocket es un protocolo de red basado en TCP que establece cómo deben intercambiarse datos entre redes. Puesto que es un protocolo fiable y eficiente, es utilizado por prácticamente todos los clientes. El protocolo TCP establece conexiones entre dos puntos finales de comunicación, llamados sockets. De esta manera, el intercambio de datos puede producirse en las dos direcciones.
En las conexiones bidireccionales, como las que crea WebSocket (a veces también websocket o web socket), se intercambian datos en ambas direcciones al mismo tiempo. La ventaja de este intercambio es que se accede de forma más rápida a los datos. En concreto, WebSocket permite así una comunicación directa entre una aplicación web y un servidor WebSocket. En otras palabras: la web que se solicita se muestra en tiempo real.
¿Cómo funciona un web socket?
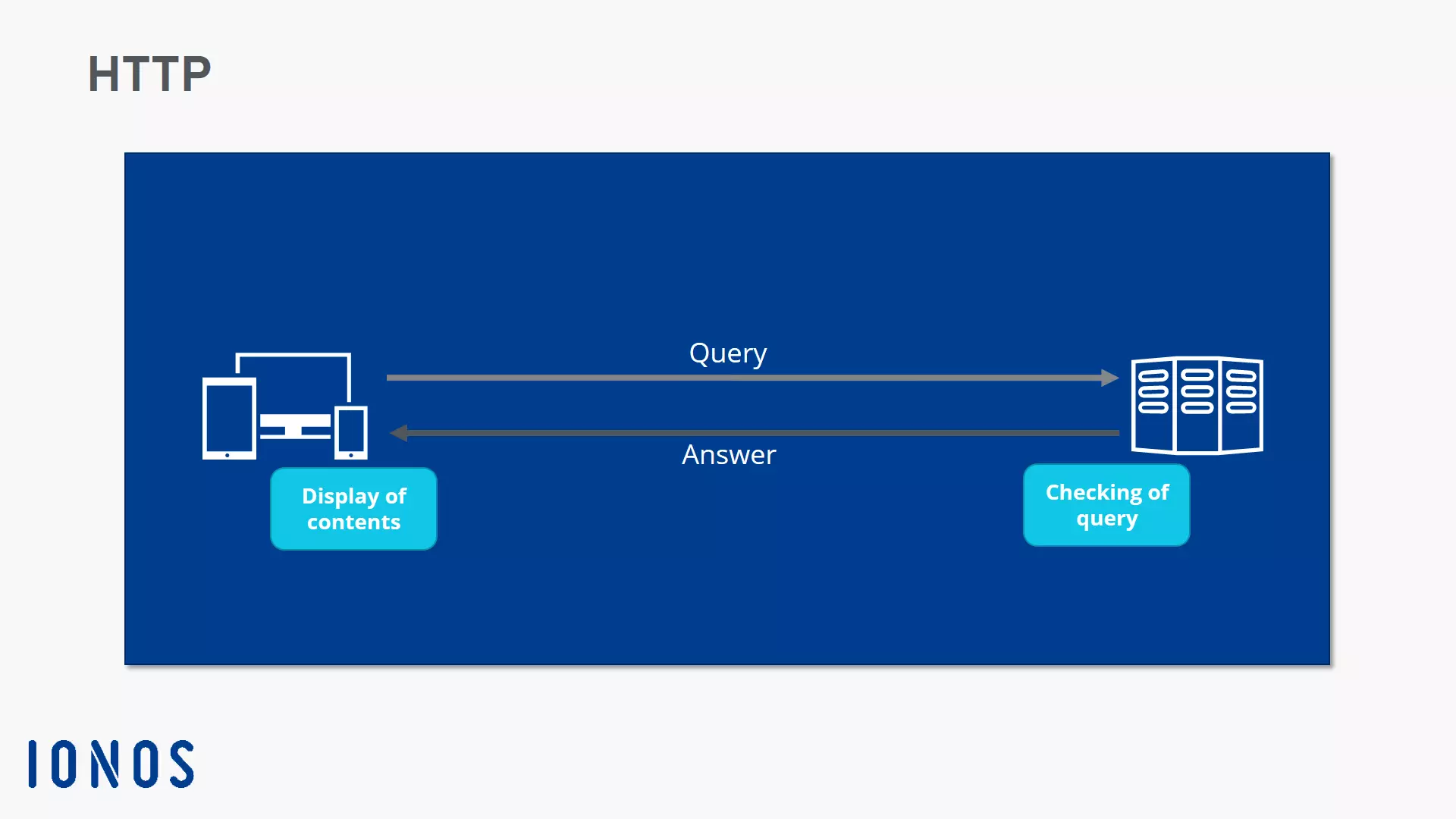
¿Cómo se accede a una página web sin WebSocket? En Internet, la transmisión de páginas web suele realizarse mediante una conexión HTTP. Este protocolo sirve para transmitir datos y hace posible la carga de las páginas web en el navegador. Para lograrlo, el cliente envía, con cada acción del usuario (un clic, por ejemplo), una solicitud al servidor.
Para acceder a una página web, en HTTP el cliente debe enviar primero una solicitud al servidor. Una vez enviada, el servidor puede responder y mostrar el contenido solicitado. Se trata de un rígido patrón de solicitud y respuesta que provoca, en última instancia, largos tiempos de espera entre la solicitud y la respuesta.
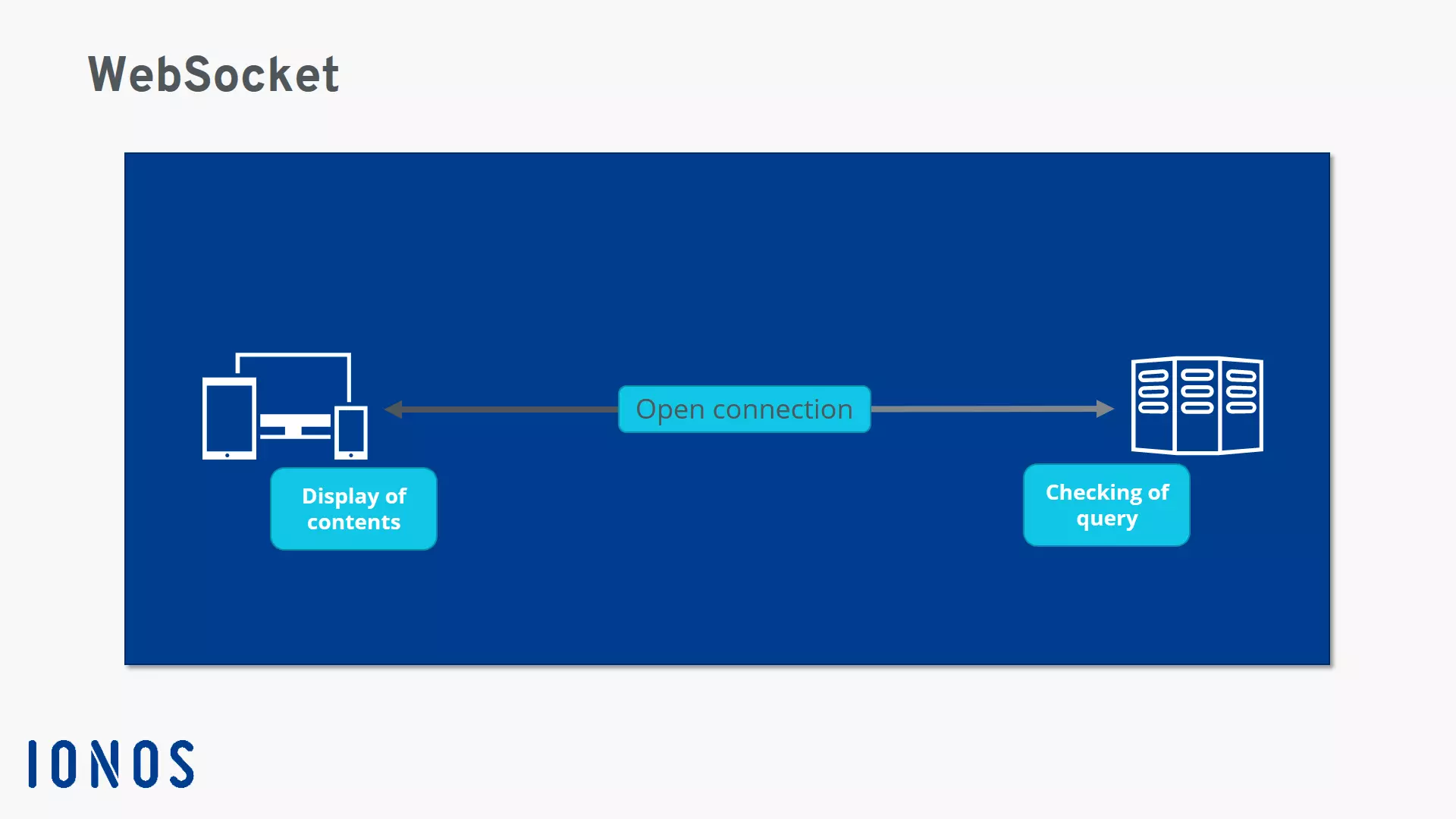
El protocolo WebSocket permitió por primera vez acceder a una web de forma dinámica en tiempo real. Con este protocolo, basta con que el cliente establezca una conexión con el servidor, que se confirma mediante el llamado apretón de manos o WebSocket Protocol Handshake. Con él, el cliente envía al servidor todos los datos de identificación necesarios para el intercambio de información.
El canal de comunicación se queda, por así decirlo, abierto tras el handshake. El servidor puede activarse por sí mismo y poner toda la información a disposición del cliente, sin que este tenga que pedírselo. Las notificaciones push de las páginas web también funcionan según este principio. Si el servidor dispone de nueva información, se lo comunica al cliente, sin necesidad de recibir una solicitud específica para ello.
Para iniciar el intercambio, con WebSocket el cliente envía una solicitud, al igual que en el clásico HTTP. Sin embargo, la conexión se establece mediante TCP y permanece abierta tras el handshake entre el cliente y el servidor, que tiene la siguiente forma:
El cliente envía la solicitud:
GET /chatService HTTP/1.1
Host: server.example.com
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Key: dGhlIHNhbXBsZSBub25jZQ==
Sec-WebSocket-Origin: http://example.com
Sec-WebSocket-Protocol: chat, superchat
Sec-WebSocket-Version: 13El servidor responde:
HTTP/1.1 101 Switching Protocols
Upgrade: WebSocket
Connection: Upgrade
Sec-WebSocket-Accept: s3pPLMBiTxaQ9kYGzzhZRbK+xOo=
Sec-WebSocket-Protocol: superchatEl nuevo esquema URL de WebSocket para las páginas web mostradas se define con el prefijo ws en lugar de http. El prefijo que corresponde a una conexión segura es, entonces, wss, de forma análoga a https.
¿Para qué se utiliza WebSocket?
Se utiliza WebSocket siempre que se trate de establecer conexiones de forma rápida. Es el caso, por ejemplo, de los chats de asistencia técnica, de los tickers de noticias o de actualizaciones de bolsa en directo, de los servicios de mensajería instantánea y de los juegos en tiempo real. Los patrones convencionales de solicitud de conexión han dejado de ser útiles para cubrir las necesidades de muchas empresas.
En las redes sociales también resulta muy útil WebSocket: para establecer conexiones en directo con otras personas, así como para enviar y recibir mensajes instantáneos, WebSocket es siempre una buena opción, ya que permite obtener altas velocidades de transmisión y limitar los tiempos de latencia.
¿Qué ventajas ofrece WebSocket?
El uso tradicional de las conexiones HTTP tiene el inconveniente de que el cliente siempre carga la página HTML entera. Para resolver el problema, se desarrolló la tecnología AJAX. Esta tenía, por su parte, la desventaja de establecer conexiones unidireccionales, es decir, que solo permiten la comunicación en una dirección, lo cual daría lugar a largos tiempos de espera en las intensivas aplicaciones de hoy en día, especialmente en los chats. WebSocket, en cambio, crea conexiones bidireccionales que permiten el intercambio de datos en ambos sentidos, lo cual hace posible el contacto directo con el navegador y, con ello, permite cortos periodos de carga: en cuanto se envía un mensaje, como podría ser uno en un chat de soporte técnico, este llega y se muestra directamente al otro lado.
WebSocket: ejemplos de usos útiles
WebSocket es conveniente para todo aquel que desee tener una conexión rápida a Internet. Hoy en día, son muchos los ámbitos que requieren una conexión en tiempo real entre el cliente y el servidor para poder así ofrecer sus servicios sin complicaciones. Algunos de estos campos de aplicación son los siguientes:
- Juegos en línea
- Plataformas de compra y de venta, como eBay
- Chats de atención al usuario
- Tickers de noticias deportivas en directo
- Actualizaciones en tiempo real de las redes sociales
WebSocket no es un sustituto total de HTTP, pero puede usarse como canal de comunicación eficiente y bidireccional siempre que se necesite dar o recibir información en tiempo real.
¿Dónde se ha implementado ya WebSocket?
Para utilizar WebSocket necesitas un navegador actual:
- Internet Explorer a partir de la versión 10
- Firefox a partir de la versión 6
- Chrome a partir de la versión 14
- Opera a partir de la versión 12.10
- Safari a partir de la versión 6
Del lado del servidor, WebSocket puede implementarse con los siguientes lenguajes de programación y frameworks:
- Node.js
- Socket.IO
- WebSocket-Node
- ws
- Java
- Jetty
- Ruby
- EventMachine
- Python
- pyWebSocket
- Tornado
- Erlang
- Shirasu
- C++
- libWebSockets
- .NET
- SuperWebSocket
El protocolo WebSocket es una tecnología relacionada con el desarrollo de HTML5: un intento de hacer la web más rápida, más dinámica y más segura. Este eficiente protocolo permite a las aplicaciones web modernas reaccionar mucho más rápido de lo que lo harían basándose en la comunicación HTTP convencional. Sin embargo, esto no significa en absoluto que haya que reemplazar el protocolo tradicional: a pesar de la existencia de WebSocket, HTTP sigue siendo un estándar clave en Internet.