Flutter: introducción al framework multiplataforma
Los desarrolladores de software lo saben: ya no basta con desarrollar un programa solo para Windows. Hoy en día, si quieres que tu programa sea un éxito, también tiene que funcionar en dispositivos Android y iOS, así como en navegadores.
Para conseguir este resultado, antes había que adaptar y compilar el código para cada una de estas plataformas. A veces, incluso hacían falta cambios más importantes para tener en cuenta las particularidades de cada sistema operativo y aplicar el diseño y la funcionalidad de las interfaces de usuario conocidas en la propia aplicación. Flutter simplifica el desarrollo para varias plataformas ya que se usa la misma base de código para todas ellas.
¿Qué es Flutter?
Flutter es un framework para desarrollar aplicaciones para diferentes plataformas elaborado por Google y publicado por primera vez como proyecto de código abierto a finales de 2018. Este kit de desarrollo ofrece un gran número de bibliotecas para elementos estándar de la interfaz de usuario de Android y iOS, pero también sirve para desarrollar aplicaciones web de escritorio. Las aplicaciones desarrolladas con Flutter tienen el aspecto normal de las aplicaciones en cada sistema y se comportan como se espera de ellas en todos ellos sin que los programadores tengan que prestar atención a las particularidades de cada sistema.
¿Para qué se usa Flutter?
Flutter se usa principalmente para desarrollar aplicaciones de Android y iOS sin necesidad de escribir un código base propio para cada uno de estos sistemas, completamente diferentes entre sí. En este contexto, las aplicaciones móviles se ejecutan como auténticas aplicaciones nativas en los dispositivos. Antes de su publicación, se compilan para la plataforma correspondiente, de manera que no necesitan un módulo runtime ni un navegador. Sobre la misma base de código, se pueden crear aplicaciones web para navegadores y programas nativos para Windows, Linux y macOS.
Google usa Flutter, por ejemplo, para distintos módulos de Google Assistant y la interfaz de usuario de Google Home Hub. También hay distintos proveedores de eCommerce, como eBay, Groupon o el Alibaba Group, que usan Flutter para que sus aplicaciones web y móviles tengan un aspecto y carácter uniformes.
¿Qué lenguaje de programación usa Flutter?
El SDK (kit de desarrollo de software) de Flutter se basa en el lenguaje de programación Dart, también desarrollado por Google con el fin de convertirse en un sucesor del clásico JavaScript que, igual que este, se ejecuta directamente en el navegador. En un servidor, los programas Dart se pueden ejecutar de forma directa; en un navegador, se ejecutan en JavaScript mediante el transcompilador Dart2js. Las aplicaciones para la nueva plataforma Fucsia de Google se desarrollan con Dart, un lenguaje que a nivel estructural se parece mucho a los lenguajes orientados a objetos como Java o C#.
En nuestro detallado tutorial sobre programación Dart te explicamos cómo se programa con el lenguaje de Google.
Todo es un widget: el principio básico de Flutter
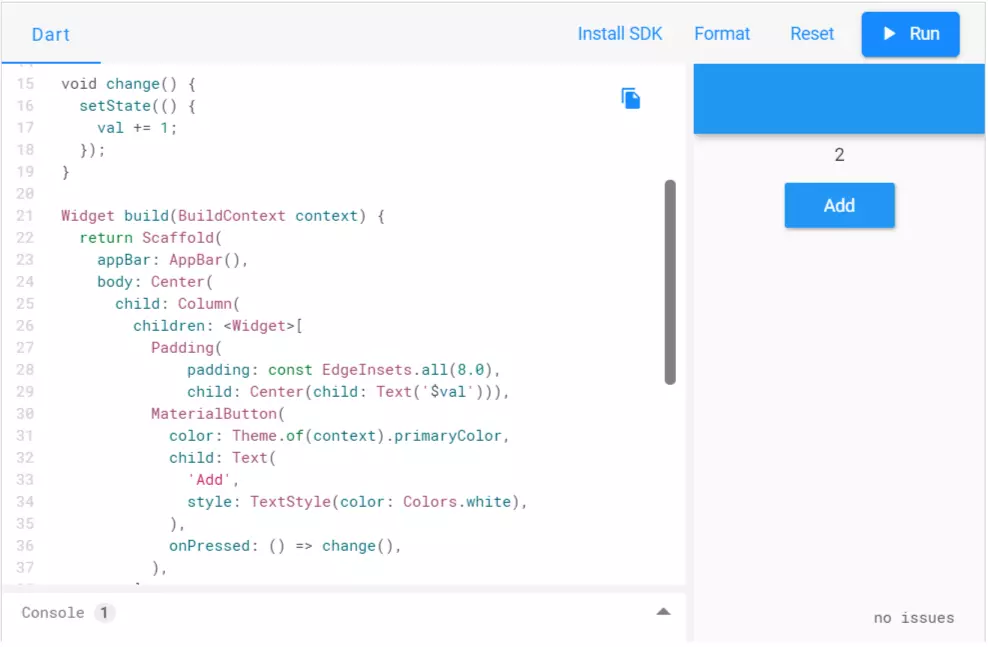
La estrategia de Flutter, todo es un widget, sigue las bases de la programación orientada a objetos hasta la interfaz de usuario: la interfaz del programa consta de diferentes widgets que pueden estar anidados entre ellos. Cada botón y texto mostrado es un widget. Estos cuentan con diferentes propiedades que se pueden modificar.
Pueden interactuar entre sí y reaccionar a cambios de estado externos mediante sus funciones integradas. Todos los elementos importantes de la interfaz de usuario incluyen widgets que se corresponden con los diseños de Android y iOS o las aplicaciones web convencionales. Si se desea, estos widgets se pueden ampliar con funciones adicionales o se pueden crear widgets propios que se pueden combinar fácilmente con los ya existentes.
En comparación con otros SDK, los widgets ofrecen una mayor flexibilidad, pero cuentan con la desventaja de que forman parte del código fuente del programa, por lo que el código queda muy anidado y puede resultar confuso.
Flutter: ejemplos sencillos
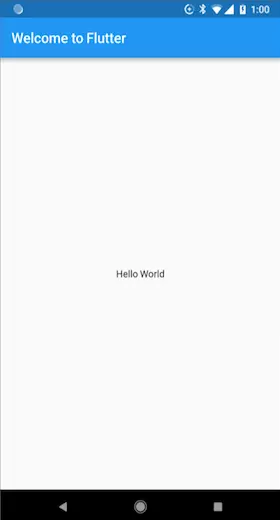
Para facilitar el arranque, los desarrolladores aportan numerosos ejemplos de Flutter. Un proyecto tan simple como “Hola mundo” ya permite observar la estructura básica de un programa con un widget y una sencilla función void Main() que inicia el programa.
// Copyright 2018 The Flutter team. All rights reserved.
// Use of this source code is governed by a BSD-style license that can be
// found in the LICENSE file.
import 'package:Flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Welcome to Flutter',
home: Scaffold(
appBar: AppBar(
title: Text('Welcome to Flutter'),
),
body: Center(
child: Text('Hello World'),
),
),
);
}
}En un smartphone o una simulación, el programa muestra, en la parte superior, la barra de título “Welcome to Flutter” del elemento AppBar() del widget. En el espacio de pantalla vacío que hay debajo y que en Flutter se denomina como body, aparece, en este caso, el texto “Hello World” en posición centrada.
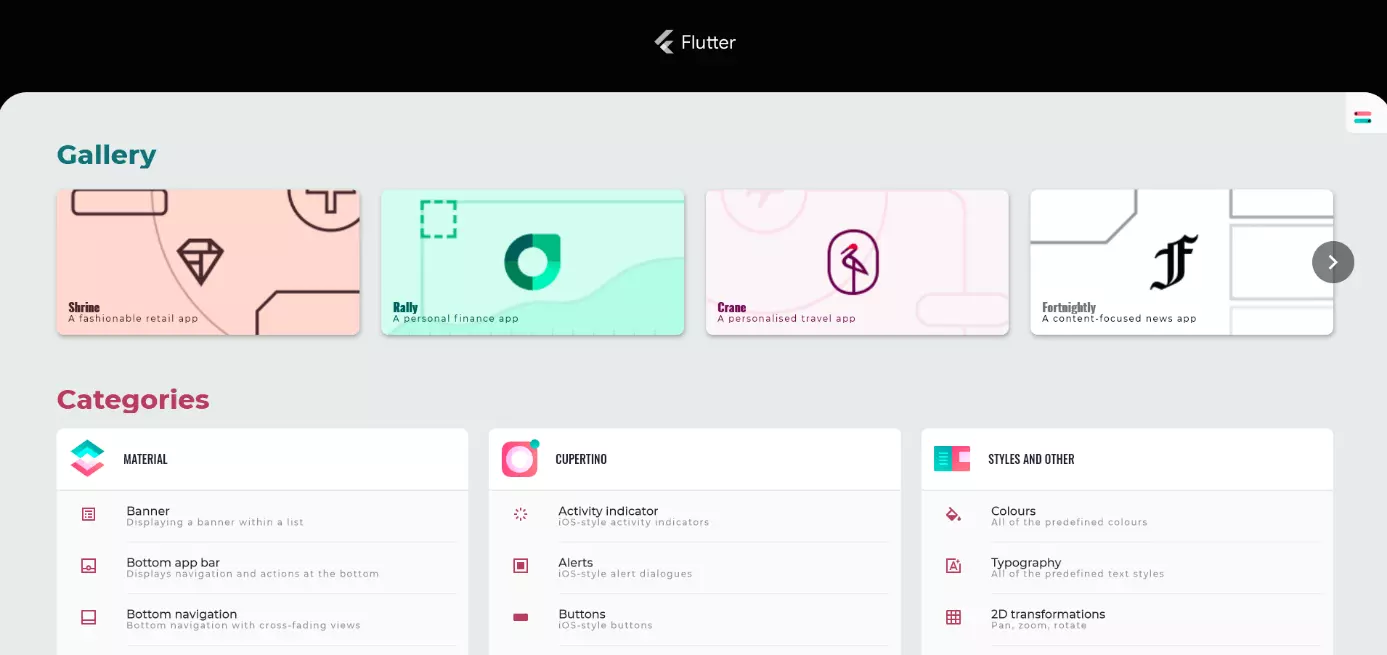
Flutter Gallery muestra el uso de distintos tipos de widgets estándar mediante algunas aplicaciones de ejemplo. Las categorías de los elementos para las interfaces de usuario evitan conscientemente, tal y como estamos acostumbrados en los proyectos de código abierto, los nombres comerciales de Android y iOS y, en su lugar, usan las denominaciones “Material” (de acuerdo con el lenguaje de diseño de Google) y “Cupertino” (por la sede corporativa de Apple).
En GitHub el equipo de Flutter reúne numerosas aplicaciones de desarrolladores y tutoriales para facilitar la introducción a la programación con Flutter.
¿Qué hace falta para programar con Flutter?
Todas las bibliotecas y herramientas de líneas de comando importantes para el desarrollo de software están en el SDK Flutter, el kit de desarrollo de software que se puede descargar gratuitamente en la página web oficial.
Aunque no dispone de un entorno gráfico de desarrollo integrado propio, para escribir el código fuente puedes usar cualquier editor de texto. Google recomienda instalar Android Studio para que la programación sea más cómoda. Flutter proporciona plugins para Android Studio para integrar las bibliotecas de manera más sencilla y permitir la sintaxis resaltada en el editor. También existen plugins para la plataforma de desarrollo de Microsoft, Visual Studio Code.
Puedes consultar más información sobre la instalación y programación con Flutter en nuestro tutorial de Flutter.
Ventajas y desventajas de Flutter
Cada SDK y lenguaje de programación tiene sus ventajas y sus inconvenientes. Pero, haciendo balance, se podría decir que las ventajas de Flutter frente a otros sistemas parecidos pesan mucho más que las desventajas.
Ventajas de Flutter
- Una única base de código para las principales plataformas de destino.
- Lenguaje de programación Dart fácil de aprender.
- El paradigma todo es un widget ofrece numerosas posibilidades.
- Ejecución potente de las aplicaciones nativas en los smartphones.
- Bibliotecas amplias con elementos de interfaz gráfica prefabricados.
- Implementación sencilla de flujos de datos para proporcionar información actual a todos los usuarios.
- Hot Reload acelera las pruebas durante el desarrollo.
Desventajas de Flutter
- El código del programa puede volverse confuso al integrar los widgets.
- En caso de actualizar aspectos del diseño en los sistemas operativos, hay que actualizar los módulos Flutter. Como los módulos se integran en el programa de manera fija, también hay que compilar el programa e instalarlo en los dispositivos.
- Todavía es un lenguaje nuevo y poco extendido, cuenta con una comunidad reducida.