Programación con Scratch: como un profesional
Scratch es una plataforma de lenguaje de código abierto ideal para aprender a programar en condiciones simplificadas. En este tutorial de programación con Scratch, descubrirás en qué consiste este proyecto dirigido principalmente a los niños y cómo funciona.
¿Qué caracteriza a la programación con Scratch?
Scratch se basa en una interfaz gráfica de usuario, por lo que no requiere dominar una sintaxis de lenguaje compleja ni escribir código en general. La prioridad del software es ofrecer una introducción a la programación. Por tanto, es evidente que la facilidad de uso prima sobre la variedad de funciones. A pesar de estas limitaciones, Scratch presenta algunas de las características más importantes de los paradigmas de programación tradicionales, que son las siguientes:
- Visual: todos los elementos de Scratch se representan como un elemento gráfico comprensible para el usuario ―los comandos, por ejemplo, son unas piezas de construcción que se colocan y ensamblan fácilmente mediante la función de arrastrar y soltar.
- Orientado a objetos: la programación con Scratch no contempla ni clases ni sistemas de herencia. Con características como la encapsulación de datos (acceso controlado a los datos a través de interfaces definidas) o el polimorfismo (objetos que pueden incorporar diferentes tipos de datos), Scratch cuenta con los elementos de la programación orientada a objetos.
- Imperativo: algunos de los scripts disponibles para programar con Scratch siguen el paradigma de la programación imperativa. Las secuencias de comandos determinan qué acciones que se llevan a cabo y en qué orden.
- Orientado a eventos: cada script que se incluye en un proyecto de Scratch se ejecuta tan pronto como se produce el evento definido en el bloque que lo encabeza. Si se utiliza un bloque de tipo “esperar hasta”, la ejecución del proyecto también se puede retrasar hasta que ocurra un evento determinado.
- Compatibilidad con la programación paralela: la división de los programas informáticos en subcomponentes individuales que caracteriza el principio de la programación paralela es uno de los conceptos básicos de Scratch.
Scratch: tutorial para aprender a programar
Se dice que la práctica hace al maestro, y eso mismo también es aplicable a la programación con Scratch. Aunque este proyecto presenta muchos menos obstáculos para principiantes que los lenguajes de programación clásicos, siempre se necesitará cierta formación para aprender a usar e interiorizar la interfaz de usuario y los bloques. En el siguiente tutorial de Scratch, te explicamos en qué consiste la programación con Scratch.
Si quieres enseñar a niños a programar con Scratch, conviene que te familiarices con esta plataforma de código abierto con antelación. Cuanto más conozcas el lenguaje y la interfaz de usuario, más podrás ayudar a los más pequeños a empezar a utilizarlos. En nuestro artículo “Programación para niños” te mostramos las mejores formas de que los más pequeños aprendan a programar mientras se divierten.
Aprender a programar con Scratch: interfaz de usuario
Una vez hayas creado tu cuenta de usuario e iniciado sesión en tu perfil, verás varias opciones en la barra de menú superior.
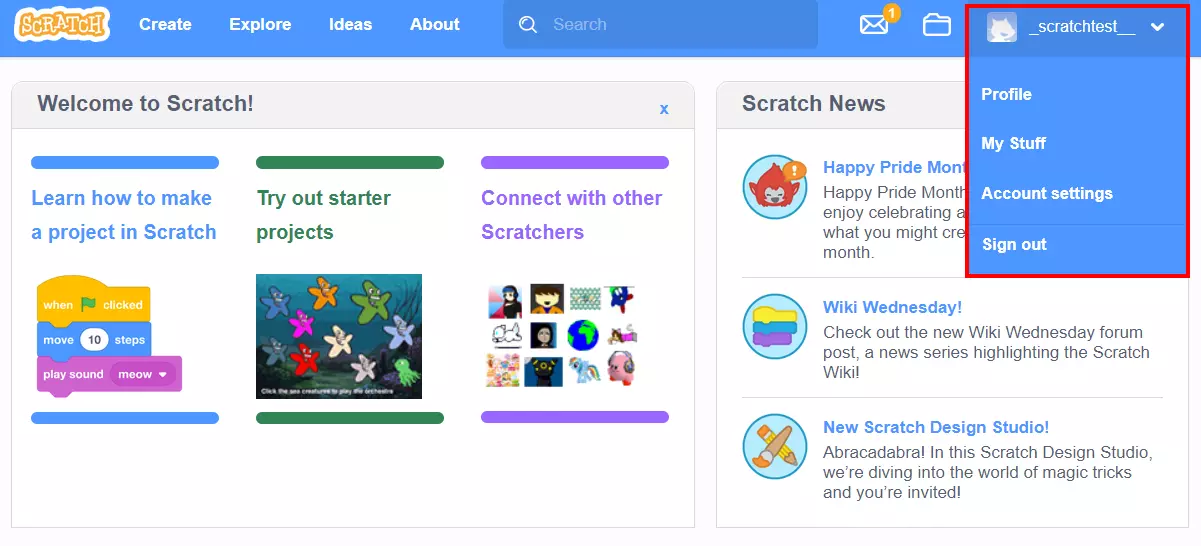
Por ejemplo, si haces clic en el botón de la cuenta (imagen en miniatura y nombre de la cuenta), podrás administrar tu perfil, configurar la ubicación, cambiar la contraseña o la dirección de correo electrónico, acceder a un resumen de tus proyectos activos (“Mis cosas”) o cerrar sesión en la aplicación:

La barra superior también incluye los siguientes elementos:
- Crear. El componente central del proyecto web Scratch es el entorno de desarrollo gráfico, al que se accede en la pestaña “Crear”. Con este editor web, puedes programar aplicaciones con Scratch directamente en el navegador.
- Explorar. En esta sección, puedes acceder a los proyectos de otros usuarios, no solo para reproducirlos o jugar con ellos, sino también para visualizar todo su código de programación con Scratch. Los proyectos de tipo similar se agrupan en los llamados “Estudios”.
- Ideas. En la sección de “Ideas”, podrás acceder a varios tutoriales y manuales que te ayudarán a desarrollar tus propios proyectos, especialmente si buscas inspiración. También se incluye un enlace para descargarte la aplicación de Scratch (para Windows, macOS, ChromeOS y Android), que permite programar con Scratch sin conexión a Internet.
- Acerca de Scratch. El enlace “Acerca de Scratch” te redirecciona a una página de información general sobre el proyecto Scratch que incluye, entre otras cosas, enlaces a otros recursos para madres, padres y profesores, así como consejos y un apartado de preguntas frecuentes.
Estructura del editor de programación de Scratch
En muchos aspectos, el entorno de desarrollo de Scratch recuerda a las plataformas para crear páginas web, lo cual no sorprende, dada la similitud de los scripts con las piezas de construcción. Además de estos scripts, que constituyen la mayoría de los elementos que pueden utilizarse, también es posible añadir* disfraces y sonidos a los proyectos, los cuales también se aplican y controlan mediante las piezas. La opción de “Añadir extensión” permite ampliar la variedad de scripts* y disponer también de un lápiz para dibujar, un sensor de vídeo o una función para pasar de texto a voz.
Scratch ofrece gran variedad de disfraces, sonidos y scripts que puedes integrar de inmediato en tus proyectos. Si lo prefieres o no encuentras el elemento que buscas en la colección del proyecto, también puedes generar tus propios scripts, e importar o grabar tus propias imágenes y sonidos.
Disfraces: dar vida a los personajes y objetos
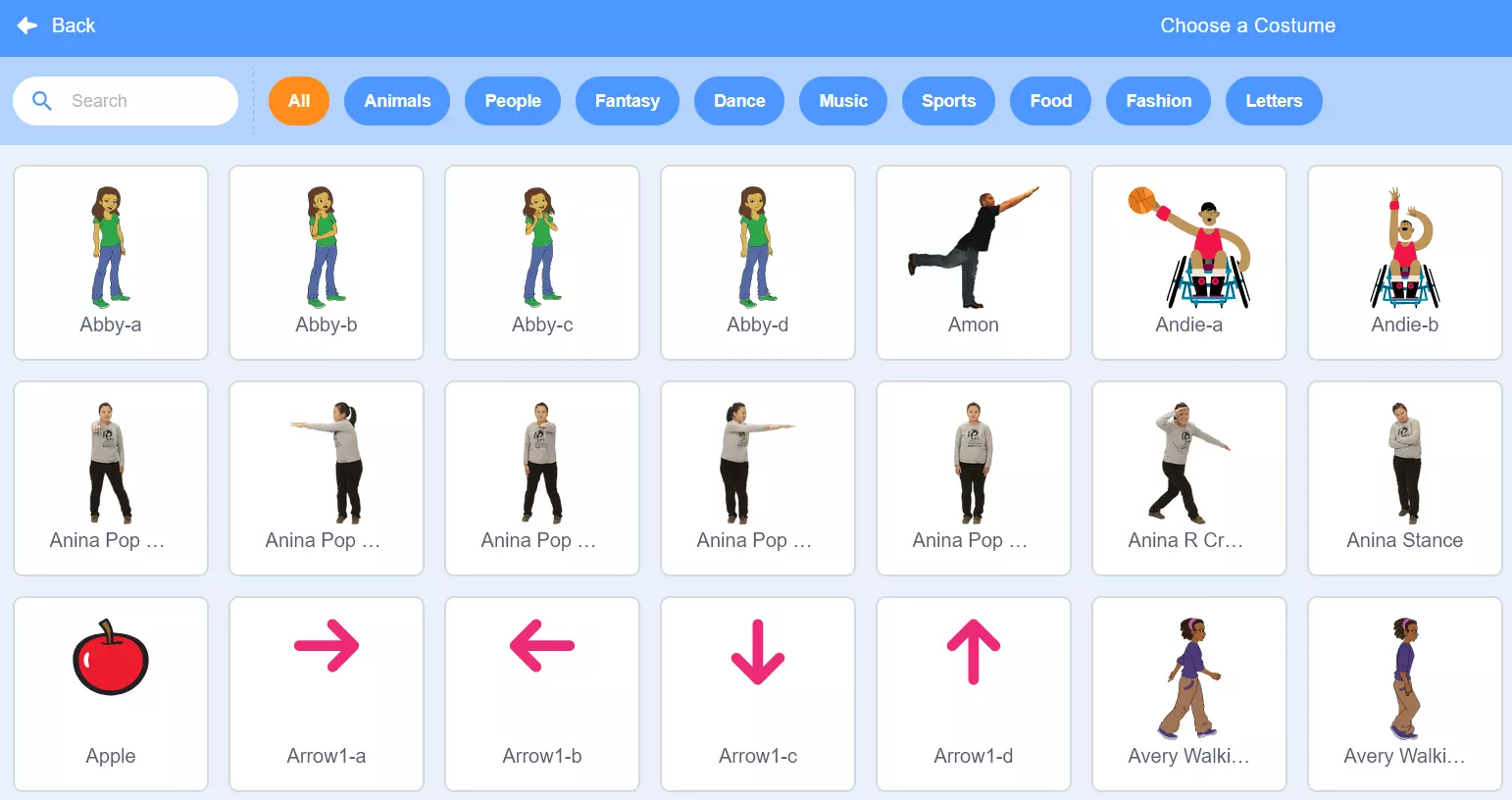
Con independencia de lo que quieras programar con Scratch, un videojuego, un vídeo, una animación o incluso un simple cómic, los bloques de construcción centrales de tu historia serán los personajes y otros objetos. Mediante la pestaña “Disfraces”, puedes seleccionar e incorporar una cantidad ilimitada de gráficos en el proyecto. Es posible elegir entre la colección de imágenes existente, dibujar objetos a mano o importar gráficos guardados en el equipo. También puedes tomar una foto si el dispositivo tiene cámara.

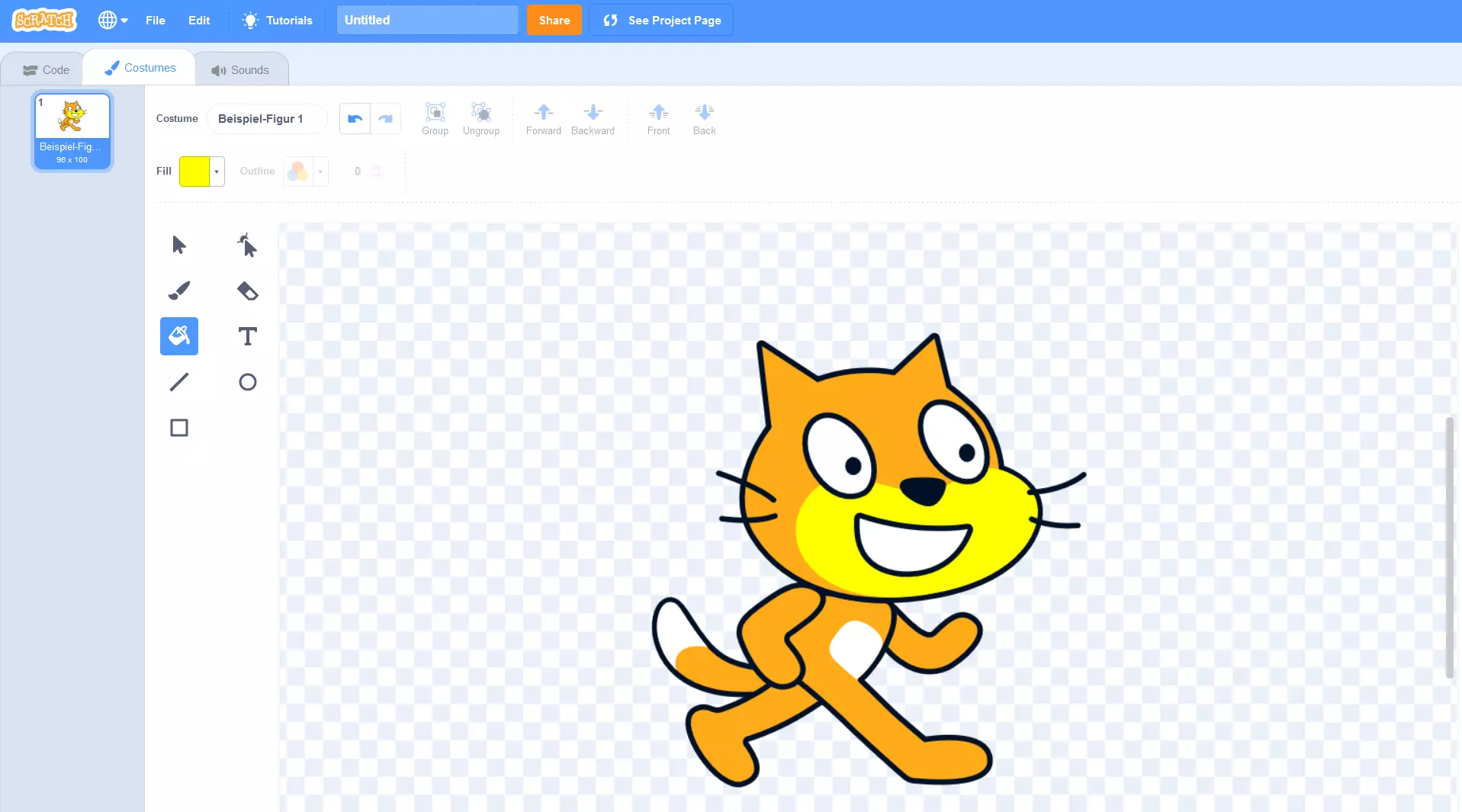
Una vez hayas seleccionado los disfraces, puedes modificarlos. Para ello, selecciona el objeto que quieras en el menú a la izquierda (donde puedes eliminarlo en cualquier momento haciendo clic en el icono de la papelera) y, a continuación, utiliza las herramientas disponibles en el editor, por ejemplo, para cambiar los colores, eliminar ciertos detalles con el borrador, añadir texto o dar otra forma al objeto. También es posible convertir el gráfico en una imagen en mapa de bits o gráfico vectorial. En el campo de “Disfraces”, también puedes definir el nombre del disfraz que los correspondientes scripts utilizarán como referencia más adelante.

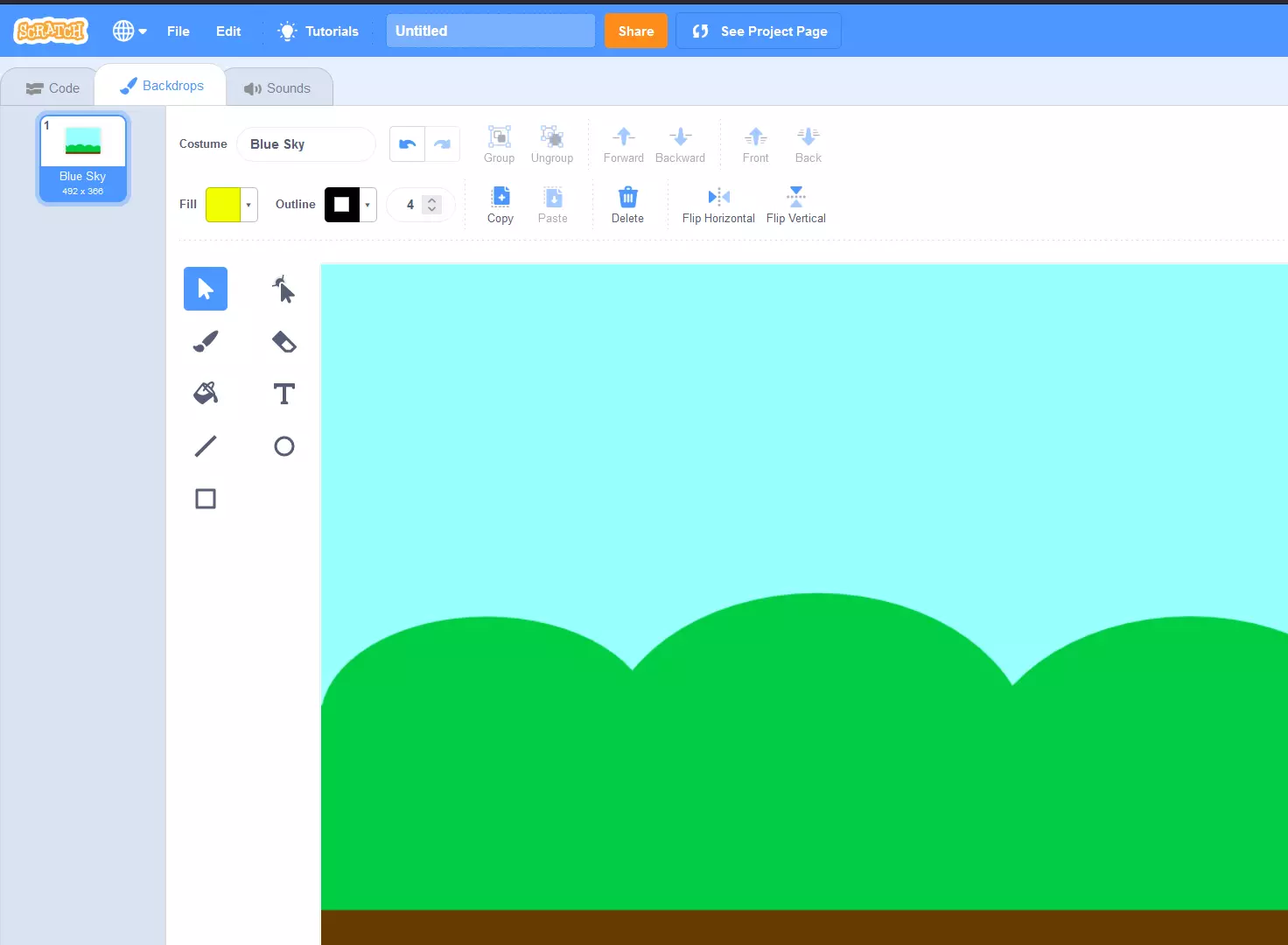
En la parte inferior derecha de la ventana aparece el botón “Elige un fondo”. Con esta opción, puedes establecer la imagen de fondo del proyecto. También aquí puedes elegir entre los fondos predefinidos de Scratch, importar tus propias imágenes o echar mano del pincel y crear tu propio gráfico de fondo.

Sonidos y música de fondo
Para muchos proyectos creativos, tener un paisaje sonoro adecuado es tan importante como los propios objetos y personajes. El menú “Sonidos” de la interfaz de Scratch permite aplicar y configurar todo tipo de sonidos. Al igual que con los elementos gráficos, hay una colección de sonidos predeterminados en Scratch a la que puedes acceder mediante el botón de “Elige un sonido”. Por otro lado, es posible importar o grabar sonidos si tienes conectado un micrófono.
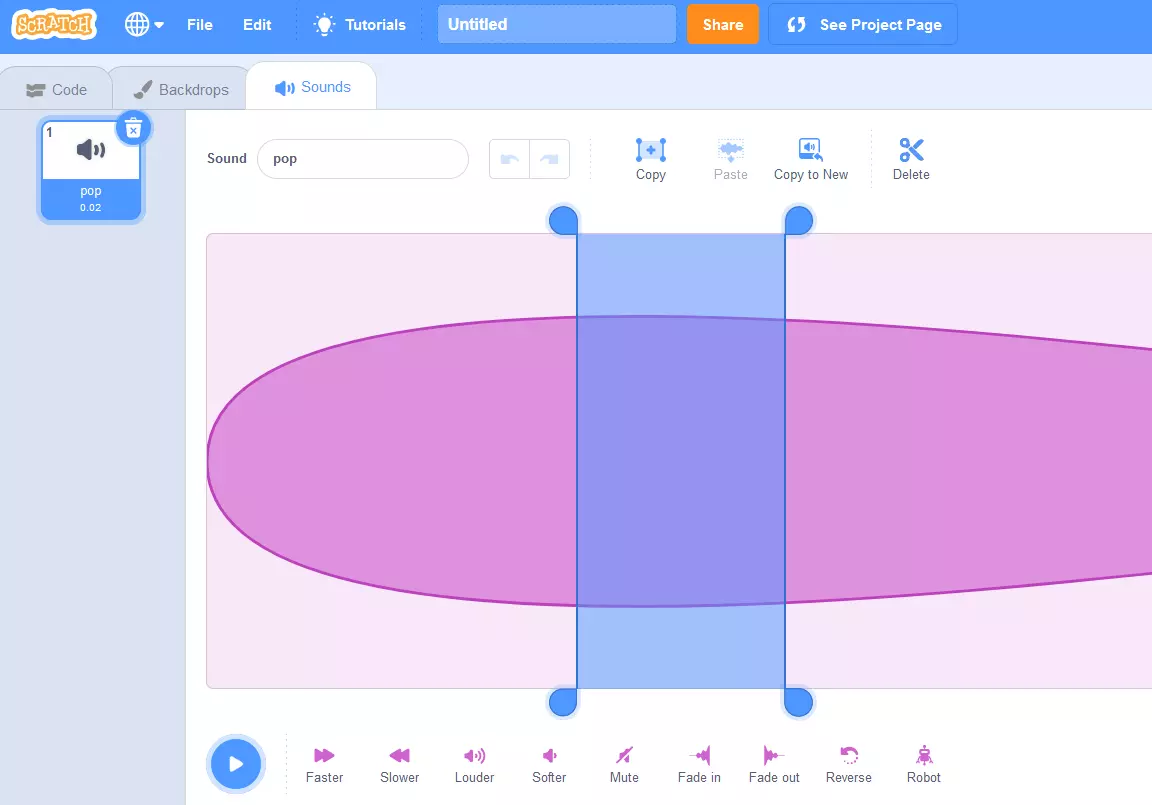
Los sonidos insertados pueden seleccionarse haciendo clic en la miniatura correspondiente en el menú de la izquierda y editarlos de diversas maneras. Entre otras cosas, puedes cortar secuencias seleccionadas, modificar el volumen o aumentar o disminuir la velocidad de reproducción. Como los sonidos también se integran en el proyecto Scratch mediante scripts, cada uno de ellos debe tener asignado un nombre único, el cual ha de introducirse en el campo de “Sonido”:

Scripts: el núcleo de la programación con Scratch
Para aprender a programar bien con Scratch, es muy importante practicar con los scripts del software. El código real que hay detrás de estos scripts se genera automáticamente en cuanto colocas uno de los bloques en el proyecto, independientemente de si se trata de un evento, una función, un operador o una variable. Como usuario, puedes centrarte en cambiar los valores de algunos scripts e incorporar los componentes gráficos y de sonido correspondientes.
Todos los scripts predefinidos tienen una descripción concisa que explica para qué sirven. Si quieres colocar un script en el proyecto, no tienes más que arrastrar el bloque correspondiente, así es como se llaman los comandos en Scratch, a la ventana central del editor. Los valores u opciones que definir se pueden ver, escribir o seleccionar directamente en el bloque. Si un nuevo bloque debe referirse directamente a otro ya insertado, solo tienes que encajarlo en el mismo, como si fueran las piezas de un puzle.

A la hora de aprender a programar con Scratch, lo complicado no es interiorizar reglas sintácticas o formatos de marcado, como en otros lenguajes, sino entender cómo funcionan todos los bloques para emplearlos y combinarlos de la mejor manera.
Programación con Scratch: ejemplo de proyecto sencillo
Hasta ahora, en este tutorial de Scratch, hemos hablado de los componentes más importantes de esta plataforma de programación. Ahora, te mostraremos las posibilidades que ofrece Scratch mediante un ejemplo concreto.
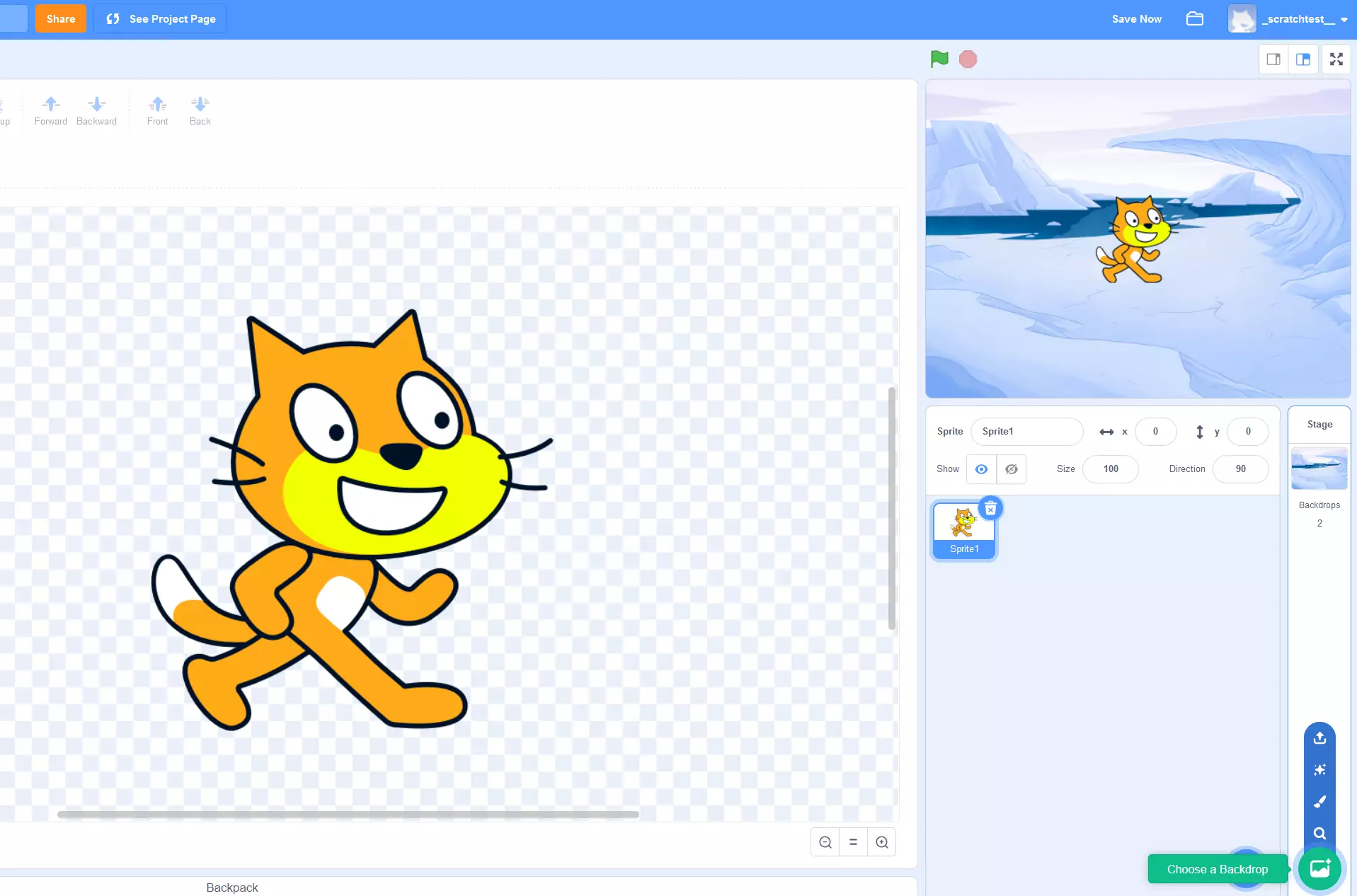
En primer lugar, buscaremos una imagen de fondo para nuestro proyecto. Mueve el ratón sobre el icono del escenario, en la parte inferior de la pantalla, y haz clic en “Elige un fondo”. Aplica la imagen “Blue Sky”, que utilizaremos sin efectuar ningún cambio:

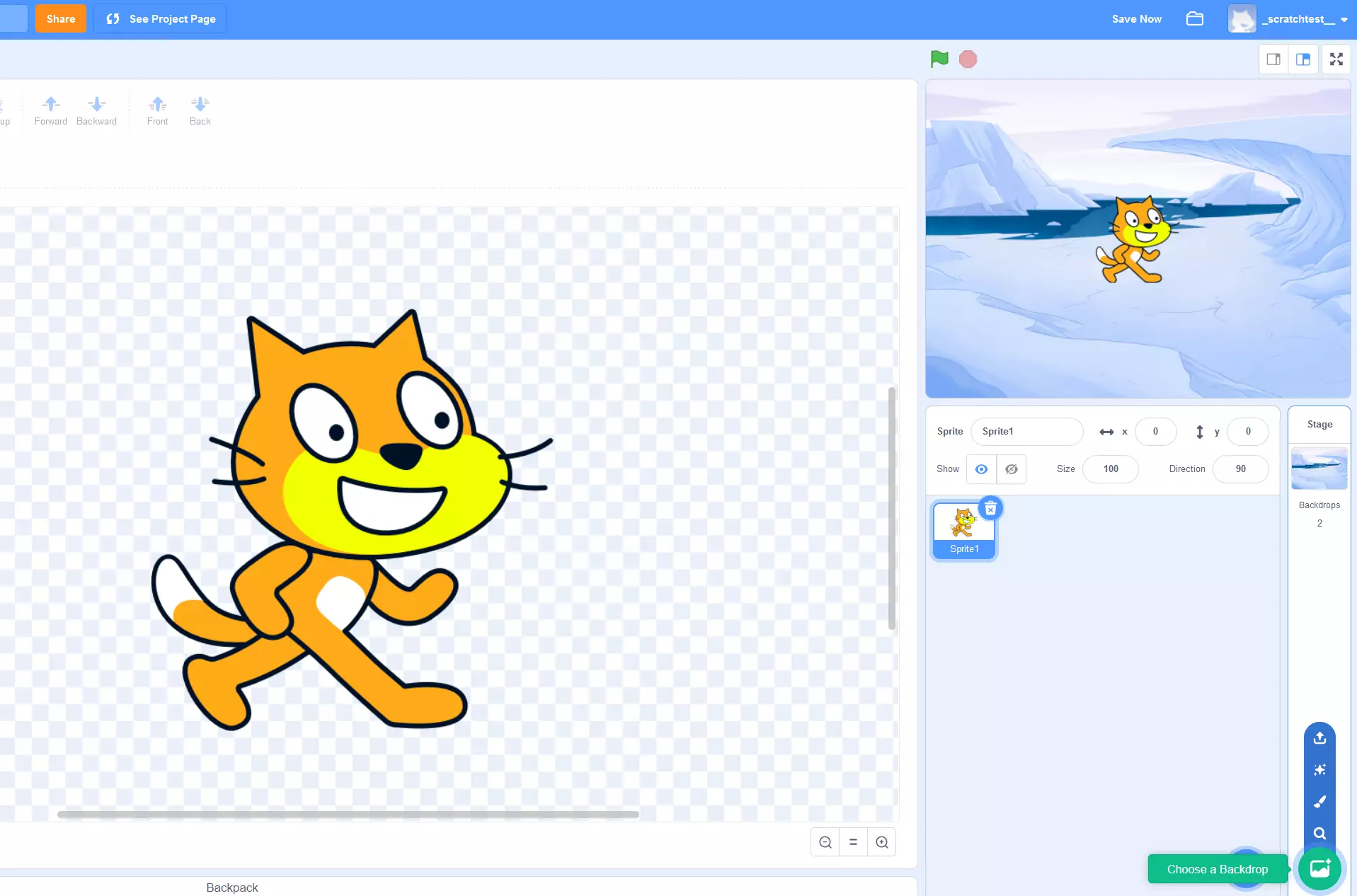
A continuación, añadiremos un personaje al proyecto de muestra. Para ello, como actualmente tenemos abierta la pestaña “Elige un fondo” en lugar de la de “Disfraces”, haremos clic en “Elige un objeto” (abajo a la derecha). Scratch ofrece una colección de personajes con varios disfraces, que pueden emplearse para simular secuencias de movimiento. La figura “Cat” está disponible, por ejemplo, en las variantes “cat-a” y “cat-b”, que dan la impresión de que el gato esté caminando cuando se reproducen una tras otra.
Cuantas más variantes de disfraces haya para un personaje, mejor se podrá programar la secuencia de movimiento con Scratch.

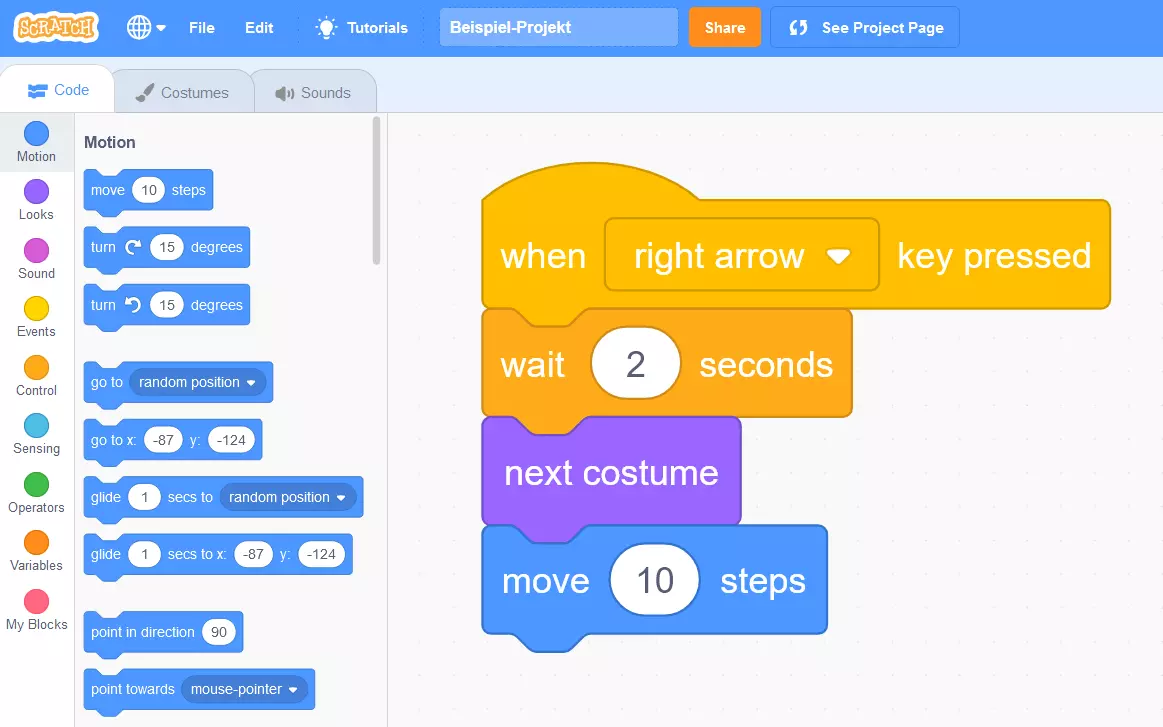
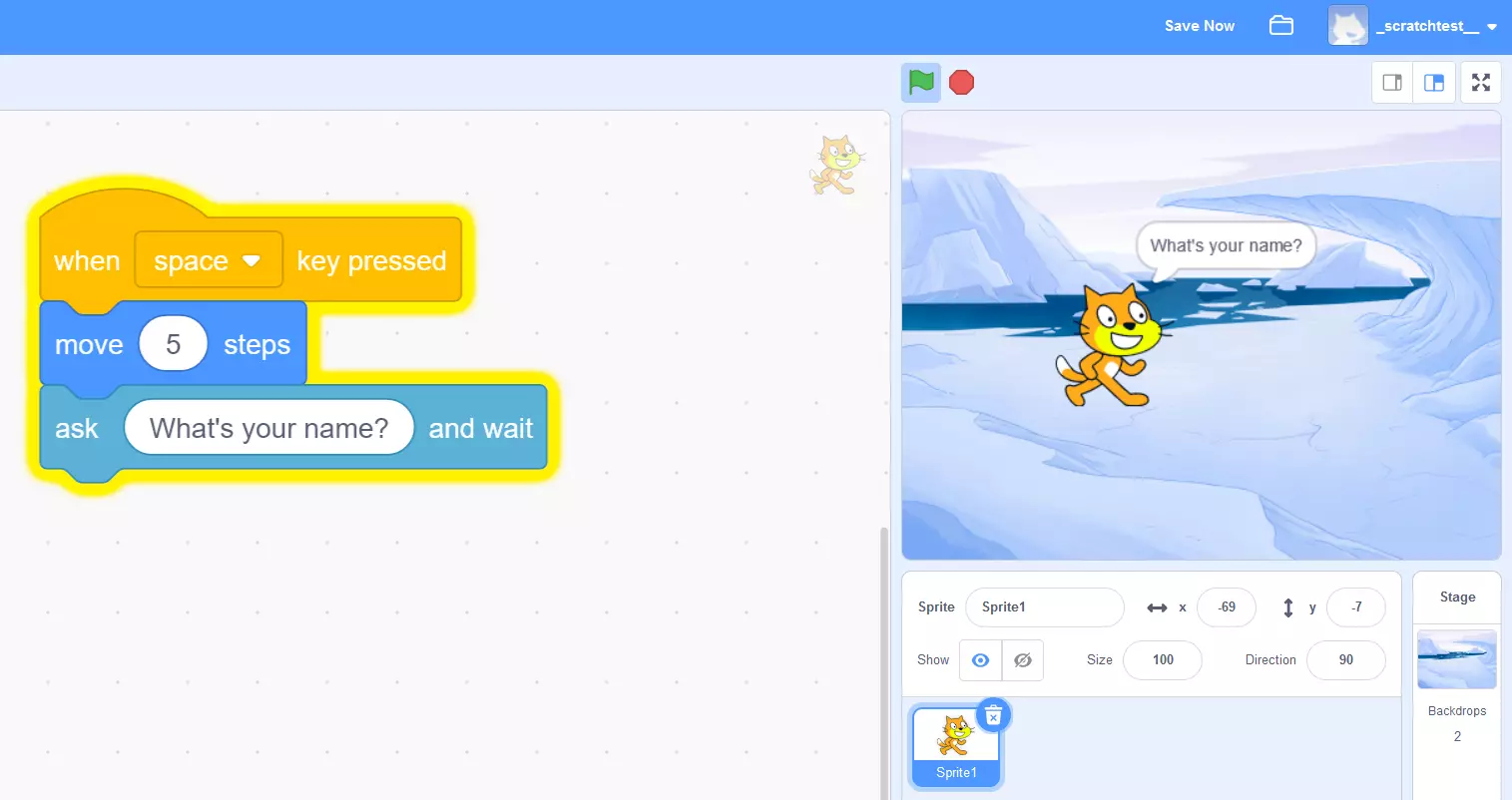
En el último paso de este sencillo ejemplo, queremos llegar al corazón de la programación con Scratch y ser capaces de controlar el objeto. Por ejemplo, para que el gato camine de izquierda a derecha mientras mantienes pulsada la tecla de la flecha derecha, añade los siguientes scripts:
- Evento: al presionar tecla [ ]
- Control: esperar [ ] segundos
- Apariencia: siguiente disfraz
- Movimiento: mover [ ] pasos
En el bloque del evento, puedes especificar la tecla que quieras: en nuestro tutorial de Scratch, asignamos la flecha derecha. Con el siguiente script de “Control”, estableces el tiempo de espera entre los cambios de disfraz. Introduce el valor “0.2”, para que transcurran 0,2 segundos antes de que el objeto cambie de apariencia, lo que hará que el movimiento parezca más natural. La secuencia de comandos de “Apariencia” sirve para que el objeto vaya cambiando de “cat-a” a “cat-b” siempre que se mantenga pulsada la tecla de la flecha. El cuarto bloque, el de “Movimiento”, también mueve la figura a la derecha al cambiar de disfraz. Optamos por la opción predeterminada, la de diez pasos:

Puedes probar el resultado de este pequeño ejemplo de código en la página del proyecto Scratch. Solo tienes que mover la figura hacia la derecha pulsando la tecla de la flecha derecha en tu teclado.
Publicar el proyecto Scratch
En cuanto te unas a Scratch y hayas creado tu propia cuenta de usuario, podrás publicar tus proyectos de programación en la plataforma. Para ello, selecciona la opción de “Compartir” en la barra del menú superior.
En la ventana que se abre, tienes la opción de cambiar el título del proyecto, redactar unas instrucciones o añadir notas y créditos. Además, puedes habilitar o deshabilitar la función de “Comentarios” mediante el control deslizante, dependiendo de si deseas recibir o no comentarios de otros usuarios.

