Document Object Model (DOM): definición, estructura y ejemplo
La invención de JavaScript a mediados de los años noventa marcó un punto de inflexión decisivo en la trayectoria de la World Wide Web. Hasta ese momento solo se desarrollaban sitios web estáticos. Sin embargo, gracias a los elementos concretos que incluye este famoso lenguaje de programación, se han ido desarrollando proyectos web cada vez más dinámicos. Los programadores de navegadores respondieron mediante la aplicación de intérpretes adecuados y el diseño de modelos propios para HTML dinámico (DHTML). Estas interpretaciones y modelos permitieron extensas modificaciones estructurales y de diseño en el documento web durante la visualización en el explorador, lo que permitió aprovechar todo el potencial de JavaScript.
Puesto que no llegaron a ponerse de acuerdo sobre las diversas técnicas, los desarrolladores web que ofrecían su proyecto dinámico para todos los navegadores tuvieron que hacer un esfuerzo considerable. Por ello, en 1998 el Consorcio World Wide Web (W3C) publicó la primera especificación del Document Object Model (DOM), que hasta la fecha desempeña un papel fundamental en la programación de JavaScript como interfaz universal.
¿Qué es Document Object Model (DOM)?
Document Object Model (en castellano modelo en objetos para la representación de documentos), abreviado como DOM, es una interfaz de programación estandarizada para la estructuración de documentos HTML y XML. Fue desarrollado y publicado por el Consorcio World Wide Web (W3C), que a su vez fue fundado en 1994 por el inventor de la web Tim Berners-Lee, para el diseño y el establecimiento de estándares para la World Wide Web.
El objetivo del Document Object Model es facilitar al máximo a los programadores el acceso a los componentes de un proyecto web para que puedan añadir, eliminar o editar contenido, atributos y estilos. DOM sirve como un enlace de lenguaje neutro e independiente de la plataforma entre lenguajes de programación como JavaScript y el documento web subyacente mediante la representación del documento en una estructura de árbol en la que cada nodo es un objeto independiente y controlable. Debido a esta estructura, un proyecto web representado de esta manera también se denomina dom tree.
A diferencia de lo que sugiere el nombre, DOM no es un modelo, sino una interfaz de programación, tal como ya hemos mencionado. Sin embargo, un Document Object Model puede considerarse en sentido figurado un modelo de acceso a los datos web visualizados como objeto.
¿Dónde y cuándo se utilizan los dom tree?
El Document Object Model se desarrolló para su uso en la World Wide Web y es donde se sigue utilizando principalmente. Más concretamente, los navegadores que permiten a los usuarios acceder a las ofertas de la web son los que hacen uso de la interfaz estandarizada:
De este modo, los clientes web habituales utilizan las interfaces DOM o basadas en DOM para convertir páginas HTML o XML activas. En este proceso, cada uno de los componentes se agrupa en un nodo y estos se organizan en un dom tree. En paralelo, el navegador correspondiente carga la versión convertida del documento web en el disco duro local con el fin de analizarlo o procesarlo y, finalmente, poder presentar la página en la forma que desea el desarrollador. Los navegadores utilizan distintos motores para la conversión (software de renderizado) como Gecko (Firefox), Webkit (Safari) o Blink (Chrome, Edge, Opera), que también se basan en el estándar DOM.
Document Object Model sigue siendo relevante como presentación de un documento web basada en objetos después de la visualización, como interfaz para todo tipo de contenido dinámico programado y, por lo tanto, para cualquier clase de interacción del usuario, que puede cambiar el diseño de la página durante la visualización.
El consorcio W3C introdujo en 2012 una interfaz especial llamada Shadow DOM como uno de los cuatro pilares de los componentes web. Esto permite ampliar el Document Object Model real de un documento web a voluntad mediante ramificaciones independientes (shadow trees). Más información sobre el tema Shadow DOM en el enlace del siguiente artículo.
¿Cómo es la estructura de Document Object Model?
Los marcadores HTML definen las relaciones entre las distintas etiquetas que contiene. Por ejemplo, los elementos marcados en un día en un documento web se clasifican por encima o por debajo en función del papel que desempeñan en el proyecto web. Además, algunas etiquetas pueden estar incluidas en otras. Para trasladar adecuadamente la jerarquía al Document Object Model, la interfaz utiliza la estructura de árbol antes mencionada, que hace posible organizar los objetos renderizados en consecuencia.
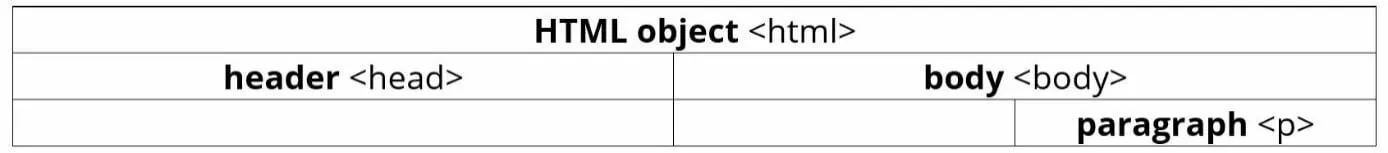
La estructura precisa de un dom tree siempre dependerá del documento HTML o XML subyacente. En el primer tipo de documento, se respeta la jerarquía básica en todo el proyecto:
Como en la estructura básica HTML, el objeto HTML está en el primer lugar dentro del orden jerárquico. Por debajo se encuentran la cabecera (header) y el cuerpo (body) del sitio web. Este último debe contener al menos un párrafo (sección con contenido de texto).
Cada uno de los elementos del dom tree se denomina nodo. Además, cabe distinguir entre los nodos de elemento como los mencionados anteriormente (HTML, cuerpo, cabecera u objetos de párrafo), los nodos atributo como align o size y los nodos de texto.
Document Object Model: ejemplo práctico (incluye código HTML)
Una vez analizados detalladamente, el funcionamiento y la estructura general del Document Object Model en las secciones anteriores, nos gustaría terminar ilustrando en qué consiste la técnica básica de estructuración para los lenguajes de programación web. Utilizaremos como base el siguiente documento simple en HTML con cabecera y enlace a hoja de estilo CSS y cuerpo, así como dos elementos de contenido (imagen y texto):
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1">
<link href="style.css" rel="stylesheet">
<title>Title</title>
</head>
<body>
<p><strong>Hallo Welt!</strong></p>
<div><img src="bild.jpg"></div>
</body>
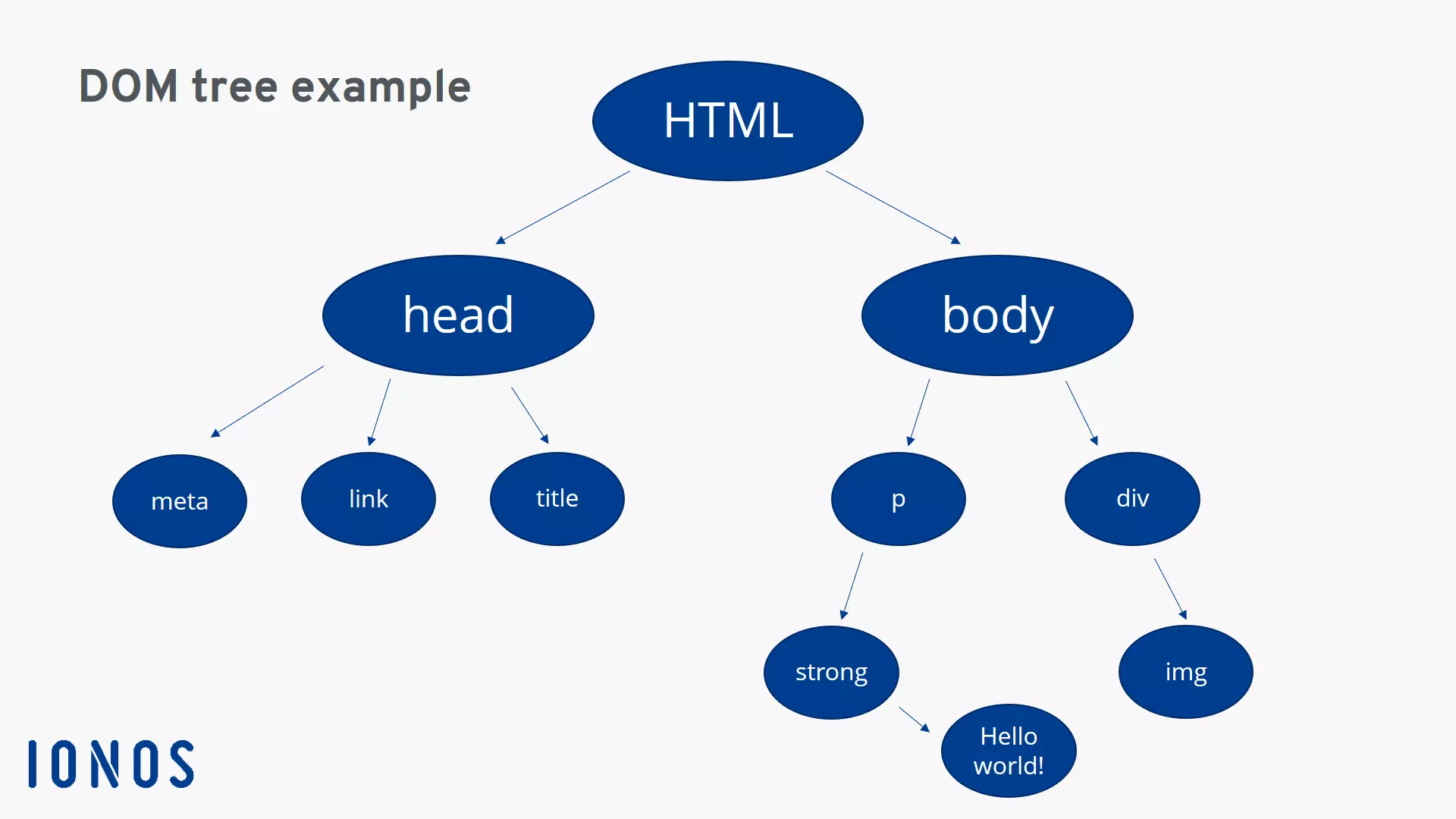
</html>El dom tree generado a partir de este código HTML tiene la siguiente estructura:
El ejemplo de Document Object Model que hemos utilizado también lo puedes encontrar reflejado en el siguiente formato:
DOCTYPE: HTML
HTML
----head
- ---- meta
- ---- link
- ---- title
----body
- ---- p
- ---- strong
- ---- TEXT: ¡Hola, mundo!
- ---- div
- ---- img