Comparativa del server-side rendering, client-side rendering y los static site generators
Cada vez que se accede a una página web, el navegador tiene que renderizarla para que la presentación sea atractiva y responda al nivel de interactividad deseado. No obstante, el procesamiento de los scripts dinámicos y del código estático puede realizarse de forma muy diferente en función del enfoque de programación del proyecto web. Descubre un análisis de los tres enfoques principales: el server-side rendering, el client-side rendering y la generación de sitios estáticos.
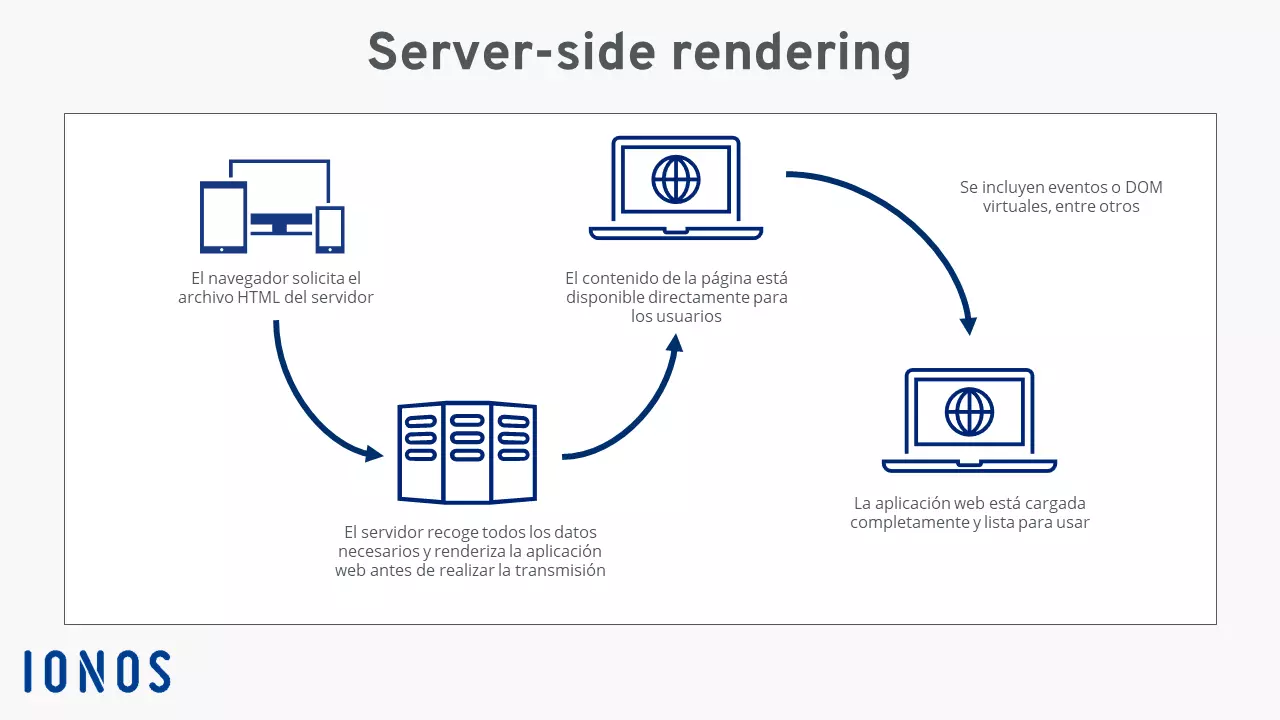
Server-side rendering (SSR)
El server-side rendering (también renderizado del lado del servidor, programación del lado del servidor o server side scripting) es una tecnología que se utiliza en el desarrollo de aplicaciones web y de páginas web con elementos dinámicos. Se basa en la utilización de scripts que ejecuta el servidor web con ayuda del lenguaje de programación adecuado cuando un cliente solicita el contenido. Ya en la petición inicial se cargan al completo las instrucciones HTML, CSS y JavaScript.
El usuario no ve el código fuente de los scripts ejecutados en el lado del servidor.
En los primeros tiempos de la World Wide Web, el server-side rendering lo llevaban a cabo casi únicamente desarrolladores que escribían programas en scripts C y Perl y desde la línea de comandos. Estas aplicaciones las ejecutaban e interpretaban sistemas operativos del lado del servidor. El resultado podía transmitirse desde el servidor web al navegador de acceso a través de la Common Gateway Interface (CGI).
Los lenguajes de programación típicos del renderizado del lado del servidor son:
- Java
- Ruby
- ASP.NET
- Perl
- PHP
- Python
- Node.js o JavaScript
¿Qué ventajas tiene la programación del lado del servidor?
La gran ventaja del SSR es que el servidor carga previamente las páginas web. La petición del usuario se procesa casi de forma inmediata, lo que le permite acceder con gran rapidez a la página. Este enfoque es muy útil para las webs estáticas. Además, la rapidez de carga de la página tiene una influencia positiva en el posicionamiento en buscadores, pues gracias al SSR los crawlers pueden rastrear las páginas con mayor facilidad.
¿Cuáles son las desventajas de la programación del lado del servidor?
El server-side scripting requiere que el servidor entregue páginas HTML precargadas con cada solicitud. Si un cliente sigue enviando peticiones al servidor web para mostrar al usuario información nueva y modificada, se produce una sobrecarga de las capacidades del servidor. Por ello, el SSR no se recomienda en páginas web con un gran número de peticiones o que requieren un gran número de interacciones de los usuarios. En estos proyectos, el tiempo de respuesta del servidor web anularía la ventaja de la carga rápida de páginas.
Un entorno de hosting seguro, estable y de alto rendimiento es la base para el éxito de un proyecto web. Escoge un hosting web con IONOS y obtén lo mejor de una solución escalable con tu propio dominio y los más altos estándares de seguridad.
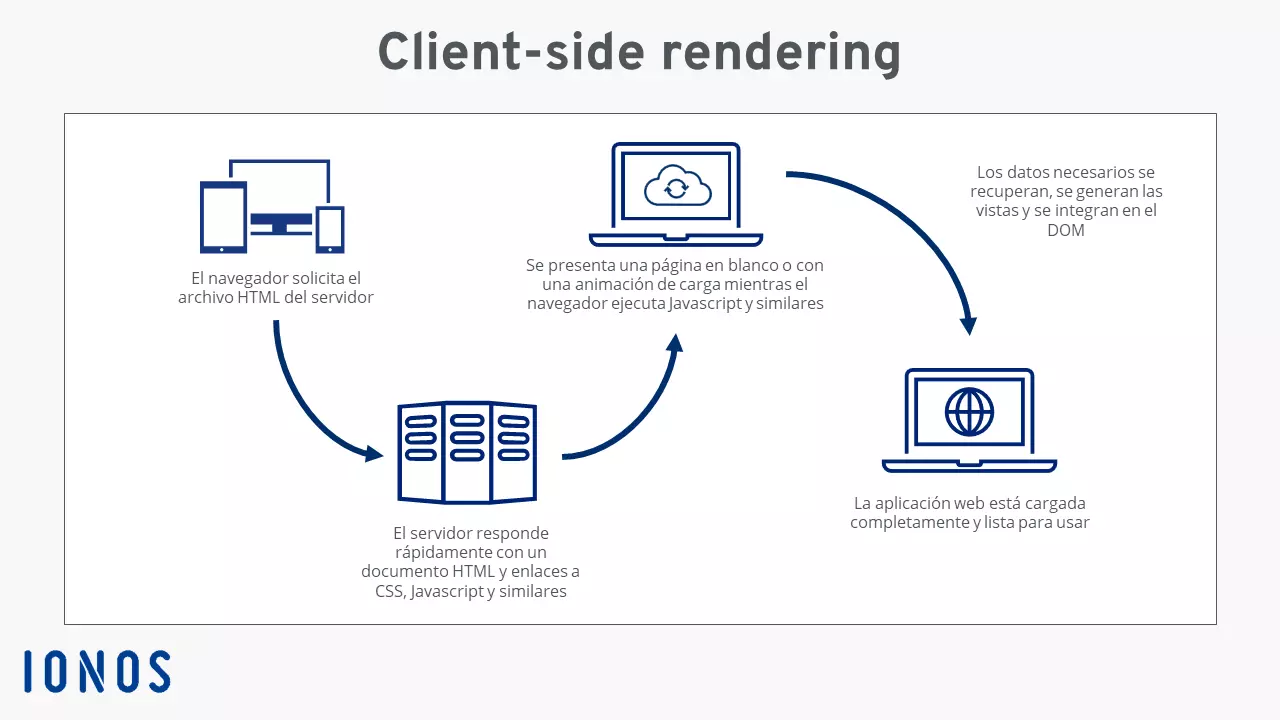
Client-side rendering (CSR)
El client-side rendering, también renderizado del lado del cliente, programación del lado del cliente o client-side scripting, es una técnica a la que recurren los desarrolladores web principalmente para realizar proyectos con contenido dinámico. En este caso, el servidor no ejecuta ni procesa los scripts; lo hace el navegador de acceso. Para ello, los scripts se insertan en el documento HTML o XHTML o se escriben en un archivo separado que se vincula al documento.
Cuando el usuario trata de acceder a una web con scripts del lado del cliente, el servidor web envía el documento HTML y los scripts al navegador. Este los ejecuta y presenta el resultado final. Los scripts del lado del cliente también pueden contener instrucciones concretas para el navegador web sobre cómo debe reaccionar ante determinadas acciones del usuario, por ejemplo, si este pulsa un botón. A menudo, el cliente no tiene que volver a establecer contacto con el servidor web.
El lenguaje de scripting del lado del cliente más importante es JavaScript.
En teoría, se pueden usar diferentes lenguajes de scripting para el client-side rendering. Sin embargo, para que los diferentes grupos de usuarios puedan cargar el proyecto, los distintos navegadores deben ser capaces de darle soporte. En la actualidad, solo JavaScript cumple esta condición.
¿Cuáles son las ventajas del client-side scripting?
El CSR es de gran utilidad para proyectos web que cuentan con una gran interacción con los usuarios. Aunque, en un principio, el proceso de carga es largo (en comparación con otros enfoques), el renderizado del resto de páginas es más rápido. La experiencia de usuario es significativamente mejor que con el renderizado del lado del servidor, pues no es necesario que los scripts y contenidos estén cargados completamente cuando el usuario accede a una nueva página.
Dado que los scripts se ejecutan en el navegador del usuario, este tiene la posibilidad (a diferencia de los scripts del lado del servidor) de ver el código fuente.
¿Cuáles son las desventajas del client-side rendering?
Este enfoque lleva ligado dos problemas importantes: en primer lugar, a los motores de búsqueda les resulta más difícil encontrar e indexar las páginas. Aunque los crawlers de Google son capaces de hacerlo, el SEO del sitio no se beneficia en este caso (sobre todo porque muchos otros motores de búsqueda a menudo son incapaces de indexar las páginas renderizadas del lado del cliente).
Por otro lado, el client-side scripting requiere que el navegador soporte JavaScript. Aunque suele ser así, los scripts del lado del cliente pueden ser bloqueados por extensiones del navegador. Estas extensiones se usan para evitar que las ventanas emergentes y las herramientas de seguimiento, que también se basan en CSR, ralenticen el tiempo de carga.
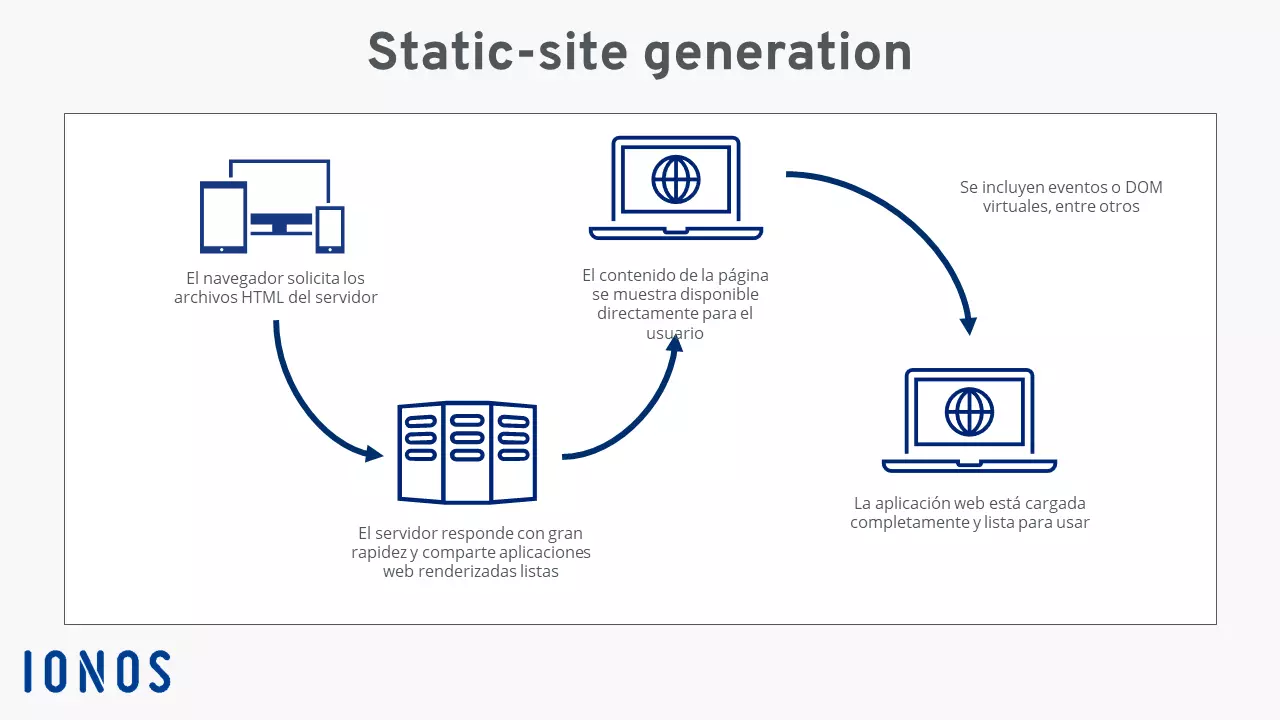
Static site generators (SSG)
La tendencia de los últimos años muestra que, en términos de diseño, las webs cada vez se asemejan más a las aplicaciones. El diseño responsivo e interactivo ha adquirido tanta importancia como los contenidos ricos y variados. Además, los usuarios esperan tiempos de carga rápidos y una experiencia fluida en la que, por ejemplo, las páginas no empiecen a cargarse siempre desde cero. Al mismo tiempo, los administradores de páginas web no deben descuidar la optimización de motores de búsqueda (SEO) para poder obtener un buen posicionamiento de sus páginas en los rankings de Google.
La generación de sitios estáticos trata de cubrir todas estas exigencias. Con la ayuda de static site generators se crean páginas HTML que utilizan plantillas para poder ser reproducidas en cualquier momento cuando un cliente hace una petición. A diferencia del server-side rendering, el renderizado SSG se produce por adelantado (antes de la solicitud del cliente), lo que reduce los tiempos de carga.
Los static site generators más conocidos son:
- Jekyll
- Hugo
- Next
- Gatsby
- Gridsome
- Nuxt
- Hexo
- Eleventy
- Jigsaw
- Vuepress
¿Cuáles son las ventajas de la generación de sitios estáticos?
La generación de sitos estáticos es útil para proyectos con un contenido que no suele cambiar como, por ejemplo, una página de inicio personal o un blog. Estos tipos de proyectos web suelen tener poco contenido dinámico y suelen beneficiarse de una máxima velocidad gracias al prerrenderizado (es decir, la carga previa de la página) con el static site generator. Además, los proyectos con SSG cuentan con pocos puntos de ataque, ya que el potencial de riesgo se limita al clic que realiza el cliente para acceder a la página.
¿Desplegar páginas web estáticas directamente a través de GitHub? Puedes hacerlo sin problemas con Deploy Now de IONOS. Despliega tus páginas web estáticas desde GitHub directamente en una infraestructura georredundante y protegida contra DDoS sin limitaciones de construcción ni de ancho de banda.
¿Cuáles son las desventajas de la generación de sitios estáticos?
La prerrenderización en el contexto de la SSG conlleva también una serie de desventajas: si el proyecto web está sujeto a cambios regulares (en términos técnicos o de contenido), el enfoque no es práctico. Con cada cambio, las páginas estáticas del proyecto web tienen que “volver” a cargarse. Cuanto mayor es el proyecto, más tiempo se requiere para el proceso de reconstrucción, por lo que la generación de sitios estáticos no se recomienda para aquellas webs con un gran número de subpáginas estáticas.
SSR vs. CSR vs. SSG: conclusión
El server-side rendering permite que las páginas se carguen de forma excelente, aunque requiere una alta utilización en el servidor web. El client-side rendering funciona en sentido contrario y alivia al servidor, pues renderiza una gran parte de la página en el navegador (para ello el usuario no debe haber bloqueado JavaScript). La generación de sitios estáticos reduce la carga tanto al servidor como al cliente y, gracias al enfoque de prerrenderización, permite mostrar rápidamente el contenido, siempre que no sea interactivo ni cambie constantemente.
Estas tres estrategias de representación de proyectos web tienen sus ventajas y desventajas. Para dar con el enfoque que mejor se adapta a tus requerimientos, analiza cuidadosamente qué características benefician a tu proyecto.
Entre las métricas más importantes de Googles Core Web Vitals se pueden citar los tiempos de carga, la rapidez de la interactividad y el diseño estable. Para saber si has escogido la estrategia de rendering adecuada para tu proyecto web, puedes también guiarte por las valoraciones del servicio de Google, que se basa en los datos de los usuarios.