Chrome DevTools e “Inspeccionar elemento” en otros navegadores
La función “Inspeccionar elemento” del navegador web es una de las herramientas básicas cuando se trabaja con páginas y aplicaciones web. La función también se conoce como “inspect element” y forma parte de las Chrome Developer Tools (Chrome DevTools).
¿Qué son las herramientas (Chrome) DevTools?
La función “Inspeccionar elemento” es una de las herramientas incluidas en los Web Developer Tools del navegador web. Conocido como “Developer Tools” en el navegador Chrome, se ha impuesto la abreviación “Chrome DevTools”. Estos son el resultado de una larga trayectoria de desarrollo que comenzó con “Firebug” en Firefox y el “Web Inspector” en Webkit (Safari) alrededor del año 2006.
Por lo tanto, “Inspeccionar elemento” no es una función independiente, sino que simplemente sirve como medio para abrir las Chrome DevTools. De hecho, las Chrome DevTools cuentan con una colección de herramientas esenciales para trabajar con páginas web. Además, estas herramientas se utilizan en las áreas de diseño, desarrollo, análisis y optimización. Otros navegadores disponen de una función equivalente:



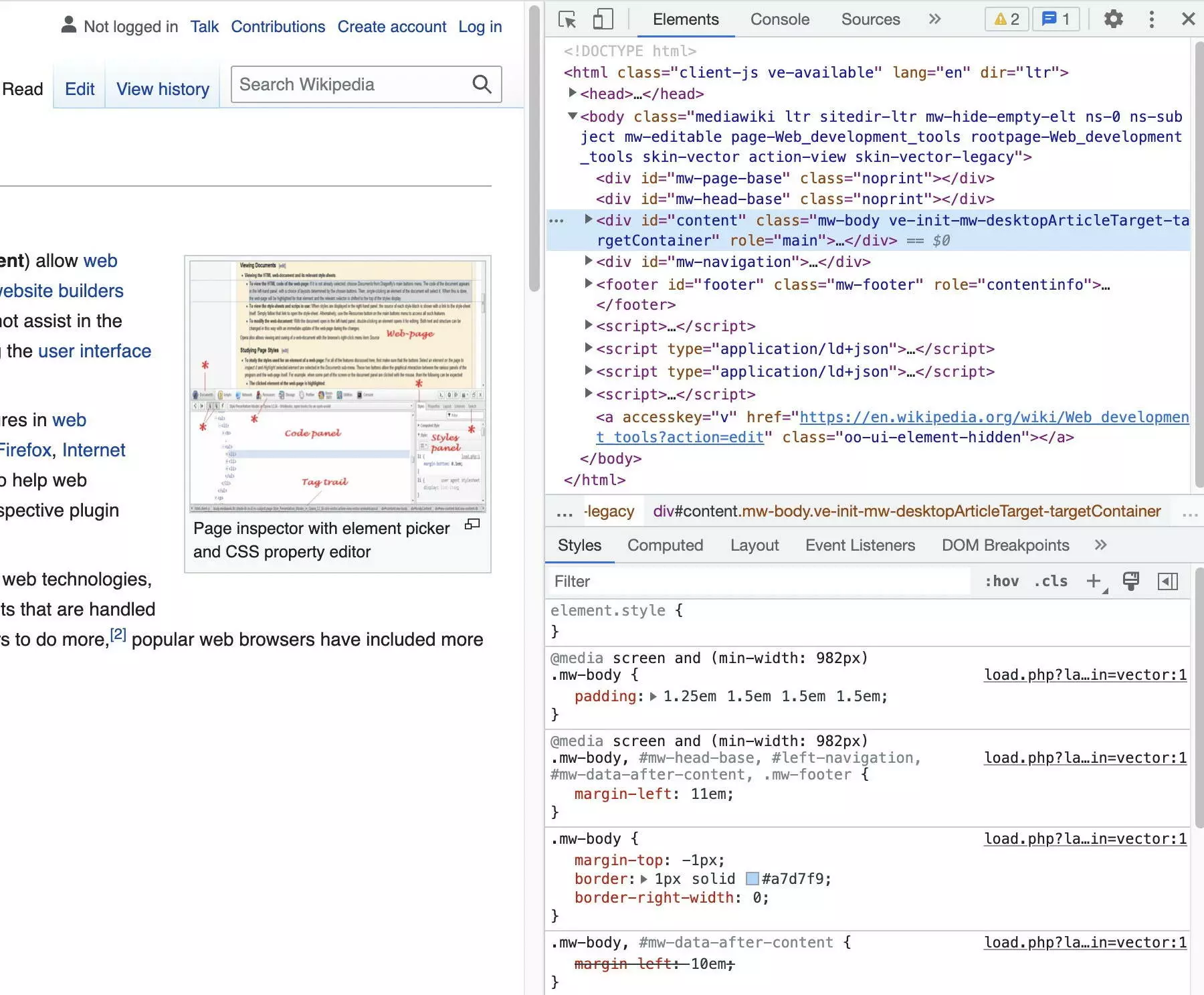
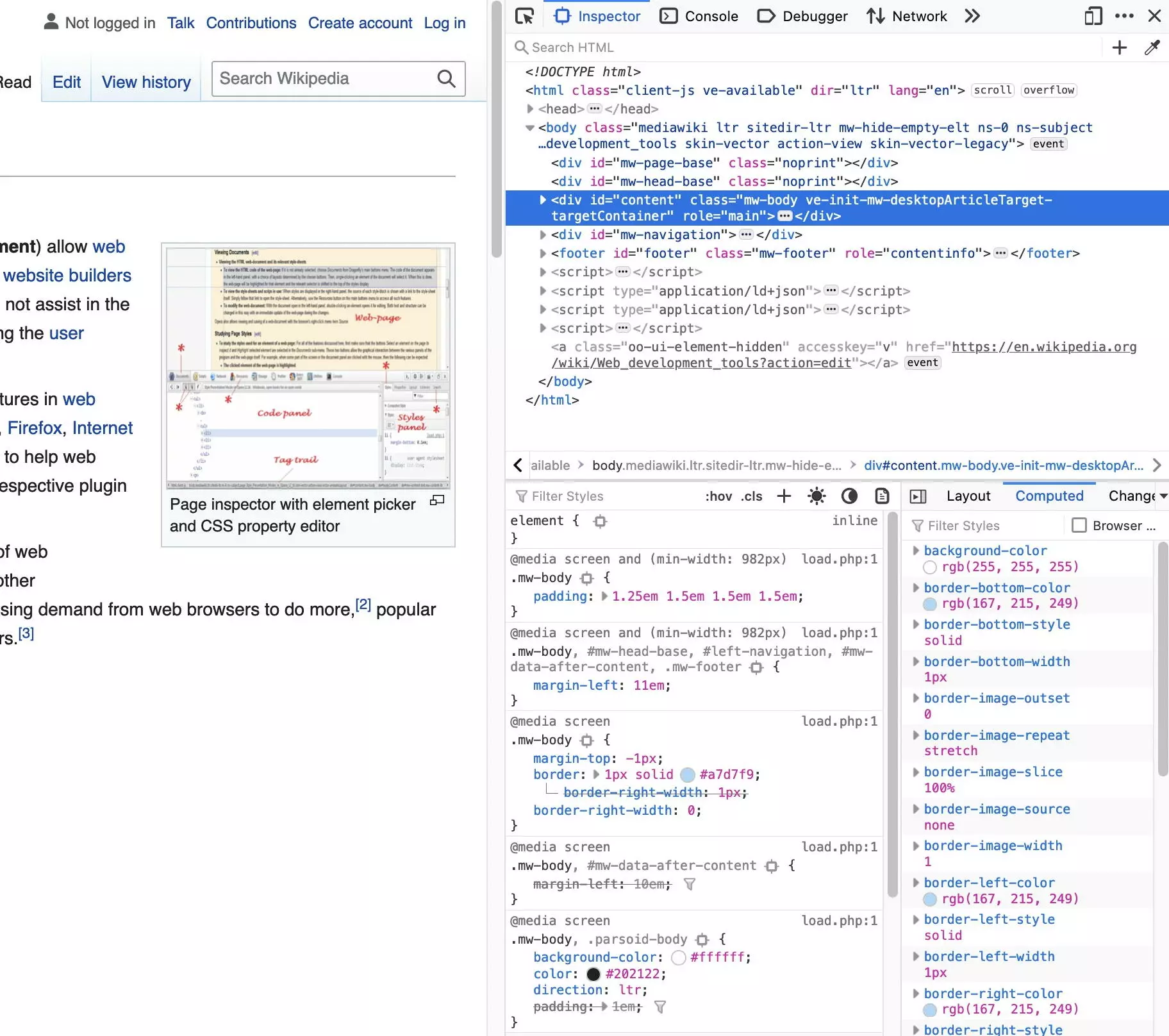
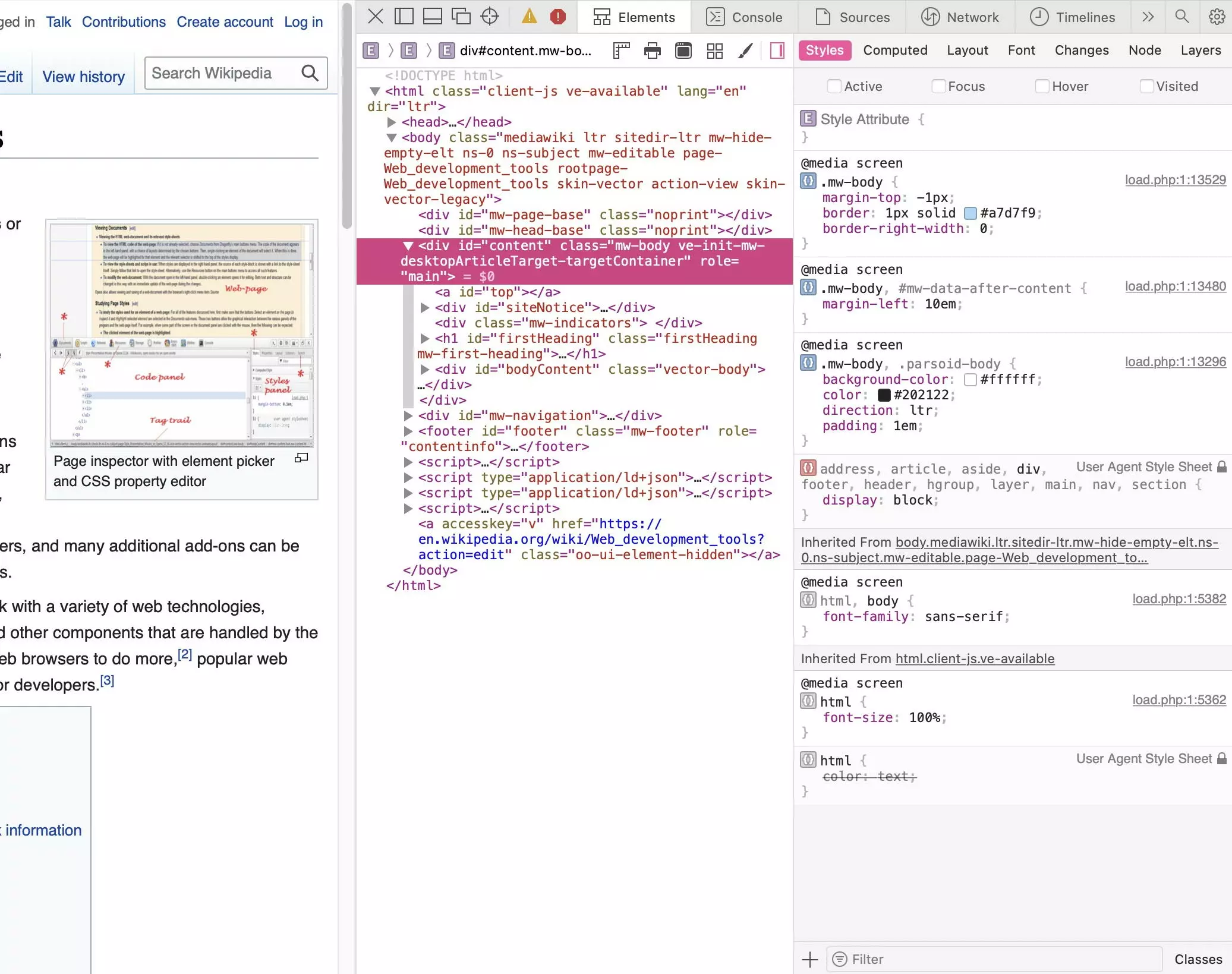
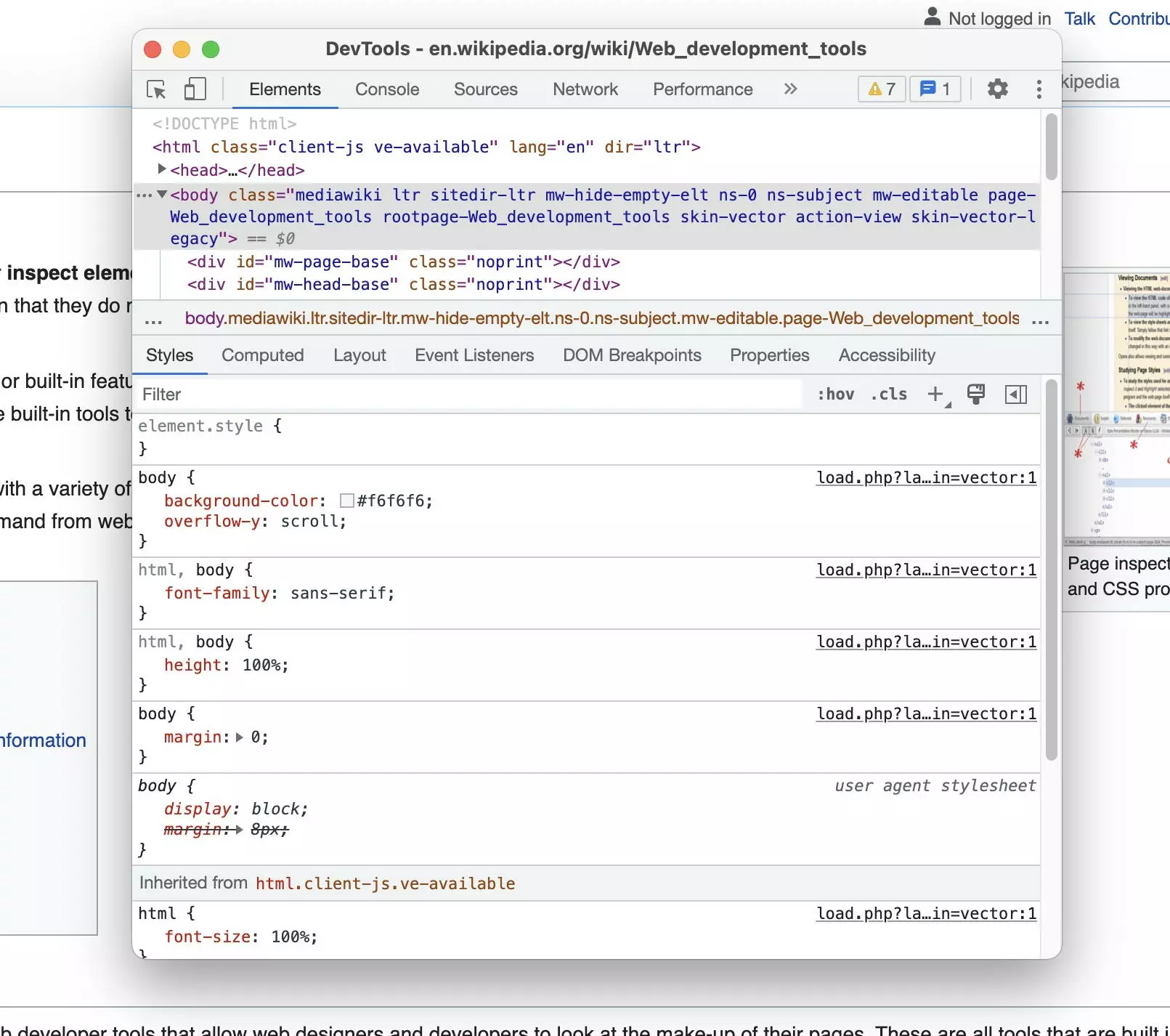
A lo largo del artículo vamos a utilizar la siguiente página web como ejemplo ilustrativo: “https://en.wikipedia.org/wiki/Web_development_tools”.
Una página web consta de un documento HTML como estructura base. El contenido real, principalmente texto e imágenes, así como otros recursos como stylesheets, scripts y fuentes, se integran en él. Toda la información presentada en una página web es una combinación que realiza el navegador para crear un conjunto visual.
Tradicionalmente había que analizar el documento HTML y los códigos fuente de los demás componentes de una página web para entender las relaciones entre ellos. Hoy en día, la ingente cantidad de CSS y JavaScript que hay en las páginas web modernas hace que esto sea prácticamente imposible. Aquí es donde entran en juego las Chrome DevTools: si quieres inspeccionar una página web, los DevTools te muestran lo que hay entre bastidores; te permiten examinar todos los aspectos de una página web:
| Aspecto de la página web | Medio o lenguaje |
|---|---|
| Contenido | Texto, imágenes, multimedia, etc. |
| Estructura | HTML |
| Presentación | CSS |
| Comportamiento | JavaScript |
“Inspeccionar elemento”: explicación de la función (Chrome) DevTools del navegador
Un navegador accede a un documento HTML que hay en un servidor y lo muestra. HTML define la estructura del documento: qué elementos hay y cómo se anidan entre sí. El documento está almacenado en el servidor como código fuente. Pero este código fuente es únicamente la base.
Sobre esa base, el navegador genera el llamado Document Object Model (DOM). Accediendo a ese código fuente podrás ver que no toda la información está disponible o es fácilmente visible. La estructura HTML de cada uno de los elementos puede entenderse fácilmente utilizando editores Markdown.
¿Quieres aprender más sobre HTML y CSS? Tenemos los mejores artículos para ti:
¿Cuál es la utilidad de (Chrome) DevTools?
Para comprender la utilidad de la función “Inspeccionar elemento”, conviene compararla con la antigua función “Mostrar código fuente”. Esta función todavía existe y abre el código fuente de un documento HTML en el navegador. El código fuente sigue siendo útil hasta cierto punto, pero únicamente muestra una pequeña parte de la información que representa la página web. Por ejemplo, faltan todos los elementos dinámicos que JavaScript coloca en la página.
Solo se puede obtener representación de todos los elementos del DOM a través de “Inspeccionar elemento” o de las Chrome DevTools, independientemente de si están definidos estáticamente en HTML o creados dinámicamente a través de JavaScript. Además, se muestra la estructura real de los elementos, incluidas sus clases e ID. Las Chrome DevTools permiten manipular los elementos y hacer que los efectos sean visibles al momento.
| Mostrar el código fuente | Inspeccionar elemento | |
|---|---|---|
| Visualización de | código fuente | DOM |
| Elementos incluidos | solo estáticos | estáticos y dinámicos |
| Realizar cambios | en el código fuente | manipulando elementos |
| Mostrar cambios | recargando la página | inmediatamente |
Las Chrome DevTools incluyen todos los componentes de una página web y muestran el transcurso y evolución de la recuperación de los recursos. También se puede evaluar el proceso de fusión y el rendimiento a lo largo del proceso, así como el almacenamiento de datos de la página web en cookies y LocalStorage.
¿Cómo se accede a las Chrome DevTools?
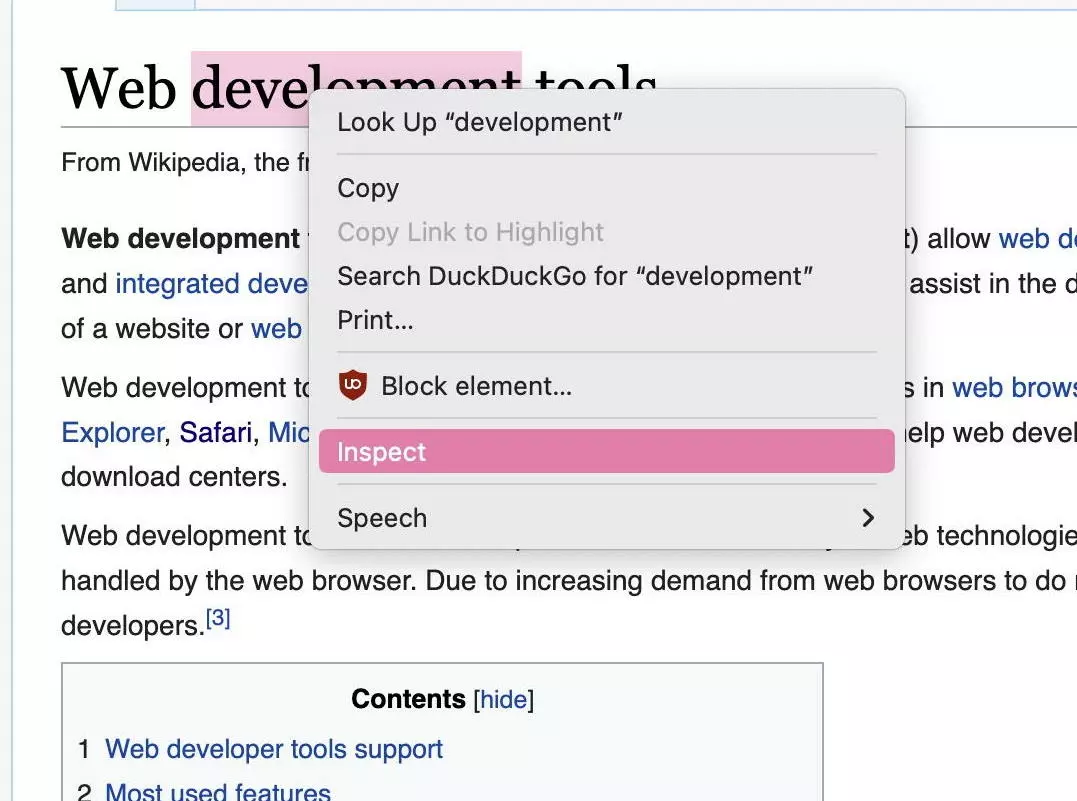
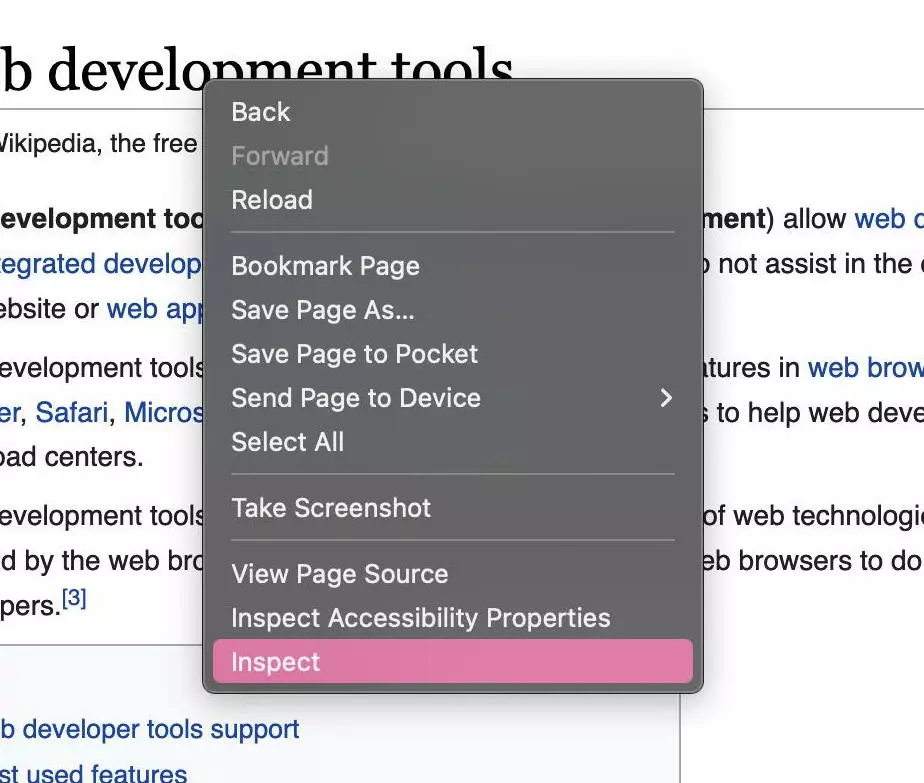
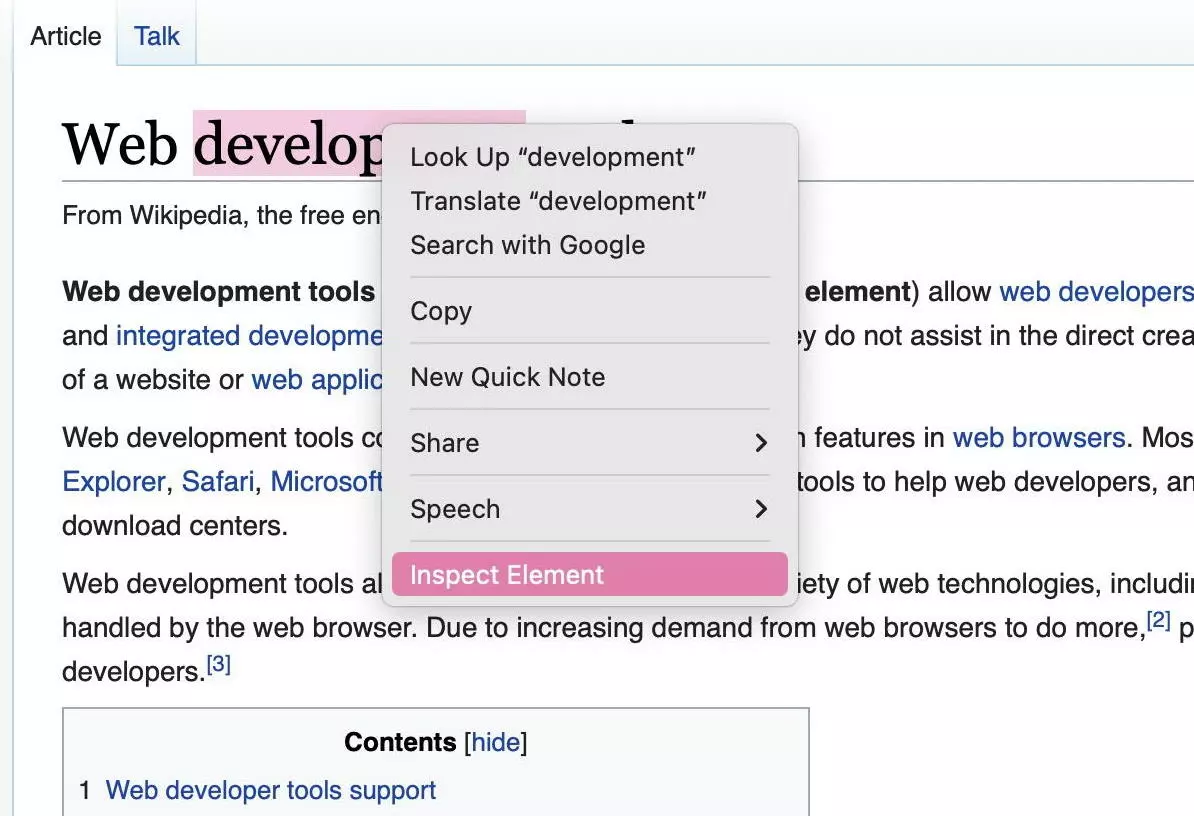
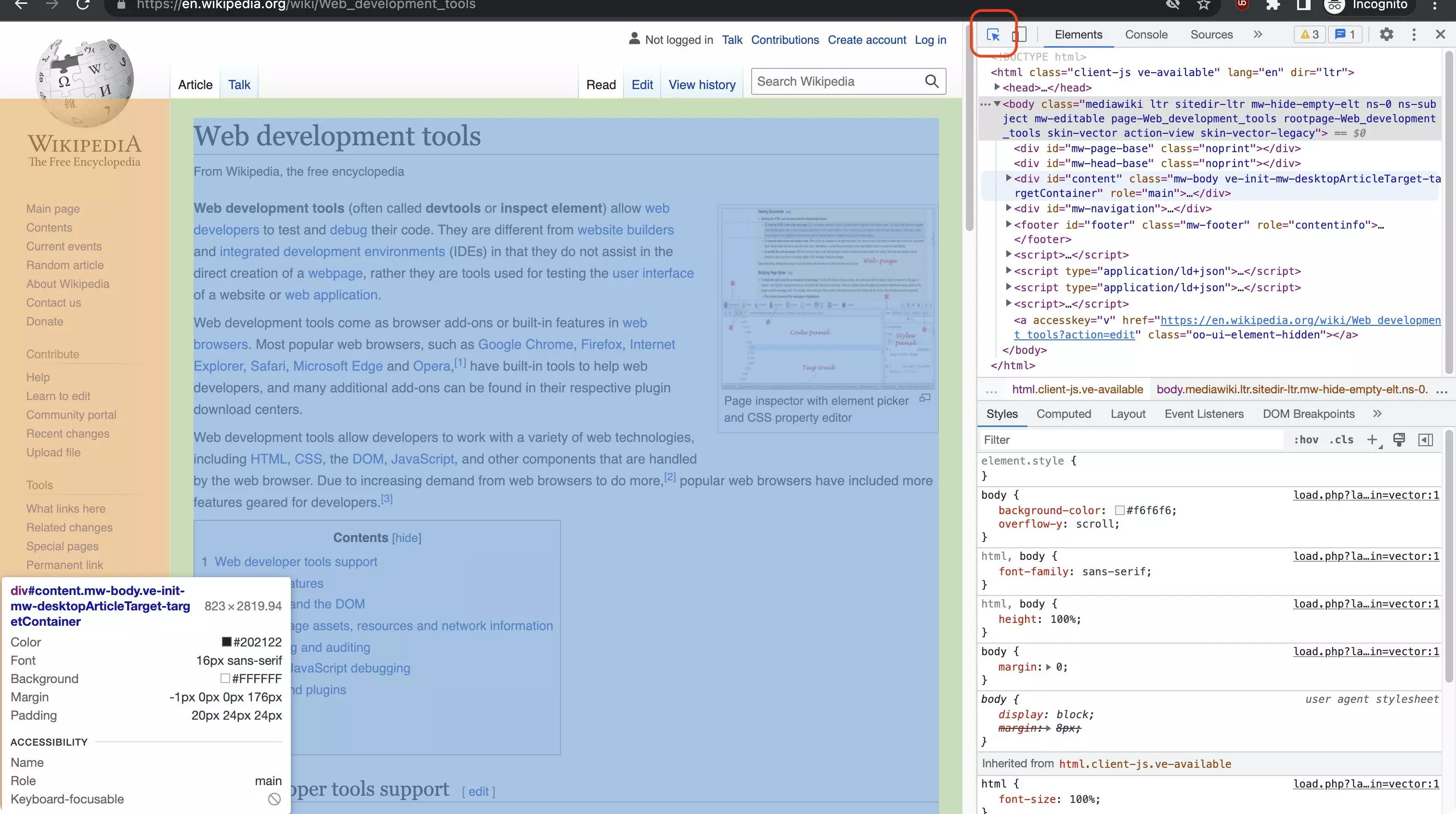
La función “Inspeccionar elemento” depende del contexto: haz clic con el botón derecho del ratón en un elemento y selecciona la opción “Inspeccionar elemento” del menú emergente. A continuación, un ejemplo para los navegadores Chrome y Firefox:


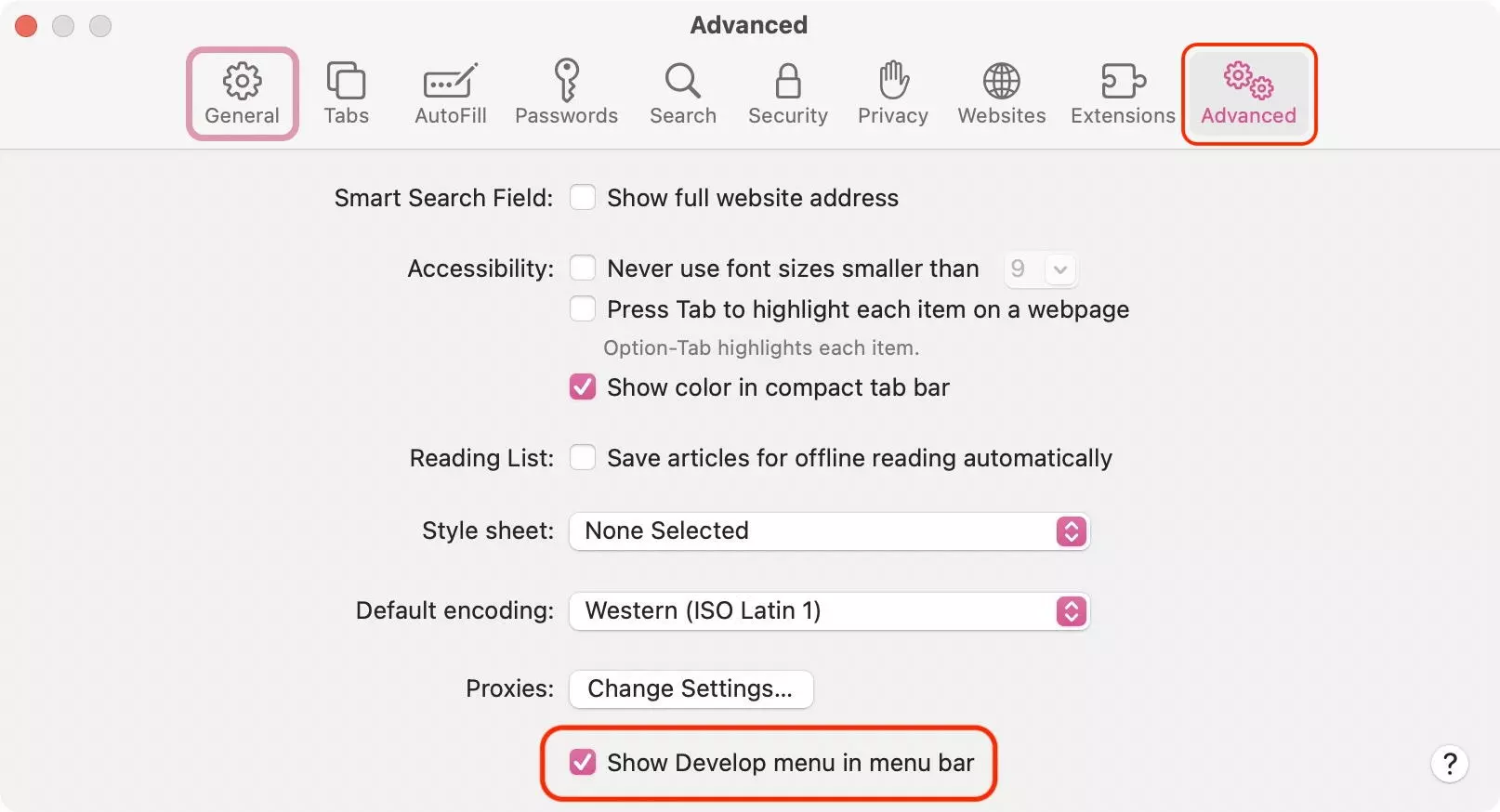
Safari en macOS Monterey tiene los Developer Tools desactivados por defecto. Para poder utilizar la función “Inspeccionar elemento”, debes activarla a través de la opción “Avanzado” que se encuentra en los ajustes. A continuación, podrás ver la opción “Inspeccionar elemento” en el menú emergente:


También hay una serie de combinaciones de teclas para poder acceder a las herramientas. Estas varían en función del navegador y del sistema operativo; sin embargo, hay unos estándares fijados. En cada uno de los tres navegadores más populares, Chrome, Firefox y Safari, funciona la combinación de teclas [Cmd] + [Option] + [i] (Mac) o [Ctrl] + [Shift] + [i] (Windows y Linux) respectivamente.
A excepción de Safari, F12 también obtiene el mismo resultado. Ambas opciones se consideran “toggles” porque abren y cierran Chrome DevTools al ser pulsados de forma repetida.
| Navegador | Windows + Linux | Mac |
|---|---|---|
| Chrome | F12 / Ctrl+Shift+i | F12 / Cmd+Option+i |
| Firefox | F12 / Ctrl+Shift+i | F12 / Cmd+Option+i |
| Safari | – | Cmd+Option+i |
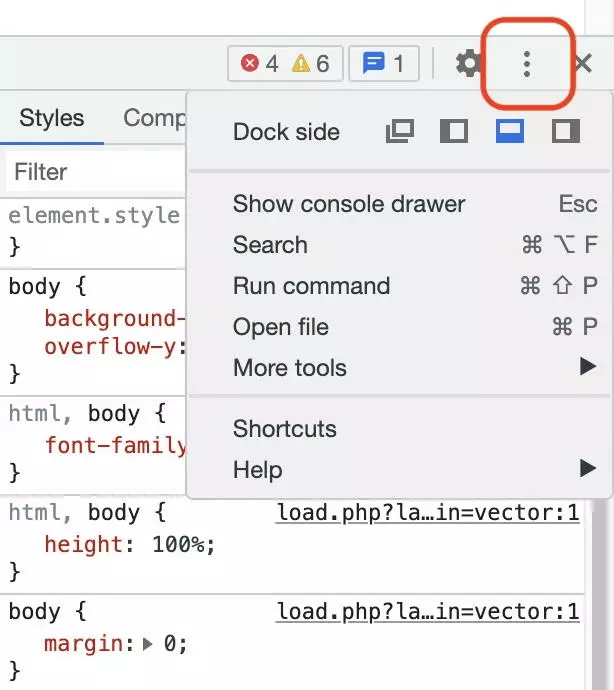
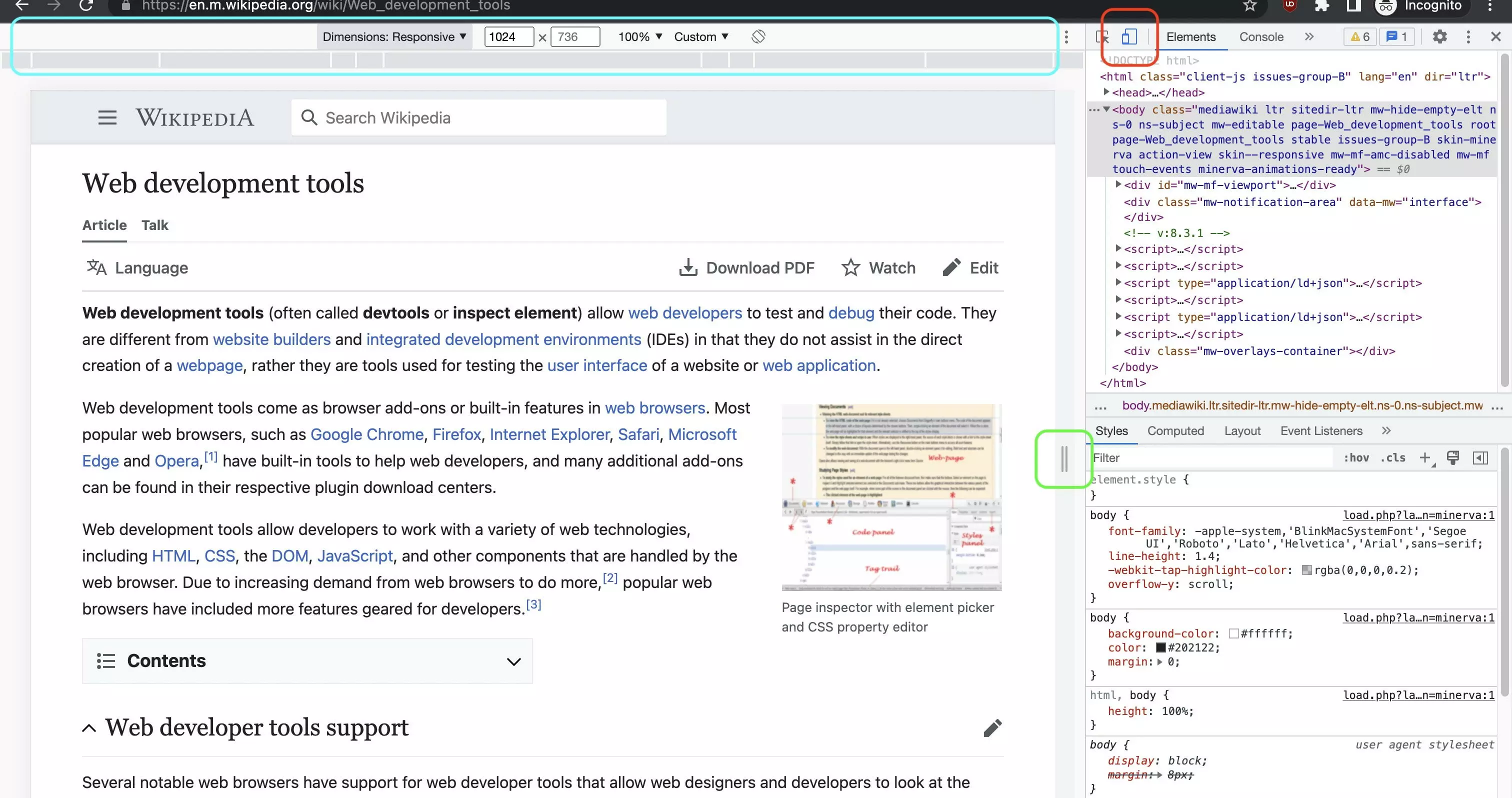
Cuando abres Chrome DevTools, estos aparecen inicialmente acoplados a la misma ventana. Puedes elegir entre que aparezcan a la derecha, a la izquierda o en la parte inferior de la página web. Además, las Chrome DevTools pueden mostrarse en una ventana independiente. Esto es práctico para un trabajo intenso: puedes colocar la página web y las DevTools una al lado de la otra, o distribuir las ventanas en varias pantallas.
Las capturas de pantallas que aparecen de ahora en adelante son todas de Chrome DevTools.


¿Se puede inspeccionar una página web con las Chrome DevTools desde un smartphone?
Mientras que la función “Inspeccionar elemento” es estándar en todos los navegadores de escritorio, lamentablemente, los smartphones no disponen de ella. En primer lugar, porque no hay suficiente espacio para desplegar las DevTools debido al menor tamaño de la pantalla; además, se carece del ratón, un dispositivo de entrada preciso que solo tienen los navegadores de escritorio. En iOS, la situación sigue siendo difícil porque todos los navegadores están limitados al motor de navegación WebKit de Apple.
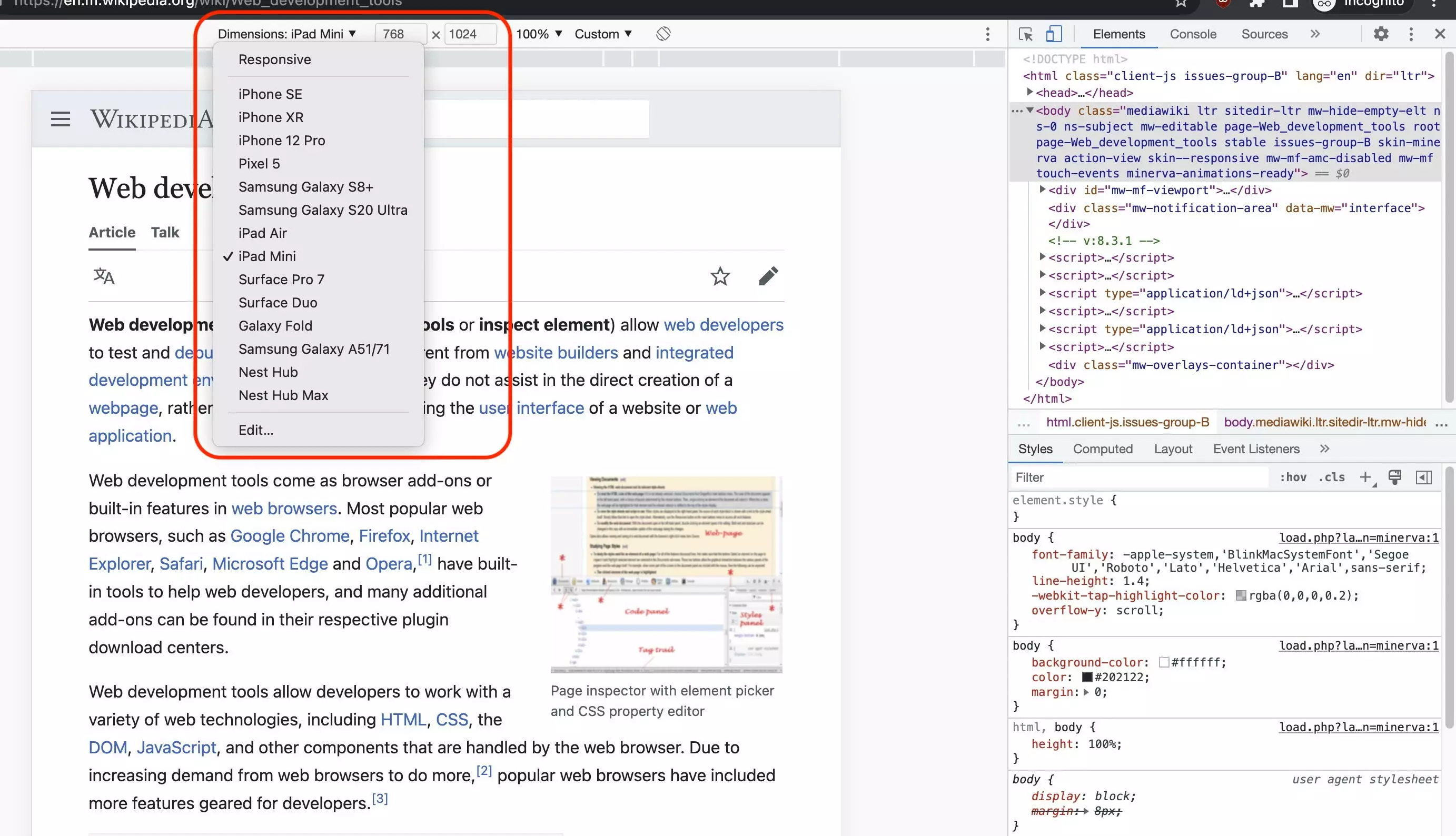
En lugar de utilizar las Chrome DevTools en el smartphone, se utilizan emuladores; es decir, se simula un dispositivo móvil en el navegador de escritorio. El modo responsive de las Chrome DevTools es muy práctico. Además, existe la opción para iOS y Android de conectar un smartphone físico al ordenador de sobremesa. De nuevo, la página web cargada se inspecciona para ser examinada en el navegador de escritorio. En el caso de iOS, esto requiere tener un Mac y la misma cuenta de iCloud en ambos dispositivos.

¿Cómo se utilizan las (Chrome) DevTools?
Las Chrome DevTools funcionan con todo el contenido que se muestra en el navegador y se utilizan de diversas maneras en los ámbitos del desarrollo, diseño y SEO. Debido al uso generalizado de esta tecnología web, se han creado más aplicaciones. A continuación, te ofrecemos un resumen de sus funciones y aplicaciones.
Desarrollo web
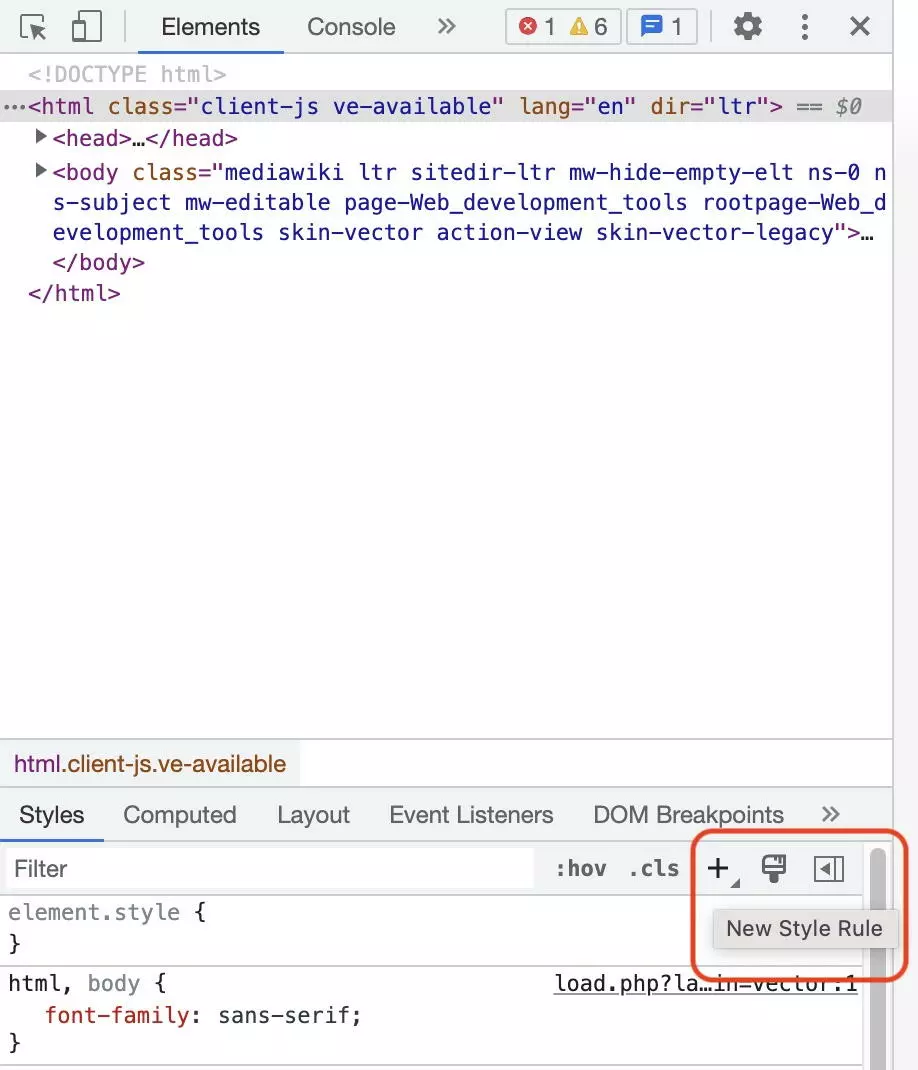
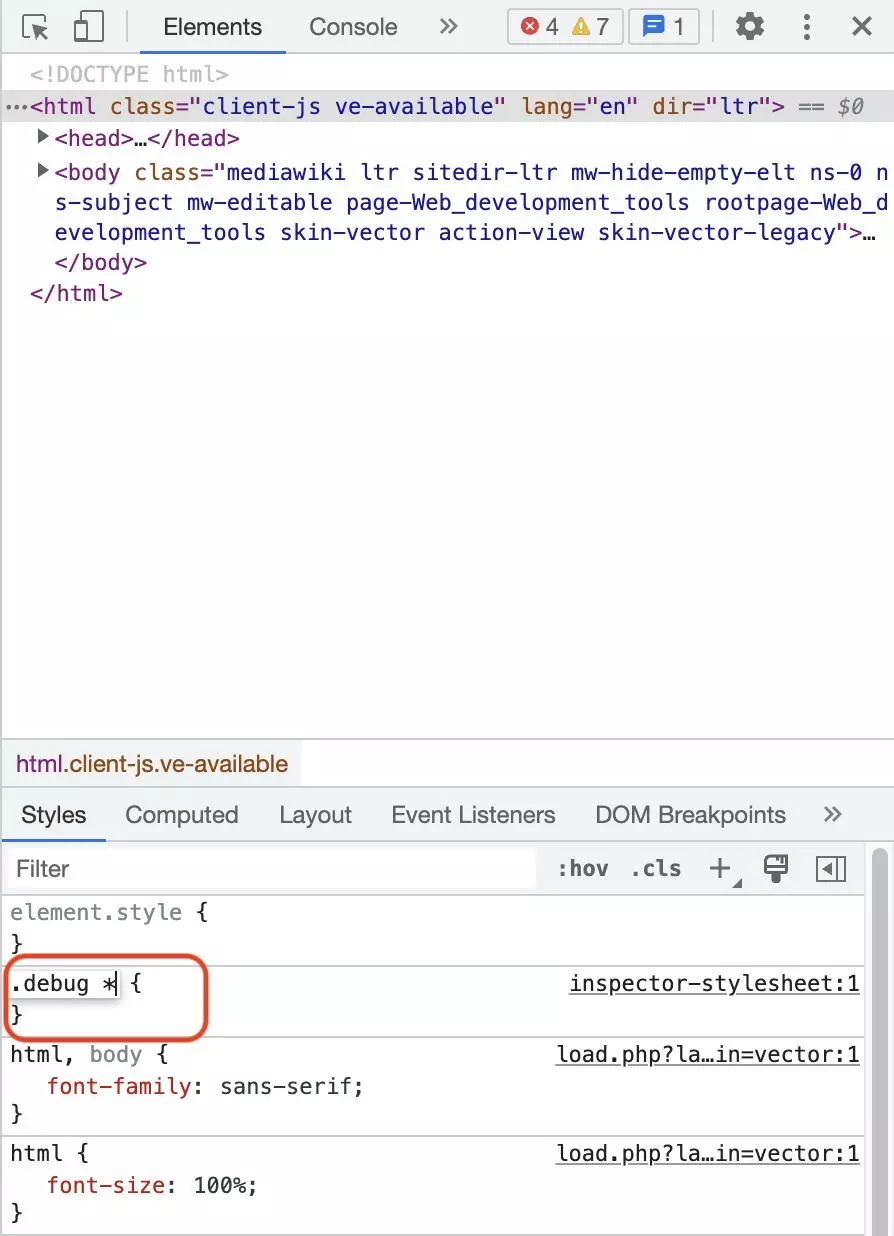
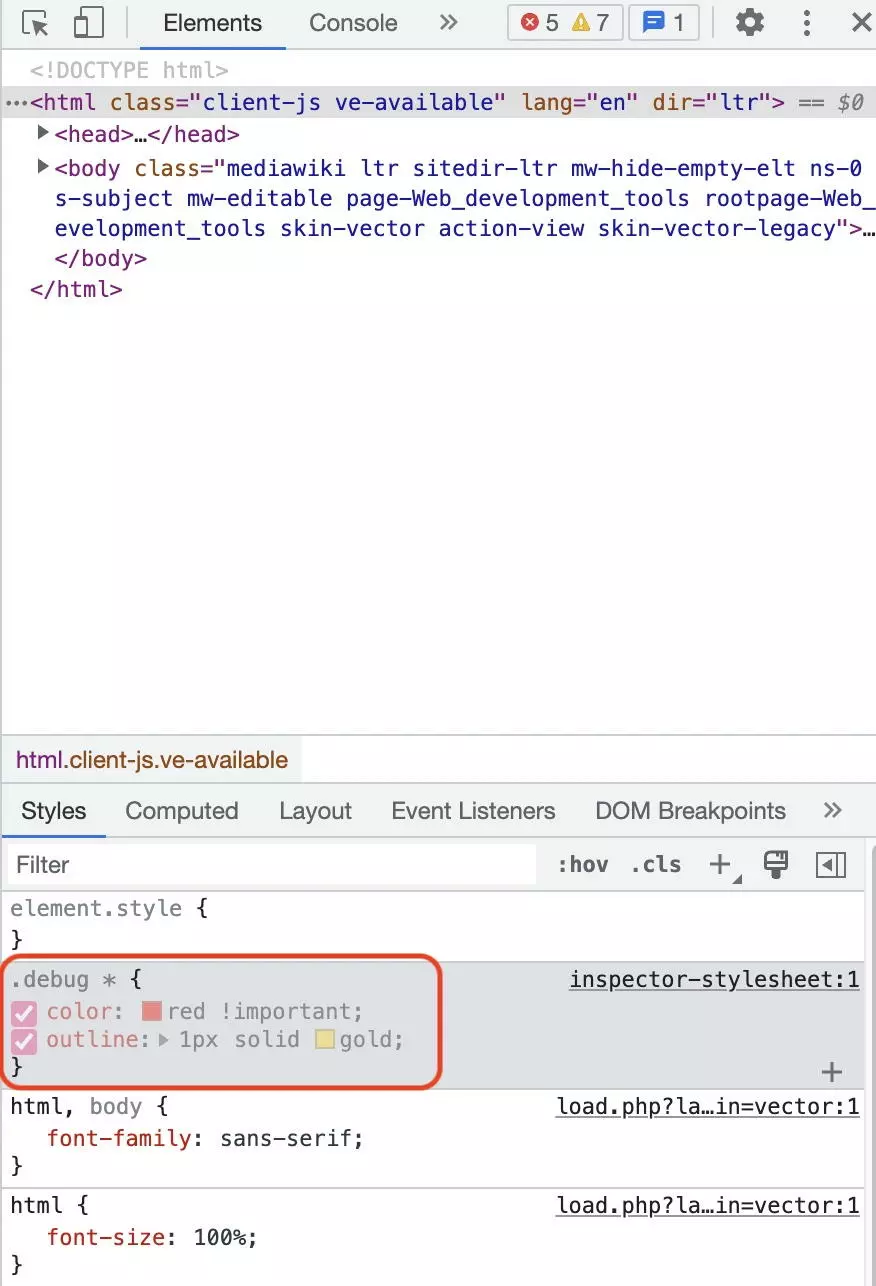
Las Chrome DevTools se utilizan en el desarrollo web para crear prototipos y realizar pruebas, así como para la depuración de programas (debugging). Un uso común es definir una nueva regla de estilo CSS y aplicarla a los distintos elementos. Mostramos este caso con el ejemplo de una clase de depuración. Si asignamos la clase a un elemento, todos sus elementos hijos se muestran con una fuente roja. Además, dichos elementos están provistos de un borde dorado. De este modo, se pueden diagnosticar los errores de diseño. Aquí está el código CSS utilizado:




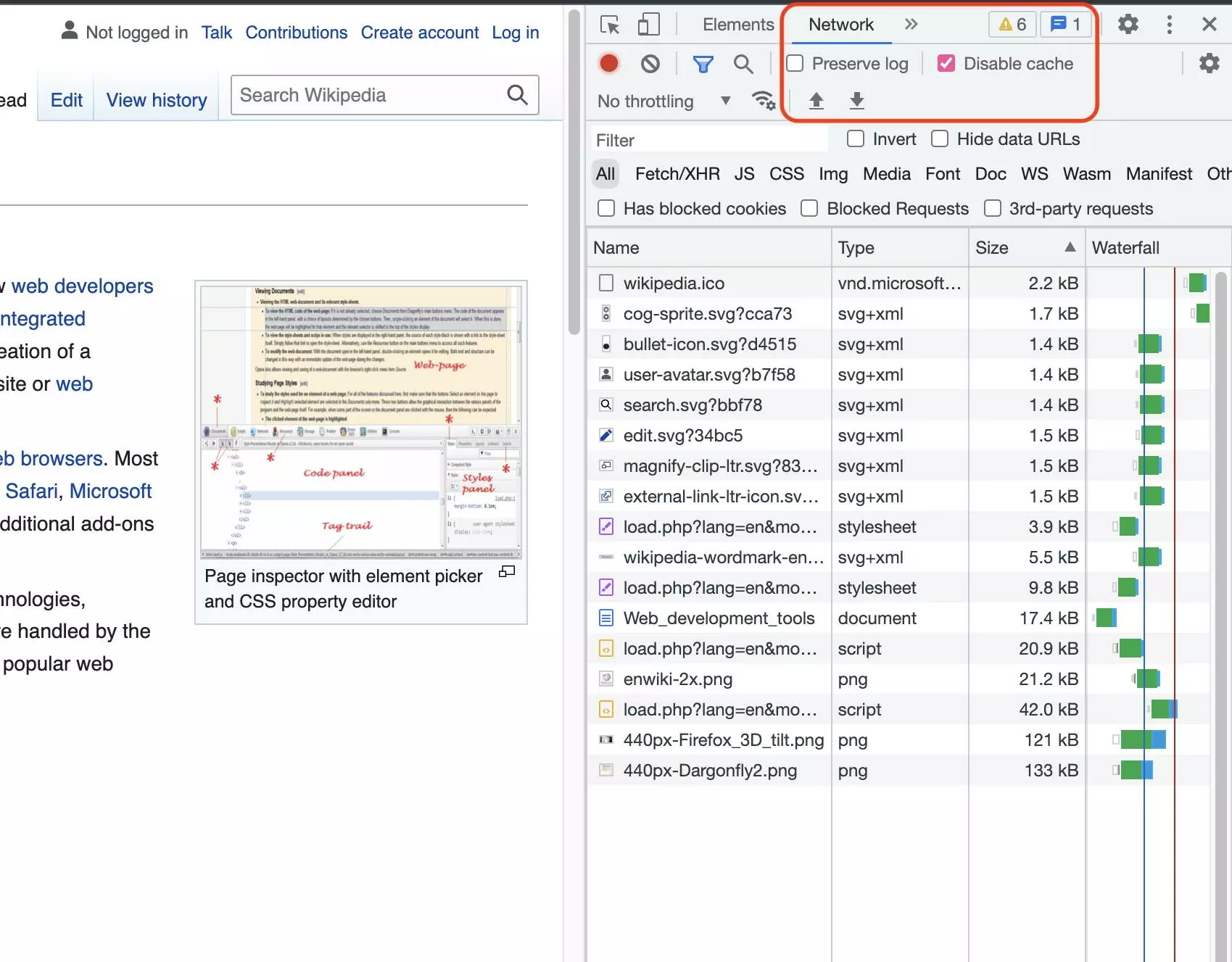
A la hora de utilizar las Chrome DevTools para analizar y solucionar problemas, asegúrate de desactivar el caché del navegador. De lo contrario, los recursos pueden ser cargados desde el caché local, de modo que los elementos mostrados no reflejen las condiciones reales. La opción para desactivar el caché se encuentra en la pestaña de red, que también sirve para analizar errores del tipo ERR_SSL_PROTOCOL_ERROR.

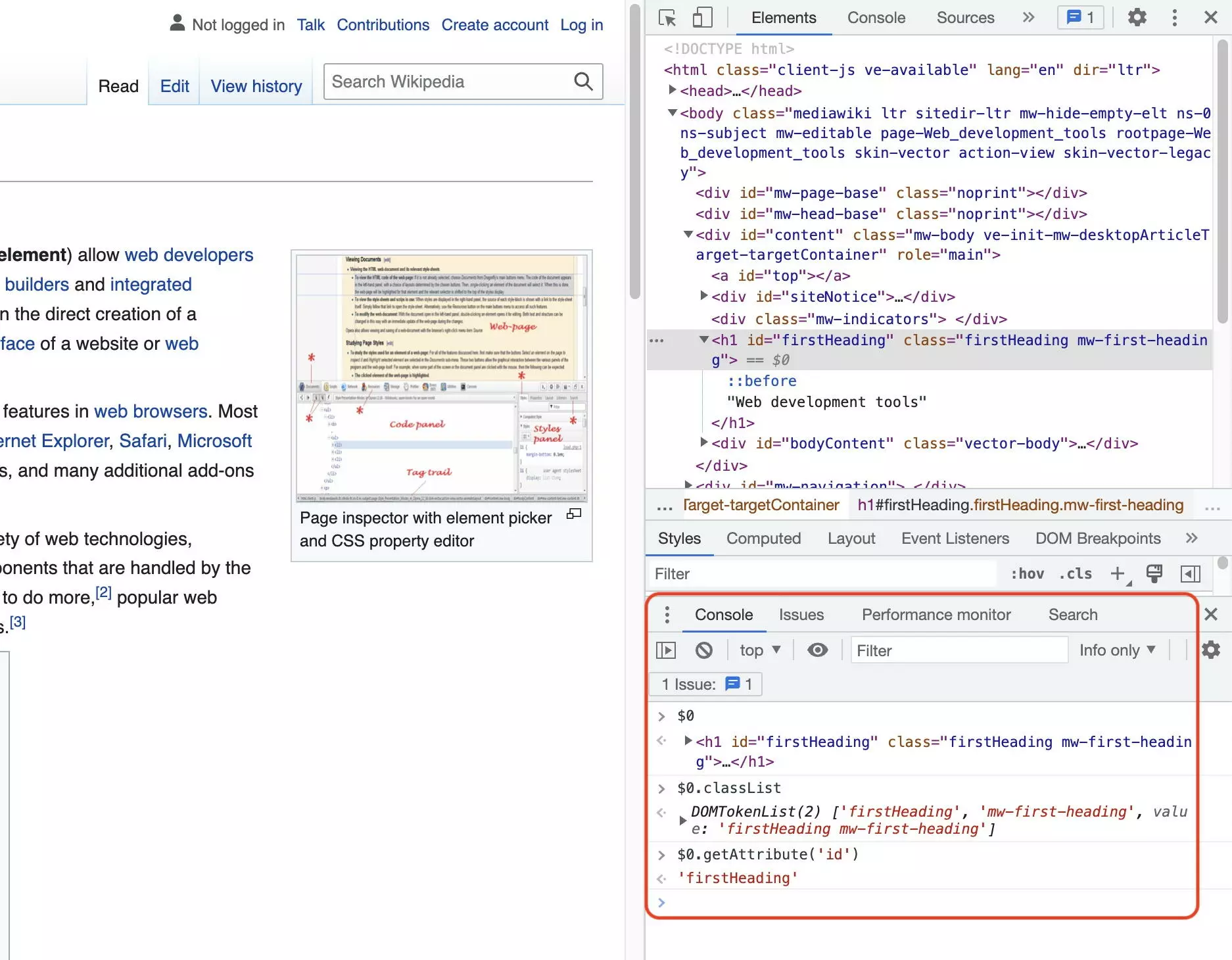
A menudo resulta útil acceder al elemento examinado en la consola de JavaScript de las Chrome DevTools. Convenientemente, el navegador proporciona la variable $0, que hace referencia al elemento inspeccionado. Es un objeto DOM común al que podemos acceder a sus propiedades y métodos. He aquí algunos ejemplos de interacciones útiles con el elemento inspeccionado:

¿Quieres montar tu propia página web? IONOS dispone de varias soluciones para ayudar a dar los primeros pasos en la web. Por ejemplo, crea tu página web con dominio propio con unos pocos clics. Un pack de hosting para proyectos web de IONOS es especialmente flexible.
Diseño web
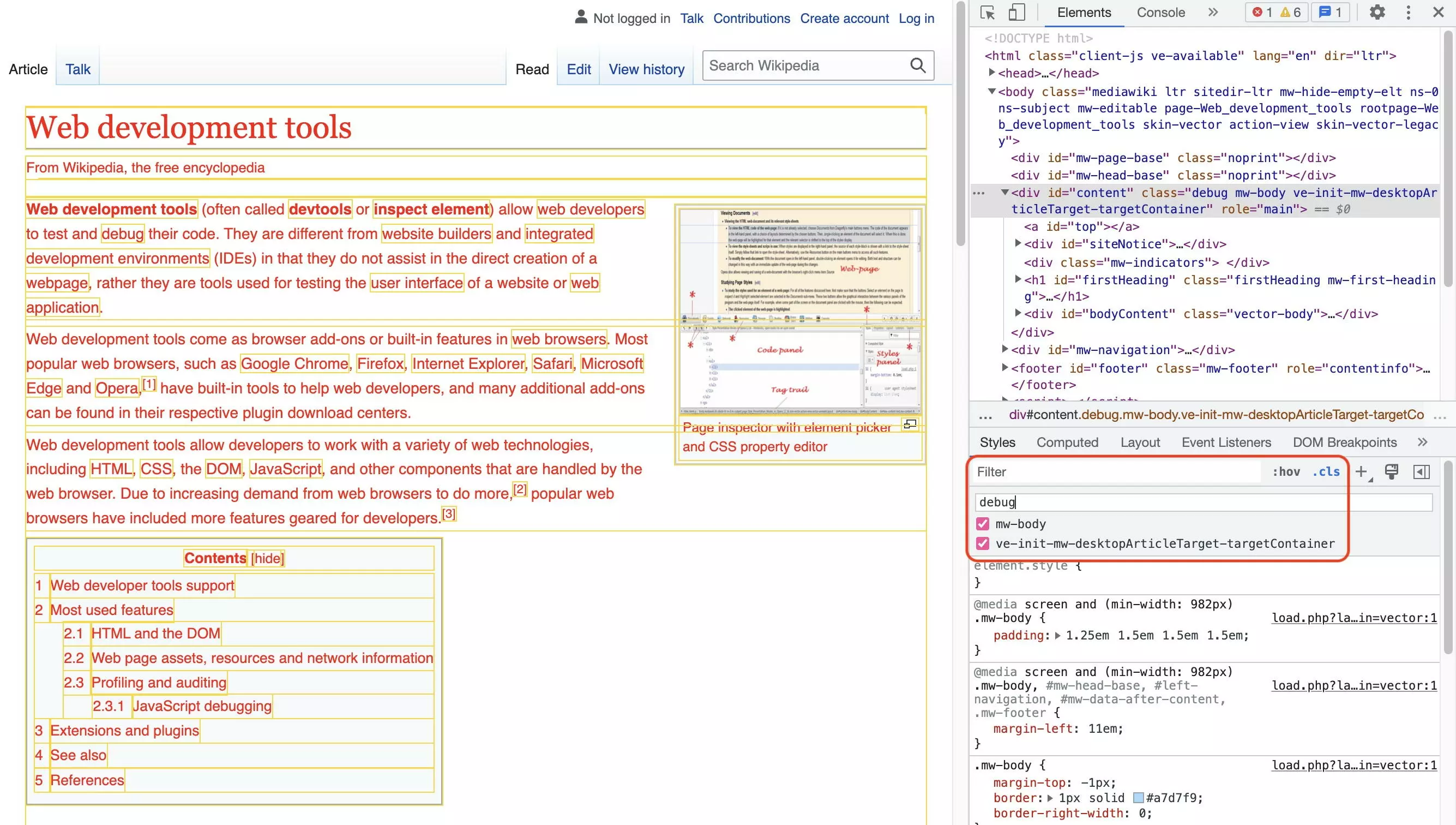
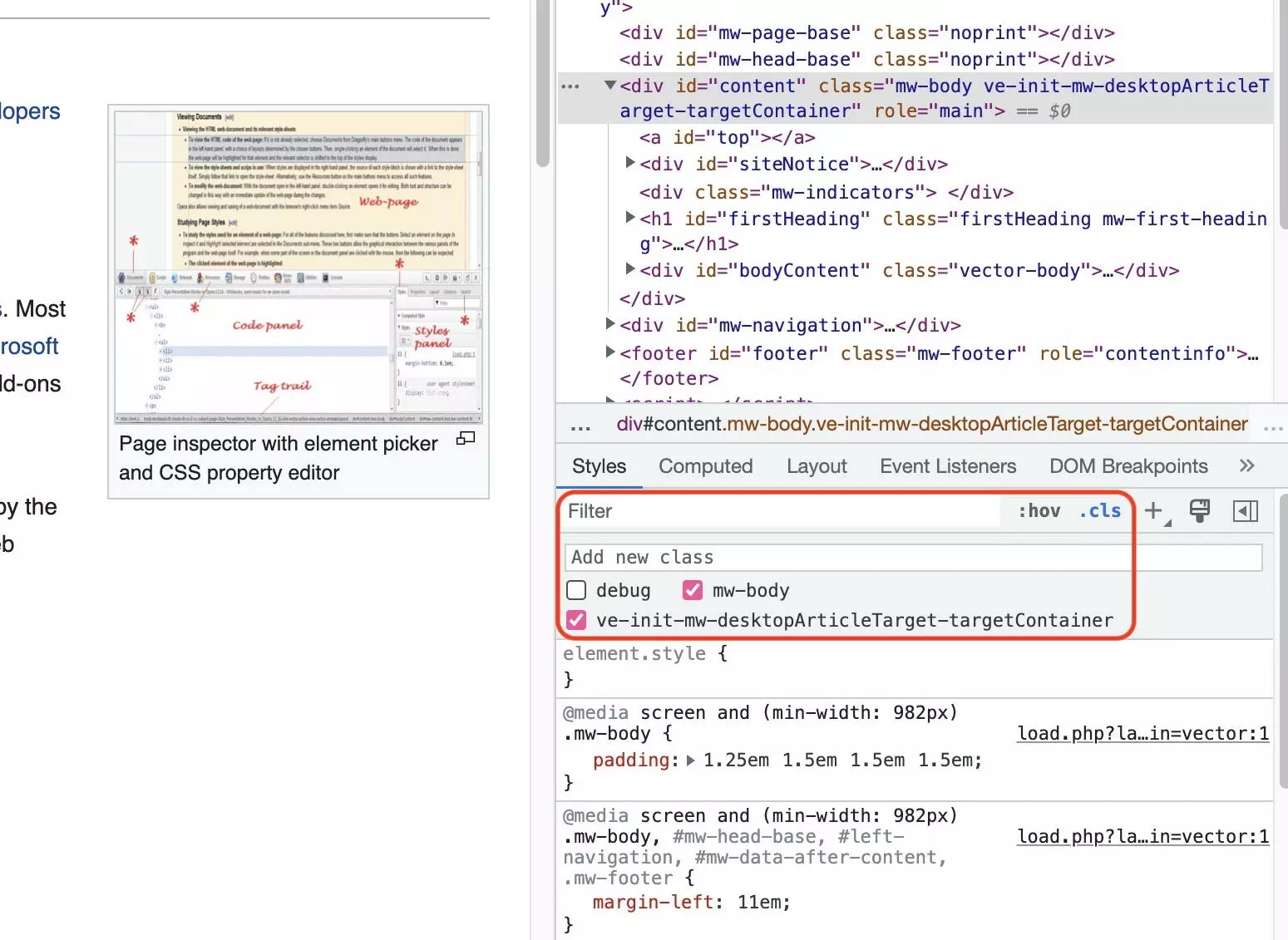
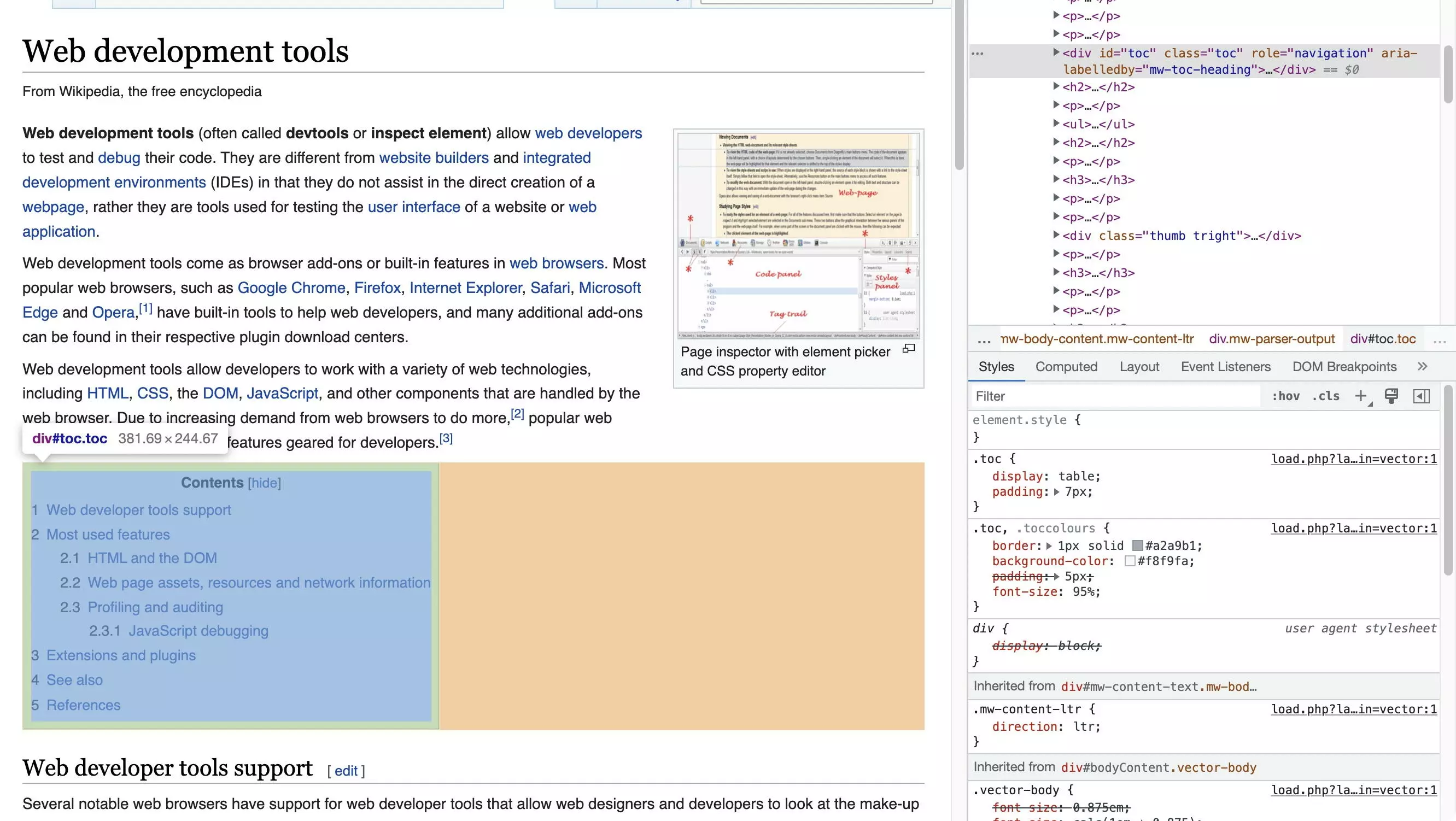
Las Chrome DevTools son muy utilizados en el diseño web y son indispensables, especialmente para crear diseños web responsive con frameworks útiles como Tailwind CSS. Permiten activar y desactivar rápidamente las clases de un elemento y mostrar inmediatamente los efectos. Además, se pueden leer los valores CSS correspondientes al elemento inspeccionado.



IONOS te puede ayudar a diseñar tu página web: con el kit de construcción de páginas web trabajas con plantillas, esto te permite construir una página web profesional sin necesidad de tener conocimientos de CSS. Por ejemplo, también puedes crear tu página web de empresa que incluya tu marca, los avisos de cookies y la información sobre privacidad.
Optimización de los motores de búsqueda (Search Engline Optimization, SEO)
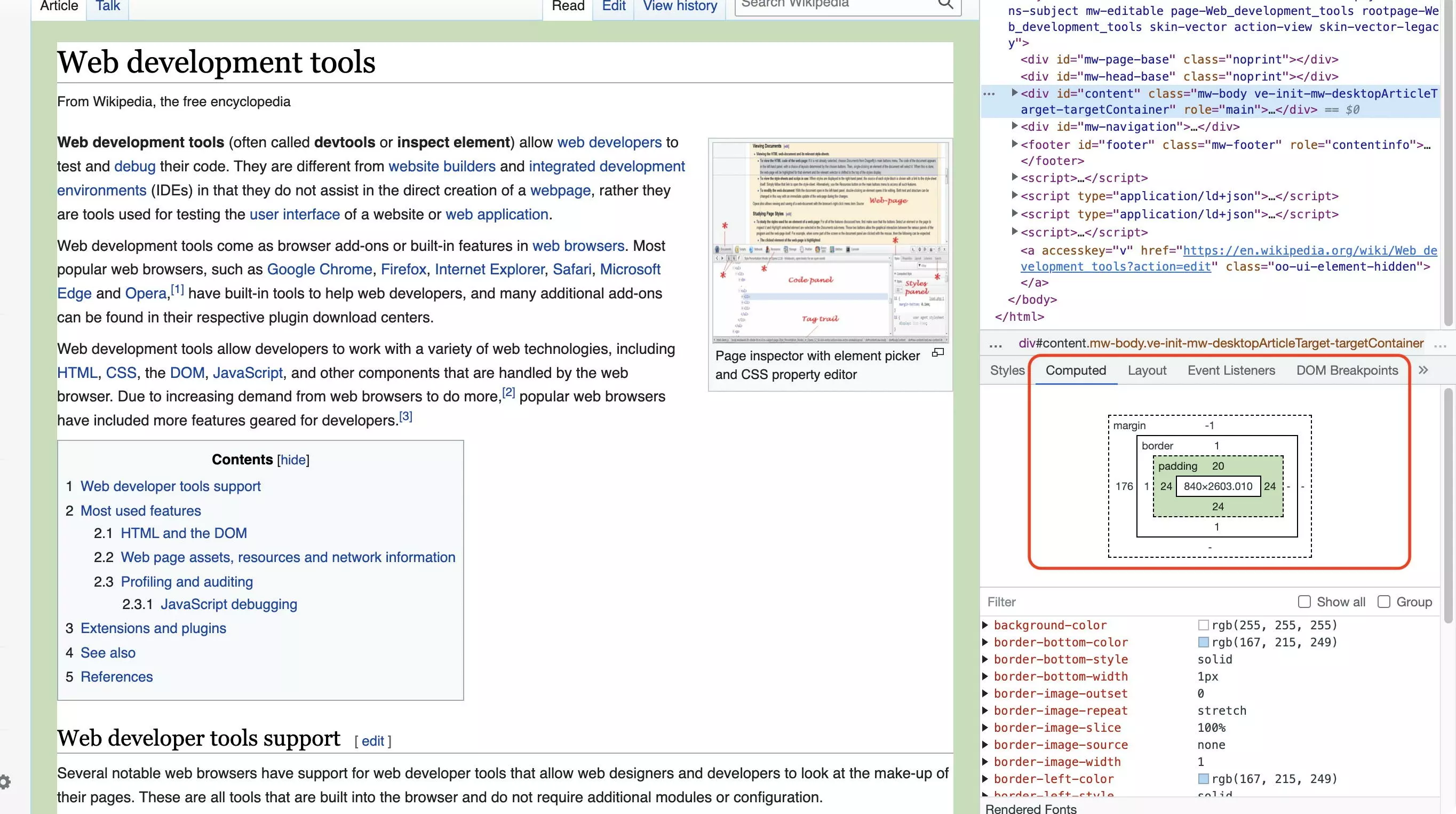
Las Chrome DevTools también se utilizan para la optimización de los motores de búsqueda. Una característica importante del SEO onpage es el correcto etiquetado semántico de los enunciados. Utilizamos la función “Inspeccionar elemento” para analizar la estructura del encabezado:

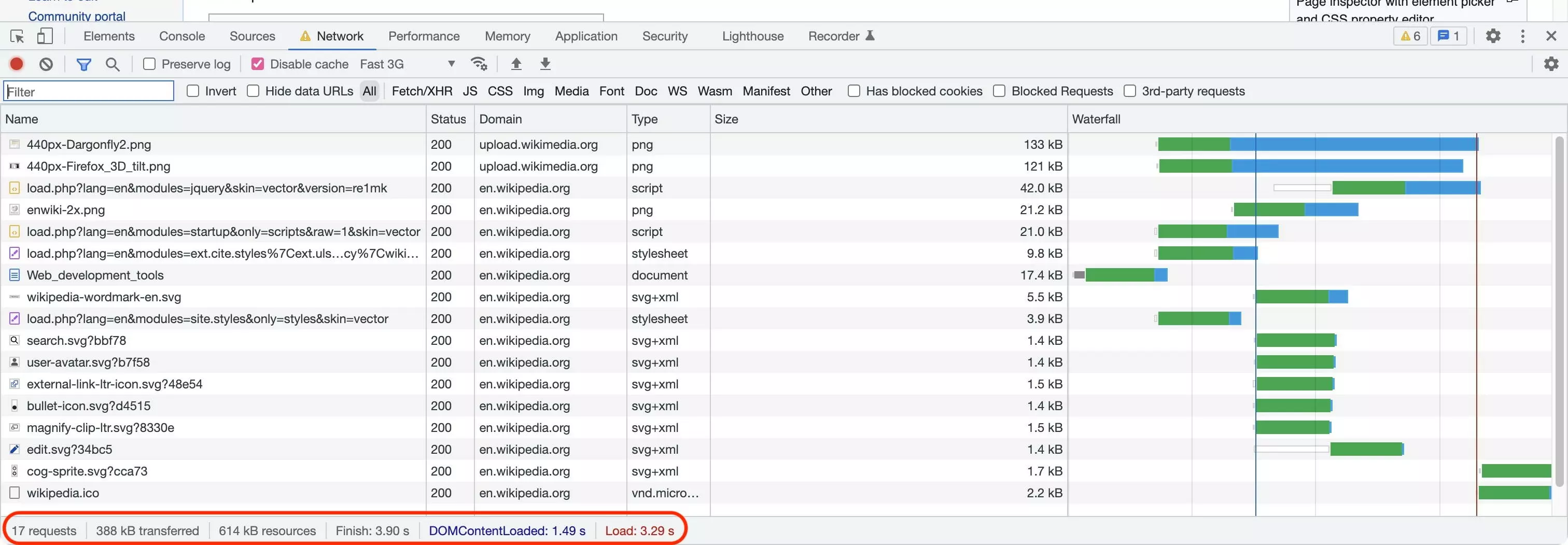
La eficacia al cargar una página es un factor crucial para su clasificación en los motores de búsqueda y la experiencia del usuario. Hemos utilizado la pestaña de red de las Chrome DevTools para analizar los recursos que se cargan, incluyendo el tamaño y el tiempo de carga:

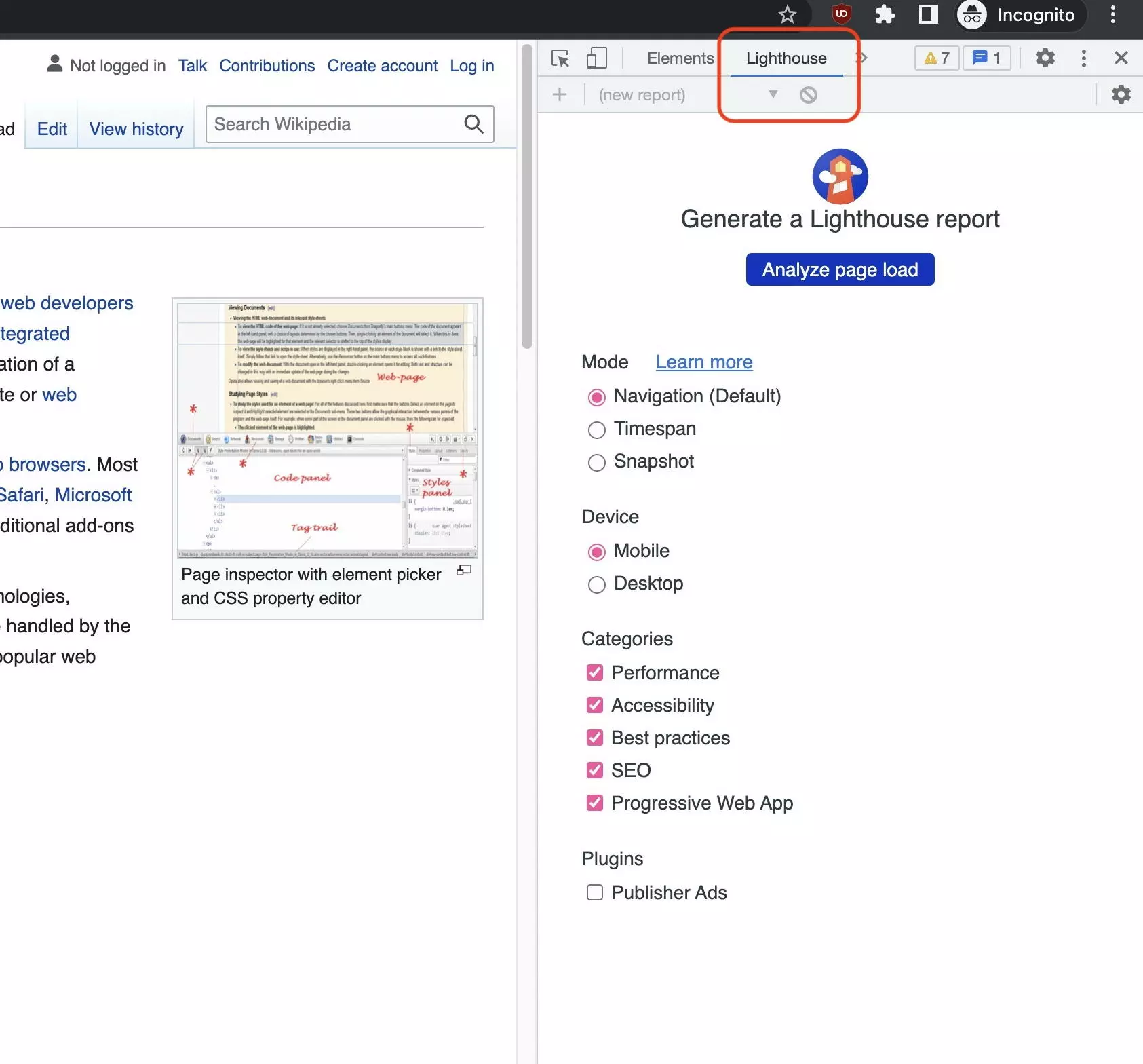
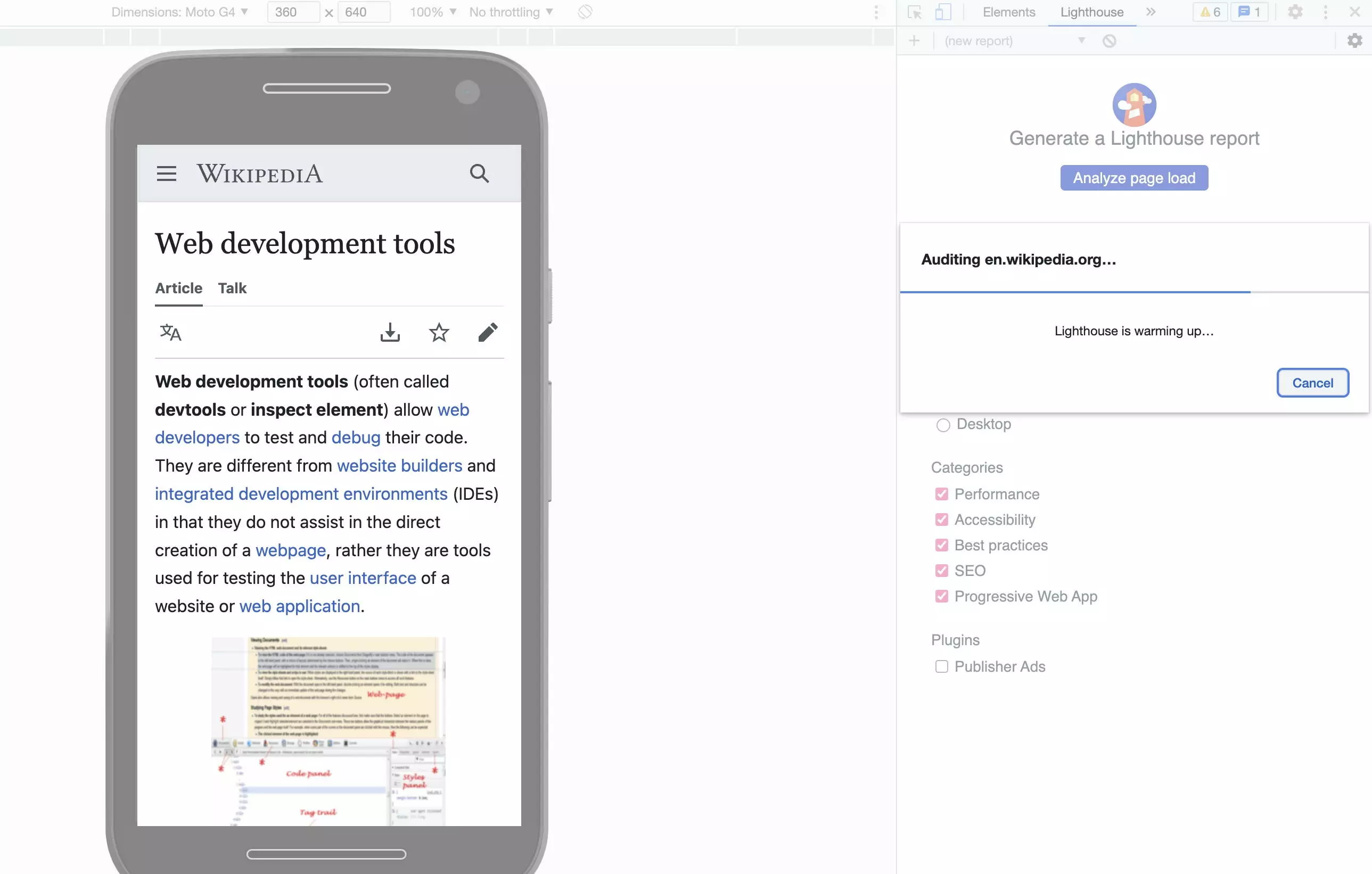
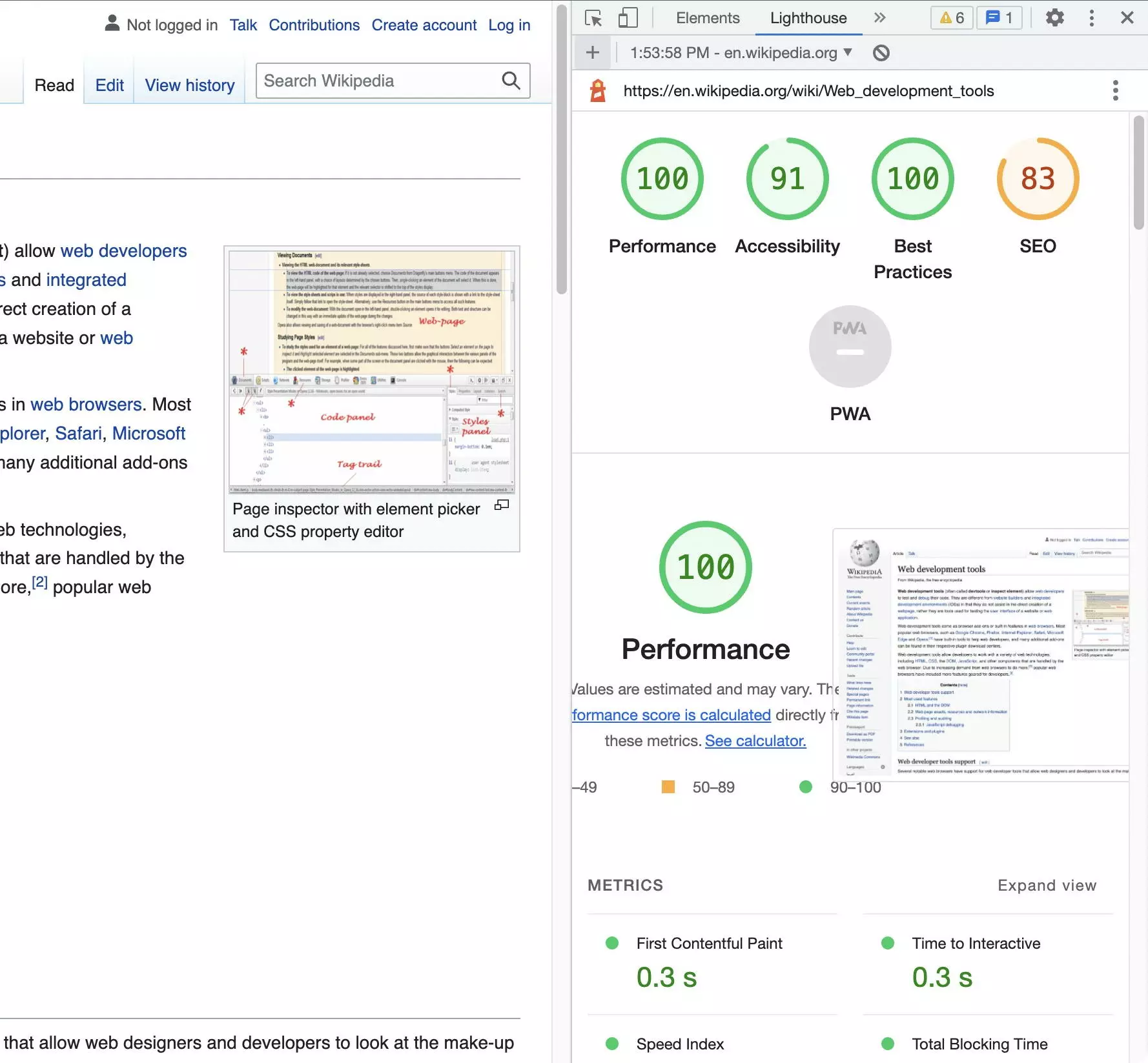
Google Lighthouse viene integrado en las Chrome DevTools. Este somete una página a varias auditorías relacionadas con el SEO. Las versiones de escritorio y móvil de la página pueden analizarse por separado:



Personalizar la página
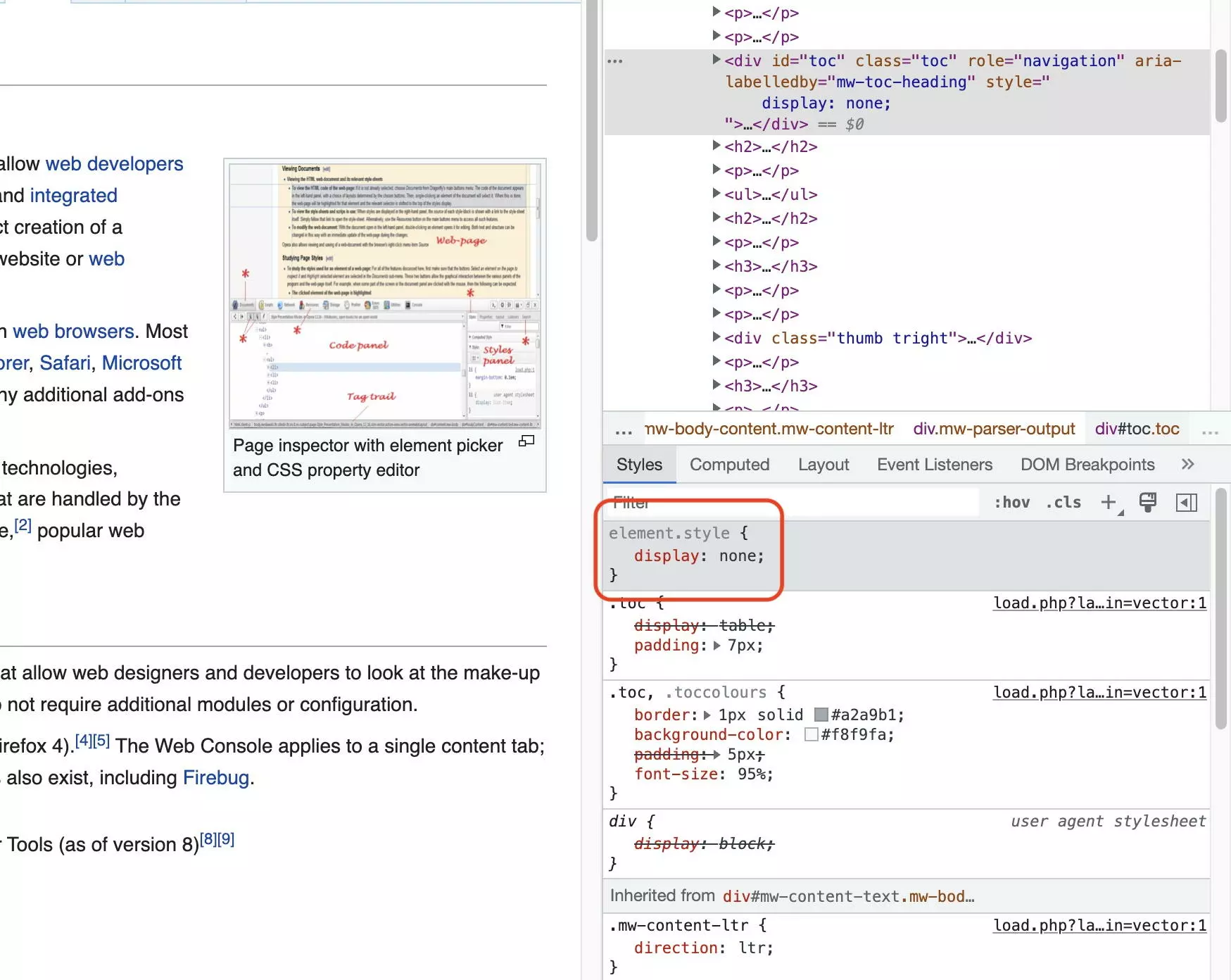
Las aplicaciones profesionales de Chrome DevTools que se han mencionado anteriormente también permiten personalizar cualquier página web en el navegador. Esto es muy práctico a la hora de preparar las páginas para ser impresas o para realizar capturas de pantalla. Uno de los trucos más comunes es utilizar “Inspeccionar elemento” para detectar y eliminar ciertos elementos. Por ejemplo, se pueden ocultar banners de publicidad o mensajes de cookies que tanto entorpecen.
El enfoque más sencillo es asignar la siguiente propiedad CSS al elemento a ocultar:


Deshacer un cambio en el DOM es tan fácil como utilizar la combinación de teclas que deshace la última acción: Ctrl+Z (Windows + Linux) o Cmd+Z (Mac). Como alternativa, también puedes recargar la página; todos los cambios que hayas efectuado en el DOM se perderán.
Otra posible alternativa sería seleccionar el elemento a ocultar mediante “Inspeccionar elemento” y utilizar JavaScript para asignar la propiedad CSS. Aquí utilizamos la variante interactiva de “Inspeccionar elemento”:

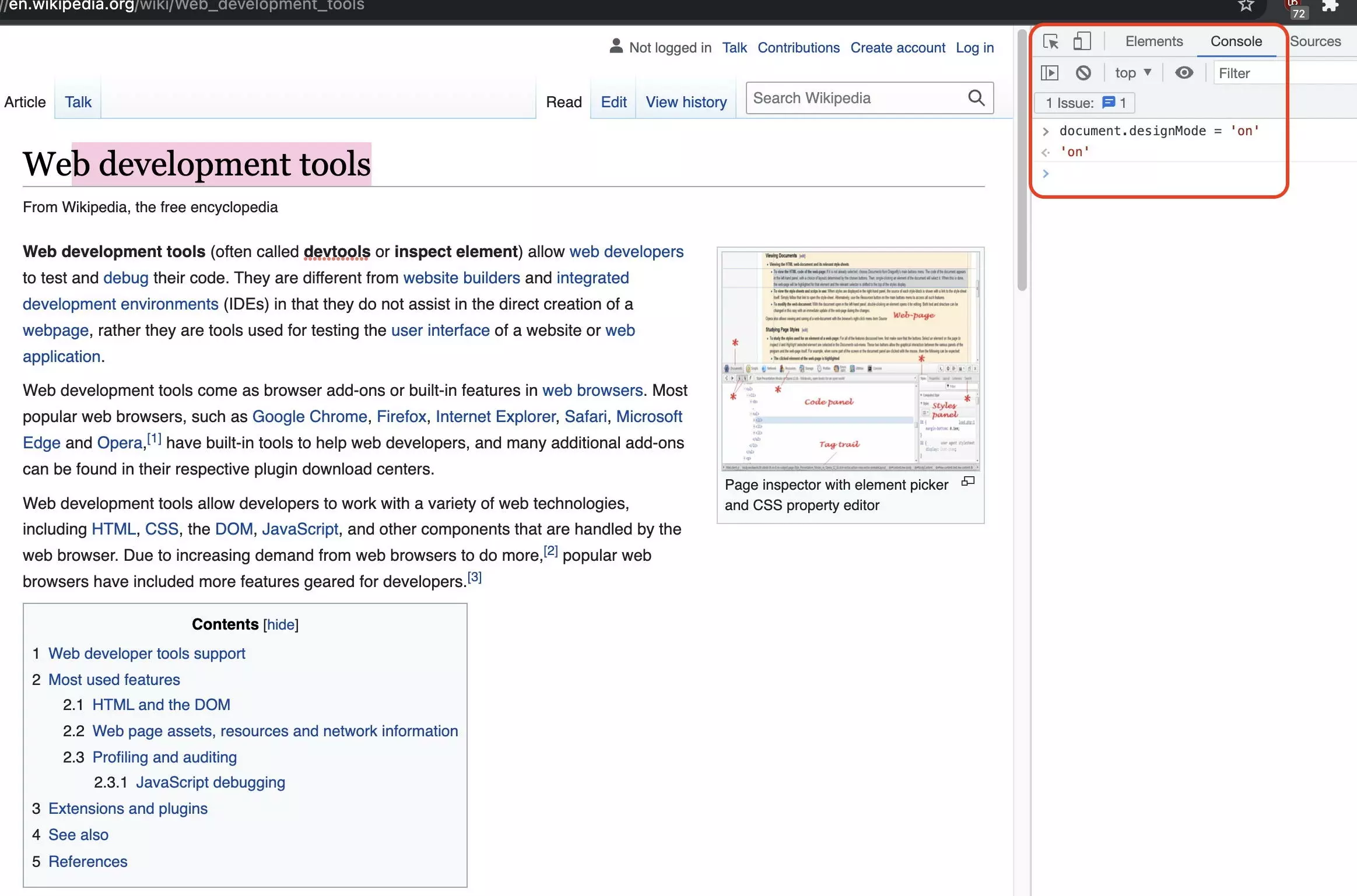
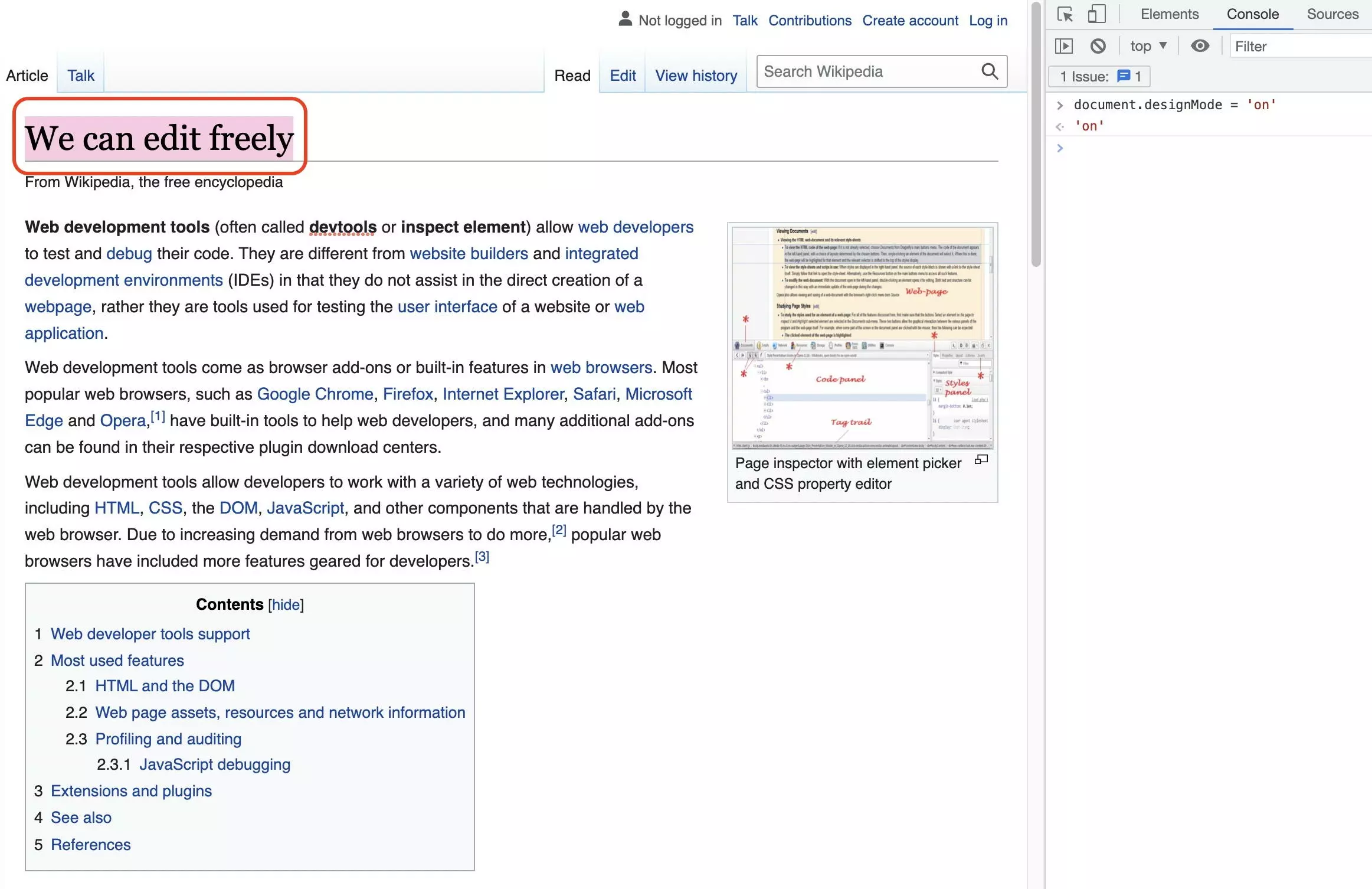
El Design Mode también se puede activar mediante JavaScript. Esto te permite editar el texto de la página tal y, como estás acostumbrado a hacerlo con Word, lo haces de la siguiente manera:


Extraer el contenido
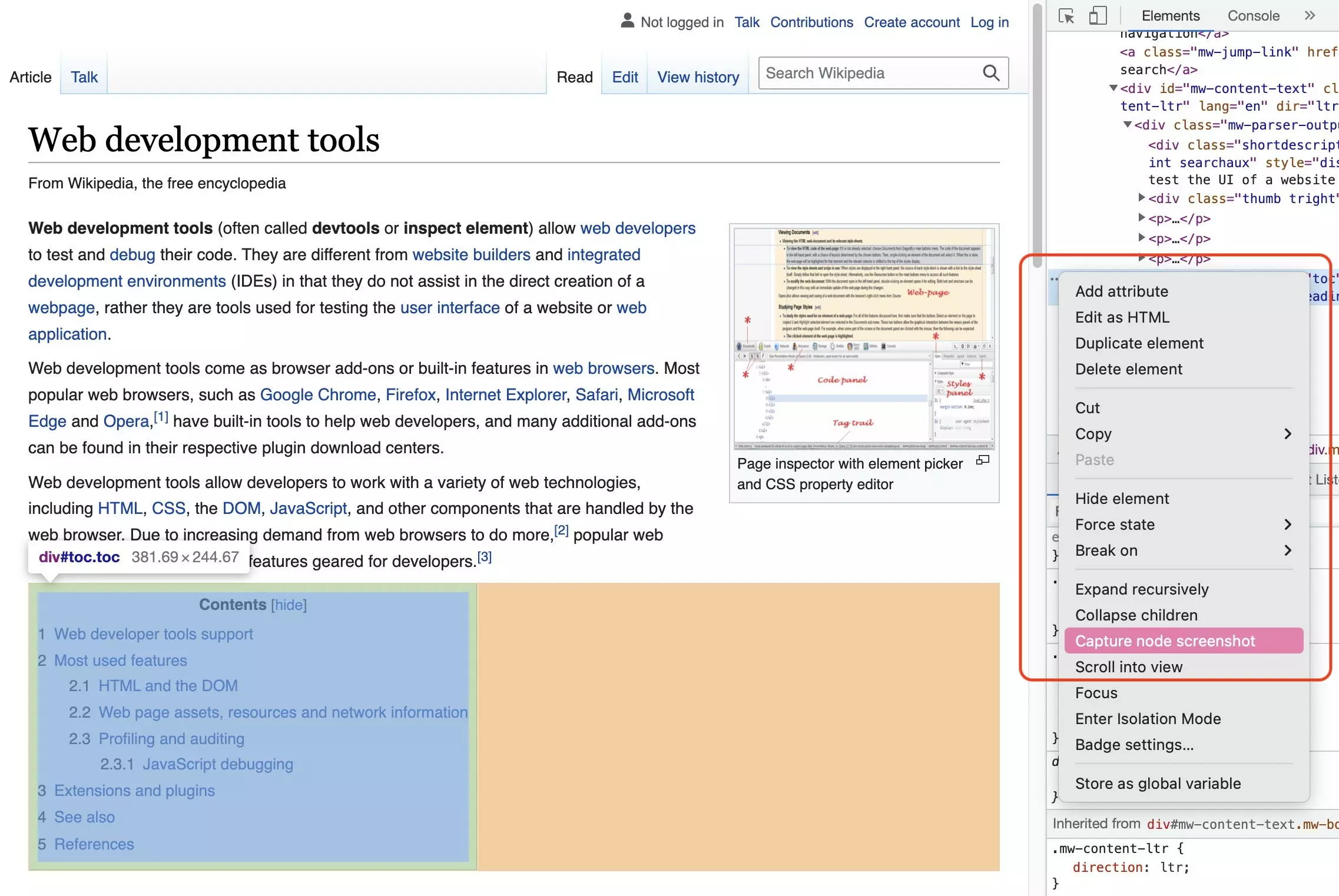
Las páginas web tienen mucho contenido útil al que, en un principio, el usuario tiene acceso. Se pueden copiar textos y descargar imágenes. A veces esto no es suficiente, como cuando uno quiere extraer una lista o tabla con mucha información. La función “Copy element” permite exportar el contenido y la estructura de un elemento, incluidos sus subelementos, para editarlos en editores de código. También se utilizan las Chrome DevTools para rellenar Google Sheets con ImportXML.

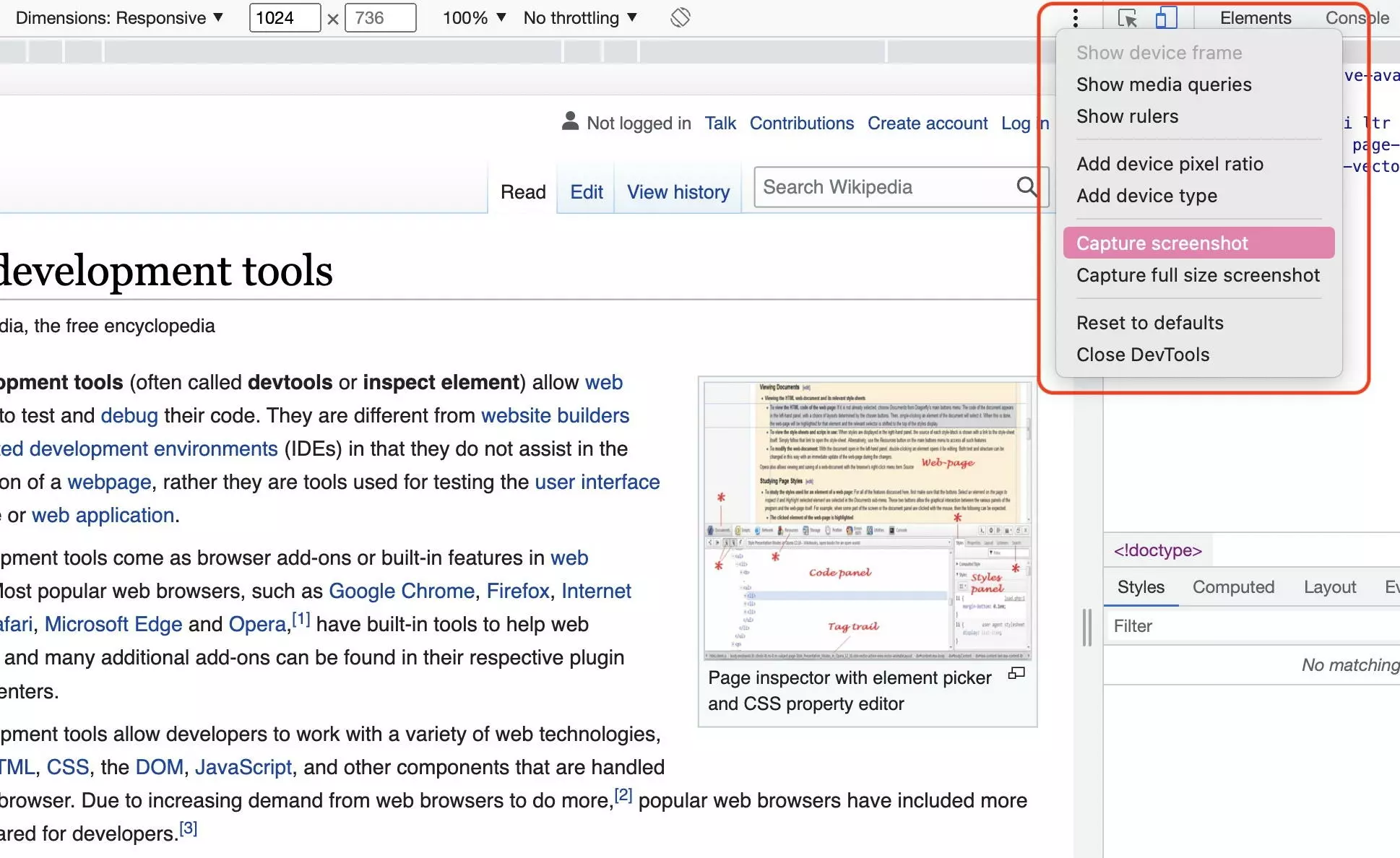
Chrome DevTool también permite hacer screenshots. De este modo, se puede exportar la página completa, el viewport correspondiente o solo un elemento como imagen. Al combinarlo con el modo responsive se puede ver el mismo contenido en diferentes dispositivos finales.


Chrome DevTool y la función “Inspeccionar elemento” son imprescindibles para poder entender el flujo de trabajo moderno de una página web. Merece la pena aprender a utilizar las distintas herramientas.

