HATEOAS: ¿cuál es el principio que oculta este acrónimo?
La transferencia de estado representacional, más conocida por REST (siglas del inglés Representational State Transfer), forma parte de los paradigmas de programación más importantes en el desarrollo de aplicaciones. Este principio de arquitectura, presentado en el año 2000 por Roy Fielding en su disertación, tiene como objetivo principal adaptar las aplicaciones web lo mejor posible a los requisitos de la Web moderna y, como recientemente ha ganado en popularidad y relevancia, cada vez son más los webmasters que se esfuerzan en aplicar este concepto. Los resultados de este esfuerzo, sin embargo, no son siempre realmente REST (RESTful), porque a menudo ciertos principios o propiedades como HATEOAS no se implementan correctamente.
¿Qué significa HATEOAS?
El término HATEOAS, introducido por Fielding en su definición de REST, es el acrónimo de Hypermedia as the engine of applicacion state (en castellano, hipermedia como el motor del estado de la aplicación) y describe una de las propiedades más significativas de REST: como este enfoque de diseño de aplicaciones ha de ofrecer una interfaz universal, lo que postula HATEOAS es que el cliente pueda moverse por la aplicación web únicamente siguiendo a los identificadores únicos URI en formato hipermedia. Cuando se aplica este principio, el cliente, aparte de una comprensión básica de los hipermedia, no necesita más información para poder interactuar con la aplicación y el servidor.
Estos URI pueden presentarse:
- En forma de atributos href y src si hacen referencia a documentos HTML o a snippets,
- Con elementos o atributos JSON o XML que los clientes pueden reconocer de forma automática
La aplicación del principio HATEOAS permite que la interfaz de un servicio REST pueda modificarse siempre que se requiera, lo que constituye una ventaja fundamental de esta arquitectura frente a otras, como las basadas en SOAP (Simple Object Access Protocol).
HATEOAS y REST: el paradigma hipermedia
Para comprender el significado de HATEOAS para las aplicaciones REST, puede ayudar entender primero el marco general. Tal como Fielding define su concepto, son 5 los principios fundamentales que ha de cumplir un servicio para que sea considerado REST.
En primer lugar, ha de basarse siempre en una estructura cliente-servidor que permita la comunicación sin estado entre el servidor y los clientes, lo que significa que todas las peticiones de los clientes al servidor se tratan de forma independiente a peticiones anteriores. El servicio debe estar estructurado en capas y utilizar las ventajas del caching HTTP (almacenamiento en caché) para que la utilización del servicio sea lo más sencilla posible para el cliente que realiza la petición. Por último, ha de tener una interfaz unitaria.
Para la conexión entre el servidor y el cliente Fielding define estas cuatro características:
- Identificación inequívoca de todos los recursos: todos los recursos han de poder identificarse con un URI (Unique Resource Identifier).
- Interacción con los recursos por medio de representaciones: si un cliente necesita un recurso, el servidor le envía una representación (p. ej., HTML, JSON o XML) para que el cliente pueda modificar o borrar el recurso original.
- Mensajes explícitos: cada mensaje intercambiado por el servidor y el cliente ha de contener todos los datos necesarios para entenderse.
- HATEOAS: este principio también integra una API REST. Esta estructura basada en hipermedia facilita a los clientes el acceso a la aplicación, puesto que de este modo no necesitan saber nada más de la interfaz para poder acceder y navegar por ella.
HATEOAS es, en definitiva, una de las propiedades más elementales de las API REST y como tal, imprescindible en cualquier servicio REST.
Si quieres saber más sobre REST consulta nuestro artículo base en la Digital Guide.
HATEOAS aplicado a una tienda online
Para hacer más comprensible el concepto HATEOAS, aclararemos a continuación cómo se lleva a la práctica con el ejemplo de una tienda online. Veremos cómo HATEOAS se realiza por medio de hiperenlaces, como es habitual en el diseño de aplicaciones web. Estos enlaces, entre dos documentos o a otro punto dentro del mismo documento, se marcan en HTML de esta forma:
<a href="URI">Texto</a>Los medios (texto, gráficos, audio, video) enlazados de esta forma se denominan hypermedia. En el caso de las aplicaciones web suele tratarse de documentos de texto simples en formato HTML, que en este contexto también se entienden como los diversos “estados” (del inglés “states”) de una aplicación. Dentro de la filosofía REST, cada uno de estos documentos tiene un identificador único URI que permite la comunicación con ellos. Si aplicamos este concepto a una tienda online, este es el resultado:
Al documento que describe el estado “carrito de la compra” se le ha asignado un URI fijo (como, p. ej., 'https://ejemplo.es/carritodelacompra'). Los URI para cada uno de los artículos que pueden depositarse en la cesta de la compra siguen el mismo esquema ('https://ejemplo.es/articulo/1'), 'https://ejemplo.es/articulo/2', etc.). Otro posible estado es la “cuenta de usuario”, a la que puede accederse desde el carrito de la compra y que podría tener este URI: 'https://ejemplo.es/cliente/1'. A su vez, cada uno de estos documentos/estados contiene los hiperenlaces a las acciones que el usuario podría llevar a cabo a continuación.
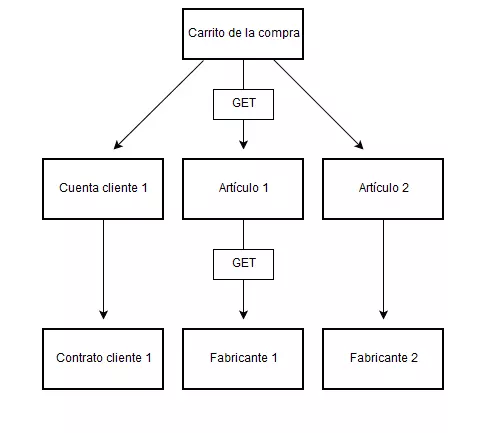
Para el documento de la cesta de la compra esto significa que ha de contener enlaces a los URI de los artículos y los clientes; estos por su parte, a los fabricantes o a los contratos. El cliente navega de este modo por la tienda o por el carrito de la compra gracias a los diversos hiperenlaces vía GET request, como se ve en el siguiente gráfico:
En un servicio REST que siga el principio HATEOAS tal y como lo definió Fielding el usuario solo ha de conocer el URI inicial para poder interactuar con la oferta según el plan del desarrollador.
Aplicaciones HATEOAS-REST: ejemplo para la comunicación servidor-cliente
Esta estructura sirve también para explicar cómo tiene lugar la comunicación entre el cliente y el servidor. Con el siguiente código la aplicación cliente hace una petición para obtener una representación XML del estado “carrito de la compra”:
GET https://ejemplo.es/carritodelacompra HTTP/1.1
Host: https://ejemplo.es
Accept: application/xmlEl servidor podría responder entonces:
HTTP/1.1 200 OK
Content-Type: application/xml
Content-Length: 256
<?xml version="1.0"?>
<carritodelacompra>
<carritodelacompra_numero>1</carritodelacompra_numero>
<link rel="cuenta" href="https://ejemplo.es/cliente/1" />
<link rel="articulo1" href="https://ejemplo.es/articulo/1" />
<link rel="articulo2" href="https://ejemplo.es/articulo/2" />
</carritodelacompra>