Rich cards, el nuevo formato de resultados de búsqueda de Google
En mayo de 2016, Google presentó el nuevo formato de salida para los datos estructurados de una web en los resultados de búsqueda. De la misma forma que los exitosos rich snippets y acorde al contenido de cada proyecto web, estas permiten representar visualmente y hacer más atractivas las SERP de Google. Este nuevo formato de Google también se basa en schema.org, por lo que es necesario marcar o etiquetar semánticamente los datos. A diferencia de los snippets, las rich cards buscan principalmente generar un impacto positivo en la experiencia de los usuarios de dispositivos móviles. Para este propósito, como en las Accelerated Mobile Pages (AMP), las rich cards aparecen en un carrusel de datos que permite al usuario desplazarse a través de ellas. El carrusel de datos puede incluir varias cards de una sola web. Inicialmente, este nuevo formato de representación de los resultados de búsqueda se limita a las categorías de recetas y películas y solo se muestra para búsquedas móviles realizadas desde Google.com. Sin embargo, es de esperar que Google implemente sus rich cards en diferentes versiones e idiomas, así como para diferentes tipos de contenido. Este formato parece haber sido creado para la presentación de productos, por lo que resulta de gran importancia que los operadores de comercio electrónico se informen al respecto. Adicionalmente, este podría utilizarse para la comercialización de hoteles, restaurantes, eventos o artistas.
¿En qué se diferencian los rich snippets de las rich cards?
Desde la implementación de sus resultados de búsqueda en 1998, Google ha procurado mejorar la calidad de sus SERP constantemente. En primer lugar, el gigante de los motores de búsqueda ha optimizado la manera como se colocan las ofertas web en la pantalla de resultados, por lo que las estrategias de optimización para motores de búsqueda se han convertido rápidamente en una de las principales herramientas para dar a conocer proyectos online. Sin embargo, en los últimos años, la importancia del ajuste óptico de los resultados de búsqueda ha ido aumentado cada vez más. Por ejemplo, con las campañas internas de anuncios de AdWords se añadió un factor adicional a los resultados que, además, era evidentemente diferenciable de las búsquedas orgánicas. Hoy en día, los webmasters no solo tienen la oportunidad de atraer la atención de los usuarios con un buen posicionamiento en los resultados de búsqueda, sino que también le hacen frente a sus clientes potenciales con una visualización atractiva y de carácter informativo.
¿Quieres saber si es fácil para los motores de búsqueda encontrar tu página web? ¡Haz un análisis web gratis ahora!
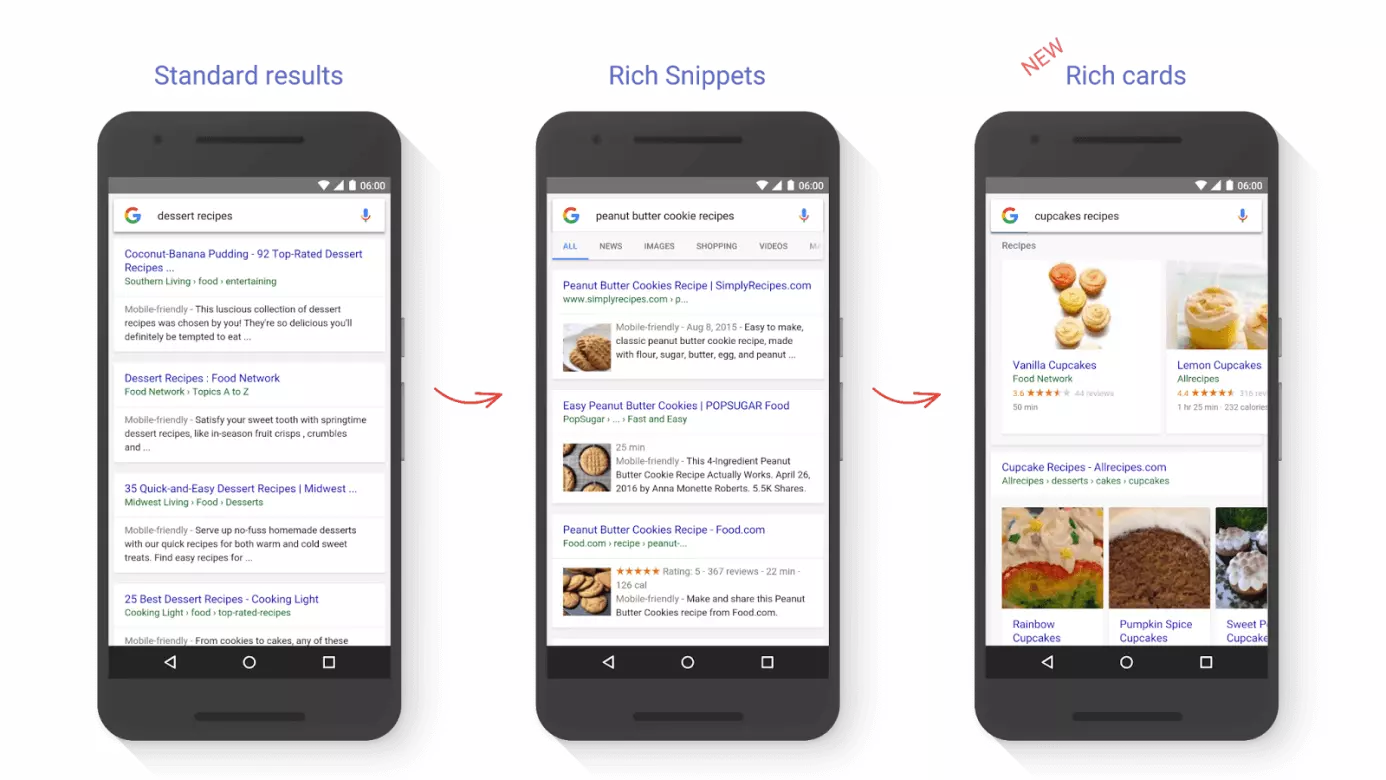
La ilustración muestra cómo las rich cards se diferencian de los snippets. En cuanto a su estructura, las rich cards son similares a los Product Listing Ads que Google introdujo hace unos años y que también muestran resultados en la parte superior de las búsquedas móviles. Sin embargo, en contraste con estos, las rich cards son parte de la búsqueda orgánica. Los rich snippets se muestran, por defecto, mezclados unos con otros y aún está por verse cómo se combinarán los nuevos resultados de búsqueda con los diferentes anuncios de pago en un futuro, y si se definirán jerarquías claras.
Adicionalmente, en este formato de salida la atención se centra especialmente en la imagen presentada. De la misma forma que con los snippets, las rich cards incluyen información adicional, como por ejemplo:
- la duración de la película o el tiempo de cocción de la receta,
- la información sobre los actores o sobre las calorías
- o la valoración de los usuarios
Además, ambos formatos de salida incluyen un enlace a la página web que presenta el contenido. Debido al espacio reducido y a la prioridad dada a la imagen, en las rich cards desaparece la llamada Description.
La tercera característica distintiva es que Google solo muestra las rich cards para resultados de búsqueda móviles. Quienes realicen búsquedas desde ordenadores de escritorio seguirán viendo los tradicionales rich snippets. Sin embargo, aún no está claro si Google va a mantener dicha separación de manera permanente.
Rich cards de Google: cómo marcar los datos
Los rich snippets y las rich cards tienen una cosa en común: ambos formatos requieren que como administrador web utilices datos estructurados para marcar el contenido de tu web, de tal forma que el crawler de Google pueda detectarlo y clasificarlo adecuadamente. Si decides no realizar el marcado, tu web seguirá apareciendo únicamente en los resultados de búsqueda ordinarios. En caso de que tu proyecto online ya cuente con un set de datos estructurados para aprovechar las posibilidades de los snippets, muy seguramente no tendrás problemas para acostumbrarte a este nuevo formato de Google. Como de costumbre, Google recomienda utilizar JSON-LD para el marcado de datos. En la plataforma Google Developers encontrarás una lista de los diferentes tipos de contenido, de las principales funciones y rich cards disponibles. Adicionalmente, puedes acceder a una página informativa que te indicará las propiedades de un marcado de datos adecuado. Así, por ejemplo, según Google, el script JSON-LD para una receta debe incluir la siguiente información:
| Propiedad | Valor (de acuerdo a schema.org) | Descripción | Relevancia |
|---|---|---|---|
| name | Text | Nombre del plato | necesario |
| image | URL o ImageObject | Imagen del plato | necesario |
| author | Person | Autor de la receta | recomendado |
| datePublished | Date | Fecha en la que se publicó la receta –en formato ISO 8061 | recomendado |
| description | Text | Corta descripción de la receta | recomendado |
| aggregateRating | AggregateRating | Valoración media de los usuarios | recomendado |
| review | Review | Opiniones sobre el plato | recomendado |
| prepTime | Duration | Duración de la preparación; puede ser definida en tiempo mínimo o máximo; indicado en formato ISO 8061 | recomendado; utilizar siempre en combinación con cookTime o totalTime |
| cookTime | Duration | Duración del tiempo de cocción | recomendado; utilizar siempre en combinación con prepTime o totalTime |
| totalTime | Duration | Tiempo total de preparación y cocción del plato; indicado en formato ISO 8061 | recomendado; puedes er combinado con prepTime o cookTime |
| recipeYield | Text | Cantidad de porciones resultantes en la receta | recomendado |
| recipeIngredient | Text | Ingredientes utilizados en la receta | recomendado |
| recipeInstructions | Text | Instrucciones para la receta | recomendado |
| nutrition.calories | Energy | Calorías de la receta | recomendado |
Recuerda definir schema.org como vocabulario subyacente (@context) y especificar el tipo de contenido de la receta (@type). El script completo se verá de la siguiente manera:
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Recipe",
"name": "Receta de pizza mozzarella",
"image": "https://pixabay.com/photo-711662/",
"author": {
"@type": "Person",
"name": "User"
},
"datePublished": "2016-08-05",
"description": "Deliciosa receta de pizza mozzarella hecha con ingredientes frescos y sin complicaciones.",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "5",
"reviewCount": "52"
},
"prepTime": "PT20M",
"totalTime": "PT60M",
"recipeYield": "1 Persona",
"nutrition": {
"@type": "NutritionInformation",
"calories": "900 cal"
},
"recipeIngredient": [
"Ingredientes"
],
"recipeInstructions": "Instrucciones"
}
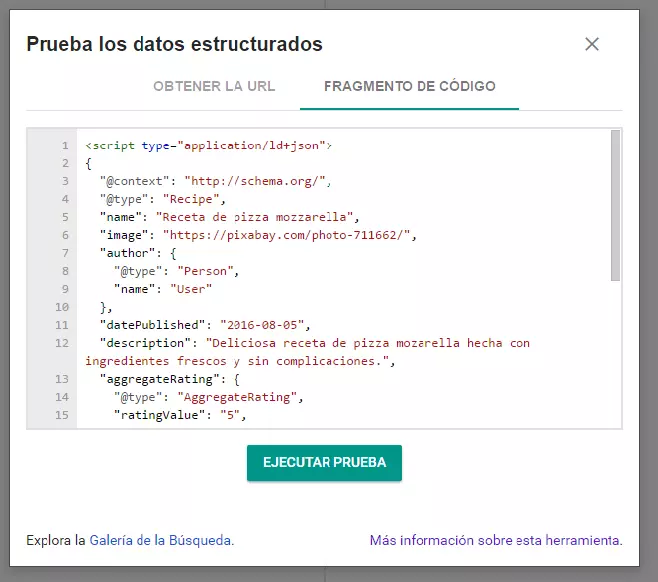
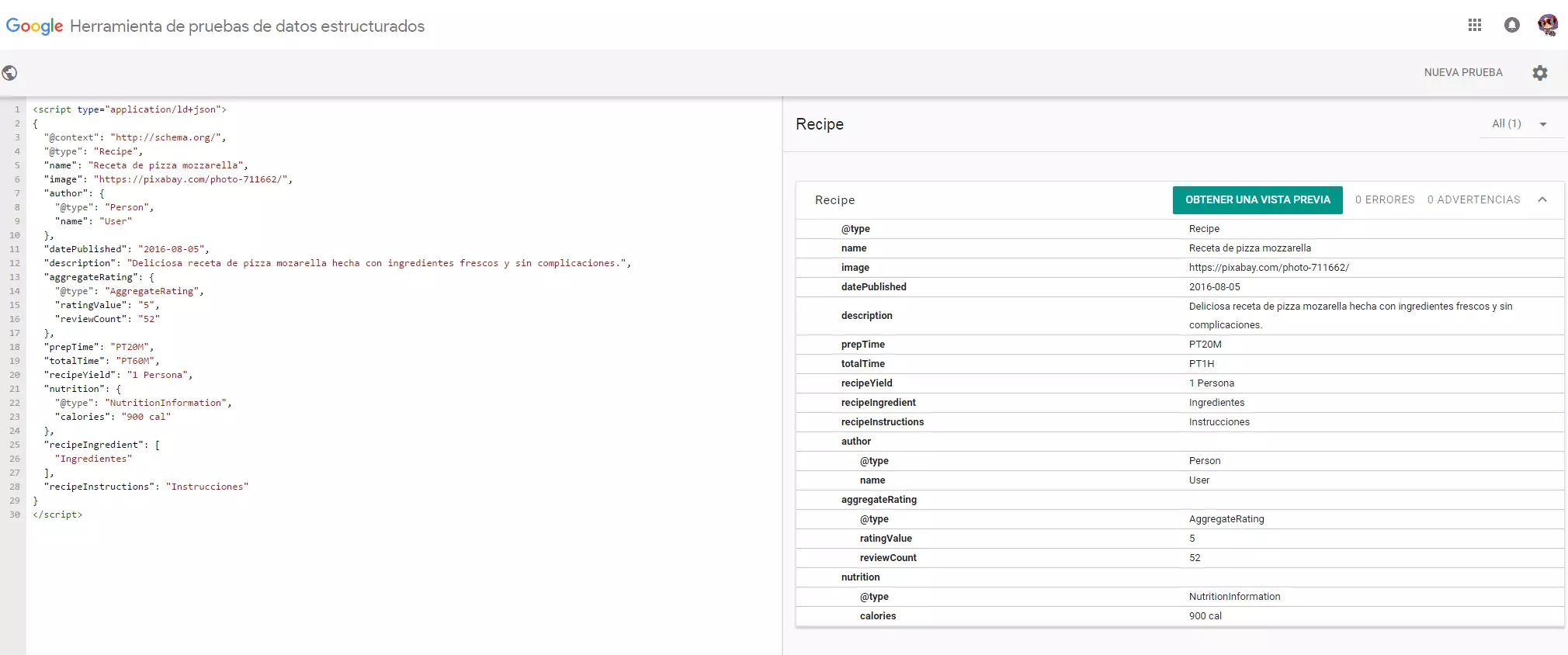
</script>Otra posibilidad consiste en recurrir a la herramienta de pruebas de datos estructurados de Google para comprobar si hay errores en el marcado. Para iniciar la comprobación de tus datos solo tienes que introducir el fragmento JSON-LD o la dirección URL de tu proyecto web:
En el ejemplo, la herramienta no encuentra ningún error y pulsando el botón “Vista previa” obtendrás una pequeña previsualización de la rich card. Sin embargo, Google indexará esta representación, por lo que el resultado final podría diferir de esta vista previa.