Static site generator: qué es, cómo funciona y qué ventajas tiene
Para crear una página web estática, los desarrolladores recurren cada vez más a arquitecturas Jamstack con un generador de páginas estáticas (static site generator o static website generator). Estas herramientas simplifican notablemente el proceso de programación y permiten una publicación rápida de las páginas. Las funciones dinámicas se delegan a una arquitectura distribuida, mientras que el JavaScript del lado del cliente se comunica con las API de los microservicios para aportar la interactividad necesaria.
- Creador de páginas web rápido e intuitivo
- Imágenes y textos instantáneos con SEO optimizado por IA
- Dominio, SSL y buzón de correo electrónico incluidos
¿Qué es un static site generator? (SSG)
Los static website generators son estructuras predefinidas de código sobre las que se pueden crear páginas web estáticas. A diferencia de los sistemas de gestión de contenidos, que recuperan el contenido de las bases de datos, los generadores de páginas estáticas crean los archivos HTML de una página a partir de un script basado en datos de entrada, que están almacenados en un sistema de archivos. Este proceso ya se lleva a cabo durante su desarrollo, mientras se realizan los cambios no solo en el código, sino también en el contenido. En otras palabras, este proceso no se efectúa cuando el usuario accede a la página web a través de su navegador.
El script que utilizan los generadores de páginas estáticas para convertir los archivos de entrada en archivos de salida se puede escribir en diferentes lenguajes de programación. JavaScript, especialmente en relación con Jamstack, se vuelve cada vez más popular. No obstante, hay alternativas como PHP, Python, Ruby o Golang, que también son populares.
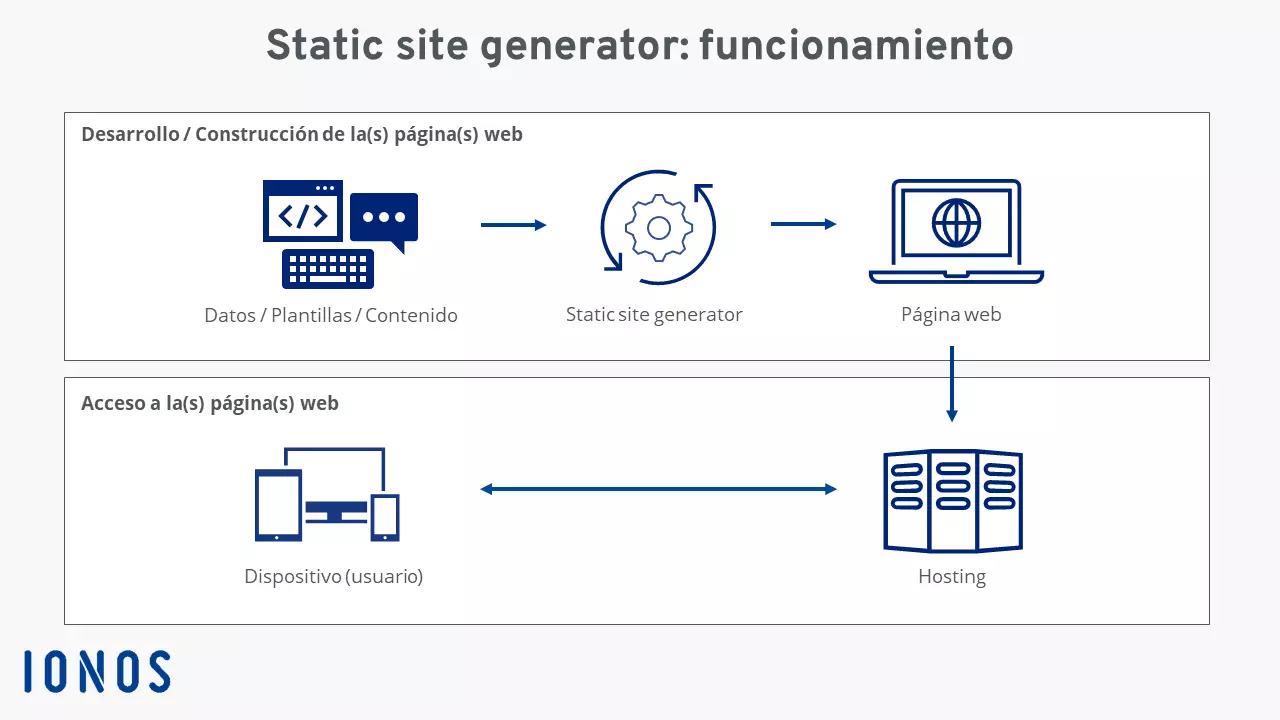
¿Cómo funcionan los static site generators?
La instalación y también el manejo de los generadores de páginas estáticas se llevan a cabo por medio de la línea de comando. En cuanto al contenido de la página web, está escrito en lenguajes de marcado como, por ejemplo, Markdown. Los documentos Markdown se pueden adaptar sin mayor esfuerzo en la herramienta web del sistema de control de versiones GitHub. Como alternativa, existe la posibilidad de utilizar cualquier editor de texto o los editores Markdown. El generador, partiendo de los metadatos que aparecen en el inicio de los archivos, conocido generalmente como “front matter”, se encarga de que la página web se muestre en el navegador de los visitantes.

¿Qué ventajas tiene crear una página web estática?
En determinados casos como en los blogs o las páginas corporativas, el foco de atención sigue estando en la transmisión de la información. Los sistemas de gestión de contenidos y los creadores de páginas web se pueden utilizar en este tipo de proyectos. Sin embargo, los generadores de páginas estáticas presentan ventajas decisivas frente a las soluciones clásicas:
- Velocidad: los proyectos creados con un generador de páginas web estáticas destacan por su excelente rapidez en el lado del usuario, algo muy relevante también desde la perspectiva SEO. La razón es que el procesamiento de los archivos se realiza ya en la fase de desarrollo o de construcción de las páginas, y no en el momento de la consulta (consulta a la base de datos).
- Control de versiones para los contenidos: mientras que los contenidos de los proyectos web dinámicos se almacenan en bases de datos separadas del código base, el contenido de las páginas web estáticas se presenta normalmente en archivos de texto simples. Estructuralmente, los elementos de contenido no se diferencian de otros componentes del código base, lo que simplifica el proceso de introducir o establecer un sistema de gestión de versiones. De esta manera, no solo se puede gestionar la estructura de código de un blog en un repositorio de GitHub, sino también cada una de las entradas del blog.
- Seguridad: otra ventaja de las páginas web creadas con static website generators es que son menos susceptibles a ataques, a diferencia de los sistemas de gestión de contenidos como WordPress, que ya vienen con el riesgo de tener fallos de seguridad. Además, estos sistemas se deben actualizar constantemente. Todo el riesgo potencial se limita al acceso individual por parte del cliente al visitar la página. Dado que no suelen entregarse más que páginas HTML estructuradas, la probabilidad de que ocurran accesos no deseados se reduce al mínimo.
- Fácil mantenimiento del servidor: como paquete de software, los generadores de páginas estáticas también tienen dependencias que se deben tener en cuenta. La cantidad de componentes es en comparación muy baja, aunque estos solo son relevantes durante el proceso de desarrollo. Otras soluciones requieren diversos módulos, bases de datos, bibliotecas, frameworks, así como paquetes necesarios para su funcionamiento en producción y, por tanto, también necesitan realizar actualizaciones periódicas. Los static site generators, en cambio, solo están conectados a un servidor web en funcionamiento en el momento de su publicación.
Con Deploy Now de IONOS puedes alojar generadores de páginas estáticas como Astro, Hugo o Jekyll directamente desde GitHub en una infraestructura geográficamente redundante y protegida contra DDoS. Cuando realizas cambios en tu proyecto, Deploy Now actualiza automáticamente en segundo plano los contenidos estáticos en tu espacio web. Además, Deploy Now admite la provisión automática de certificados SSL y el uso de entornos de staging o pruebas previas.
¿Qué diferencia a un static site generator de un CMS clásico?
Los sistemas de gestión de contenidos (CMS) han revolucionado la forma de construir páginas web. El gran esfuerzo manual que era necesario para programar las páginas web estáticas de estilo tradicional pasó a ser historia debido a los prácticos sistemas de hoy en día. La innovación decisiva y el cambio del antiguo enfoque: la capacidad de compilar y presentar las páginas de forma adecuada solo tras la petición del usuario, dado que se utilizan bases de datos para almacenar el contenido.
Los generadores de páginas estáticas construyen un puente entre las páginas web estáticas de estilo tradicional y los proyectos CMS. Al igual que el enfoque de programación clásico, las páginas web y el contenido respectivo se generan antes de acceder a ellas. Además, los static website generators, como los sistemas de gestión de contenidos, permiten a los desarrolladores utilizar plantillas y crear páginas web de forma automática.
El sistema de gestión de contenidos y el generador de páginas estáticas se pueden complementar mutuamente: es una combinación entre un headless CMS y un generador. Este último se utiliza como fuerza motriz para establecer una conexión entre el código y el contenido correspondiente.
La diferencia principal entre el static site generator y el CMS radica en el momento en que se generan las páginas web: en el primero, durante el proceso de desarrollo; en el segundo, en el momento en que el usuario accede. Además, el generador elimina la dependencia que existe en relación con las bases de datos u otra fuente de datos externa, así como el procesamiento de datos del lado del servidor al acceder a la página web. Por supuesto, también existe la posibilidad de integrar fuentes de datos externas con una Application Programming Interface (API).
¿Por qué utilizar un static site generator?
El uso de static website generators es recomendable por varias razones, pero la más decisiva es el aumento del rendimiento de una página web. Los excelentes tiempos de carga, como resultado del contenido ya generado, tienen un efecto positivo en la experiencia del usuario. Además, dado que todos los archivos de la página web se almacenan en un punto central, los proyectos con base en un generador de páginas estáticas también ofrecen la máxima flexibilidad y disponibilidad. En cuanto al esfuerzo administrativo, este es mínimo.
No obstante, si:
- se revisan los contenidos periódicamente,
- se añaden funciones a posteriori,
- se procesan los datos de los usuarios o
- se realizan ajustes ópticos en cualquier momento (incluso con conocimientos mínimos),
las soluciones como, por ejemplo, los creadores de páginas web o los sistemas de gestión de contenidos se anteponen a los generadores.
- Plantillas profesionales
- Modificación del diseño con un solo clic
- Dominio, SSL y correo electrónico
Las debilidades de los static website generators
Las ventajas mencionadas anteriormente, por ejemplo, la velocidad de entrega o el nivel de seguridad, no se pueden menospreciar. Sin embargo, hay razones importantes que explican por qué un generador de páginas estáticas no es apropiado para proyectos de gran tamaño. El trabajo con un generador no solo requiere amplios conocimientos de Markdown, HTML, entre otros, sino que carece de numerosos automatismos que ya están incorporados en los sistemas de gestión de contenidos y en los creadores de páginas web. Algunas de las desventajas que se derivan de la utilización de static website generators son:
- Sin contenidos en tiempo real: un generador de páginas estáticas, en su configuración estándar, no ofrece opciones para generar contenidos dinámicos (como recomendaciones, actualizaciones de precios o búsquedas de texto completo). Los elementos que se adaptan automáticamente al usuario mediante el análisis de datos en tiempo real solo pueden implementarse con ayuda de scripts del lado del cliente (principalmente JavaScript).
- Uso laborioso de datos de entrada de usuario (user input): el proyecto web también debe permitir la entrada del usuario en ciertas ocasiones como, por ejemplo, en un formulario de contacto. Sin embargo, este ejemplo muestra otro problema que surge por la falta de scripts del lado del servidor y de bases de datos. Para ello, tendrás que recurrir a JavaScript o a servicios de proveedores externos. La plataforma DISQUS se puede utilizar, por ejemplo, para añadir comentarios a los proyectos elaborados con generadores de páginas estáticas (incluida la moderación y la gestión de spam).
- Sin interfaz de usuario estándar: muchos generadores de páginas estáticas, al igual que los headless CMS, no cuentan con una interfaz propia para añadir, modificar o eliminar contenidos, a menos que se les incorpore una extensión adecuada. En su lugar, se gestionan directamente desde la terminal. Los editores WYSIWYG ayudan a escribir el código Markdown necesario y a visualizar a priori el resultado mediante la función de vista previa, pero no evitan que los archivos creados tengan que cargarse manualmente en el servidor.
En resumen, se puede decir que los proyectos basados en páginas estáticas presentan desventajas, especialmente teniendo en cuenta la actualización, las modificaciones y la interacción del usuario.
¿Cuáles son los generadores más conocidos?
El número de generadores con los que puedes crear una página web estática ha aumentado considerablemente en los últimos años. La plataforma GitHub contiene los directorios de proyectos de varias soluciones de código abierto que se pueden utilizar de forma gratuita para crear páginas web propias y también para adaptarlas en función de las necesidades.
Jamstack.org ofrece un resumen de los generadores más populares: dicha página muestra las diferentes posibilidades en orden alfabético o la clasifica mediante estrellas de GitHub, forks (bifurcaciones) o issues (propuestas de optimización/tareas). Adicionalmente, la estructura de las páginas web se puede filtrar por el lenguaje de programación subyacente (Ruby, JavaScript, entre otros).
En la siguiente tabla te mostramos algunos de los generadores más importantes con base en la información de StaticGen:
| Generador | Licencia | Lenguaje | Motor de plantillas | Página web / Proyecto |
|---|---|---|---|---|
| Next.js | MIT | JavaScript | React | nextjs.org |
| Hugo | APL 2.0 | Go | Go | gohugo.io |
| Docusaurus | MIT | JavaScript | React, Markdown | docusaurus.io |
| Nuxt | MIT | JavaScript | Vue | nuxtjs.org |
| Gatsby | MIT | JavaScript | React | gatsbyjs.com |
| Astro | MIT | JavaScript, TypeScript | Varios | astro.build |
| Jekyll | MIT | Ruby | Liquid | jekyllrb.com |
| Hexo | MIT | JavaScript | EJS, Pug, entre otros | hexo.io |
| VuePress | MIT | JavaScript | Vue | vuepress.vuejs.org |
| Eleventy | MIT | JavaScript | Liquid, Nunjucks, entre otros | 11ty.dev |
Entre los mejores generadores de páginas estáticas están, por ejemplo, Hugo o Jekyll. Si te interesa saber más sobre el tema, visita nuestra Digital Guide.
Cómo desplegar un static site generator con GitHub
En el repositorio de GitHub puedes no solo almacenar, sino también mantener fácilmente el código del generador de páginas estáticas. Esto también incluye el contenido, los activos y los scripts responsables de generar el resultado. Así tienes la opción de vincular tu proyecto al control de versiones y de simplificar la colaboración en el código.
Por último, debes poner los archivos a disposición de un servidor web y, después de cada actualización del repositorio, repetir el proceso de construcción de los archivos HTML y CSS. Para ello, también se pueden utilizar servicios de alojamiento de generadores de páginas estáticas – por ejemplo, Deploy Now – para reducir la complejidad de esta tarea. La solución de IONOS actualiza automáticamente el contenido estático en el segundo plano de tu espacio web después de realizar cambios en el directorio del static site generator. Además, Deploy Now integra un flujo de trabajo con base en GitHub Actions que permiten ver los registros de construcción directamente en la interfaz de usuario de GitHub.
Deploy Now: una nueva forma de crear páginas web
Deploy Now es un servicio de alojamiento práctico que respalda todos los generadores de páginas estáticas. Además, es el más adecuado para alojar una página de Jamstack. En cuanto a Deploy Now, no solo cuenta con un staging sencillo, sino que también ofrece un certificado SSL/TLS y una protección contra ataques DDoS.
¿Quieres utilizar tu propio dominio o registrar uno nuevo? La decisión está en tus manos, pero con IONOS puedes comprar y registrar tu dominio ideal. Si deseas obtener más información sobre la configuración técnica, tutoriales y proyectos de inicio, accede a la documentación oficial de Deploy Now.