¿Cuál es la mejor manera de integrar Google Maps, API o iFrame?
En febrero de 2005, cuando se puso en marcha el proyecto Google Maps, los creadores de este servicio de mapas online probablemente no se imaginaban que cambiarían el día a día de millones de personas alrededor del mundo. Desde hace más de una década, este servicio web ofrece a los usuarios imágenes de satélite de lugares en todo el mundo que, con el auge del uso de los dispositivos móviles, se han convertido en un instrumento indispensable. Google Maps permite a sus usuarios revisar a qué distancia de la playa se ubica el hotel donde pasarán sus próximas vacaciones o qué restaurantes son los mejores de la zona. Además, resulta especialmente útil en situaciones de emergencia o cuando necesitas encontrar la ruta hacia algún lugar, ya sea a pie, en bicicleta o en coche. En algunos países indica, incluso, los horarios de los medios de transporte públicos.
Quien tenga un proyecto online puede beneficiarse en gran medida de esta herramienta, pues insertando un recorte de Google Maps en su página web se puede indicar fácilmente la ubicación de su negocio, hotel, empresa o clínica, así como la mejor manera de encontrarlo. Ahora bien, ¿cómo se puede integrar un mapa en una web y cuáles son las condiciones para su uso comercial?
- Domina el mercado con nuestra oferta 3x1 en dominios
- Tu dominio protegido con SSL Wildcard gratis
- 1 cuenta de correo electrónico por contrato
Crear una cuenta y mapas propios
Para insertar Google Maps en una página web es necesario crear una cuenta en Google si aún no se dispone de ella. Después de iniciar sesión, dirígete a las aplicaciones de Google y haz clic “Mapas”.
El siguiente menú de navegación contiene valores con los que se pueden mostrar, por ejemplo, rutas en bicicleta o de transporte público, así como sugerencias y trucos para usar Google Maps en tu ordenador. El elemento “Tus sitios” en el menú inicia el editor de mapas, permitiéndole a cada usuario crear y acceder a sus mapas personalizados o guardados previamente.
Insertar Google Maps con iFrame
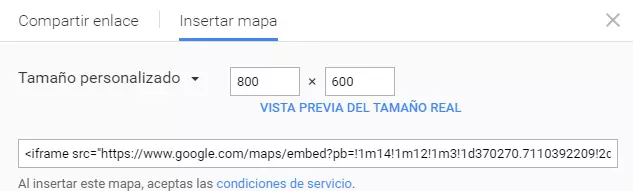
Una vez has creado el recorte personalizado de tu mapa, es el momento de integrarlo en tu página web. Para ello es necesario abrir el menú de navegación y seleccionar la opción “Compartir o insertar el mapa”. A continuación, en una ventana emergente el servicio de Google Maps genera, automáticamente, un código HTML –aquí también puedes determinar el tamaño del recorte–, en el siguiente ejemplo: “800 x 600” píxeles.
El paso a seguir será copiar el fragmento de código en el código fuente de tu página web. Debido a que el código HTML es un elemento iFrame, el contenido del mapa se cargará de forma paralela desde el servidor de Google, sin involucrar en ningún momento al servidor web. Esta tecnología de inline frame es soportada por casi todos los navegadores modernos y se utiliza, por ejemplo, para insertar elementos de redes sociales.
La integración de Google Maps vía iFrame solo está permitida para el uso privado. En caso de que desees usar el servicio de mapas con fines comerciales, tendrás que hacerlo directamente con Google Maps API.
Integrar Google Maps con API
Insertar un mapa con Google Maps API (Application Programming Interface) resulta un poco más complejo que con iFrame, pero deja completa libertad a los desarrolladores web a la hora de insertar los mapas en una web. Por ejemplo, en el caso del sistema de mensajería instantánea Whatsapp, el uso de un API permite a los usuarios compartir su ubicación exacta con sus contactos. El servicio web Plane Finder facilita el seguimiento del tráfico aéreo mundial en tiempo real, valiéndose también de las API de Google Maps.
Para obtener una visión general de las diferentes API, así como para conocer qué interfaces de programación se ajustan mejor a tu proyecto web, puedes echar un vistazo a la página web de los desarrolladores web de Google.
- Mejora tu posicionamiento en Google sin necesidad de una agencia
- Responde los comentarios y publica en redes sociales más rápido
- Sin necesidad de conocimientos de SEO o marketing online
Cómo insertar Google Maps con API
El trabajo con las diferentes API de Google resultará más fácil para usuarios experimentados y con conocimientos específicos de programación. Seguramente, quien haya trabajado alguna vez con JavaScript no tendrá problemas a la hora de integrar Google Maps con API.
1. De igual modo que para integrar Google Maps con iFrame, el primer paso consiste en crear una cuenta en Google (en caso de no disponer de una). Posteriormente, se selecciona la API favorita y se solicita su clave. En este caso elegimos JavaScript API.
2. Para continuar el proceso deberás hacer clic en “Siguiente” y aceptar las condiciones del servicio. A continuación, crea un nuevo proyecto así como la clave correspondiente.
3. Después de crear la clave de API podrás utilizarla automáticamente en tu proyecto web. Visita esta guía para conocer los elementos que debes integrar en tu documento HTML y saber en qué momento proporcionar tu clave.
¿Cuál es el coste de los Google Maps API?
El uso de las API de Google no tiene un precio definido. Depende del tipo de página o aplicación web que se administre el que se generen costes o no. Aquellos proyectos que puedan ser utilizados de forma gratuita solo deberán pagar por un API cuando, por ejemplo, superen un número determinado de visitas al día o al mes. En caso de que tu proyecto web sea utilizado para realizar el seguimiento de la ubicación de personas u objetos, seguramente tendrás que contar con un presupuesto para poder utilizarlos. Para tener una visión general sobre los diferentes modelos de uso y sus precios, visita esta página. Allí también encontrarás la información de contacto del equipo de ventas en caso de que no puedas decidirte por el mejor modelo para tu proyecto.
Google Maps en tu web: cuestión de know how y de utilidad
Las ventajas que ofrece el servicio de Google Maps para una página web son indiscutibles: es la forma más simple de darle un valor añadido a sus visitantes sin necesidad de sobrecargar la capacidad del servidor web. Sin embargo, cabe recordar que en 2012 Google decidió convertirlo en un servicio de pago para aquellos proyectos web con un tráfico muy alto. Para este tipo de proyectos la integración de Google Maps se hace obligatoriamente a través de API, así como para aplicaciones y webs con fines comerciales. Por lo tanto, si deseas utilizar Google Maps en tu página web para algo más que mostrar una ubicación, deberás estar familiarizado con JavaScript y HTML. Si, por el contrario, quieres integrar un mapa en tu web para fines personales y sin ninguna ambición económica, puedes hacerlo fácilmente a través de iFrame.