CSS Flexbox: más opciones de diseño web
Las hojas de estilo en cascada (CSS, Cascading Style Sheets) permiten dar el diseño adecuado a las páginas web. Si bien HTML ofrece solo los elementos básicos más importantes, mediante CSS se puede implementar un diseño web complejo: incrustar imágenes de manera adecuada, organizar el texto o incorporar elementos de modo que destaquen en la página web. Este útil lenguaje de marcado se desarrolla constantemente para simplificar el trabajo con las páginas web y proporcionar a los profesionales nuevas opciones de diseño. Otro modelo de este tipo es CSS Flexbox: una herramienta importante para diseñar las páginas web que se necesitan en la era móvil.
¿Para qué sirve CSS Flexbox?
Una de las principales funciones de la hoja de estilo en cascada o CSS es maquetar todos los elementos de la página web: el texto, las imágenes y los botones se pueden organizar en detalle, determinando dónde debe aparecer cada elemento en la pantalla hasta el más mínimo píxel. No obstante, esto solo es posible si se conoce el tamaño de la pantalla y su relación de aspecto. En la era del Internet móvil, con su gran variedad de opciones en ese sentido (los smartphones suelen cambiar de orientación al inclinarlos), no es posible lograr un resultado convincente con las cajas rígidas típicas del CSS.
El flexbox (más concretamente, CSS Flexible Box Layout o diseño de caja flexible CSS) funciona de manera más inteligente y dinámica: el diseño se adapta de forma flexible a la pantalla donde se muestra, siguiendo el concepto del diseño receptivo. El espacio se llena o los elementos se desplazan de modo que todo permanezca visible. Para lograrlo sin desmantelar el diseño por completo, flexbox funciona con dos ejes: el eje principal, que suele ser el horizontal, y el eje transversal o vertical. Mediante estos ejes, los elementos se organizan dentro de la caja y se distribuyen en relación unos con otros. Una vez hecho esto, CSS Flexbox no tiene más que garantizar que el espacio que hay alrededor de estos elementos se llene correctamente.
Flexbox: tutorial para principiantes
Cualquiera que se dedique a diseñar páginas web actualmente debería aprender a utilizar CSS Flexbox, porque esta tecnología facilita mucho el trabajo con tamaños de pantalla variables y, gracias a su estructura, permite lograr resultados muy atractivos con solo unas pocas líneas de código.
Otra de las innovaciones que se introdujeron con CSS3 se denomina CSS Grid, una tecnología que ofrece a los diseñadores web otras formas de distribuir objetos en la pantalla.
Fundamentos de CSS Flexbox
Flexbox se basa en un contenedor flexible (flex container), que a su vez contiene varios elementos flexibles (flex items). El contenedor otorga sus propiedades a los elementos, es decir: los elementos o flexboxes deben su flexibilidad al hecho de estar dentro del contenedor.
Cada uno de los dos ejes sigue una dirección: por lo general, el eje principal va de izquierda a derecha, mientras que el eje transversal va de arriba a abajo. Flexbox se describe como un sistema unidimensional: los elementos se pueden organizar en filas o columnas, y nunca se pretende combinar ambas. Por ejemplo, si te decides por la disposición en filas (la estándar de esta tecnología), CSS Flexbox intentará organizar todos los elementos en una sola fila, aunque también es posible evitarlo y forzar un salto de línea.
En el siguiente ejemplo, escribimos el código CSS directamente en el encabezado (<head>) del documento HTML. En su lugar, también puedes crear tu propio archivo de hoja de estilo e insertarlo en el encabezado.
Crear y organizar elementos
Antes de comenzar a organizar los elementos, primero debes crearlos. La forma de hacerlo es mediante HTML, como de costumbre:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<div class="flex-container">
<div class="flex-item">Box 1</div>
<div class="flex-item">Box 2</div>
<div class="flex-item">Box 3</div>
</div>
</body>
</html>Los tres elementos se mostrarían simplemente uno debajo del otro. Ahora, utilizamos CSS para distribuirlos en el eje principal:
<style>
.flex-container {
display: flex;
background-color: grey;
}
.flex-item {
background-color: white;
width: 200px;
margin: 10px;
text-align: center;
line-height: 100px;
font-size: 50px;
}
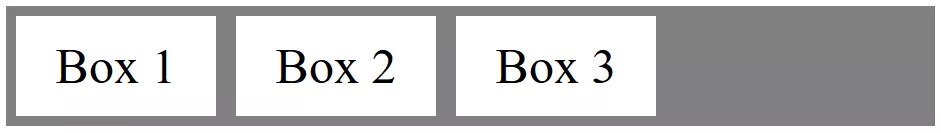
</style>En esta hoja de estilo, se ha definido el contenedor. La propiedad display: flex habilita la flexbox. Los elementos se distribuyen de izquierda a derecha, ya que no lo hemos definido de otra manera. También es posible hacerlo mediante cinco opciones distintas, configurables con el comando justify-content:
- flex-start: justificado a la izquierda
- flex-end: justificado a la derecha
- center: justificado en el centro
- space-around: distribuye uniformemente el espacio alrededor de las cajas
- space-between: distribuye uniformemente el espacio entre las cajas
El resto del código hasta este punto solo es estético y no tiene nada que ver con las cajas flexibles en sí.
El modelo CSS Flexbox parte de la alineación horizontal, aunque también es posible organizar los elementos en una columna. Además, se puede invertir la dirección, de izquierda a derecha o de abajo a arriba. Para ello, se utiliza el comando flex-direction:
- row: de izquierda a derecha
- row-reverse: de derecha a izquierda
- column: de arriba abajo
- column-reverse: de abajo a arriba
El comando justify-content: flex-end no es igual que flex-direction: row-reverse. Mientras que en el primero se ajusta el último elemento al borde derecho, en el segundo, se cambia el orden completamente, lo que significa que el primer elemento del código aparece en el borde derecho.
Agrupar elementos
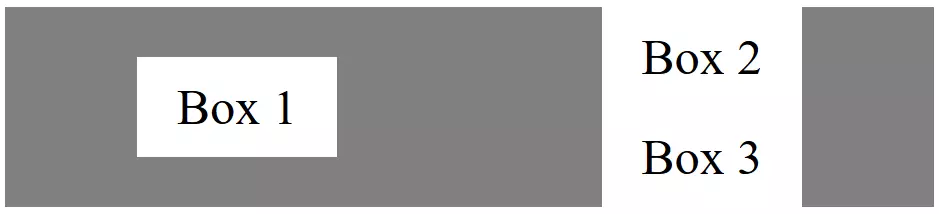
Hasta ahora, hemos colocado las cajas flexibles de manera uniforme. No obstante, en diseño web, no siempre deseamos que todos los elementos se distribuyan por igual. Por ejemplo, a veces queremos que el texto se muestre de manera diferente a una imagen. Para lograrlo, podemos agrupar los elementos en el texto HTML:
<div class="flex-container">
<div class="flex-item">Box 1</div>
<div class="flex-item">
<div class="flex-item">Box 2</div>
<div class="flex-item">Box 3</div>
</div>
</div>Desplazamiento vertical
Con justify-content, los elementos se pueden distribuir con una cierta relación entre sí en el eje horizontal. En cambio, si quieres que el contenido se muestre de arriba a abajo (en el eje transversal), necesitarás el comando align-items. En este caso, también hay cinco opciones distintas:
- center: los objetos se centran.
- flex-start: los objetos se ajustan al borde superior.
- flex-end: los objetos se ajustan al borde inferior.
- stretch: los objetos se muestran con el mismo tamaño.
- baseline: los objetos se organizan en la línea de base (según el contenido).
A primera vista, las opciones flex-start y baseline parecen ofrecer los mismos resultados, pero presentan una diferencia que se hace especialmente evidente cuando los objetos están anidados: mientras que flex-start solo vincula dos flexboxes que están en el mismo nivel jerárquico, baseline también tiene en cuenta el contenido que hay en las cajas.
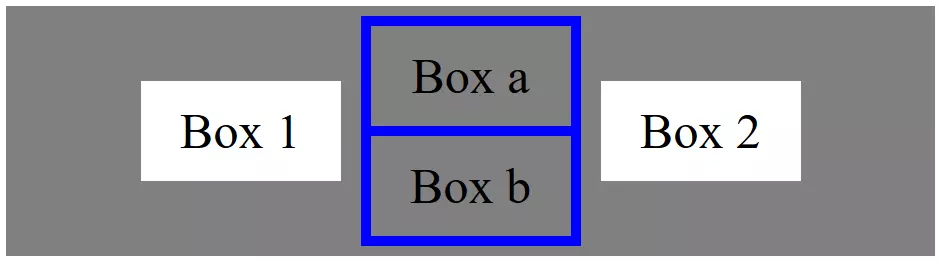
Con el siguiente código, se pueden centrar tres objetos de diferentes tamaños uno al lado del otro:
<!DOCTYPE html>
<html>
<head>
<style>
.flex-container {
display: flex;
background-color: grey;
justify-content: center;
align-items: center;
}
.flex-item1 {
background-color: white;
width: 200px;
margin: 10px;
text-align: center;
line-height: 100px;
font-size: 50px;
}
.flex-item2 {
background-color: blue;
width: auto;
margin: 10px;
text-align: center;
line-height: 100px;
font-size: 50px;
}
.flex-item3 {
background-color: grey;
width: 200px;
margin: 10px;
text-align: center;
line-height: 100px;
font-size: 50px;
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item1">Box 1</div>
<div class="flex-item2">
<div class="flex-item3">Box a</div>
<div class="flex-item3">Box b</div>
</div>
<div class="flex-item1">Box 2</div>
</div>
</body>
</html>La distribución vertical también puede modificarse mediante saltos de línea. Si colocaras muchos objetos en un contenedor, sencillamente se seguirían mostrando en formato horizontal, de modo que el usuario tendría que desplazarse y salir del área de la pantalla para verlos. Con flex-wrap, te aseguras de que los elementos se distribuyen de forma ordenada en varias líneas.
- nowrap: sin salto de línea
- wrap: salto de línea
- wrap-reverse: salto de línea (ordenado a la inversa)
.flex-container {
display: flex;
background-color: grey;
justify-content: center;
align-items: center;
flex-wrap: wrap-reverse;
}Desplazar una única flexbox
Hasta ahora, la disposición siempre se ha aplicado a todo el contenedor, de manera que todas las cajas incluidas dentro del mismo siguen los comandos generales. Esto facilita el trabajo, pero, al mismo tiempo, también lo limita. Por este motivo, CSS Flexbox ofrece a los diseñadores web la oportunidad de definir excepciones. Para ello, se utiliza el comando order. El valor predeterminado (si el usuario no define otro) es 0. El valor añade el objeto a un grupo abstracto: todos los elementos que hemos creado hasta ahora pertenecen al mismo grupo, porque todos tienen el valor 0. Partiendo de este valor, ahora puedes mover cada objeto hacia adelante (-1) o hacia atrás (1).
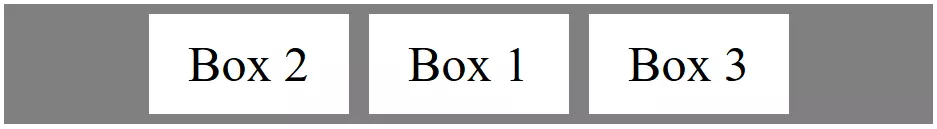
Si dejas todos los elementos en valor 0 excepto uno al que le des el valor 1, este objeto se mostrará después del resto de elementos. El objeto también puede desplazarse asignándole otros valores (superiores o inferiores). Ten en cuenta que se trata de una representación puramente visual: la secuencia lógica de acuerdo con el documento HTML no cambia.
<!DOCTYPE html>
<html>
<head>
<style>
.flex-container {
display: flex;
background-color: grey;
justify-content: center;
align-items: center;
flex-direction: row;
}
.flex-item1 {
background-color: white;
width: 200px;
margin: 10px;
text-align: center;
line-height: 100px;
font-size: 50px;
}
.flex-item2 {
background-color: white;
width: 200px;
margin: 10px;
text-align: center;
line-height: 100px;
font-size: 50px;
order: -1;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item1">Box 1</div>
<div class="flex-item2">Box 2 </div>
<div class="flex-item1">Box 3</div>
</div>
</body>
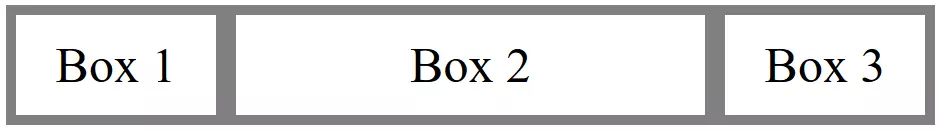
</html>Tamaño flexible de los elementos
De momento solo hemos hablado de la disposición flexible de los objetos. En todos los casos, las relaciones de tamaño se han establecido mediante el CSS clásico en el código de muestra. No obstante, las flexboxes también pueden adaptarse en tamaño. Para ello, se utiliza el comando flex. De forma parecida al orden, los elementos pueden dividirse en grupos; cuanto mayor es el valor, más espacio ocupa el elemento.
.flex-container {
display: flex;
background-color: grey;
justify-content: center;
align-items: center;
flex-direction: row;
}
.flex-item1 {
background-color: white;
width: 200px;
margin: 10px;
text-align: center;
line-height: 100px;
font-size: 50px;
}
.flex-item2 {
background-color: white;
width: 200px;
margin: 10px;
text-align: center;
line-height: 100px;
font-size: 50px;
flex: 1;
}De hecho, flex es una forma abreviada del comando, que contiene tres instrucciones: flex-grow, flex-shrink y flex-basis. Así, puedes introducir los valores individuales directamente en forma abreviada (flex: <flex-grow> <flex-shrink> <flex-basis> / flex: 1 1 20em) o determinar un solo valor y dejar que CSS se encargue de la configuración.
Utilizar CSS Flexbox puede ahorrarnos mucho trabajo. De entrada, las cajas flexibles se distribuyen automáticamente en la página, aunque CSS deja mucho margen al diseñador web para modificar y adaptar la disposición.