5 alternativas a Dreamweaver que deberías conocer
La primera versión de Dreamweaver, diseñada para el sistema operativo de Apple Mac Os 8, vio la luz en 1997 de la mano de Macromedia y, solo tres meses más tarde, la versión 1.2 implementó el soporte para sistemas de Microsoft. Diez años más tarde, Adobe adquirió este software de desarrollo web integrándolo en su suite creativa, entretanto convertida en la Creative Cloud, en substitución del Editor GoLive incluido hasta el momento. Para poder utilizar esta completa herramienta para la creación y el diseño de aplicaciones web responsivas es posible optar por una suscripción individual o por alquilar el paquete completo, siendo este el principal motivo de que sea utilizado en gran medida por el sector profesional de la edición web.
A continuación introducimos brevemente la herramienta de Adobe para presentar algunas alternativas a Dreamweaver, en parte gratuitas, y establecer una comparativa respecto al gran rival.
Por qué es tan bueno Adobe Dreamweaver
Dreamweaver despunta por su interfaz tan propia de Adobe y que los usuarios de Photoshop, InDesign o Illustrator conocen tan bien. La amplitud de las funciones del editor de HTML, ascendido a la categoría de estándar en términos de edición WYSIWYG, ha experimentado un crecimiento exponencial desde el lanzamiento de la nube creativa, lo que convierte a la escritura de código casi en un juego de niños. Esto es lo que permite, por ejemplo, revisar las modificaciones realizadas en tiempo real sin tener que actualizar el navegador, o editar código CSS directamente en el archivo HTML gracias al nuevo modo de edición rápida (Inline Editor). El nuevo motor de programación resulta de gran ayuda para escribir código limpio, ya que, gracias al soporte de Emmet, completa el código y crea sangrías de forma automática, así como también señala cromáticamente elementos de la misma clase. Remarcables son también las siguientes prestaciones:
- Validación de código
- Compatibilidad con preprocesores de CSS (Sass, Less)
- Soporte de PHP (desde PHP 5.4)
- Varios cursores para escribir y editar diversas líneas de código de forma simultánea
- Contiene el framework de CSS Bootstrap para diseño web responsivo
- Acceso a imágenes y gráficos de vectores libres de licencia de Adobe Stock
- A través de la Creative Cloud se accede a diseños, gráficos y otros activos digitales propios fácilmente
Editores de código gratis: estas son las mejores alternativas a Dreamweaver
Quien tenga acceso a todos los productos de la nube creativa de Adobe y sea experto en Dreamweaver no se encuentra con la dificultad de aquellos con un presupuesto más reducido, que se ven forzados a buscar alternativas buenas y baratas –y, mejor aún, gratuitas– a la popular herramienta de programación. Los siguientes párrafos se ocupan de cinco dignos representantes de los editores de código gratis y de sus diferencias y similitudes con el editor de la casa Adobe, con el objetivo de examinar su verdadera utilidad y validez como alternativas a Dreamweaver.
BlueGriffon
El sucesor de Nvu, el editor BlueGriffon, de Disruptive Innovations, se basa en el motor de renderizado Gecko, escrito en C++ y utilizado por el navegador Firefox. El editor WYSIWYG implementado hace posible crear y editar páginas en HTML4, HTML5 o XHTML, cuya calidad es posible comprobar en tiempo real gracias al modo de vista previa. Está disponible en 20 idiomas, entre ellos español, italiano, francés, alemán e inglés.
BlueGriffon funciona con las versiones más modernas de Windows (desde la 7) y macOS (desde la 10.8), así como, a diferencia de Dreamweaver, con la distribución Ubuntu desde la versión 16.04.
Entre sus características más importantes destacamos:
- Integra fácilmente formularios, vídeos y archivos de audio en HTML5
- Editor de CSS (soporta técnicas de transformación en 2D y 3D)
- Editor SVG
- Gestión de fuentes para FontSquirrel y Google Fonts
- Función para destacar sintaxis y autocompletar
- Barras de menús y atajos de teclado ajustables
- Accesibilidad gracias a ARIA (Accessible Rich Internet Applications)
A estas funciones incluidas en la versión freeware de BlueGriffon se añade una serie de componentes opcionales de primera clase accesibles mediante licencia. La versión propietaria del editor contiene, entre otras cosas, un editor de CSS optimizado que incluye un editor visual de selectores de CSS, un Toolkit manager que permite añadir muy fácilmente varios archivos JavaScript y CSS, así como acceso a más de 2.500 plantillas. Los componentes opensource de BlueGriffon se encuentran en GitHub o en su página web oficial, donde también es posible adquirir la versión propietaria.
| Pros | Contras |
|---|---|
| Soporta HTML5 | No soporta PHP |
| Editor SVG propio | Interfaz de usuario compleja |
| Elevada compatibilidad | |
| Dispone de muchas extensiones opcionales |
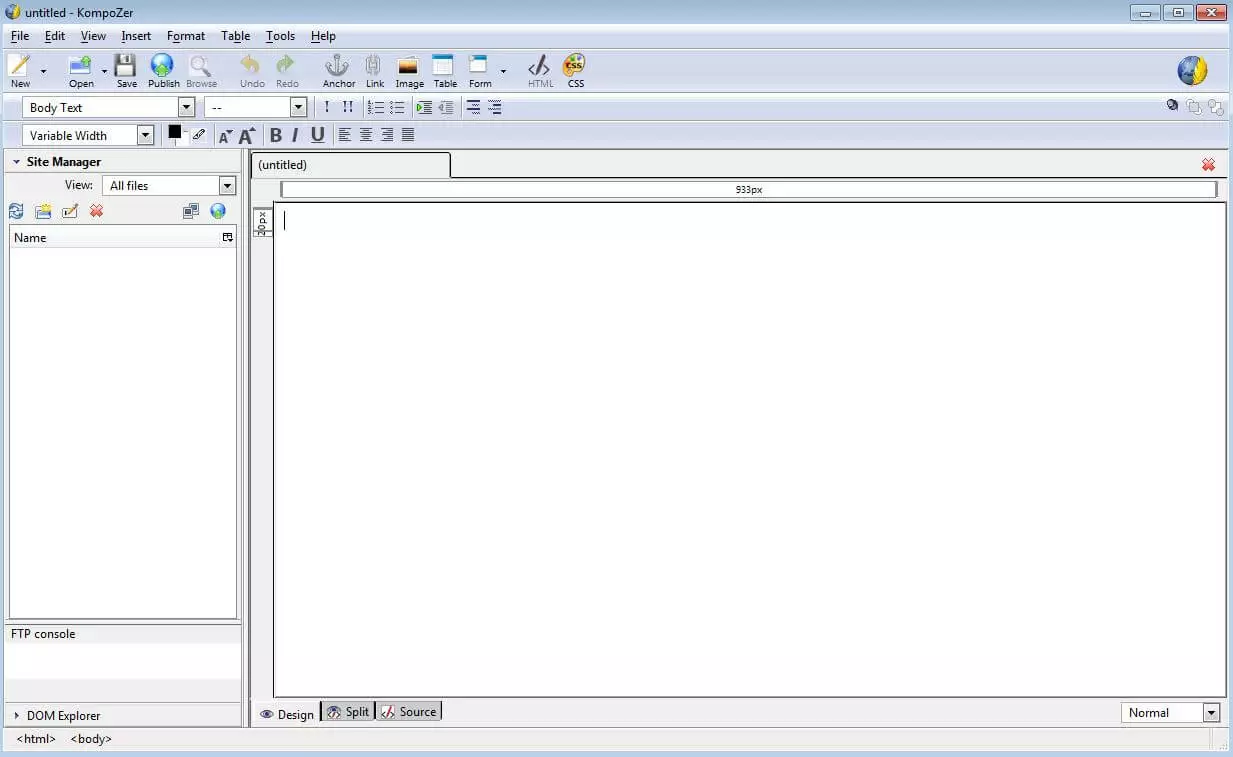
KompoZer
También el software de programación y desarrollo web KompoZer desciende del proyecto de Mozilla Nvu y también se basa en el motor Gecko. Inicialmente consistente en pequeñas mejoras al software de Nvu, cuyo autor abandonó su desarrollo en 2006, el programa acabó tomando un camino independiente hasta que se publicó como editor web autónomo bajo las licencias libres GNU GPL (GNU General Public License), GNU LGPL (GNU Lesser General Public License) y MPL (Mozilla Public License). El equipo de Mozilla interrumpe su desarrollo en 2010, pero aun así el software está operativo en todos los sistemas Windows, macOs y Ubuntu (desde la versión 14.04). Hoy cuenta con soporte para más de veinte idiomas, entre ellos español, inglés, francés, italiano y alemán.
Aun cuando KompoZer no pertenece al grupo de alternativas a Dreamweaver que puedan competir realmente con aquél en cuanto a funciones y complejidad, la aplicación libre ofrece a sus usuarios algunas características que permiten editar páginas web diseñadas profesionalmente, como son:
- Un potente editor WYSWYG que permite alternar fácilmente entre la vista previa y la de código
- Editor CSS integrado con función para importar hojas de estilo
- Barras de menú ajustables
- Revisión ortográfica y marcado sintáctico
- Pestañas para trabajar simultáneamente en varias páginas
- Asistente para formularios
- Limpiador de marcas integrado que revisa el proyecto en conformidad con W3C
- Gestor de páginas FTP que incluye la función drag and drop para archivos audiovisual
Cabe mencionar que la herramienta dispone de un gran número de extensiones que atienden a finalidades tan útiles como la del Link Checker, que comprueba la validez de los enlaces integrados en el proyecto.
Sin embargo, como posible alternativa a Dreamweaver, se echa de menos en KompoZer hasta hoy la compatibilidad con PHP o el soporte de los estándares web contemporáneos CSS3 y HTML5.
En la página web de KompoZer se pueden descargar todas las versiones para las diferentes plataformas, se accede a una detallada documentación y se pueden notificar errores del programa o proponer funciones nuevas.
| Pros | Contras |
|---|---|
| Ágil editor WYSIWYG con vista previa | No soporta PHP |
| Disponible en más de 30 idiomas | Su desarrollo se ha interrumpido |
| Los archivos del programa pesan muy poco | No soporta estándares modernos como HMTL5 o CSS3 |
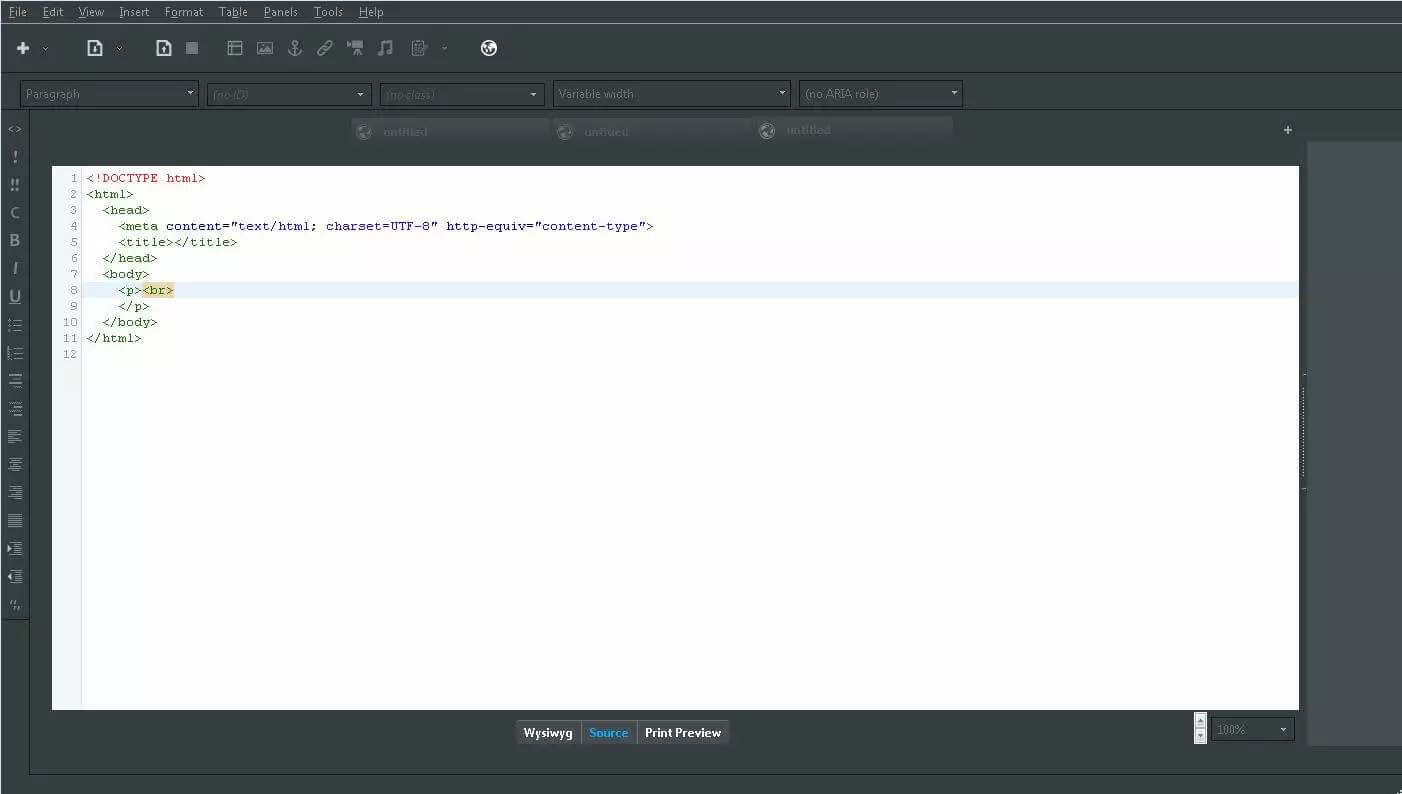
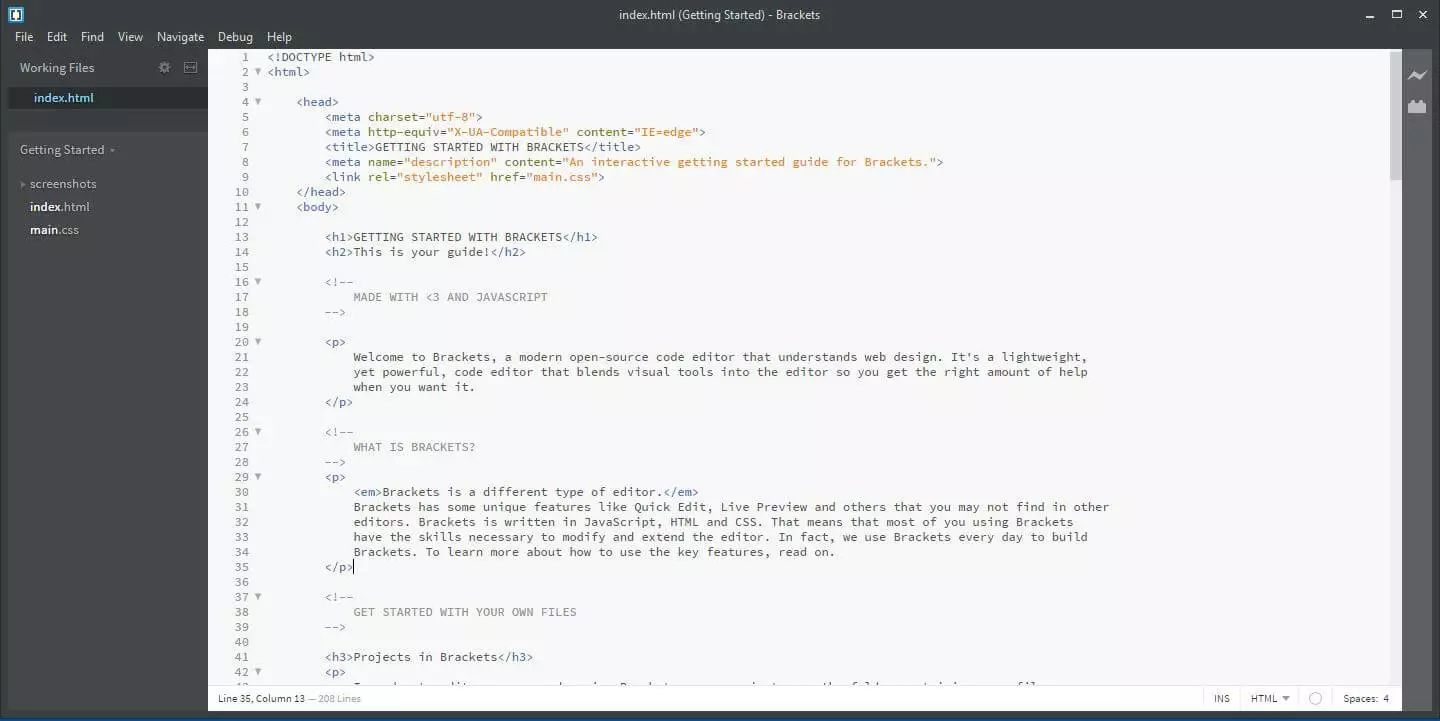
Brackets
En este caso estamos ante una alternativa a Dreamweaver de código abierto lanzada por Adobe mismo en 2011 como proyecto comunitario. En el repositorio de Brackets en GitHub se encuentran hoy más de 5500 bifurcaciones de este editor de código gratis, protegido con una licencia MIT y basado en HTML, CSS y JavaScript. Brackets puede usarse con Windows y Mac tanto como con Linux (Ubuntu y Debian), aunque en este último caso sin el abanico de funciones completo. Funcionando con el entorno de ejecución de JavaScrip Node.js, Brackets admite la ampliación con extensiones, entre las que se incluye un editor WYSIWYG que no integra la versión estándar. En esta alternativa a Dreamweaver no se puede comprobar la vista previa del código en el mismo programa, aunque se puede ir comprobando el estado del proyecto en Google Chrome, si se tiene instalado.
Tres son los componentes elementales de este moderno editor web que los desarrolladores de Brackets destacan especialmente:
- Edición rápida: con Brackets se dispone de la plataforma perfecta para escribir código. Solo hay que abrir el programa y ponerse a trabajar. No es necesario alternar entre archivos diferentes para HTML, CSS y JavaScript, pues se pueden utilizar editores integrados para hojas de estilo y scripts directamente en el documento HTML. Se selecciona el elemento y, con ayuda de atajos específicos, se abren las máscaras de edición correspondientes.
- Vista previa en vivo: cuando se utiliza la función de vista previa de Chrome, Brackets envía automáticamente todos los cambios realizados en el código HTML y CSS en tiempo real, de forma que en todo momento es posible evaluar su correcto funcionamiento. En este modo no permite revisar los ajustes en las aplicaciones JavaScript, aunque está previsto para el futuro, según las afirmaciones del fabricante. Lo que hoy sí es posible es ver los cambios realizados en el código JavaScript en el navegador al guardar el proyecto.
- Compatibilidad con preprocesores: la edición de código con esta herramienta alternativa a Dreamweaver no solo se caracteriza por su gran velocidad sino también por la posibilidad de utilizar archivos Less y SCSS gracias a su compatibilidad con los preprocesores Less y Sass. Su sencilla sintaxis, compatible con Brackets, permite escribir y editar hojas de estilo aún más velozmente.
La gran ventaja de Brackets es la ya mencionada escalabilidad gracias al enorme compromiso de la comunidad de apoyo, que lanza extensiones nuevas casi con regularidad semanal. Son especialmente populares, entre otras, el validador de W3C, el plugin Emmet y el Beautify, una herramienta de optimización de HTML, JavaScript y código CSS. Esta flexibilidad es la que convierte a esta plataforma de desarrollo en una de las mejores alternativas a Dreamweaver disponibles.
| Pros | Contras |
|---|---|
| Desarrollo permanente por la comunidad | No soporta PHP |
| Compatibilidad con preprocesores CSS | La versión para Linux no tiene todas las funciones |
| Editores integrados (inline) para CSS y JavaScript | Interfaz WYSIWYG solo disponible con extensión |
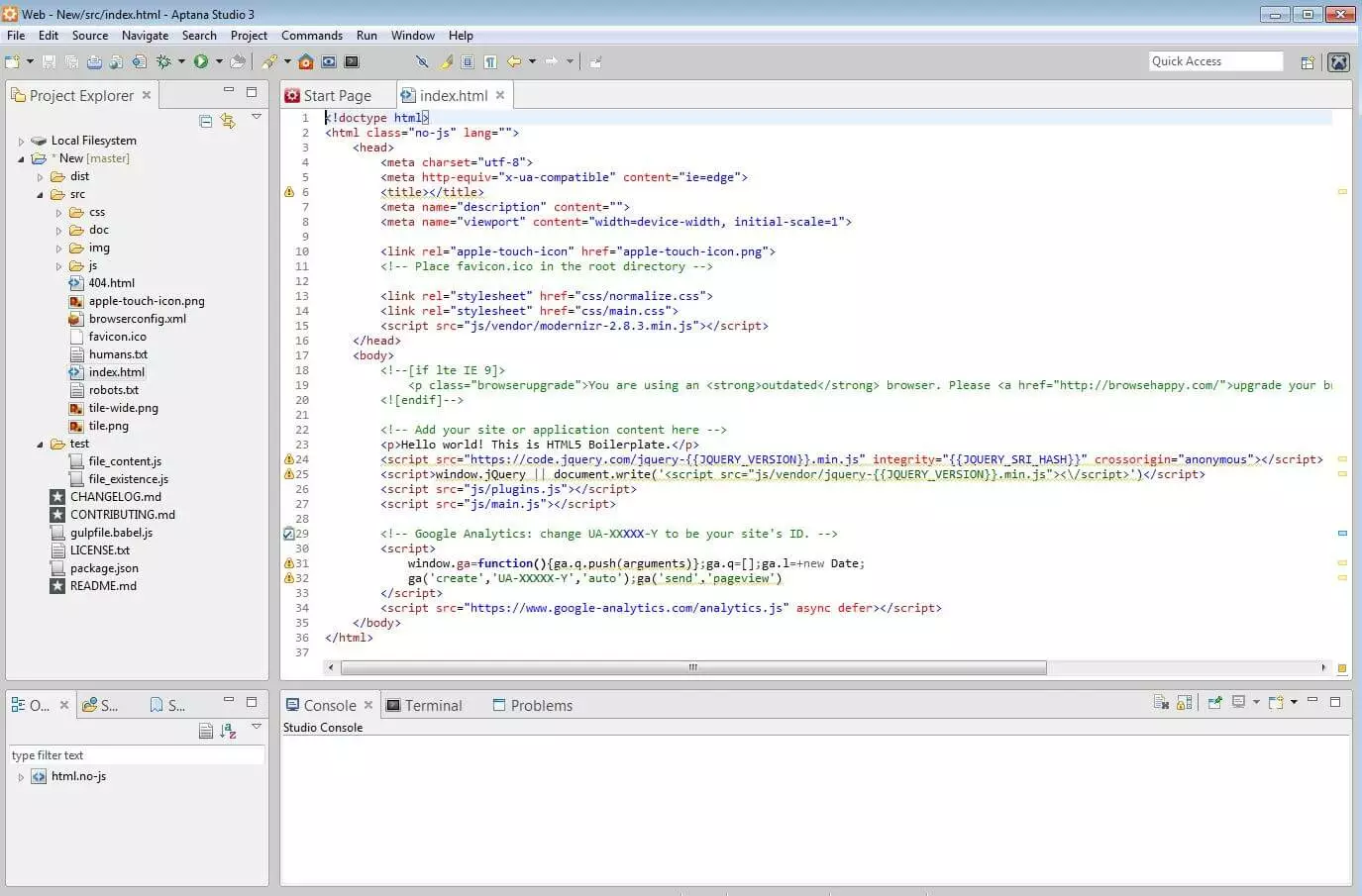
Aptana Studio
Aptana Studio es el entorno libre e integrado de desarrollo de Aptana Inc. Esta plataforma se basa en la herramienta de Java Eclipse y soporta diversos lenguajes de programación como PHP, Python y Ruby además de JavaScript, HTML5 y CSS3. También se pueden integrar en la aplicación las bibliotecas Ajax jQuery, Prototype o script.aculo.us para utilizarlas en el proceso de desarrollo. Nuestra cuarta alternativa a Dreamweaver está disponible como versión independiente para Windows (desde XP), Linux (desde Ubuntu 9.04 / Fedora 12) y macOS (desde OS X 10.5) y también como extensión Eclipse (desde Eclipse 3.6). Su equipo de desarrollo distribuye Aptana Studio bajo un modelo de licencia dual, según la cual los usuarios pueden bien decantarse por una combinación de licencia GNU-GPL y Aptana-GPL-Exception o por la licencia pública de Aptana (APL).
Además del amplio soporte de lenguajes de programación y de plataformas, estas características diferencian a este editor web:
- Asistente de código: el asistente para código sugiere posibles argumentos, propiedades o métodos e incluye información sobre el grado de soporte para cada elemento HTML, CSS y JavaScript por la mayor parte de navegadores.
- Debugger integrado: Aptana Studio incluye un depurador de JavaScript y de Ruby on Rails que ayudan a detectar y solucionar errores.
- Asistente de carga y descarga: con esta función, Aptana Studio ofrece soporte a la hora de cargar, descargar o sincronizar los archivos del proyecto con FTP, SFTP y FTPS.
- Control de versiones: es muy fácil conectar el proyecto con Git para que el trabajo conjunto en el código fuente sea seguro, tal como permite GitHub de forma online, por ejemplo.
- Herramienta integrada de líneas de comando: la terminal integrada (Terminal) permite ejecutar comandos en Aptana Studio directamente.
- Entorno de desarrollo flexible: Aptana Studio se puede configurar libremente y ampliar las funciones básicas con scripts para comandos estándar o añadirles atajos con el objetivo de lograr una usabilidad óptima.
Gracias a la estrecha vinculación con Eclipse, esta herramienta también ofrece sus funciones fundamentales, entre las que se cuentan la acentuación sintáctica por colores, el completamiento inteligente de código o la conclusión automática de etiquetas. Además de esto, este editor de código gratis provee soporte a los estándares web más modernos como HTML5. En su página web se accede a los archivos de instalación para todas las plataformas, así como al plugin Eclipse. En GitHub, por su parte, se puede descargar el código fuente de los componentes centrales y diversas extensiones para el editor web.
| Pros | Contras |
|---|---|
| Soporta diferentes lenguajes como Perl, Python, PHP y Ruby | Numerosas dependencias, entre otras de Java, Git y Eclipse (en la extensión) |
| Control de versiones gracias a Git | Solo disponible en inglés |
| Compatible con las más modernas tecnologías web | La instalación solo funciona si se tiene instalado Node.js, algo que no indica Aptana |
| La interfaz gráfica es compleja |
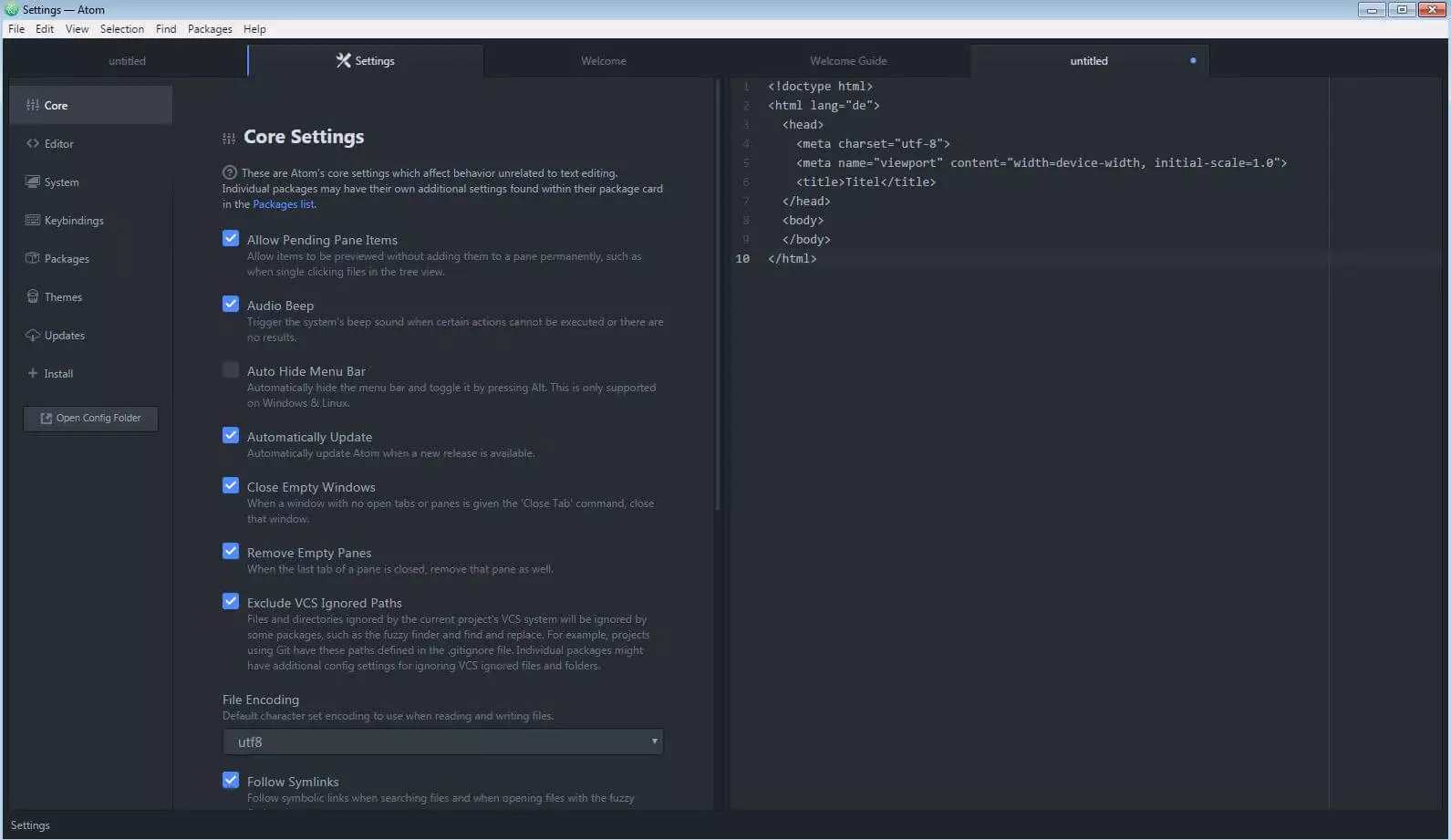
Atom
En 2014, el servicio de alojamiento para todo tipo de proyectos de desarrollo GitHub publicó su propio editor web. El fundamento lo constituye el framework multiplataforma Electron (antes Atom Core), que combina el navegador Chromium con el entorno de ejecución JavaScript Node.js y lleva, asimismo, la firma de los desarrolladores de GitHub.
Inicialmente, las extensiones y diversos paquetes fueron los únicos publicados con licencia de código abierto hasta que, finalmente, GitHub decidió distribuir bajo una licencia MIT también el código fuente del proyecto completo, incluyendo todos los “Packages” estándar, como se denominó a los módulos de funciones del editor. Las funciones del editor web son accesibles a través de diversos API de JavaScript, aunque los desarrolladores recomiendan usar CoffeeScript en lugar de JavaScript. Para contenidos CSS, Atom utiliza como estándar el lenguaje de hojas de estilo simplificado Less.
Con los plugins correspondientes, este editor alternativo a Dreamweaver provee de soporte a diversos lenguajes como PHP, Ruby, Java, C, C++, Python y Perl, que se suman a los más recientes estándares de HTML, CSS y JavaScript o CoffeeScript.
Entre las numerosas prestaciones de Atom se cuentan:
- Gestor de paquetes integrado: Atom ofrece a sus usuarios un gestor propio de paquetes llamado apm (Atom Package Manager), que facilita enormemente la integración y la instalación de paquetes.
- Autocompletar: esta herramienta sugiere cómo completar el código que se está escribiendo en función del lenguaje que se está utilizando, que se puede aceptar simplemente activando una tecla. Estas sugerencias se pueden, asimismo, ampliar con códigos propios.
- Acentuación sintáctica con colores: si se quiere hacer uso de ella, esta función se aplica a las reglas más importantes de los lenguajes que han sido instalados.
- Gestión de versiones: como aplicación GitHub, Atom ha implementado la herramienta de control de versiones Git, que ayuda a mantener la visión general sobre los cambios efectuados en el proyecto. Es posible, por ejemplo, configurar el editor para que destaque visualmente las líneas que se han visto modificadas.
- Explorador del sistema de archivos: gracias al explorador se pueden buscar y abrir archivos por separado, un proyecto completo o varios proyectos en una única ventana.
- Cuadro de comandos: con una simple combinación de teclas se abre una máscara de búsqueda con la cual buscar comandos disponibles para recurrir a ellos.
Junto al elevado confort para el usuario que facilita la edición de código, es sobre todo la capacidad de ser ampliado la que convierte a este editor modular en una muy buena alternativa a Dreamweaver. Los más de 90 paquetes y 13 temas para interfaz conceden una gran diversidad funcional a la instalación estándar, incluyendo la mencionada excelente compatibilidad entre lenguajes, y, si se echa de menos alguna característica, merece la pena asomarse al directorio de extensiones de la página principal de Atom para acceder a un sinnúmero de paquetes y temas desarrollados y publicados por la comunidad. Entre otros, se encuentra aquí un paquete que añade al editor una función de vista previa en directo del código HTML. Son, en cambio, discutibles los paquetes core metrics y exception-reporting. El primero envía datos a Google Analytics, mientras que el segundo envía al equipo de desarrolladores eventos extraordinarios como caídas, fallos, etc., mediante bugsnag.com. Aun cuando ambos paquetes tienen como única finalidad la mejora del software, se recomienda desactivarlos en la configuración. En la página oficial de Atom o en GitHub se pueden descargar la versión actual y las antiguas del software, que sigue estando únicamente disponible en inglés y que funciona con Windows, macOs y Linux (Ubuntu de 64 bits, Debian, Fedora).
| Pros | Contras |
|---|---|
| Gran capacidad de ampliación | La interfaz solo está disponible en inglés |
| Soluciones integradas para gestionar paquetes y controlar las versiones | Paquetes estándar para recolectar datos que despiertan dudas, aunque se pueden desactivar fácilmente |
| Elevada compatibilidad con otros lenguajes (entre otros, PHP, HTML, CSS, JavaScript, Java, JSON, SQL) |
Cuáles son las mejores alternativas a Dreamweaver en el paisaje open source
Adobe Dreamweaver ofrece a los programadores, en sus primeros pasos, un paquete de desarrollo web muy amplio, que gracias a un sinnúmero de funciones y a la integración en la nube creativa de Adobe ofrece todo lo que se necesita para crear una página de gran calidad. Eso sí, vinculado a una elevada complejidad y a gastos continuados, sin ser precisamente el software de la casa Adobe parco en recursos. Los desarrolladores con más experiencia suelen decantarse, por estos motivos, por editores que permitan una mayor libertad de movimiento.
Los editores de código gratis que hemos presentado en esta guía pueden considerarse, en cierta medida, una vía intermedia entre el principio modular del software de Adobe y la árida programación con un editor de texto simple. Esto es debido al código libre, que dota a estos editores open source de una gran flexibilidad. Es así como, por ejemplo, un programa como Atom puede usarse como un editor minimalista con resaltado sintáctico y sugerencias de código o como entorno de desarrollo prácticamente equiparable a la opción comercial.
Por otro lado, sin embargo, es importante ser consciente de las carencias en cuanto a estabilidad de las soluciones gratuitas, que en cambio sí puede garantizar la casa Adobe, que trabaja constantemente en el desarrollo del software, está al tanto de los últimos estándares web y se ocupa de ofrecer un paquete cien por cien funcional y preciso madurado durante más de una década. Si aparecen problemas con el software o el usuario necesita ayuda en su proyecto, puede contar con un soporte competente, aunque algunas soluciones open source como BlueGriffon (de pago) también lo ofrecen. En el caso de las soluciones gratuitas se depende del apoyo de la comunidad, sin importar si se trata de dificultades técnicas con el programa o de cuestiones relativas al desarrollo del software.
| Disponible para | Paquete en español | HTML5 y CSS3 | PHP | Características | |
|---|---|---|---|---|---|
| Atom | Windows, macOS, Linux | No | Sí | Sí | Gestor de paquetes integrado |
| Aptana Studio | Windows, macOS, Linux | No | Sí | Sí | Depurador para JavaScript y Ruby on Rails, basado en Eclipse |
| BlueGriffon | Windows, macOS, Ubuntu | Sí | Sí | No | Editor de SVG, funciones opcionales comerciales |
| Brackets | Windows, macOS, Linux (limitado) | Sí | Sí | No | Editor en línea para CSS y JavaScript |
| KompoZer | Windows, macOS, Ubuntu | Sí | No | No | Tamaño de archivo reducido |