Thumbnails: pequeñas imágenes con gran poder
Que compremos un producto o lo volvamos a poner en el estante a menudo depende de la imagen que aparece en el envase. Este es un hecho que, en la mayoría de los casos, nos afecta inconscientemente. La primera impresión del producto la obtenemos de su presentación, que va a influir en nuestra decisión de compra. Al igual que la imagen de un envase puede animar al consumidor a comprar, en Internet un thumbnail también es responsable de la primera impresión que causa el contenido web, como por ejemplo, imágenes y vídeos. Un thumbnail bien hecho atrae el interés y genera clics. Pero eso no es todo lo que un thumbnail puede hacer.
¿Qué es un thumbnail?
Un thumbnail (para abreviar “thumb”) es una imagen de vista previa reducida del original que se utiliza como marcador de posición. Dependiendo de la plataforma, la miniatura debe tener un tamaño determinado.
- Google Image Search: si creas una miniatura de la versión de escritorio para Google Image Search, se recomienda un tamaño de 177 píxeles. Sin embargo, también se pueden utilizar thumbnails más pequeños.
- Amazon: utiliza diferentes tamaños de thumbnails para diferentes aplicaciones. En la página de inicio se utilizan thumbnails con una altura de 200 píxeles y un ancho dinámico. Las imágenes de vista previa en las páginas de categoría tienen una altura de 150 píxeles.
- YouTube: los thumbnails de escritorio de YouTube tienen un tamaño de 210 x 118 píxeles en la página de inicio. Esto corresponde al formato de imagen 16:9 común. Para las sugerencias de vídeo a la derecha de un vídeo en ejecución, se utilizan miniaturas con un tamaño de 168 x 94 píxeles.
- Pinterest: se orienta con la representación de imágenes de vista previa en el ancho de la imagen. Esto es fijo y tiene 236 píxeles. Cuanto más ancha sea la pantalla del espectador, más imágenes se mostrarán una al lado de la otra.
Un thumbnail (del inglés “uña del pulgar”) es una imagen de vista previa con un tamaño de archivo reducido que se utiliza como marcador de posición para un contenido multimedia de tamaño original.
¿Por qué usar thumbnails?
La mayor ventaja de los thumbnails es el reducido tamaño del archivo en comparación con la imagen original. Si la gama de imágenes y el contenido audiovisual en un sitio web se muestra en principio como miniaturas, los tiempos de carga pueden ser significativamente más rápidos. Los usuarios de Internet deciden, por sí mismos y con un solo clic, qué contenido quieren ver y cargar en el navegador en tamaño original.
El reducido tamaño de archivo de los thumbnails permite a los operadores de sitios web ofrecer a los visitantes una gran cantidad de contenido de un vistazo, sin aumentar el tiempo de carga de la página. Al hacer clic en la miniatura, por ejemplo, accederá al contenido multimedia en tamaño original, que puede abrirse en una nueva pestaña o ventana. Otras ventajas son:
- Ahorro de espacio: las imágenes de vista previa permiten a los usuarios de Internet presentar una visión general de los diferentes contenidos multimedia en un espacio reducido.
- Útil para el usuario: las imágenes tienen la gran ventaja de que pueden capturarse muy rápidamente. Los thumbnails estructuran un sitio web para que los usuarios puedan orientarse con mayor rapidez.
- Interactividad: los thumbnails incitan al usuario a interactuar con el sitio web, generalmente haciendo clic en una miniatura.
Los motores de búsqueda y programas de procesamiento y gestión de imágenes suelen generar automáticamente los thumbnails. En especial, los usuarios que se conectan a Internet con dispositivos móviles como tabletas o smartphones se benefician de un tamaño de archivo más pequeño y de la claridad del sitio web al que acceden.
¿Dónde se utilizan los thumbnails?
Los thumbnails se pueden encontrar en cualquier lugar de Internet, por ejemplo, en YouTube o en la búsqueda de imágenes de Google. Las tiendas online también utilizan imágenes de vista previa para presentar muchos productos simultáneamente. Si haces clic en un producto, la imagen original se muestra, por norma general, en una nueva ventana.
Thumbnails en YouTube
Con las miniaturas para YouTube es importante que la imagen de vista previa atraiga la atención del espectador en unos segundos y lo estimule a hacer clic en el vídeo. En la plataforma de vídeo, la tasa de clics cuenta y el thumbnail juega aquí un papel importante. Para un youtuber, una imagen de vista previa exitosa es la mejor manera de obtener clics, visualizaciones y posiblemente nuevos suscriptores.
Mientras que las miniaturas sirven principalmente como marcadores de posición para las imágenes, YouTube persigue otros objetivos con ellas: un thumbnail se utiliza en esta plataforma como una especie de cartel de cine para anunciar vídeos y atraer a los espectadores. El objetivo es destacar entre la multitud. Esto convierte la miniatura en espacio publicitario en la búsqueda de YouTube.
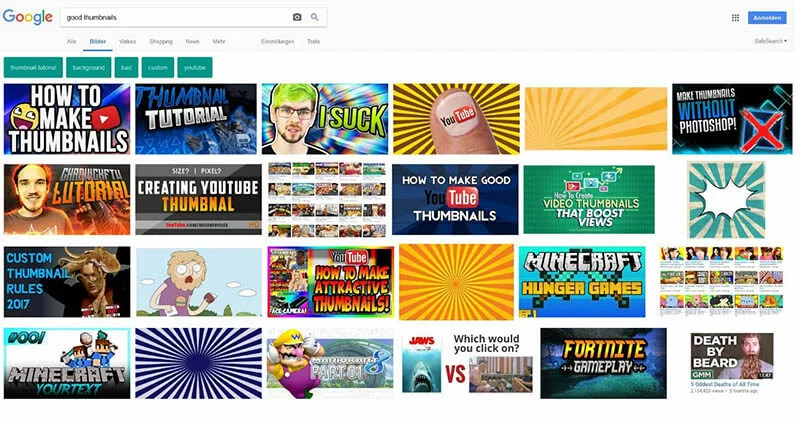
Thumbnails en la búsqueda de Google Images
Google utiliza thumbnails en lugar de imágenes originales en su búsqueda de imágenes para presentar a los usuarios un gran número de imágenes diferentes al mismo tiempo. Haciendo clic en una de las miniaturas, se puede solicitar más información y, si así se requiere, el usuario es reenviado directamente al sitio web de origen.
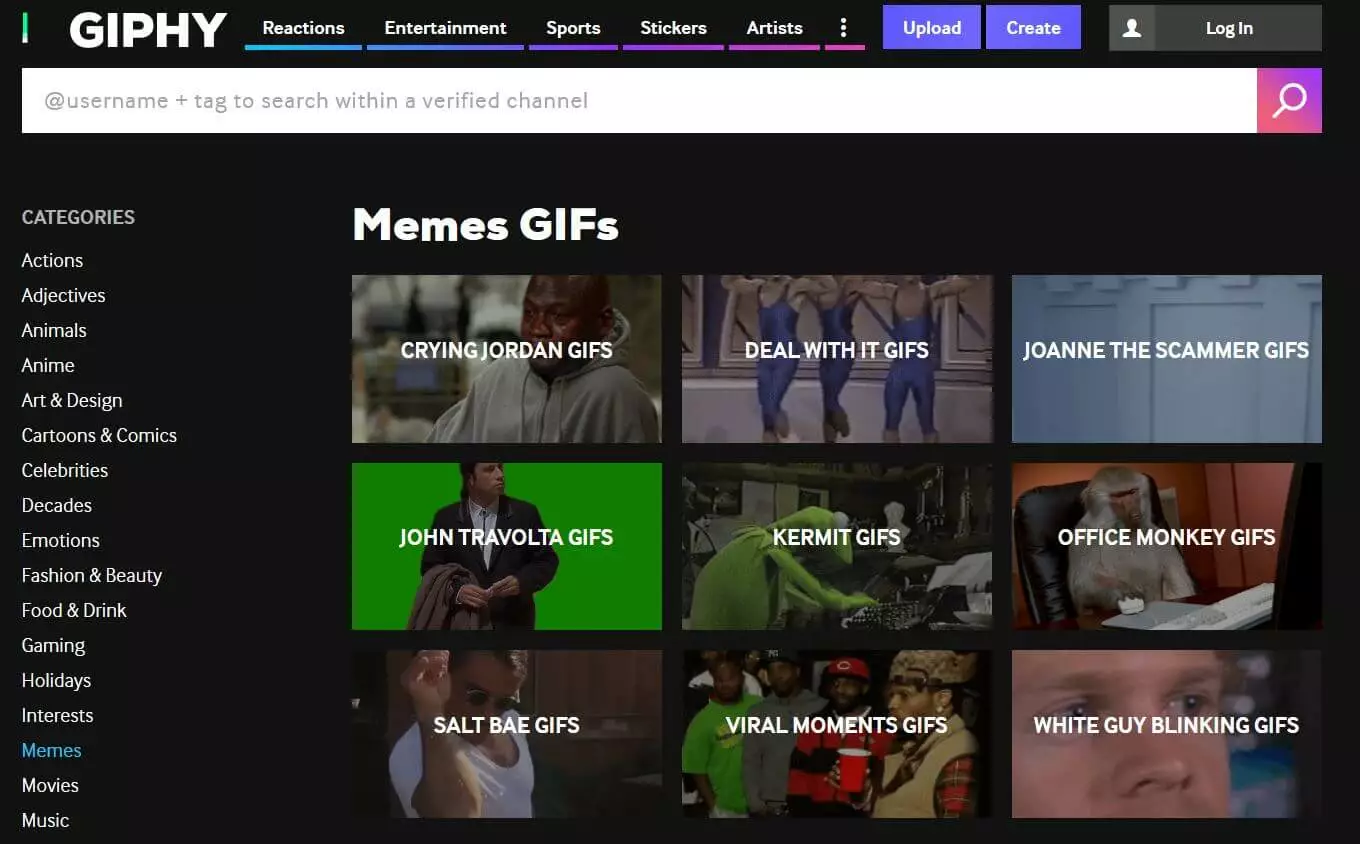
Thumbnails para GIFs
En comparación con los thumbnails de vídeo, las imágenes en miniatura para animaciones GIF son mucho más simples. Dado que los GIFs son solo bucles cortos de vídeo, normalmente se omiten el texto y otros elementos de diseño, exceptuando las vistas previas que conducen a una subcategoría y que se etiquetan en consecuencia. En principio, estas imágenes (fijas) funcionan como miniaturas inmóviles: se refieren a los archivos originales y proporcionan una orientación rápida.
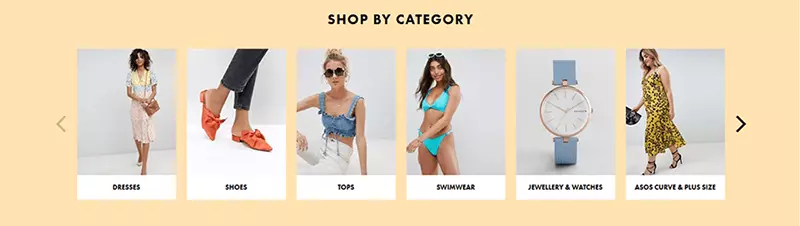
Thumbnails en tiendas online
En las tiendas online, los thumbnails se utilizan para mostrar varios productos en una página sin ralentizar la velocidad de carga. El resumen de categorías también se muestra a menudo en forma de miniaturas. Esto lleva a los usuarios a las páginas del producto, que a su vez contienen miniaturas del producto. Haciendo clic de nuevo en los thumbnails del producto, se abre la imagen original y se puede ver más información sobre el producto. Esto también facilita la orientación en la página correspondiente.
5 consejos sobre cómo diseñar un thumbnail
La frecuencia con la que se hace clic en un vídeo o una imagen depende del diseño de los thumbnails. Teniendo en cuenta cómo estás construyendo tu presencia en la web, hay diferentes aspectos a los que debes prestar atención a la hora de crear un thumbnail. La diferencia entre las imágenes de vista previa y thumbnails audiovisuales es pequeña. Sin embargo, las miniaturas en vídeo suelen ser más complejas, lo que se debe, en parte, al hecho de que los vídeos transportan más contenido. Básicamente, esto se aplica a ambas variantes: la miniatura debe coincidir con el contenido y animar al espectador a hacer clic.
Estos 5 consejos te ayudarán a encontrar el diseño correcto para sus thumbnails:
- Usa colores llamativos.
- Una cara es una manera fácil de conectar con el espectador.
- Utiliza momentos de acción para llamar la atención.
- Añade texto si solo con la imagen no es obvio de qué trata el vídeo.
- Aumenta el reconocimiento de tu marca con un logotipo, etc. (branding).
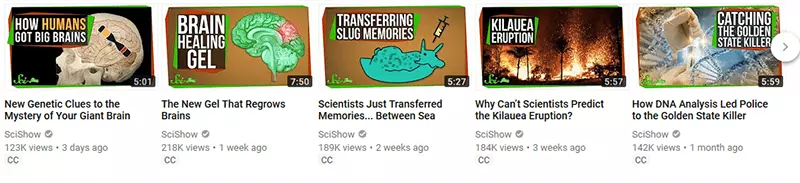
He aquí un ejemplo de thumbnails expresivos:
Hay muchos puntos que conforman un buen thumbnail:
- Usa la miniatura del video de la misma forma que si fuera el cartel de una película
- Muestra una imagen detallada que se ajuste bien al tema
- Añade un título o palabras clave a la imagen
- Aumenta el valor de reconocimiento con un logotipo en la esquina superior izquierda
Situación legal de los thumbnails
La normativa sobre derechos de autor en España se aplica tanto a las miniaturas como a las imágenes originales. Por lo tanto, para evitar posibles problemas de derechos de autor, deberías, al igual que con otros materiales de imagen que no hayas creado tú mismo, indicar el autor de la imagen en un lugar adecuado. Además, es importante observar las reglas derechos de imagen. Si una imagen que deseas utilizar no está disponible bajo la llamada licencia libre, debes obtener el permiso del autor.