Browser fingerprinting: fundamentos y posibilidades de protección
Al igual que en los pasaportes, la expedición de todo Documento Nacional de Identidad español requiere la huella dactilar digitalizada de los solicitantes, lo que, en combinación con la fotografía, sirve para asignar el documento a sus titulares. Mientras que la comparación clásica de la foto con el aspecto real de la personas implica el riesgo de que un tercero, con rasgos similares y en posesión de tu DNI se haga pasar por ti, el vínculo del documento con la huella dactilar permite acabar con esta problemática.
Las browser fingerprints, en español huellas del navegador, no se distinguen por una singularidad de tales características, pero a la hora de reconocer a los usuarios web ofrecen una tasa de éxito de más del 80 por ciento, incluso a pesar de que el registro de estas huellas digitales (digital fingerprints) no se lleve a cabo mediante el uso de cookies. Por este motivo, cada vez más, los profesionales del marketing y los gestores de páginas web utilizan el análisis del rastro de los navegadores para el seguimiento de los usuarios y para emplear los resultados con objetivos de optimización de la página web y diseñar la publicidad de manera específica.
¿Qué es el browser fingerprinting?
Para acceder a los contenidos de un servidor se necesita un software de cliente. Es así como se recurre, por ejemplo, a un cliente de correo electrónico con el objetivo de obtener mensajes del servidor de correo electrónico. El acceso al servidor web se logra con los conocidos navegadores web, como por ejemplo Mozilla Firefox, Safari o Google Chrome. Estas aplicaciones solicitan datos de las páginas web mediante el protocolo HTTP para presentarlos a los usuarios en función de sus necesidades. La transmisión de contenido tiene lugar por medio de paquetes IP, los cuales, además de datos útiles, también reciben información sobre el cliente y pueden usarlos del lado del servidor para averiguar las huellas del navegador.
En este sentido, se habla entonces de dos tipos de brower fingerprintings:
- Fingerprinting pasivo: esta forma de fingerprinting hace referencia a la recopilación de datos del navegador que no necesita una aplicación especial. Se trata entonces de información que normalmente se encuentra en los datos de la cabecera de los paquetes IP y que llega al servidor web. A estos datos pertenecen, por ejemplo, la dirección IP, el puerto utilizado y el tipo de navegador, pero también los ajustes fundamentales como los tipos de archivo deseados (HTML, XHTML, XML), los conjuntos de caracteres (p. ej., UTF-8) o los lenguajes (por lo general, los lenguajes del navegador o del sistema operativo). Asimismo, en algunos casos la cabecera HTTP también ofrece información sobre el sistema operativo utilizado y sobre la página de procedencia.
- Fingerprinting activo: en este caso el navegador consulta de manera específica este tipo de datos, ya que estos no se entregan automáticamente al acceder a un recurso de Internet. La consulta tiene lugar, por ejemplo, con aplicaciones o plugins de JavaScript que implementan la funcionalidad del navegador, especialmente Adobe Flash y Microsoft Silverlight. Entre otros factores, con este procedimiento se puede obtener información tanto sobre el sistema operativo como sobre la pantalla (anchura, altura, definición) del usuario. Otros datos, sin embargo, aportan información, por ejemplo, sobre los tipos de fuente instalados o sobre las zonas horarias en las que este se encuentra.
¿Cómo funciona el análisis pasivo de las huellas digitales?
Como ya se ha indicado, las huellas digitales del navegador sirven para identificar a los usuarios con el objetivo de poder reconocerlos posteriormente. De esta manera es posible observar cuál es su comportamiento de navegación para extraer conclusiones sobre la funcionalidad y la usabilidad del propio proyecto web o para filtrar contenido personalizado a los usuarios. A ser posible, el usuario no debería percibir el browser fingerprinting, lo que no supone un gran problema en este caso porque los datos se transmiten con cada solicitud y solo tienen que almacenarse del lado del servidor.
La escasa utilidad de las direcciones IP y de los números de puerto para el browser fingerprinting
En realidad, estos datos transmitidos de manera automática carecen a menudo de valor informativo. En concreto las direcciones IP, cuyo almacenamiento resulta problemático por motivos jurídicos, y los puertos TCP utilizados, no pueden ser considerados fundamentales para las huellas digitales por dos motivos: 1. Asignación dinámica de direcciones: al conectarse a Internet, el usuario no obtiene una dirección IP permanente y duradera de su proveedor de acceso, sino que cada vez recibe una nueva IP dinámica de la gama de direcciones IP disponibles. Una dirección IP concreta solo puede asignarse a un dispositivo durante un período de tiempo determinado y el momento exacto en el que el dispositivo obtiene una nueva dirección de Internet solo lo conocen el usuario y el proveedor. 2. Netzwork Address Translation (NAT): todavía resulta más difícil cuando entra en juego la traducción de direcciones de red o NAT. Este procedimiento se utiliza para conectar varios terminales con una misma dirección IP pública con Internet, de modo que los usuarios comparten dicha dirección IP. Esta es la modalidad que utilizan, por ejemplo, los routers que unifican varios hogares en una misma red de área local, pero también por proveedores, que con esta técnica controlan el sector de la telefonía móvil. Así, suele suceder que en los dispositivos móviles dos usuarios diferentes compartan la misma dirección IP. Ambas técnicas de asignación de direcciones se derivan, sobre todo, de la escasez de direcciones IPv4 disponibles. Debido a que se prevé que el sucesor IPv6 solucione este problema en los próximos años, es necesario esperar a ver hasta qué punto se utilizarán las direcciones dinámicas y la NAT en el futuro. Los puertos TCP, que utilizan un cliente para la comunicación con el servidor, no resultan tan idóneos como mecanismo de reconocimiento de dispositivos. Mientras que el número del puerto de origen se genera de forma aleatoria para cada solicitud, los números de puerto estándares fijos están destinados a los servicios en la red, por lo que todos los clientes utilizan el mismo puerto de destino. Para las solicitudes HTTP a un servidor web se usa, por ejemplo, el puerto TCP 80.
Las cabeceras HTTP entregan los datos importantes
La cabecera del protocolo HTTP, que se emplea, como se dijo, para la transmisión de contenido web, no tiene un tamaño fijo, a diferencia de las cabeceras TCP e IP. En ella, además de la capacidad para albergar entradas personalizadas, hay varios campos estandarizados obligatorios, algunos de los cuales son fundamentales para la creación de las browser fingerprints. Se trata, sobre todo, de los siguientes datos sobre la cabecera:
- “Referer” (página web de procedencia): cuando un usuario llega de la página A a la B por medio de un enlace, el URL de la página A se transmite como referer al servidor de la página B. En determinadas circunstancias, algunos usuarios llegan desde una página de salida determinada a la página de destino, lo que también resulta de la misma utilidad para la creación de las huellas digitales que el parámetro GET que se encuentra en el URL.
- “User-Agent” (descripción del cliente): el cliente correspondiente también entrega una descripción de sí mismo en el campo “User-Agent” en cada solicitud. Además del nombre y del número de versión, la cabecera HTTP también facilita un espacio para comentarios en el que muchos navegadores especifican cuál es la plataforma subyacente o el sistema operativo.
- “Accept” (formato de salida permitido): con el campo “Accept”, el navegador informa al servidor acerca del tipo de contenidos que debe procesar y sobre los formatos de salida que desea. Además de HTML, aquí también entran en escena XHTML (Extensible Hypertext Markup Language) y XML (Extensible Markup Language). Ante la ausencia de este campo, el cliente soporta todos los tipos de contenido.
- “Accept-Charset” (conjuntos de caracteres permitidos): además del formato de salida, el cliente también puede definir el conjunto de caracteres deseado que el servidor tiene que utilizar a la hora de emitir una respuesta. Este suele hacer referencia bien a UTF-8 o bien a la norma ISO/IEC 8859-1.
- “Accept-Encoding” (formatos de compresión aceptados): para optimizar el tiempo de carga de los proyectos web es habitual comprimir el contenido web antes de su envío. En este sentido, el navegador debe descomprimir los datos comprimidos antes de presentarlos. En el campo “Accept-Encoding” informa al servidor contactado acerca de los formatos de compresión que soporta. La lista de los procedimientos llevados a cabo por la IANA incluye, entre otros, gzip, deflate, exi y br.
- “Accept-Language” (idiomas aceptados): mediante la entrada HTTP “Accept-Language”, los clientes ponen de manifiesto el idioma que prefieren. Si el idioma elegido está disponible para la página web a la que se ha accedido, el servidor web la entregará. El idioma necesario resulta del lenguaje usado por el navegador o por el sistema operativo. Algunos navegadores también ofrecen la posibilidad de especificar si desean utilizar otros idiomas en los ajustes.
Así funciona el browser fingerprinting activo
El fingerprinting activo, como su propio nombre indica, tiene lugar cuando el gestor de un proyecto web solicita información de manera activa sobre un cliente. Por lo tanto, las características y datos solicitados son rasgos que no se pueden deducir de las cabeceras de los paquetes de cliente. Debido a que para estos fines se tienen que ejecutar aplicaciones en las páginas del navegador, el usuario podría en teoría comprobar en todo momento si este analiza los paquetes de datos salientes o el código fuente de HTML o JavaScript. En la mayoría de los casos, sin embargo, el proceso permanece oculto para las visitas, al igual que los procesos de seguimiento.
Browser fingerprinting activo con elementos JavaScript
Para un intercambio más rápido y sin complicaciones entre el cliente y el servidor es habitual implementar el browser fingerprinting activo por medio de elementos AJAX (Asynchronous JavaScript and XML). Esta técnica permite a los usuarios interactuar con las páginas sin que estas tengan que volverse a cargar completamente ante cada solicitud HTTP. Con este objetivo, se cargan los recursos solicitados en un segundo plano mientras que los usuarios pueden seguir visualizando y utilizando el resto de elementos. La información obtenida con los scripts correspondientes puede clasificarse en las categorías de datos de navegador y datos de pantalla. Además, el browser fingerprint puede implementarse con JavaScript para obtener información sobre la zona horaria y los colores del sistema establecidos.
Datos de navegador disponibles
Al hablar de las características que se pueden consultar a través del navegador del usuario, la mayoría de estas consiste en las mismas del fingerprinting pasivo. El seguimiento se lleva a cabo con ayuda del objeto navigator, que es una posible característica para los objetos de ventana, es decir, para las ventanas que se abren en el navegador. Aun cuando no se haya definido ninguna norma común para el objeto navigator, este está soportado por los navegadores habituales.
Al servidor web se le transmiten, entre otros, los siguientes datos:
- navigator.appName: facilita el nombre del navegador, como, por ejemplo, “Opera” o “Netscape”.
- navigator.appVersion: informa al servidor sobre la versión del navegador y, en algunos casos, sobre el sistema operativo e incluso sobre el tipo de procesador. Una posible entrada es, por ejemplo, “5.0 (Windows)”.
- navigator.cookieEnabled: con ayuda de la característica cookieEnabled se puede comprobar si el navegador soporta las cookies (“true”) o si el usuario las ha desactivado (“false”).
- navigator.language: con esta característica se puede conocer el lenguaje del navegador. Está soportada por cualquier navegador (Internet Explorer a partir de la versión 11.0, Firefox a partir de 1.0) y se corresponde con la entrada HTTP “Accept-Language”. Algunos ejemplos de códigos de lenguaje válidos son “es”, “en” o “de”.
- navigator.platform: informa sobre la plataforma utilizada por el usuario. Algunos posibles valores son, entre otros, Win32, MacIntel, Linux i686, iPhone, Android y SunOS.
- navigator.userAgent: el browser fingerprinting también puede comprender una detallada identificación del navegador. El campo UserAgent no se diferencia de la información homónima de la cabecera HTTP y ofrece valores como el nombre, la versión y la plataforma del navegador. El siguiente ejemplo muestra un posible fragmento: “Mozilla/5.0 (Windows NT 6.1; WOW64; rv:53.0) Gecko/20100101 Firefox/53.0”.
Seguimiento de la información de pantalla
Por medio de una ventana de navegador de JavaScript se puede obtener información sobre la pantalla de los usuarios que visitan una página web. El objeto screen se utiliza como subobjeto, puesto que el objeto navigator no está especificado en un estándar, pero sí lo soportan los navegadores más habituales. A este respecto, las características de la pantalla se transmiten al servidor por medio del script correspondiente:
- screen.width: informa sobre la anchura en píxeles de la pantalla del usuario.
- screen.height: informa al servidor sobre la altura total en píxeles de la pantalla del usuario.
- screen.availWidth: ofrece al usuario la anchura de la pantalla en píxeles. A este valor se le descontará el ancho de las características de la interfaz como la barra de tareas del ancho total.
- screen.availHeight: ofrece al usuario la altura de pantalla disponible en píxeles. Al igual que en el caso de la anchura, las medidas de las características de la interfaz se descuentan del valor total.
- screen.colorDepth: la característica colorDepth revela al servidor cuál es la profundidad de color (bit por píxel) que puede utilizar el usuario para visualizar las imágenes. colorDepth puede equipararse con pixelDepth, que devuelve el valor de la profundidad de color, pero que no todo navegador soporta.
Determinación de la zona horaria y de los colores del sistema
La zona horaria en la que se encuentra un usuario puede especificarse con ayuda del método JavaScript getTimezoneOffset(). La diferencia horaria entre el UTC (Universal Coordinated Time) y la hora local se ofrece en minutos. Los ajustes del sistema operativo se utilizan como valores de referencia. Una sencilla ventana de diálogo de JavaScript que implementa el método y presenta la diferencia tiene el aspecto siguiente:
var d = new Date();
alert(d.getTimezoneOffset());Para el seguimiento de los colores del sistema también es imprescindible recurrir a los ajustes del sistema operativo.
Para registrar el diseño seleccionado por el usuario para los marcos de las ventanas, los botones, etc., la función de JavaScript getComputedStyle() depende del apoyo de las hojas de estilo CSS (Cascading Style Sheets). El lenguaje de las CSS permite crear elementos de páginas web que se hacen cargo automáticamente de los ajustes de color del usuaruio. Se puede hablar, en este caso, de la selección de colores para estos elementos de sistema:
- marco de la ventana activa (ActiveBorder)
- título de la ventana activa (ActiveCaption)
- fondo de pantalla (Background)
- texto en los botones (ButtonText)
- borde de los elementos 3D (ThreeDHighlight)
El servidor web recibe los valores de color o los nombres de los colores del sistema correspondientes y pueden incorporarse en la creación de las huellas digitales.
También se puede utilizar la propiedad de CSS font-family para especificar varios posibles tipos de letra para la presentación de los bloques de texto. Si se integra un método JavaScript que comprueba cuáles de las fuentes definidas del navegador analizado se pueden devolver, se puede obtener información sobre si los tipos de letra correspondientes están instalados o no en el sistema del usuario.
Browser fingerprinting activo: revisión de los plugins utilizados
Los navegadores web fueron desarrollados para visualizar documentos HTML sencillos e imágenes individuales. Con el paso del tiempo fueron aumentando las exigencias a los programas cliente debido a la presencia de proyectos web cada vez más complejos, de modo que, además de formatos multimedia como archivos de audio y vídeo, también se han ido estableciendo rápidamente elementos interactivos. Para que los navegadores pudieran reproducir estos contenidos, los desarrolladores se vieron obligados a ampliar la gama de funciones de las aplicaciones, donde entran en juego los plugins. En este sentido, JavaScript sirve de ayuda para analizar los plugins instalados y para determinar las browser fingerprints.
Adobe Shockwave Flash
El plugin más utilizado a nivel mundial es Adobe Shockwave Flash, necesario para reproducir animaciones Flash. Durante años, Flash fue el formato predominante para los vídeos en la World Wide Web, lo que convirtió a esta implementación, que entre otros factores incluye el Flash Player, en un aspecto esencial. A pesar de que gracias a HTML5 existe una alternativa seria y segura para presentar y reproducir contenidos visuales, el plugin sigue estando instalado en diversos navegadores, siendo la mayoría de navegadores estándar de los dispositivos móviles una excepción, ya que estos no ofrecen dicha extensión. A pesar de todo, el escaneo con Adoble Flash, incluido el número de versión, es un elemento importante para precisar las digital fingerprints de un navegador. Uno de los scripts que, para estos fines, recurre a la instrucción “try…catch” y que se puede implementar en cualquier parte del proyecto web tiene la siguiente apariencia:
try {
var obj = new ActiveXObject(’ShockwaveFlash.ShockwaveFlash .6’);
alert(new ActiveXObject(’ShockwaveFlash.ShockwaveFlash ’).
GetVariable(’$version ’).replace (/\D+/g, ’.’).match
(/^.?(.+) ,?$/)[1]);
} catch(e) {
try {
if(navigator.mimeTypes["application/x-shockwave -flash"].enabledPlugin) {
alert(( navigator.plugins["Shockwave Flash 2.0"] ||
navigator.plugins["Shockwave Flash"]).description.
replace (/\D+/g, ".").match (/^.?(.+) ,?\$/)[1]);
}
} catch(e) {}
}La aplicación de JavaScript intenta, en primer lugar, crear un nuevo objeto ActiveX (solo funciona en Internet Explorer), que determina y transmite el número de versión en caso de tener éxito. Si el proceso fracasa, el script recurre al objeto mimeTypes, que ya está subordinado al objeto navigator presentado con anterioridad, que es capaz de identificar los formatos de archivos y plugins de reproducción (navigator.plugins) soportados por el navegador. En el marco del script utilizado en este caso, se recibe feedback cuando entran en escena Shockwave Flash o Shockwave Flash 2.0.
Microsoft Silverlight
La extensión Silverlight de Microsoft añade al navegador funciones similares a las de Schockwave Flash. El plugin para la asistencia de elementos interactivos está menos extendido, en general, que Adobe Flash y ya hay muchos navegadores que no lo soportan. Pero esto puede convertirse en algo positivo para el browser fingerprinting, debido a que un navegador con este plugin puede diferenciarse claramente de los demás. En este contexto se puede utilizar un script con dos partes para los browser fingerprinting tests que primero intenta instanciar un objeto ActiveX y, en caso de fallo, inspecciona el objeto navigator.plugins:
if (window.ActiveXObject) {
try {
var obj = new ActiveXObject(’AgControl.AgControl ’);
var v = new Array(’ 5.1.50906.0 ’, ’5.1.50905.0 ’, ’5.1.50901.0 ’);
var i = -1;
var b = false;
do {
i++;
b = obj.isVersionSupported(v[i]);
} while (!b && i < v.length);
if (b) {
alert(v[i]);
}
} catch (e) {}
} else {
var b = false;
for (var i = 0; i < navigator.plugins.length; i++) {
if (navigator.plugins[i].name.indexOf(’Silverlight ’) != -1)
{
alert(navigator.plugins[i].description);
b = true;
}
}
}Como dijimos, la primera aparte del script intenta utilizar un objeto ActiveX para informar acerca de Microsoft Silverlight. Con este fin, en el array “v” aparecen detalladas las tres versiones actuales (datos de mayo de 2017) del plugin. Este listado es el fundamento para la función “isVersionSupported”, que emite los valores “true” (correcto) o “false” (incorrecto) para la versión correspondiente dependiendo de si el cliente revisado la soporta o no. Si los elementos ActiveX no se soportan, el script analiza el objeto navigator.plugins.
Comprobación de todos los plugins instalados y de los formatos de archivos soportados
Los dos scripts presentados son aptos para el registro de los dos plugins más importantes y el único modo de determinar estas extensiones en un usuario. Pero para todos los navegadores que soportan el objeto navigator.plugins existe otra posibilidad que no solo añade información al browser fingerprinting sobre Shockwave Flash y Microsoft Silverlight, sino sobre todos los plugins instalados en el navegador, de nuevo por medio de la instrucción “try...catch”:
var a = new Array();
try {
for (var i = 0; i < navigator.plugins.length; i++) {
a.push(navigator.plugins[i].name + ’: ’ + navigator.plugins[i].description
+ ’ (’ + navigator.plugins[i].filename +’)’);
}
alert (a.toString ());
} catch (e) {}Con este script, el subobjeto de navigator, es decir, “plugins”, buscará los plugins instalados, incluido el nombre (name), la descripción (description), y el nombre del archivo (filename).
Siguiendo el mismo procedimiento se pueden analizar todos los formatos soportados por el cliente correspondiente para el browser fingerprinting. A este respecto surgen algunas diferencias, por ejemplo en distintos dispositivos, por lo que los valores obtenidos pueden contribuir en muchos casos a la especificación de las huellas digitales. El script debe recurrir, así, al objeto “mimeTypes” en lugar de al objeto “plugins”:
var a = new Array();
try {
for (var i = 0; i < navigator.mimeTypes.length; i++) {
a.push(navigator.mimeTypes[i].type + ’: ’ + navigator.mimeTypes[i].description );
}
alert (a.toString ());
} catch (e) {}Determinar las fuentes instaladas con ayuda de aplicaciones Flash
Ya hemos dicho que con ayuda de las CSS y de JavaScript se puede comprobar de manera específica qué tipos de letra se han instalado en el sistema operativo del cliente analizado. El conocimiento sobre las fuentes existentes es interesante por varios motivos que, en parte, van más allá del simple análisis de las huellas digitales. Entre otros, echar un vistazo a los tipos de letra puede arrojar los siguientes datos:
- Análisis del software por medio del que se instalan los respectivos tipos de letra, como por ejemplo Microsoft Office o Adobe Creative Cloud
- Análisis del software con el que se crea una fuente propia (p.ej., la de la caligrafía personal)
- Conclusiones sobre las preferencias y los intereses del usuario del cliente, por ejemplo, a causa de los tipos de letra de partidos, de logotipos o de conjuntos de caracteres temáticos
Esta pequeña lista muestra que este tipo de análisis de los tipos de letra no solo ayuda a especificar las huellas digitales, sino que también es útil para la creación de campañas publicitarias específicas. En este sentido puede afirmarse que cuanto más conocidas son las fuentes instaladas, mejores resultados proporcionan los análisis. Mientras que con las CSS solo se pueden examinar pasos individuales, con las aplicaciones Flash (.swf) y con la función de JavaScript receiveFonts() es posible obtener la lista completa de fuentes y clasificarlas. El código necesario del objeto de Flash (ActionScript) tiene el siguiente aspecto:
var user_fonts = TextField.getFontList();
getRL(’javascript:receiveFonts ("’ + escape(user_fonts) + ’")’,’_self ’);La integración en el documento HTML se realiza con este código, el cual puede insertarse en el campo body:
<object id="flashFont" name="flashFont" type="application/x-shockwave -flash"
width="1" height="1" data="bfp.swf">
<param name="movie" value="bfp.swf" />
</object >Estado del inicio de sesión en las redes sociales con el elemento DOM de HTML
Por norma general, los servicios web como las redes sociales requieren que el usuario que acceda a ellas tenga una cuenta de usuario y que haya iniciado sesión con ella. Por el contrario, gran parte de los recursos que ponen a disposición el servicio permanecen ocultos, un hecho que puede ser de utilidad a la hora de crear browser fingerprints. Con este objetivo, debe conocerse un recurso del servicio al que solo pueden acceder los usuarios registrados y, asimismo, este debe estar vinculado, en el marco de un elemento DOM, en el proyecto web que se tiene que examinar.
El tipo del elemento es secundario, pues los componentes decisivos, los resultados onload() y onerror(), pueden utilizarse en numerosos componentes de HTML como por ejemplo <img />,<frame /> oder <script />, donde serán creados cuando los recursos enlazados se carguen o no se puedan cargar, con lo que el servidor web recibirá el aviso correspondiente. Un elemento <img> ejemplar que compruebe el estado del inicio de sesión en Twitter puede generarse con la siguiente línea de código, donde se tiene que tener en cuenta que el URL puede modificarse en cualquier momento:
<img src="https://twitter.com/login?redirect_after_login =%2Fimages %2Fspinner.gif"
onload="alert(’Eingeloggt .’)"
onerror="alert(’Nicht eingeloggt .’)"
style="visibility:hidden" />Fingerprint test: aprende a revisar las huellas digitales de tu navegador
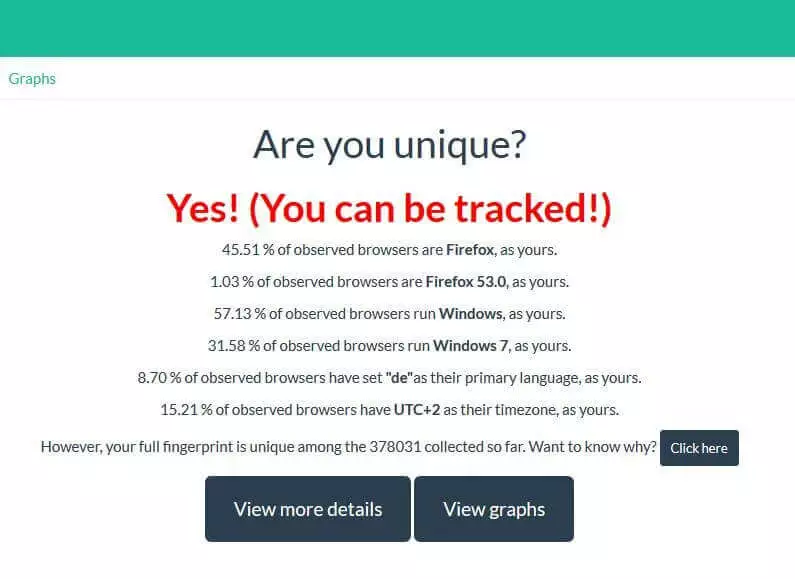
La presente guía muestra las amplias posibilidades de seguimiento que ofrece un browser fingerprinting bien diseñado y, en consecuencia, lo rápido que se puede reconocer y rastrear a un usuario sin necesidad de cookies. Determinar la singularidad de las huellas digitales del propio navegador solo está al alcance de unos pocos, y sin embargo existen diversas herramientas web como AmIUnique o Panopticlick, con las que se puede analizar la singularidad de las propias browser fingerprints con un solo clic. Para aportar una mayor claridad y en caso de que quieras analizar tu navegador con la herramienta AmIUnique, por ejemplo, accede al servicio a través de la dirección web del mismo nombre, es decir, amiunique.org y pincha en el botón “View my browser fingerprint”. A continuación se lleva a cabo un análisis corto del navegador web, donde se compara este con más de 370.000 navegadores (datos de mayo de 2017).
El proveedor del servicio (INSA Rennes Engineering School) indica que se almacenan datos anónimos y una cookie válida por cuatro meses en el navegador para detectar posibles alteraciones en los ajustes en caso de tener que repetir el test.
Acto seguido se obtienen los resultados del test en forma de respuesta a la pregunta de si el navegador puede ser rastreado. Además, se obtienen datos porcentuales de los tests que se han realizado hasta la fecha con:
- el mismo tipo de navegador,
- la misma versión de navegador,
- el mismo sistema operativo,
- la misma versión del sistema operativo,
- el mismo lenguaje de navegador (idioma principal)
- y la misma zona horaria
En el caso de los primeros valores, se trata de datos únicos que la herramienta web comprueba e incorpora en el digital fingerprint del navegador. Por medio de los botones “Click here” o “View more details” se puede obtener una visión global de todos los datos introducidos para determinar su originalidad. Entre otros factores, la presente guía te ofrece los valores especificados en la guía digital, tales como los tipos de contenido aceptados, los posibles métodos de compresión, la resolución de la pantalla o la aceptación de las cookies.
¿Cómo se puede evitar el browser fingerprinting?
Es imposible esquivar las huellas digitales de los navegadores de Internet por completo, y es que los gestores de los servidores web reciben las características transmitidas automáticamente en la cabecera HTTP durante el fingerprinting pasivo. No obstante, se puede intentar reducir al mínimo el valor de reconocimiento del cliente para que las digital fingerprints no tengan un carácter único e impidan realizar el seguimiento. A este respecto, la solución más simple es recurrir a extensiones del navegador, de modo que estas bloqueen contenidos activos como aplicaciones JavaScript, Flash o Silverlight y no puedan transmitir ningún dato al servidor. Estos plugins, entre los que se encuentran NoScript para Firefox o ScriptBlock para Chrome, también se erigen en opciones de protección óptimas frente a la cada vez más común técnica del canvas fingerprinting. Esta subclase del browser fingerprinting realiza el seguimiento del cliente mediante la utilización de elementos canvas, para lo que se aprovecha la circunstancia de que la renderización del texto en estos elementos difiere en gran medida en función del sistema operativo, del navegador, de la tarjeta gráfica, del controlador y de las fuentes. Si se activa este tipo de plugins, se debe tener en cuenta que hay algunos servicios web o contenidos aislados que puede que no funcionen. No obstante, las extensiones permiten colocar contenido o páginas web específicas en listas de filtros para desbloquear los scripts, lo que no resulta de tanta ayuda cuando como usuario no se tiene la certeza de si el proveedor es fiable o no. Debe considerarse, sin embargo, que la utilización de un bloqueador de tales características constituye un elemento importante del que se puede hacer uso directamente para especificar huellas digitales. Aparte de los bloqueadores de scripts, ya solo queda renunciar a la personalización del sistema y del navegador. Es recomendable en este caso decidirse por un navegador que se utilice a menudo, por ejemplo Firefox, y recurrir a la configuración predeterminada, lo que también es de aplicación para el sistema operativo utilizado. Si renuncias a extensiones adicionales para tu cliente, esto puede convertirse en una buena oportunidad, ya que no se generarán huellas únicas y estarás bien preparado para realizar el seguimiento. Por su parte, los usuarios de los smartphones, sobre todo de modelos antiguos, gozan de una mayor seguridad gracias al hecho de que para estos no existen muchas posibilidades de personalización para el navegador y para el sistema.