Umbraco: el intuitivo CMS basado en ASP.Net
Desde 1999, el danés Niels Hartving, junto a un equipo de desarrolladores y una gran comunidad de usuarios, ha trabajado en la creación y optimización de Umbraco. Este CMS de código abierto basado en la plataforma .Net con licencia MIT cuenta hoy en día con más de 85.000 webs que funcionan en más de 165 países y se ha convertido en una de las plataformas más flexibles y adaptables del mercado. Umbraco resulta apropiado para pequeños blogs, redes internas corporativas (intranet) o proyectos con tráfico masivo por igual, permitiendo el manejo de todo tipo de páginas web desde una única plataforma. Su escalabilidad se debe principalmente a que su back office se basa en el framework Angular JS y permite el uso de tecnologías estándares y muy populares como HTML, CSS, vc.net, IronPython, jQuery, Razor, C# y XSLT, entre otras. A continuación te presentamos algunas de las características más importantes de este gestor de contenidos, así como sus ventajas y desventajas.
Instalación y requisitos básicos
El primer paso para comenzar a utilizar Umbraco CMS es descargarlo. Al ser un programa de código abierto, su código fuente está disponible sin ningún coste en su web oficial. Las opciones de instalación dependen de las necesidades individuales de cada proyecto y son principalmente: instalación manual, instalación desde WebMatrix, Instalación NuGet e instalación para ordenadores Mac. Los principales requerimientos del sistema son:
- Servidor ISS/Windows o GNU/Linux que admita ASP.Net
- Cualquier navegador web como Internet Explorer, Mozilla Firefox o Google Chrome. En navegadores como lE10+ puede presentar problemas si no se utiliza la última versión.
- Al tratarse de un CMS de la plataforma .Net, necesitarás al menos Windows 7 y Webmatrix.
- Cualquier base de datos como por ejemplo MySQL, SQL Server o VistaDB
- ASP.NET 4.5 Full Trust
- Contar con los permisos necesarios de creación, lectura, escritura o administración del sistema o red.
Una vez finalizada la descarga de todos los componentes necesarios para utilizar Umbraco, deberás extraer los archivos, crear la respectiva base de datos y sus respectivos permisos. Debido a que Umbraco no demanda ningún tipo de conocimientos en programación C#, al empezar a trabajar con este CMS en tu local host tendrás la opción de abrir el llamado “starter website” (una herramienta de aprendizaje para familiarizarte) o podrás comenzar directamente a importar los archivos necesarios para crear tu proyecto online.
El back office de Umbraco
Para facilitar su administración, así como para crear aplicaciones web, este gestor de contenidos estructura las webs en páginas conocidas como nodos, cuya estructura forma un patrón visualmente parecido a las ramas de un árbol. Este es conocido como el “árbol de contenidos”. Su estructura es jerárquica y se recomienda que no supere los tres niveles, principalmente para facilitar la navegación de los visitantes y la gestión por parte de los administradores. Además, todas las páginas previamente publicadas son almacenadas en una especie de “historial”, permitiendo así que los usuarios puedan trabajar en múltiples versiones de una misma página y sin perder cambios realizados.
Por defecto, Umbraco le ofrece a su comunidad la posibilidad de utilizar ocho secciones o aplicaciones estructuradas que facilitan la realización de tareas específicas dependiendo de las páginas donde se quiera trabajar. Te las mostramos a continuación:
Contenido
La intuitiva interfaz de Umbraco permite a usuarios sin extensos conocimientos en programación trabajar con un editor de texto enriquecido que permite crear, guardar, publicar o editar contenido. Las funciones del editor incluyen opciones básicas como enlaces, imágenes, tablas y mucho más. Quienes tengan conocimientos en HTML y quieran implementarlo en sus textos también podrán hacerlo.
Medios
Esta sección consiste básicamente en una librería de medios visuales para el proyecto. Por defecto es posible crear carpetas y subir archivos multimedia (imágenes y pdf). Puedes personalizar los tipos de medios existentes o definir los propios en la sección “Settings”.
Configuración
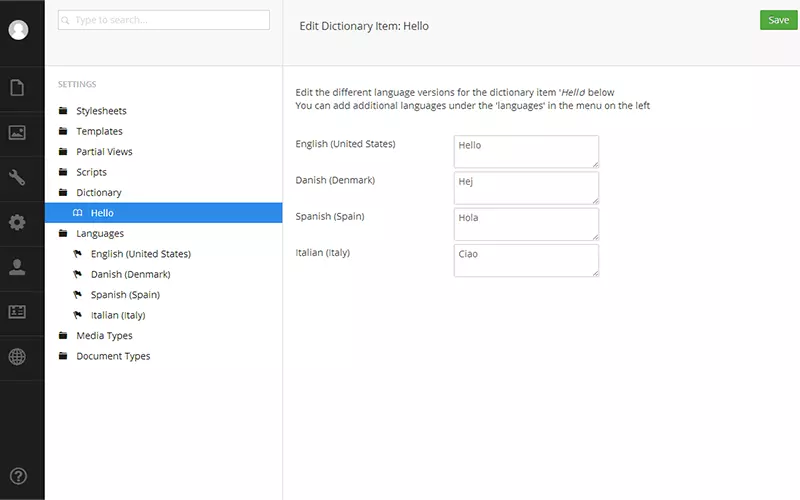
En la sección “Settings” se pueden definir los tipos de documento, las plantillas (archivos cshtml), las hojas de estilo (archivos CSS), las vistas parciales (archivos cshtml), los scripts (archivos Java) y los tipos de medios. Además, no solo se trata de un CMS multilingüe, sino que también ofrece la posibilidad de crear y gestionar en español y en otros idiomas con múltiples herramientas back office multilingües como, por ejemplo, el diccionario.
Desarrolladores
La sección “Developers” se encarga de reunir en un solo lugar el trabajo con tipos de datos, macros y vista parcial, packs, relaciones y archivos XSLT. En otras palabras, es a través de ella como los usuarios más experimentados podrán sacarle el mejor provecho a las funciones de escalabilidad y extensión.
Miembros y Usuarios
Al tratarse de un CMS pensado para proyectos de gran magnitud, uno de los propósitos principales de Umbraco es el correcto funcionamiento de la web aun cuando sus contenidos sean actualizados por un gran número de personas de manera simultánea. En la sección “Members” tendrás una visión organizada de las funciones de gestión de miembros y la sección “Users” facilitará la creación, administración y personalización de los usuarios del back office.
Formas
Siendo consecuente con su estructura intuitiva, Umbraco ofrece a sus usuarios un creador de formas fácil de usar. Ya sea para crear un formulario de contacto o un avanzado cuestionario de opción múltiple, en la sección “Forms” podrás, además, configurar soluciones avanzadas que te permitirán incluso obtener informes de encuestas y otro tipo de formas.
Ayuda
Esta es sin duda una de las secciones más útiles. En el apartado “Help” encontrarás enlaces a videotutoriales y documentación adicional que seguramente mejorarán tu experiencia de usuario. Aunque oficialmente no existe una página de ayuda para la comunidad hispanohablante, en Internet hay una gran variedad de documentación y vídeos con trucos e instrucciones paso a paso para sacarle el mejor provecho a este CMS. Si quieres visitar la página oficial de vídeos haz clic aquí.
Ventajas y desventajas de Umbraco
La mayor ventaja de Umbraco como CMS es su usabilidad. Su interfaz intuitiva hace muy fácil gestionar todo tipo de proyectos web. En la práctica, Umbraco es el gestor de contenido preferido por multinacionales de diferentes sectores con un gran volumen de visitas diarias tales como Toyota, Sandisk, Microsoft, Peugeot, Vogue, Heinz o Tesco. Las ventajas más reconocibles de este gestor de contenidos son:
- CMS potente, de código abierto y fácil de usar
- Flexibilidad a la hora de crear tipos de documento
- Asignación de cuentas de usuarios separadas con permisos personalizados
- Gestor multilingüe
- Gran comunidad de usuarios
- Diferentes packs para todas las necesidades
Aunque son más las ventajas que las desventajas de este gestor de contenidos, Umbraco ha sido criticado por la densidad de su documentación y porque algunos de sus tutoriales en su página umbraco.tv son de pago. Tal vez una de las mayores críticas a las que se ha enfrentado sea a propósito de las limitaciones en cuestión de alojamiento web debido a que la instalación de Full Trust es obligatoria para operar la versión estándar. Sin embargo, en los últimos años, el código fuente ha sido modificado para permitir que el framework sea más flexible y soporte Medium Trust. Por último, los detractores de Umbraco argumentan que la escasez de ofertas de proveedores de alojamiento web que cuenten con ASP.Net hace que sea mucho más costoso en comparación con otros sistemas de gestión de contenido.
Umbraco, the friendly CMS
Umbraco es sin duda el gestor de contenidos apropiado para aquellos que quieran librarse de molestas limitaciones durante la creación y gestión de sus proyectos web. Este CMS, cuyos creadores identifican como “the friendly CMS” o el CMS amigable, está destinado a pequeños y grandes proyectos facilitando su estructuración y desarrollo. Con una gran comunidad y variedad de tutoriales online, es flexible y agiliza la programación, el diseño y el desarrollo de pequeños blogs, portales online y proyectos de gran envergadura asegurando resultados profesionales e innovadores.