Headless CMS
El trabajo de los autores sería mucho más complicado si no existieran sistemas de gestión de contenido. Con un CMS el contenido se edita en el backend y se muestra en el frontend, en lugar de hacerlo directamente en el código de la página web. Esto funciona de manera óptima si se gestiona una única página, pero los redactores y los directores de contenido suelen administrar varias páginas y aplicaciones a la vez. Para ello se necesita más de un CMS, lo que significa que los contenidos deben trasladarse de uno a otro o, por otro lado, recurrir a un headless CMS que permita la edición en medios diferentes.
¿Qué es un headless CMS?
Un headless CMS es tanto una evolución como una reducción a partir de un CMS clásico: algunos componentes integrales del sistema son retirados para hacerlo compatible con las tareas más diversas. Esto es posible porque en un headless CMS tanto el frontend como el backend no están vinculados de forma monolítica entre sí.
¿Qué ventajas tiene este cambio?
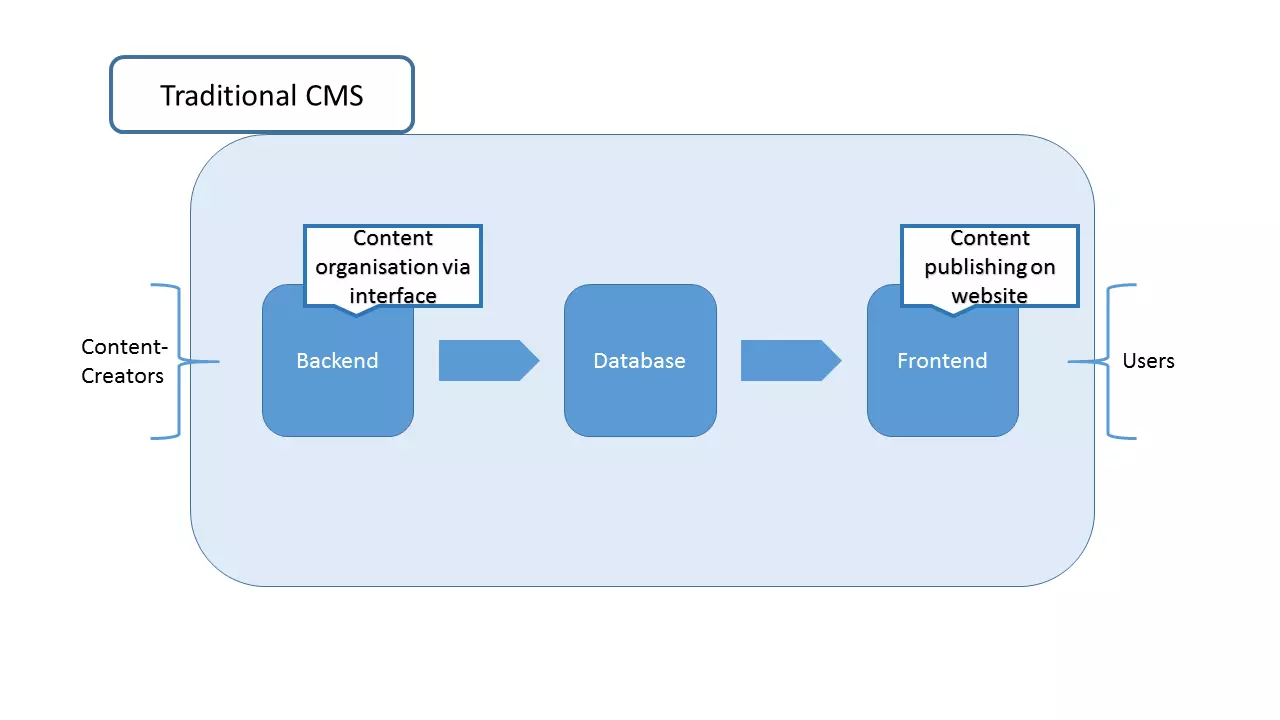
En un CMS clásico el contenido se introduce en el backend a través de una interfaz y se organiza en bases de datos, normalmente MySQL. Desde aquí el sistema lo vincula con los temas (hojas de estilo) y muestra la página web en el frontend. Los sistemas de gestión de contenido como WordPress, Drupal o TYPO3 están diseñados para simplificar el trabajo diario del redactor. En la interfaz de administración se pueden crear y editar textos sin tener conocimientos sobre diseño web o programación. Un ejemplo clásico de aplicación de un CMS es el blog. Los bloggers suelen publicar contenido (textos, fotos, vídeos) muy a menudo integrándolos desde la sección de administración del backend con ayuda de editores HTML o WYSIWYG. Una vez hecho esto, fijan la fecha de publicación. Esto permite que puedan concentrarse en escribir sin tener que ocuparse de la programación. Otra ventaja a este respecto es que varios usuarios pueden adquirir diferentes roles y permisos para trabajar en el backend, lo que hace que los CMS también actúen como sistemas de redacción. Los lectores del blog no perciben nada de todos estos procesos, porque solo tienen acceso al frontend, que es donde leen el contenido publicado.
Para que resulte sencillo utilizar estos sistemas, se recurre a una relación monolítica entre frontend y backend. En la interfaz de administración de WordPress, por ejemplo, el aspecto de la página se puede modificar con ayuda del generador de plantillas aun sin contar con experiencia en diseño web. Esto también significa que la creación de contenido está ligada a las normas del sistema, lo que se aplica tanto al número de tareas como a la utilización del lenguaje de programación (en WordPress se emplea PHP). Para sortear estas limitaciones se puede recurrir a un headless CMS.
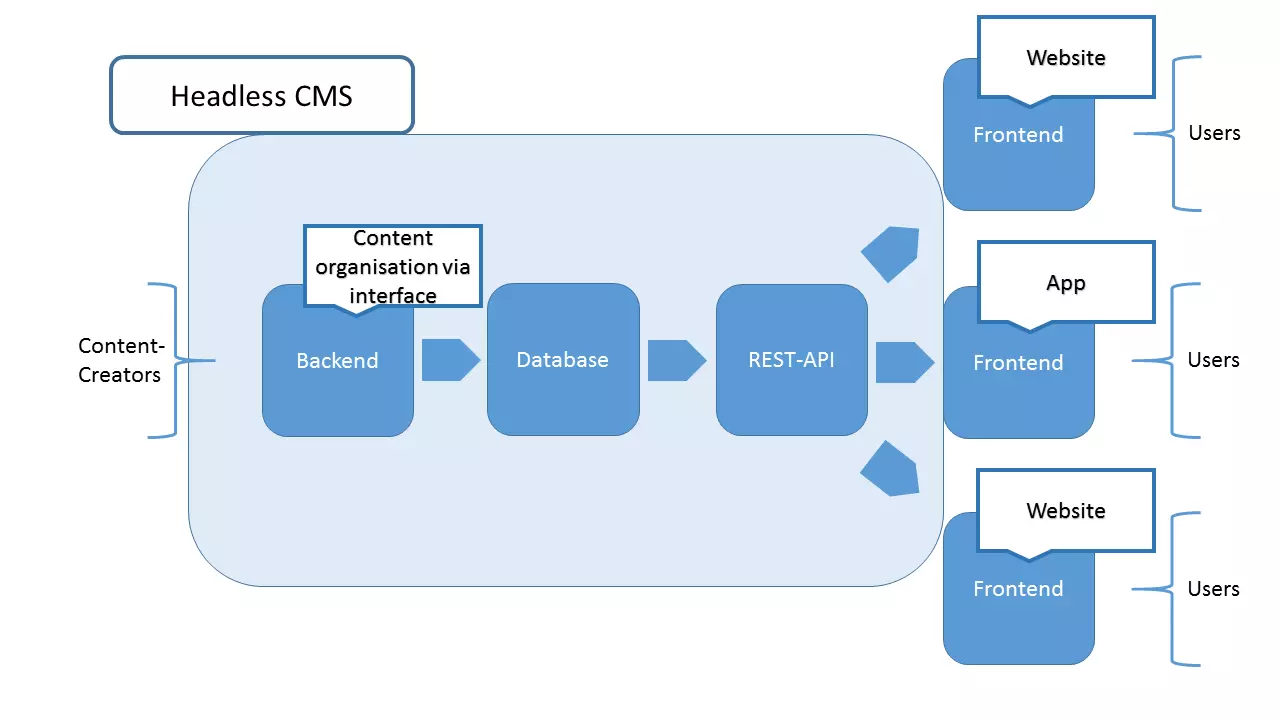
Headless CMS
En un headless CMS la tarea de mostrar el contenido gestionado con un CMS en diferentes medios queda relegada a la página web (la vista). Al CMS se le quita el encabezado, por así decirlo (de ahí su nombre). En su lugar se integra una API (Application Programming Interface) a la que pueden acceder las páginas web y las aplicaciones, de forma que los diferentes medios regulan individualmente la presentación del contenido: el backend y el frontend están desacoplados.
API REST: la interfaz del headless CMS
Una API REST (Representational State Transfer) es una interfaz no muy compleja pero sí muy flexible que emplea métodos de consulta definidos como HTTP PUT, GET, POST y DELETE para comunicarse, comandos por medio de los que un cliente puede acceder a los datos del servidor, solicitarlos o modificarlos. Por lo tanto, REST sigue fundamentalmente el estilo de arquitectura de la Web. Las API REST, también conocidas como “API RESTful”, se construyen en base a estos criterios:
- Los servidores facilitan los recursos: una API REST también está disponible para aplicaciones externas a través de un servidor. Por lo tanto, el acceso no funciona solo de manera local.
- Las direcciones identifican elementos: los diferentes tipos de aplicaciones requieren diversos formatos de archivos. En REST, el URI/URL no toma como referencia a un recurso en un formato determinado, sino al elemento en sí. Mediante la negociación de contenido, los clientes pueden solicitar el elemento en el formato deseado.
- Los mensajes son claros y evidentes: cada mensaje dirigido al servidor es un mensaje cerrado en sí mismo que no hace referencia a uno anterior.
- Vinculación de los recursos mediante enlaces: en REST, los objetos están conectados entre sí por medio de hiperenlaces, lo que resulta en una navegación sencilla.
Si se siguen estos principios estructurales, la comunicación entre servidor/API y los diferentes clientes tiene lugar sin problemas, de ahí que la arquitectura REST resulte perfecta para la API de un headless CMS.
en realidad REST es más una idea que una técnica. El informático Roy Fielding la presentó en el año 2000 como constructo de la World Wide Web en su tesis doctoral y por ello obtuvo un gran reconocimiento.
Ventajas de la separación entre backend y frontend
Esta separación resulta útil desde dos perspectivas. Desde el punto de vista del desarrollo del backend, existe el deseo de divulgar el contenido en más de una edición. En un headless CMS no importa la plataforma a través de la que se distribuyen los contenidos, pues la API REST solo proporciona los datos (en formato JSON), los cuales pueden leerse desde cualquier tipo de frontend independientemente de la tecnología con las que se programen.
También aparecen ventajas desde el punto de vista del desarrollo del frontend: al utilizar un headless CMS, los diseñadores web ya no están ligados a las condiciones del gestor de contenidos, de la misma forma que el lenguaje de programación tampoco está definido. Esto permite la creación de aplicaciones móviles en diversidad de plataformas. Únicamente han de recibirse y editarse los datos brutos, lo que ofrece un margen más amplio de maniobra en su presentación que con los CMS clásicos.
Otra de las ventajas es la capacidad de realizar solicitudes dinámicas. En los CMS clásicos la consulta de nuevos contenidos en una página web suele hacer que la página se cargue de nuevo. Por el contrario, la API REST entrega datos dinámicos que se pueden integrar en cualquier momento en la estructura de la página sin necesidad de volverlos a cargar.
De la separación entre el backend del headless CMS y el frontend individual surge una situación práctica: debido a las modificaciones constantes en las tendencias del diseño web, es útil hacer ajustes de vez en cuando en la propia página web. Si esto no está ligado a la base de datos y al gestor de contenidos, puede realizarse de manera independiente. Así, los redactores pueden seguir trabajando en el contenido mientras los diseñadores editan el frontend.
Resumiendo, las ventajas de un headless CMS son:
- Cantidad ilimitada de frontends
- Posibilidad de combinarse con diversos lenguajes de programación
- Diseño más flexible del frontend
- Continuidad mediante desacoplamiento
- Datos dinámicos
¿Qué headless CMS existen en el mercado?
El mercado ya cuenta hoy en día con algunos sistemas headless de gestión de contenido, pero su número va en aumento. Los fabricantes que aparecen a continuación se diferencian principalmente en si ofrecen un paquete de pago o una versión open source, pero también proporcionan diferentes opciones de hosting.
- Contentful: este equipo sito en Berlín trabaja desde 2011 en el principio de los headless CMS. Han desarrollado su sistema desde cero, incluido un potente backend, en lugar de partir de un CMS al uso. La propuesta, sin embargo, solo es gratuita de forma limitada.
- Directus: Directus va en otra dirección. El sistema está disponible en principio como paquete open source gratuito, pero si se quiere recurrir a una alternativa alojada, se puede optar por diferentes opciones de suscripción.
- Contentstack: Built.io, fabricante de varias soluciones digitales, ofrece con Contentstack un headless CMS de pago. Con este sistema, los creadores de contenido pueden acceder a un backend muy fácil de usar que gracias a una API REST puede facilitar contenido para la Web, las aplicaciones móviles y el Internet de las Cosas. Esta solución está destinada principalmente a empresas de gran envergadura.
- Cloud CMS: este proveedor de servicios ofrece su headless CMS como solución en la nube, la cual funciona como cualquier otra herramienta de estas características, con la particularidad de que la gestión del contenido, la base de datos y la interfaz no se alojan en tu propio sistema, sino en la nube del proveedor. Si recurres al segmento más caro de este sistema puedes disfrutar de un CMS alojado por cuenta propia.
- eZ Platform: la empresa eZ Systems empezó a ofrecer en 1999 un CMS clásico con el producto de código abierto eZ Publish. 16 años después, se desechó el concepto original y la empresa se centró en un headless CMS con eZ Platform, una herramienta libre protegida bajo la licencia GNU GPL. Asimismo, también se puede recurrir a versiones de pago con asistencia profesional.
Para decidirse por el headless CMS más adecuado se deben cuestionar las necesidades y los conocimientos particulares. Quien tenga un servidor propio y la capacidad de incorporar un CMS open source puede hacer uso de las versiones gratuitas de eZ Systems o Directus. Si no tienes los conocimientos para instalar y configurar el sistema, debes entonces recurrir a una versión de pago para poder beneficiarte de todas las ventajas de este sistema de gestión de contenidos.
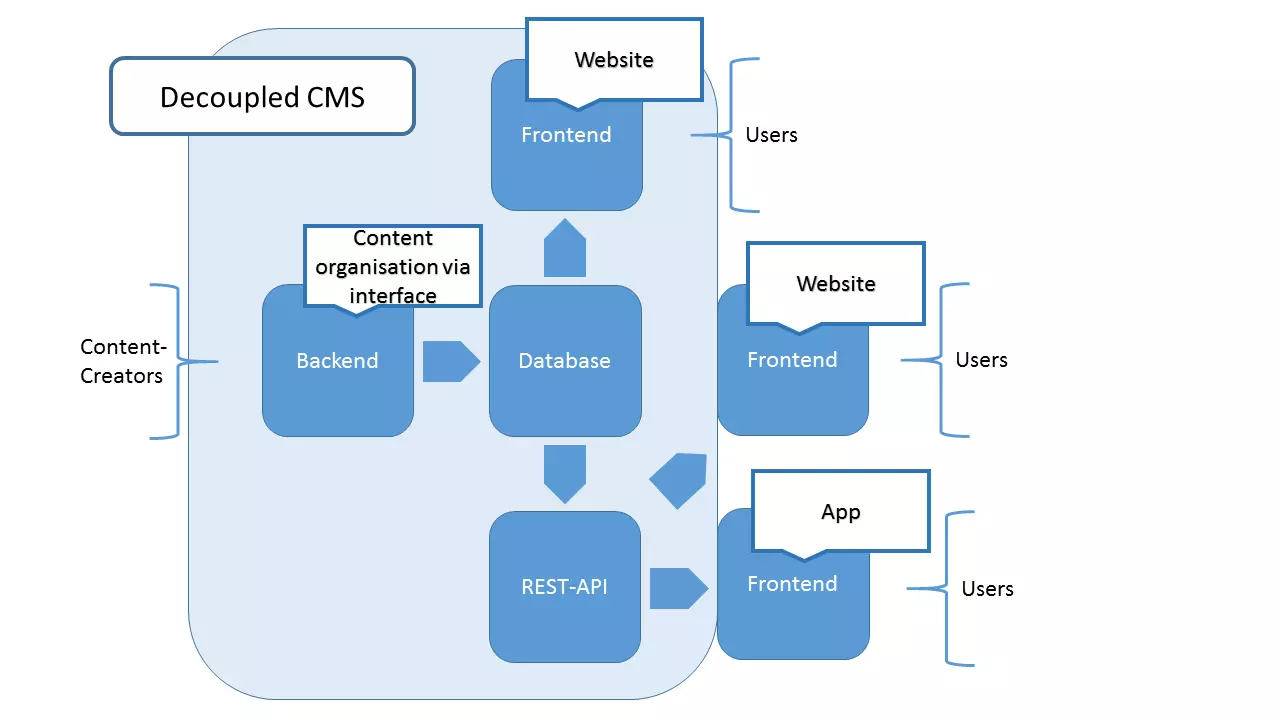
Decoupled CMS
Un headless CMS no siempre es la decisión adecuada para cada situación: si solo se busca la forma de publicar contenido, con el cambio a una nueva arquitectura se complica la vida innecesariamente, pues esto da lugar normalmente a más trabajo para los servidores, de modo que aumenta el gasto. Lo que en cualquier caso es necesario es configurar el frontend, algo que no tiene que hacerse en el caso de un CMS clásico, en el que el frontend se crea mediante un generador de plantillas.
Los autores pueden echar en falta asimismo una función que ofrece todo CMS tradicional: un headless CMS no lleva integrada la vista previa del contenido publicado, por lo que debido a que los componentes están completamente separados entre sí, el backend no sabe cómo debe presentarlos. Es aquí donde entran en juego los llamados decoupled CMS.
La característica “decoupled” también se aplica en principio a los headless CMS, puesto que backend y frontend ya no son una unidad. El decoupling progresivo, en cambio, define el método por el que, en lugar de suprimir el frontend, se conectan API: no se acorta nada, sino que se amplía. Es así como la edición del contenido sigue estando en manos del CMS. También es posible acoplar otros frontends gracias a un plugin que genera las interfaces.
De esta manera las ventajas de los CMS conocidos se mantienen: el contenido se presenta desde el motor interno, incluyendo también las plantillas de formato. Si quieres ofrecer tu contenido por medio de una aplicación, los datos pueden obtenerse de las API que se han integrado. Esta alternativa ampliada te ofrece las ventajas de los CMS clásicos y de los headless CMS.
Los CMS clásicos se convertirán en decoupled CMS
Cada vez se habla más de los headless CMS, por lo que los proveedores de los CMS tradicionales están cambiando de perspectiva. WordPress, por ejemplo, ha integrado la API REST como componente integral a partir de la versión 4.7. En las versiones anteriores esta solo podía conectarse mediante un plugin, por lo que la extensión no lo convierte en un headless CMS, sino más bien en un decoupled CMS. Los usuarios que le dan valor al alcance y al generador de plantillas de esta solución pueden trabajar sin pérdidas funcionales. No obstante, quien quiera usar el CMS para gestionar los contenidos de una app puede sacarle partido a las interfaces. Drupal también puede transformarse en un híbrido, pues el hecho de que este CMS open source proporcione los servicios web RESTful a partir de la versión 8 plantea la posibilidad de distribuir contenidos en muchos frontends.
¿Es necesario cambiar a un headless CMS?
Cambiar de un sistema con el que se está familiarizado a un headless CMS depende principalmente del proyecto. Si solo quieres presentar tus contenidos en una página web como un blog, no es recomendable prescindir del frontend. Los headless CMS también plantean ventajas que sobrepasan el volumen de los posibles modelos de salida, lo que rara vez justifica el esfuerzo. La utilización de un decoupled CMS, no tiene, por su parte, un valor añadido: ¿para qué implementar una interfaz si solo se utiliza el frontend incorporado en el sistema?
La situación es distinta cuando se utillizan diferentes plataformas. Los headless CMS pueden ser una alternativa óptima si se quieren crear proyectos de gran envergadura, ya se trate de proyectos multicanal, de páginas web en PHP, Python o Ruby, o de apps para iOS o Android. Los creadores de contenido pueden seguir gestionándolos a través de la interfaz de manera habitual. En los headless CMS (y al usar decoupled CMS correctamente), los frontend developers profesionales son los que se ocupan de la presentación, pero también se puede recurrir a la API REST.
La remodelación (no se puede hablar de reducción de sistemas cuando se habla de desarrollo) de los sistemas de gestión de contenido es una reacción a las necesidades cambiantes de Internet. Las particularidades de los smartphones, del Internet de las Cosas o de las realidades virtuales hacen necesario hallar un nuevo concepto para crear y publicar contenido. Los headless CMS y los decoupled CMS solo son el principio. Por ello, incluso cuando actualmente es suficiente trabajar con un CMS tradicional, no hay que perder de vista las nuevas tendencias. En vista de la rápida evolución de los últimos años, es posible que los CMS clásicos ya no se ajusten a las costumbres y necesidades de muchos usuarios, como es el caso de las páginas web estáticas.