Cómo editar las páginas de producto de WooCommerce
A veces una página original e inconfundible de un producto es el factor decisivo para fomentar las ventas y el interés en tu tienda online. Ya que las funciones estándar de WooCommerce dan poco margen para hacer destacar las páginas de productos ya definidas, los plugins como StoreCustomizer, editores de página como Elementor y las funciones integradas de WordPress son necesarios para modificar los diseños y la configuración.
¿Por qué editar las páginas de producto de WooCommerce?
El motivo por el que deberías editar las páginas de tus productos de WooCommerce es claro: con un estilo individual, una estética uniforme y un funcionamiento sencillo haces que tu tienda online sea fácil de reconocer y mejoras la presentación de tus productos. Al igual que en los escaparates de las tiendas físicas, cómo expongas los productos de tu web es casi tan importante como su calidad. Así los usuarios tomarán la decisión de comprar más rápido y con más seguridad.
Si sueles usar las páginas de producto de WooCommerce, te habrás dado cuenta de que las opciones para adaptarlas son limitadas, pero no tienes por qué ceñirte al estándar en la creación de tu tienda en línea. No obstante, como toquetear el código fuente para editar las páginas de productos es complicado y no está exento de riesgos, te recomendamos mejor usar plugins gratuitos y funciones que ya están disponibles en WordPress y WooCommerce.
Una experiencia de usuario óptima en una tienda online de WooCommerce pasa por un rápido tiempo de carga con el mejor hosting. Aprovecha el hosting de WooCommerce de IONOS, que viene con plugins de comercio electrónico, certificado SSL y alojamiento WooCommerce gestionado.
Resumen de métodos para editar las páginas de producto de WooCommerce
Estas son las distintas formas que hay para editar las páginas de producto:
Con plugins (ejemplo con StoreCustomizer)
La manera más sencilla de editar tu tienda online y páginas de productos es con plugins como SeedProd, StoreCustomizer o WooBuilder, que funcionan como editores de página. SeedProd es uno de los más populares, se actualiza regularmente y ya lo han instalado más de un millón de usuarios, aunque las funciones más importantes para la edición de páginas de producto solo están disponibles en la versión Pro de pago. A continuación, utilizamos StoreCustomizer de ejemplo para que veas cómo editar tus páginas de producto de manera totalmente gratuita con un plugin de arrastrar y soltar. Ten en cuenta que con la tarifa gratuita de WordPress no puedes instalar ningún plugin.
Paso 1. Instala el plugin StoreCustomizer desde la página oficial o directamente desde la sección de descargas de plugins de WordPress. Una vez instalado, debes activar el plugin.
Paso 2. Ahora, en tu tienda de WooCommerce ve a “Apariencia” y luego a “Editar” > “StoreCustomizer” > “Página de tienda de WooCommerce”. Hay varias funciones del plugin que pueden servirte para editar la página. Verás todas las funciones y configuración en la barra de menú a la izquierda; entre otros, el tamaño de fuente, los colores, el diseño de la página y su disposición.
Paso 3. Una función importante que incluye StoreCustomizer es la de borrar los elementos preinstalados en WooCommerce, como el nombre de tienda o la clasificación de resultados. Para eliminar los elementos que quieras, solo has de marcarlos con un tic.
Paso 4. También puedes fijar el número de productos que quieres que se muestren por página o línea, y resaltar los productos nuevos con una “Nueva insignia para los productos añadidos recientemente”. Además puedes decidir cuánto tiempo se consideran nuevos los artículos añadidos, y activar las estadísticas de venta de los productos en el frontend para destacar los más vendidos.
Paso 5. Usa las funciones del editor para modificar los botones de compra y la descripción de los productos o para cambiar los elementos de la página como los banners o los bordes de las páginas.
Paso 6. StoreCustomizer permite personalizar todos los elementos de una página de producto, también las pestañas del producto, el botón de cesta, el precio del producto, la foto, la cantidad de productos comprados, la descripción y la visualización de productos similares o valoraciones de productos.
Sin plugins (con el Editor, Personalizar y coding CSS)
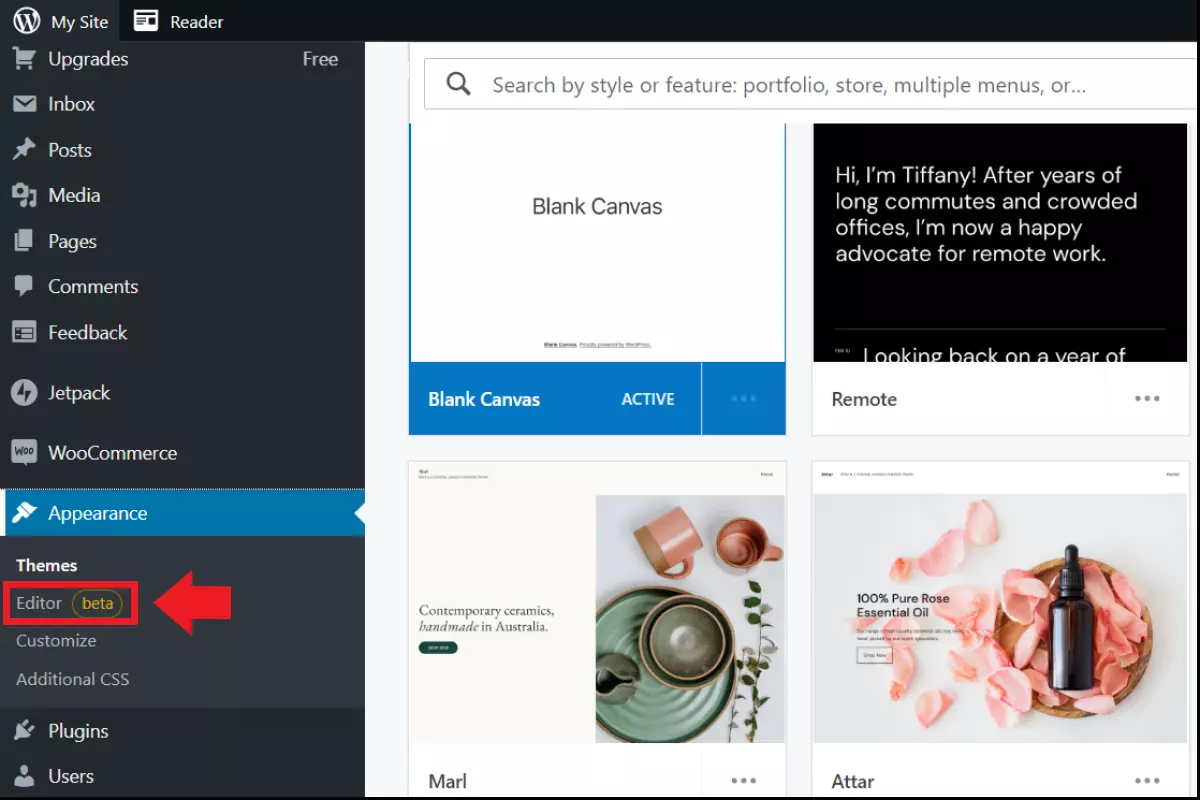
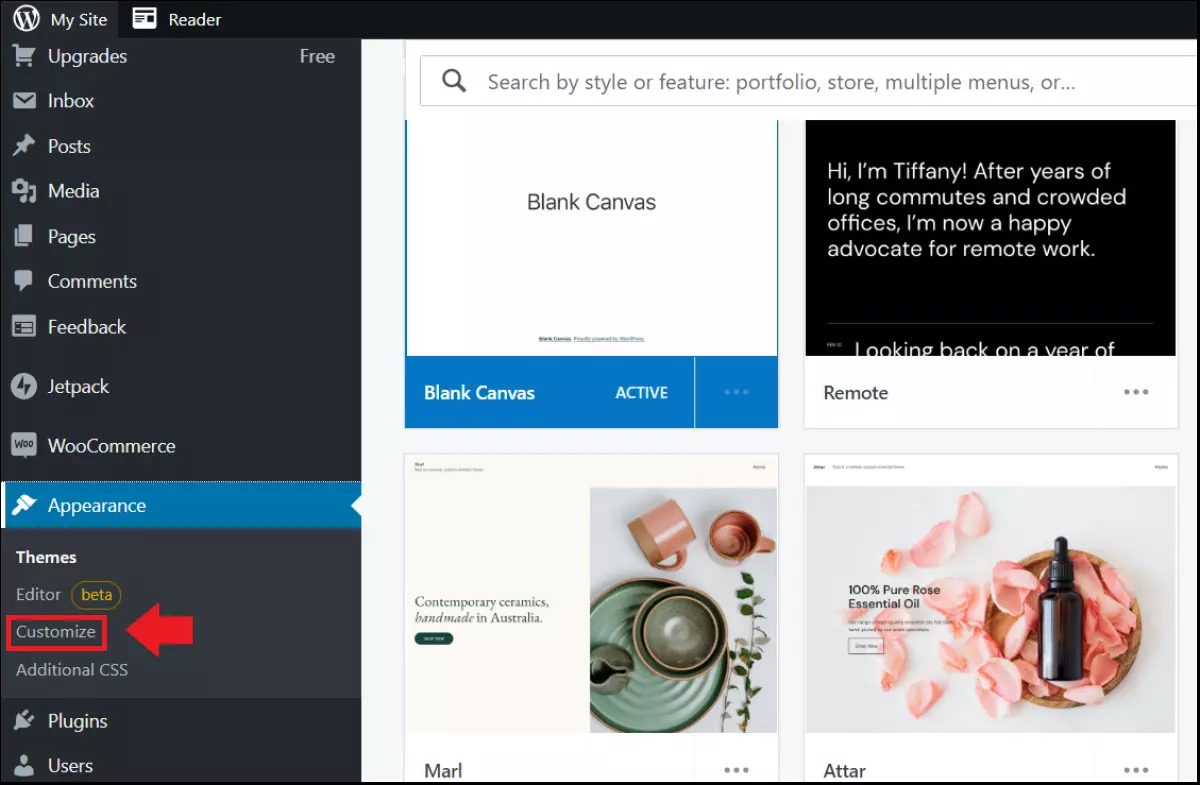
Si no quieres instalar plugins innecesarios, puedes recurrir a tres funciones integradas en WordPress. Las verás en el menú del panel en el lateral izquierdo: Editor, Personalizar y CSS adicional.
Editor de WordPress
Con el editor integrado de página completa del editor de bloques de WordPress, puedes hacer cambios en las páginas de la tienda. Está en versión beta y sigue el principio de arrastrar y soltar. Los elementos de la página (secciones, imágenes o vídeos) pueden añadirse y editarse como bloques.
Paso 1. Haz clic en “Apariencia” y luego en “Editor” en la barra de menú que hay a la izquierda.

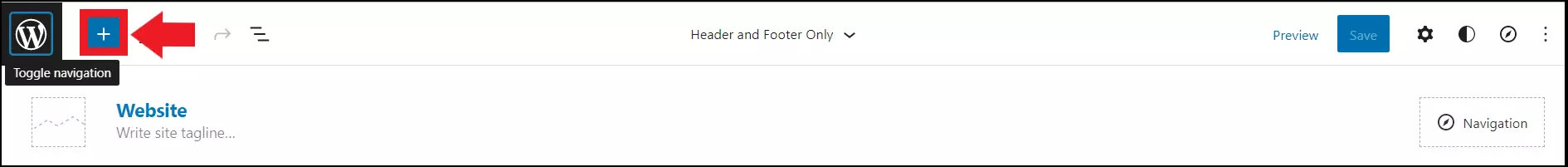
Paso 2. Para añadir un nuevo bloque de contenido, haz clic en el símbolo de más del editor.

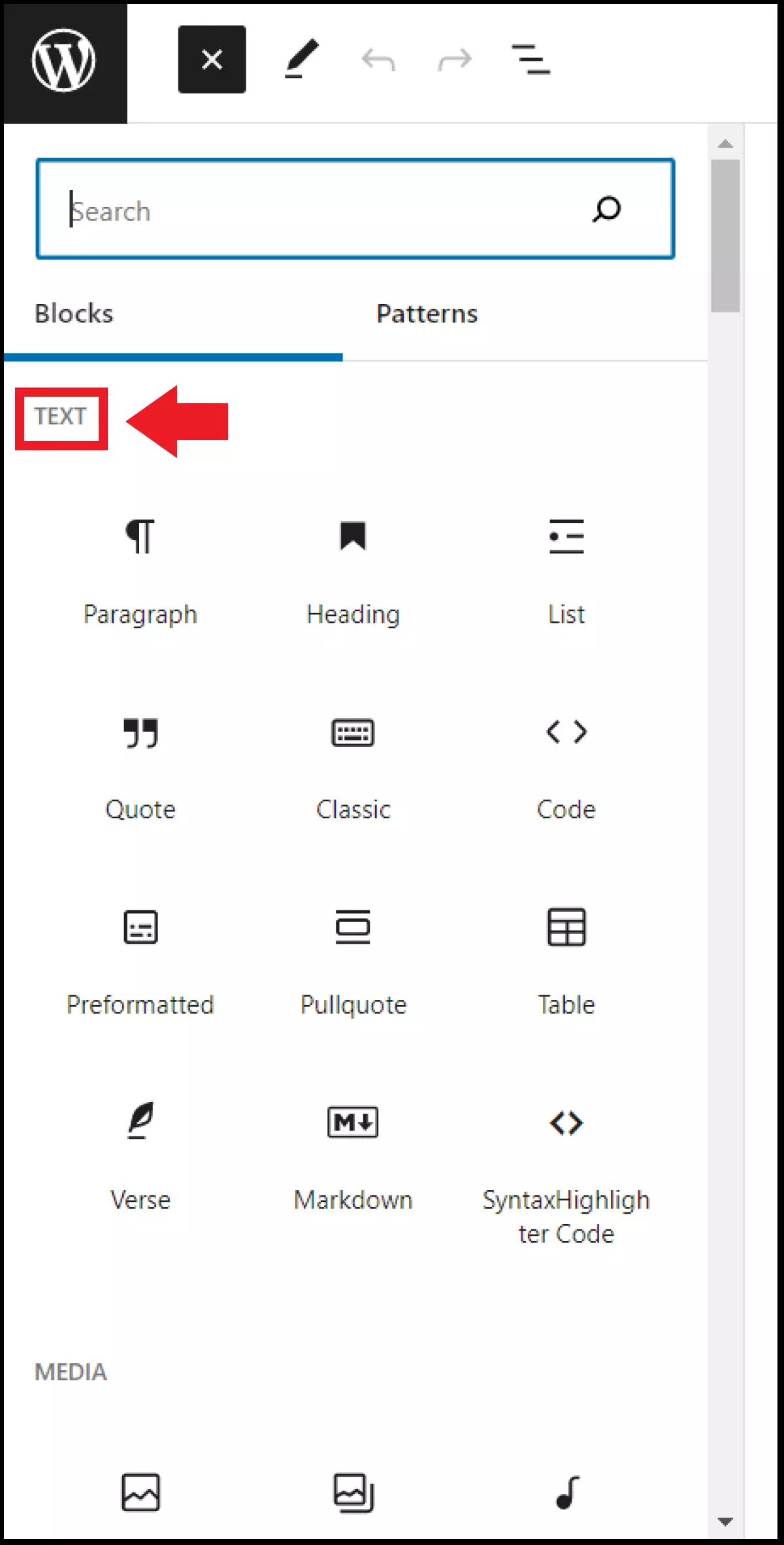
Paso 3. Ahora verás una lista de bloques con diferentes opciones de elementos de la página. Si quieres añadir un elemento nuevo a la página, haz clic en él y arrástralo al bloque correspondiente. Puedes añadir texto, como párrafos, listas, tablas o citas.

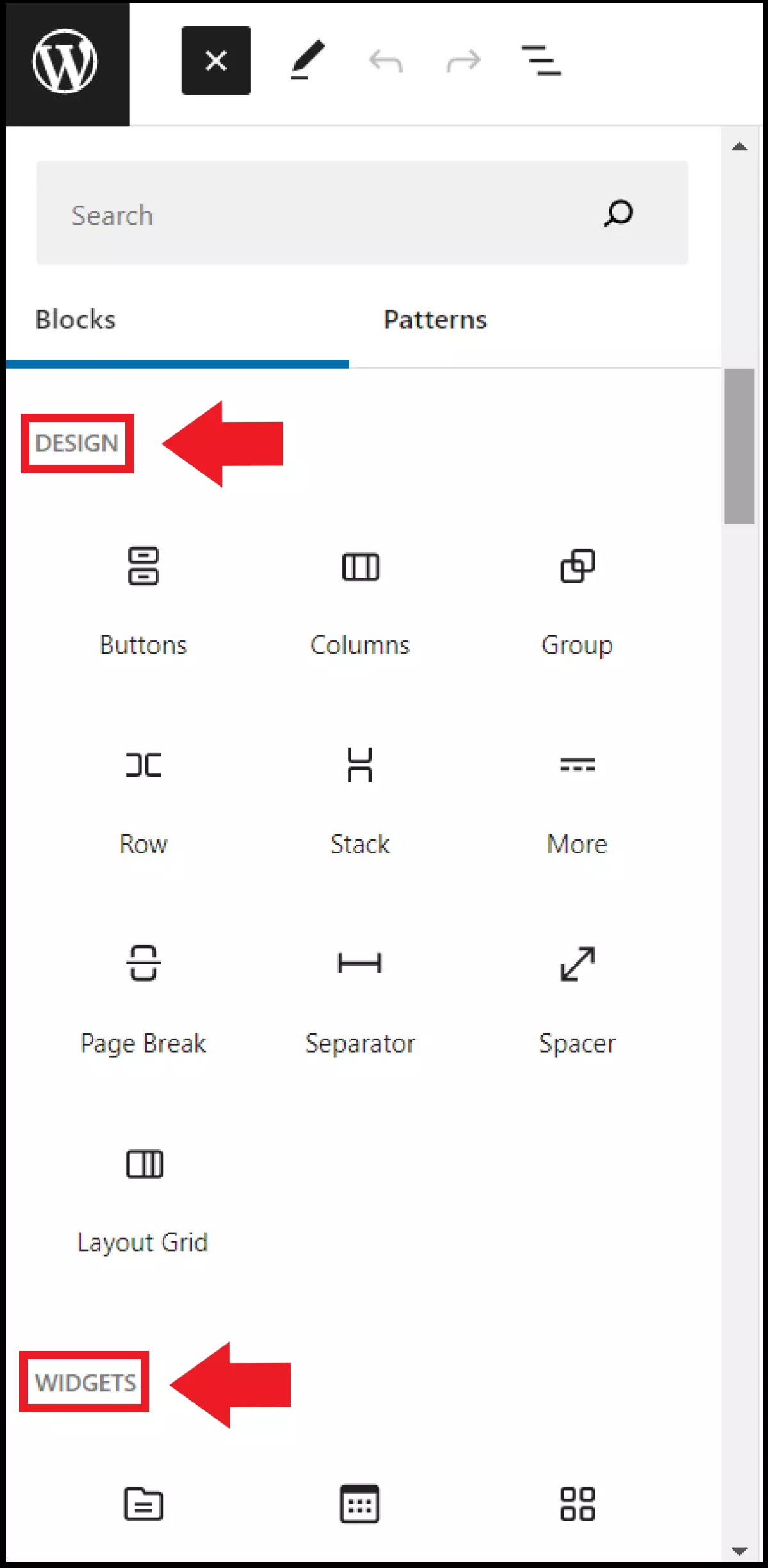
Paso 4. Asimismo, puedes añadir contenido multimedia, distintas opciones de diseño y disposición y widgets.

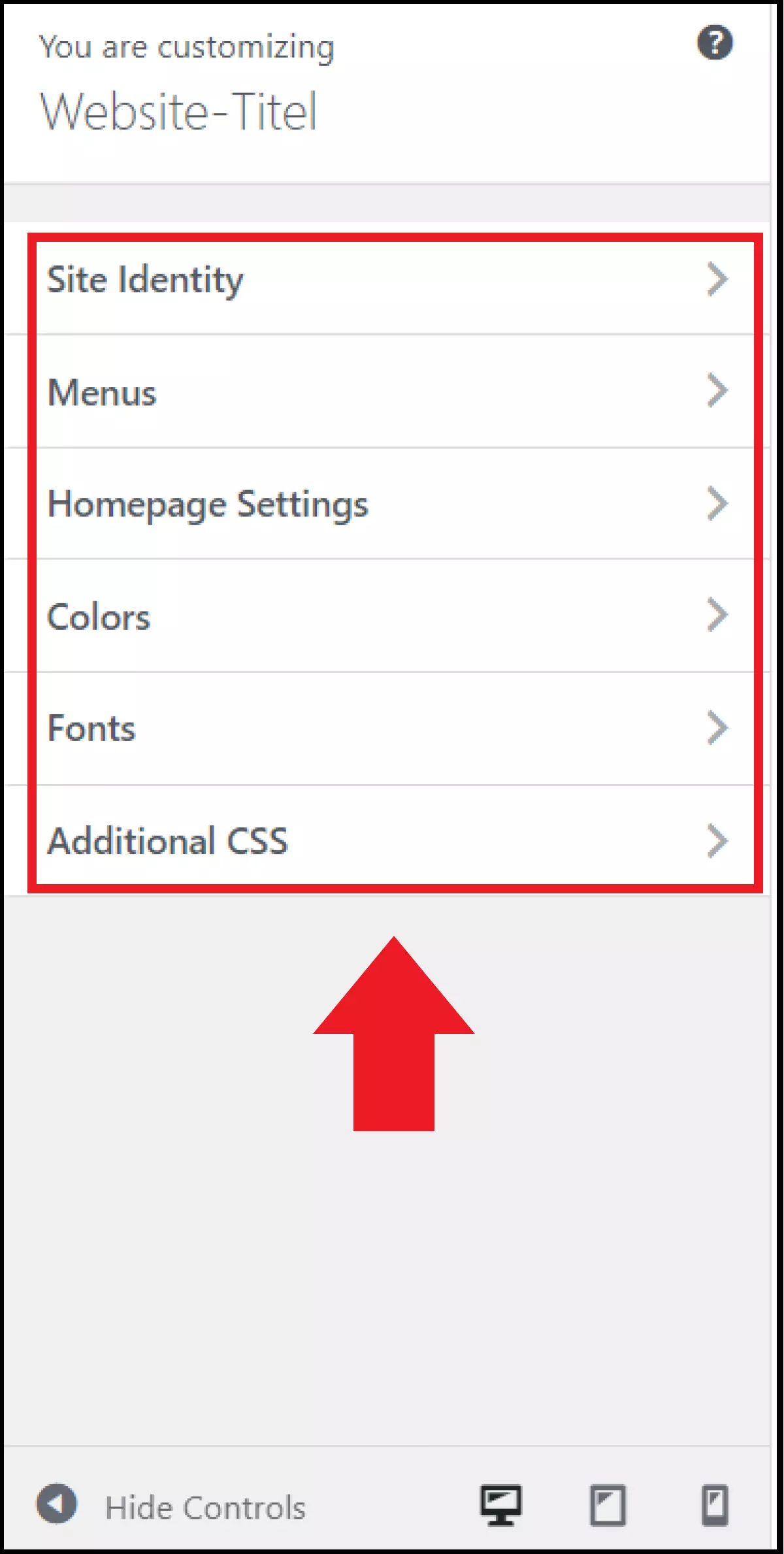
Personalizar
La función “Personalizar” te permite hacer cambios en la disposición, el diseño y los elementos de tus páginas.

Entre los cambios que puedes hacer con “Personalizar” están las distintas opciones de colores, fuentes y CSS personalizado.

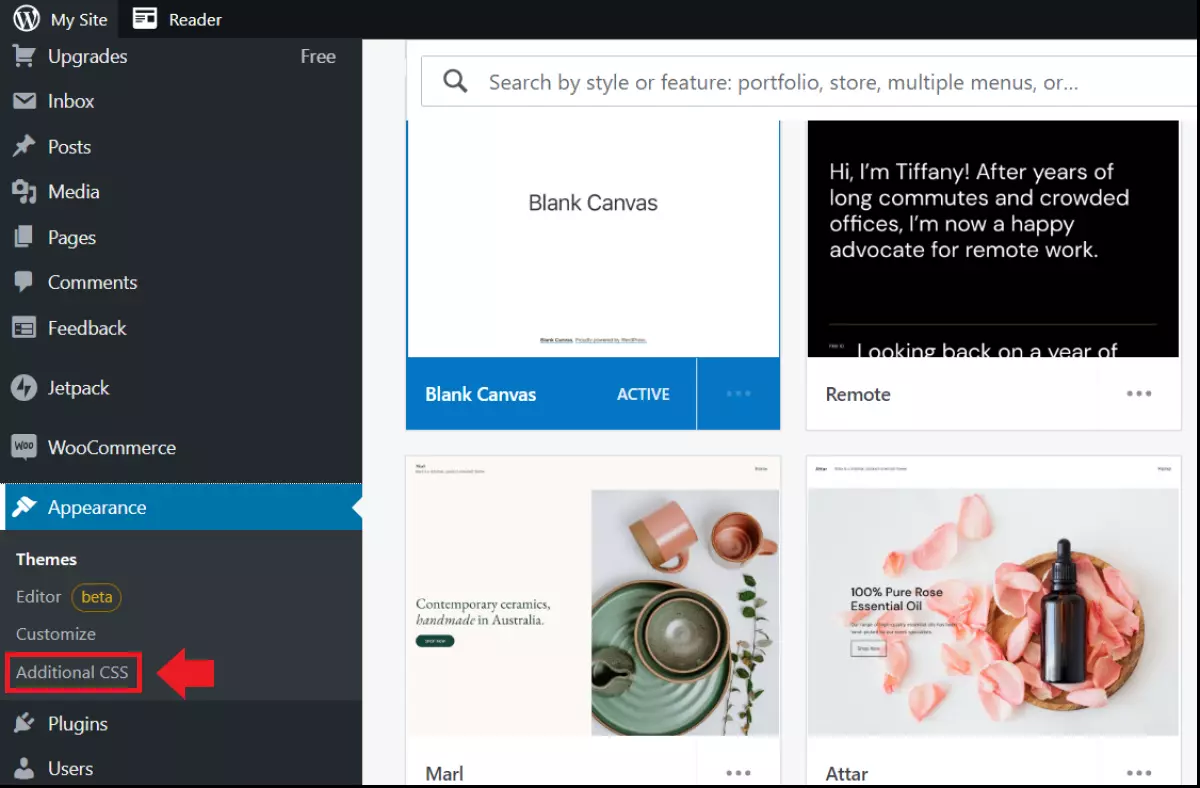
CSS adicional
Con la opción “CSS adicional”, si sabes de coding, puedes hacer cambios manualmente mediante CSS. Para ello deberías al menos aprender lo fundamental de programación o ya tener conocimientos básicos. Para acceder a “CSS adicional” necesitas tener la tarifa Pro de pago de WordPress.com.

Con herramientas de edición de páginas
Si ya tienes un page builder de WordPress como Elementor o Divi, puedes aprovecharlos para configurar las páginas de tus productos, pero primero debes asegurarte de que tu page builder cuenta con funciones de bloques específicas para WooCommerce. Por ejemplo, Elementor incluye plantillas preinstaladas para WooCommerce con las que puedes poner a punto la presentación de tus productos en menos de lo que canta un gallo. Los page builders de calidad suelen ser de pago o solo ofrecer funciones para WooCommerce en sus tarifas de pago.
Te recomendamos algunos page builders potentes:
- Elementor
- Visual Composer
- WPBakery
- Oxygen
- Beaver Builder
- Divi
¿Quieres más información sobre WooCommerce? Consulta nuestras guías sobre diversos temas, como la de dropshipping plugins de WooCommerce, shortcodes de WooCommerce, la de cuánto cuesta WooCommerce o la de alternativas a WooCommerce para informarte sobre la competencia.
Extensiones y plugins de WooCommerce útiles para páginas de productos
WooCommerce cuenta con una multitud de extensiones y plugins para ampliar las funciones de tus páginas de productos. Te recomendamos especialmente los siguientes:
- Add-ons para productos: con accesorios como Product Add-Ons puedes ofrecer otros servicios como envolver para regalo, mensajes personalizados, grabados o donativos, entre otros. Quien visite tu página solo tendrá que poner un tic en el add on que quiera para añadir el servicio.
- Imágenes de producto alternativas: si ofreces un producto en distintas versiones (ya sea colores, impresiones, tamaños o formas), es recomendable que integres imágenes alternativas y galerías de imágenes. Puedes hacerlo con el plugin Additional Variation Images.
- Valoraciones y recomendaciones: con una extensión como Recommendation Engine puedes incluir extras como reseñas, recomendaciones de productos similares o artículos que suelen comprarse juntos.
- Vídeos de productos: por defecto solo puedes incluir fotos de productos, pero con herramientas como Product Video puedes añadir también vídeos de YouTube, Facebook o Vimeo donde demostrar cómo se usa un producto o cuál es su diseño.
- Insignias y etiquetas: si sueles lanzar ofertas y descuentos regularmente, puedes resaltarlas con insignias o etiquetas de un diseño concreto. Aquí merece la pena recurrir a un plugin como Product Badges.
Un dominio reconocible es otro componente importante de una tienda online profesional. Con IONOS puedes registrar el dominio que quieras y aprovechar los servicios como Wildcard SSL, Domain Lock y un correo con 2 GB.
Información para cualquier página de producto
Para crear una tienda online exitosa con WordPress, has de saber ciertas cosas sobre las páginas de productos. Los siguientes puntos son importantes para la presentación de un producto:
- Foto del producto: pon fotos propias profesionales de tus productos que coincidan con el estilo de tu tienda o que aporten un valor de reconocimiento estético. Esto refuerza la confianza en tus productos. También es ideal mostrar tu producto desde distintas perspectivas, si es posible desde todos los lados.
- Título del producto: debe contener todos los datos importantes, que normalmente se mostrará en las SERP de los motores de búsqueda, así que ten en cuenta que debe parecer tentador.
- Precio, ofertas, costes de envío: el precio con IVA debe poder verse claramente. También deben estar a la vista los avisos de ofertas, descuentos y costes de envío.
- Descripción del producto: Aporta una descripción del producto que sea clara, detallada e incluya todos los datos importantes para que los clientes se convenzan de estar tomando la decisión adecuada.
- Otros datos sobre el producto o el envío: según el producto que sea, para hacer una compra informada será importante mencionar otros datos como peso, medidas, material u origen. Hay plugins que permiten calcular o mostrar las distintas opciones de envío o los costes de envío según el peso.
- Métodos de pago/checkout: ofrece a los usuarios de tu página la opción de pagar en WooCommerce con los métodos de pago más usados para no perder una compra por falta de opciones de pago.
- Posición, color y tamaño del botón de compra: el botón de compra o botón de la cesta puede inclinar la balanza a tu favor. Idealmente debes colocarlo cerca del título y la imagen del producto y encima de la descripción. En ningún caso debe estar en la parte inferior de la página de manera que solo se pueda llegar a él bajando. Darle un color llamativo y un diseño plástico suele favorecer las ventas.
- Productos similares/cross sells: destinar una sección de la página a productos similares puede hacer que los clientes se decidan a comprar más al dar con alternativas mejores. Además, esto permite mostrar más productos por página sin saturarla. Las cross sells, es decir los productos recomendados que se suman al producto mostrado, también pueden aumentar las ventas.
- Reviews/valoraciones: las evaluaciones de otros clientes también suelen ser factores decisivos de compra. Sobre todo cuando un producto recibe una buena valoración, no mostrarla en la página del producto (con estrellas o citas) es perder la oportunidad de vender más. Puedes integrar las reviews con los plugins de opiniones de WordPress, que servirán para animar a los compradores a publicar sus propias valoraciones o a evaluar productos.
Conclusión: Que tus páginas de productos sean inconfundibles
WordPress y el plugin WooCommerce son ambas potentes herramientas, pero no basta con usar los temas de WordPress, tener un diseño web con buenos colores o una gran selección de productos para que tu tienda online tenga éxito. Piensa en la presentación de tus productos y crea páginas de producto modernas y claras con funciones necesarias.
Usa plugins como StoreCustomizer o SeedProd para editar tus páginas de productos en WooCommerce y echa mano de potentes page builders como Elementor. Las funciones integradas de WordPress como Editor, Personalizar o CSS adicional también sirven para hacer cambios rápidos y eficientes. Y sobre todo, no olvides que una página de producto atractiva tiene que entrar a tus clientes por los ojos y convencerles para llevar a un aumento de ventas.

