Jekyll: el generador de webs estáticas que se aloja en GitHub
Para muchos, WordPress es la primera idea que les viene a la cabeza cuando planean crear un nuevo blog o una página corporativa sencilla. Sin embargo, se dan situaciones en que WordPress, con sus múltiples funciones, excede las propias necesidades de los desarrolladores. Esta es la problemática que algunas alternativas más ligeras, como el programa Jekyll, han querido resolver. Reducido a los componentes esenciales, este generador de páginas web permite administrar páginas web sin necesidad de una base de datos o un software especial. Además, dado que forma parte de Jamstack, el static site generator también se puede utilizar en combinación con microservicios para implementar páginas web dinámicas de alto rendimiento.
¿Qué es Jekyll?
Tom Preston-Werner, uno de los cuatro fundadores de la plataforma GitHub, publicó en noviembre de 2008 el generador de páginas web Jekyll bajo una licencia de código abierto MIT. Escrito en Ruby, el programa recurre para su funcionamiento a un directorio de plantillas que contiene un conjunto de archivos de texto estructurados y estáticos en diversos formatos, los llamados markdowns, que son los que determinan tanto el diseño como el contenido del proyecto y pueden, por ello, personalizarse. Sin embargo, el programa no ofrece un editor WYSIWYG, sino que requiere trabajar con líneas de código. Para ello, se recomienda el editor de contenidos Prose, ya que simplifica la edición en lenguaje markdown y está optimizado para Jekyll.
Antes de incorporar los cambios realizados en el código a la versión en línea de la aplicación web, pueden comprobarse con ayuda del propio servidor de desarrollo de Jekyll. La conversión de los archivos de texto en una página web estática que pueda servirse con cualquiera de los servidores web habituales es tarea del motor de renderizado Liquid, que genera en un segundo plano el código HTML cada vez que los archivos se modifican.
Así puedes crear una página web con Jekyll de forma rápida y sencilla:
Ventajas y desventajas de Jekyll
U
Utilizar Jekyll para blogs o cualquier otro tipo de webs estáticas representa una opción alternativa a los CMS o site generators más conocidos que bien cabe considerar. Una de sus mayores ventajas es la simplicidad que caracteriza tanto al trabajo en sí con el programa como al proyecto final. Como funciona sin base de datos no hay que ocuparse de su instalación y configuración. Asimismo, no es necesario acceder a la base de datos, lo que sí se requiere para el buen funcionamiento de las páginas dinámicas, con lo que la página se carga más rápidamente. La sencillez del código que caracteriza a los Jekyll themes, reducido a las funciones y características más importantes, también contribuye a su buen rendimiento y hace que los proyectos sean muy fáciles de desarrollar y mantener. Además, en comparación con los CMS clásicos, Jekyll genera marcas extraditables directamente después de un cambio y no solo cuando un usuario accede a la página.
Jekyll también convence en cuestiones de estabilidad y seguridad, pues como el servidor web solo entrega archivos de texto, la probabilidad de error en estas páginas es mucho más reducida que en páginas que funcionan por la combinación de varios componentes diferentes. El código no necesita actualizarse regularmente y esta solidez es la que garantiza la elevada disponibilidad de la página a largo plazo. Jekyll tampoco presenta las vulnerabilidades derivadas de las bases de datos y de los scripts con elementos dinámicos (PHP, JavaScript) porque no los necesita, superando así en seguridad a otras opciones.
Por otro lado, mientras que su simplificada programación no supone un gran obstáculo para los profesionales, es probable que los menos habituados a trabajar con código se vean ante algunas dificultades. La versión estándar de Jekyll no cuenta con interfaz gráfica, lo que significa que su instalación y configuración se lleva a cabo en la consola de comandos. También en lo que respecta a la diversidad de temas se encuentra Jekyll en desventaja frente a otros CMS o herramientas de desarrollo web, para las cuales suelen existir cientos o incluso miles de plantillas de diseño. Lo mismo puede decirse de la asistencia, más bien simbólica dado el reducido tamaño de su comunidad y su escasa popularidad.
La tabla que sigue presenta las principales ventajas y desventajas de Jekyll:
| Ventajas | Desventajas | |
|---|---|---|
| La web final se carga rápido | Sin interfaz gráfica de usuario por defecto | |
| No es necesario instalar y mantener una base de datos y un CMS | Tarda mucho en compilar los archivos | |
| Casi no tiene vulnerabilidades | Reducido número de temas y plugins disponibles | |
| No necesita actualizarse regularmente | Comunidad pequeña | |
| Gran margen de maniobra en la programación (puede elegirse libremente la GUI y el editor) | No incluye ningún programa de edición de imagen | |
| No depende de ciertos formatos o herramientas extra | No soporta los scripts del lado del servidor (p.ej., para formularios) | |
| Alojamiento propio o en los servidores de GitHub (gratis) | ||
| Cuenta con un servidor de desarrollo propio | ||
| Control de versiones con Git |
Jekyll y GitHub: la simbiosis perfecta
En el ámbito del desarrollo web, GitHub ha logrado hacerse con una sólida posición, porque simplifica considerablemente la gestión de proyectos y la publicación de códigos, sobre todo cuando están implicados diferentes programadores. GitHub lo utiliza para poder gestionar códigos Git libres en sus servidores que están almacenados en directorios independientes.
En la plataforma, cuando un desarrollador quiere trabajar en un proyecto alojado en ella, crea un fork (bifurcación) del mismo. Al finalizar, el autor del fork envía una petición (pull request) al propietario del original para que decida si los cambios realizados en el fork se añaden al código original o no.
El trabajo con Jekyll y Github funciona bien: los documentos del generador de páginas web estáticas se pueden deslizar fácilmente a un repositorio. Esto simplifica la colaboración con otros programadores y también permite utilizar el práctico sistema de versión de la plataforma. Si quieres desplegar una página web Jekyll directamente desde GitHub, con IONOS Deploy Now puedes alojar tu aplicación de una sola página o tu generador de páginas web estático de forma gratuita. Además, incluye SSL, staging y protección DDoS.
Crear páginas web para clientes con Jamstack: rápido, sencillo y eficaz
En este libro blanco, descubre qué problemas traen consigo los CMS convencionales. Además, en él se explica por qué las páginas estáticas se convierten en una alternativa con la ayuda de Jamstack y también cómo se pueden utilizar para garantizar flujos más ágiles de trabajo, al igual que para obtener mejores resultados para los clientes.
Con Deploy Now puedes alojar un static site generator como, por ejemplo, Gatsby, Hugo o Jekyll desde GitHub en la infraestructura georredundante y protegida contra DDoS de IONOS. Cada vez que efectúas un cambio en el static site generator, Deploy Now actualiza automáticamente el contenido estático de su espacio web. Además, Deploy Now permite el aprovisionamiento automático de SSL y el uso de entornos de prueba.
¿Qué diferencia a Jekyll de otros generadores?
Con el generador se pueden crear páginas web que funcionan sin base de datos. Lógicamente, a diferencia de un CMS, no permite integrar elementos dinámicos, de ahí que con Jekyll solo puedan crearse páginas estáticas.
Hay también algunos CMS sin base de datos que también están concebidos exclusivamente para proyectos del lado del cliente, pero son mucho más complejos que Jekyll.
Jekyll: tutorial para crear una web con Deploy Now
Si quieres crear fácilmente tu propia página web, utiliza Deploy Now, Jekyll y Github. Con Github puedes gestionar todos los archivos y con Deploy Now los puedes publicar directamente: cualquier cambio en el código fuente se puede transferir rápidamente a la versión en vivo.
En el siguiente tutorial paso a paso, te mostramos cómo utilizar Jekyll en GitHub Pages.
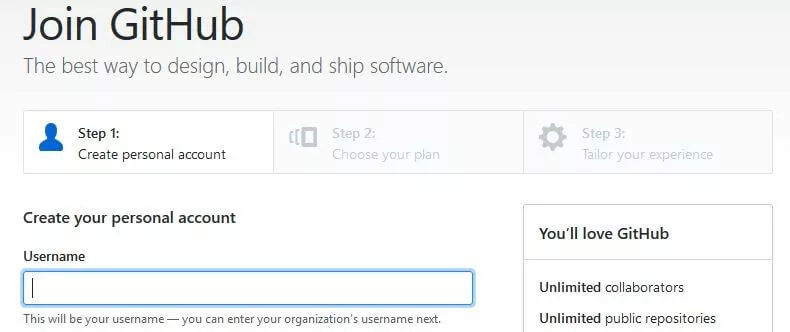
Paso 1. Crea una cuenta en GitHub
En primer lugar, es necesario tener una cuenta de usuario en GitHub. Para ello, abre la página web de GitHub e introduce una dirección electrónica válida, un nombre de usuario y una contraseña.
A continuación, selecciona el plan, bien la variante gratuita, con un número ilimitado de ficheros públicos, o la de pago, con un número ilimitado de directorios privados (la gratuita es suficiente para nuestros fines). Opcionalmente puedes indicar tus conocimientos en programación o tus intereses. Cuando recibas el correo de confirmación de GitHub pulsa el enlace para activar tu cuenta.
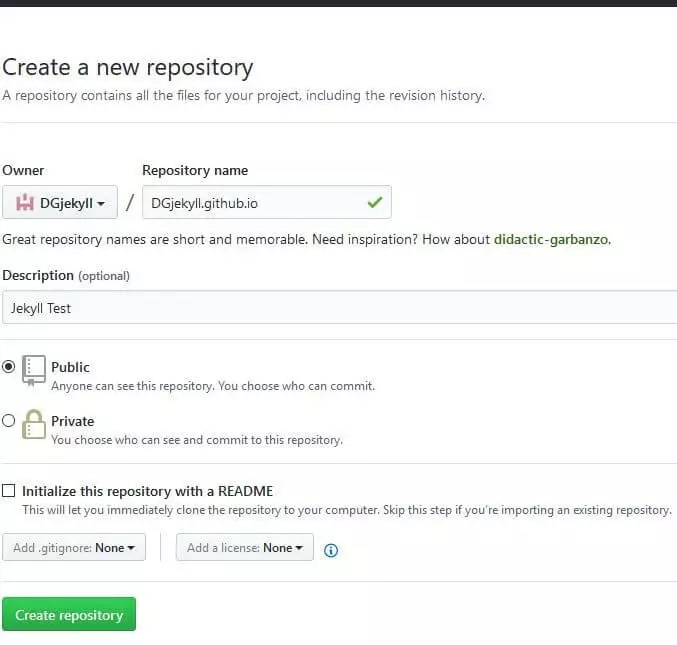
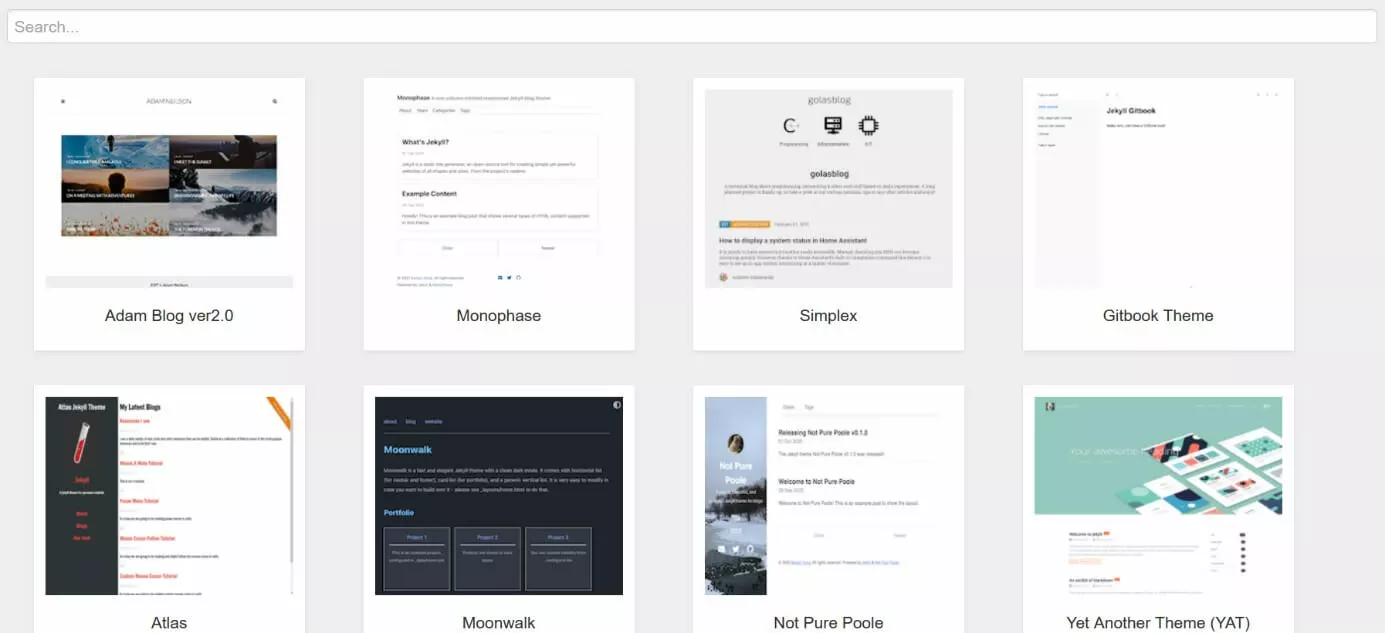
Paso 2. Crea un repositorio & selecciona un Jekyll theme
Ahora que tienes una cuenta puedes entrar en GitHub. En el panel de usuario aparece la vista general de la lista de directorios, si bien al comienzo no contiene ninguna información. Lo primero que vamos a hacer es crear un nuevo repositorio.
Clica en el signo aritmético de + en la barra de la parte superior y selecciona “New Repository” (Nuevo repositorio).
Este fichero es un directorio de proyecto normal y corriente. Para transformarlo en tu repositorio web, tienes varias opciones a tu disposición:
- Empieza desde cero y construye una página web con Jekyll sin utilizar una plantilla. Para ello, puedes encontrar la información al respecto en la documentación oficial.
- Si utilizas un Jekyll theme, te facilitarás los primeros pasos.
- Otra alternativa es el Jekyll sample de Deploy Now, que también facilita la creación de una página web con el generador de páginas estáticas.
Paso 3. Conecta cuenta GitHub con Deploy Now
Si todavía no tienes una cuenta de Deploy Now, puedes crear una gratis. Después del registro de cuenta, crea un nuevo proyecto y establece una conexión a tu repositorio de GitHub. A continuación, selecciona Jekyll en los ajustes de configuración. Este proceso no tarda mucho tiempo y, por tanto, puedes empezar a crear el contenido de tu página web.
Paso 4. Publica tu primera página
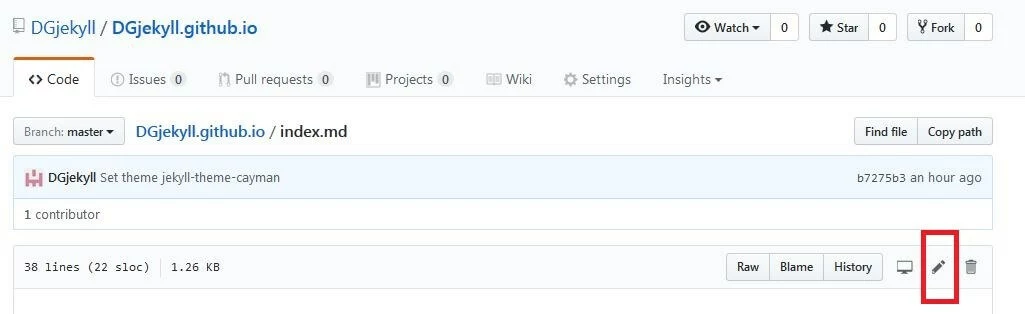
Al escoger el tema se crean automáticamente el archivo de configuración (config.yml) y la página de inicio (index.md), que constituye la vista previa del tema seleccionado, de ahí que ya tenga el formato markdown. Tanto esta página como el archivo de configuración se editan pulsando en el símbolo del lápiz de cada archivo.
Para incluir tu propio texto debes borrar primero el código existente. Hecho esto, puedes incluir un saludo personal para tu página web, por ejemplo:
## ¡Bienvenido a mi página web!Confirma el mensaje que has escrito clicando en “Commit changes” (confirma los cambios). Ahora puedes abrir tu página de inicio siempre que quieras utilizando el nombre del repositorio que seleccionaste en el segundo paso y que constituye también el URL de tu página web.
Si te interesa poner a prueba la herramienta, puedes dejar el código markdown en su estado normal, pero tu página de inicio será idéntica a la página de muestra del tema.
Paso 5. Escribe tu contenido
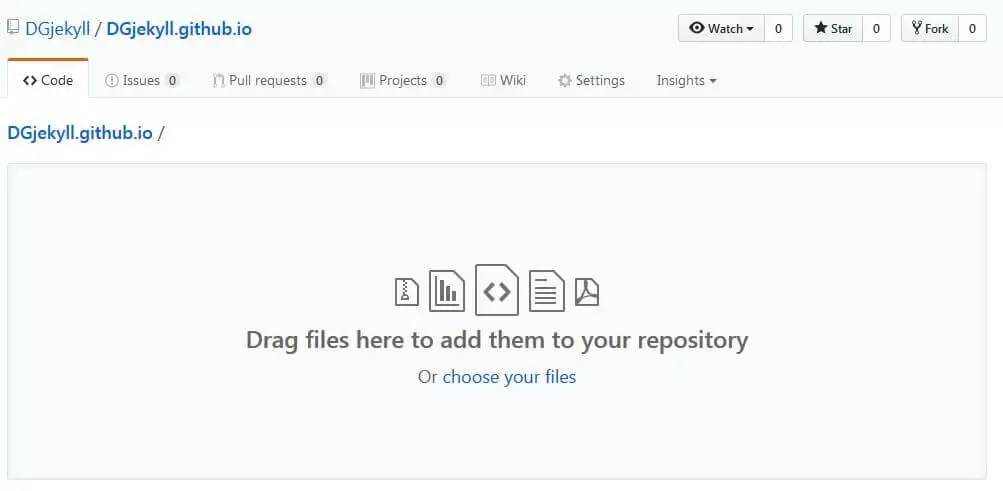
Si hasta ahora todo ha funcionado correctamente, ya puedes comenzar a diseñar tu proyecto. En la tecla “Create new file” (crea nuevo archivo) puedes crear todos los archivos que necesitas, como las hojas de CSS o los códigos de JavaScript. De esta forma es también como se crean las subpáginas del proyecto. En “Upload files” también es posible cargar los archivos desde tu equipo, bien seleccionando el lugar donde están guardados o arrastrándolos desde la carpeta en que se encuentren.
Todos los cambios en los documentos estarán automáticamente en tu página web, dada la conexión que has establecido entre tu repositorio y Deploy Now.
Paso 6. Descarga un cliente de escritorio o una herramienta de terminal
Cliente de escritorio
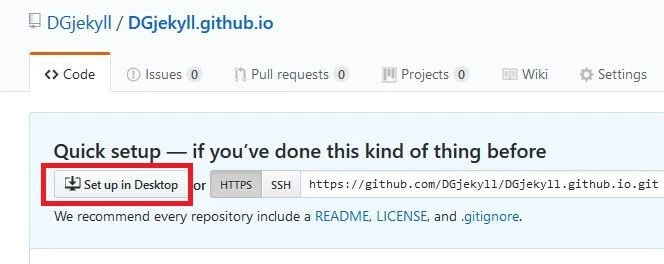
Si bien es perfectamente posible administrar una página Jekyll en la interfaz web de GitHub, con el cliente de escritorio para Windows y macOS que hemos mencionado anteriormente dispones también de una solución offline. Para instalarlo, pulsa en el botón del repositorio “Set up in Desktop” (inicia en escritorio), que te lleva a la página de descarga.
Herramienta de terminal
Muchos programadores prefieren evitar el desvío a través del cliente de escritorio. La herramienta de terminal de GitHub, que permite ejecutar comandos de GitHub en la línea de comandos, es la solución. Todas las funciones de GitHub se pueden implementar directamente en el terminal mediante la herramienta y los comandos sencillos.
Paso 7. ¿Cómo clonar un repositorio?
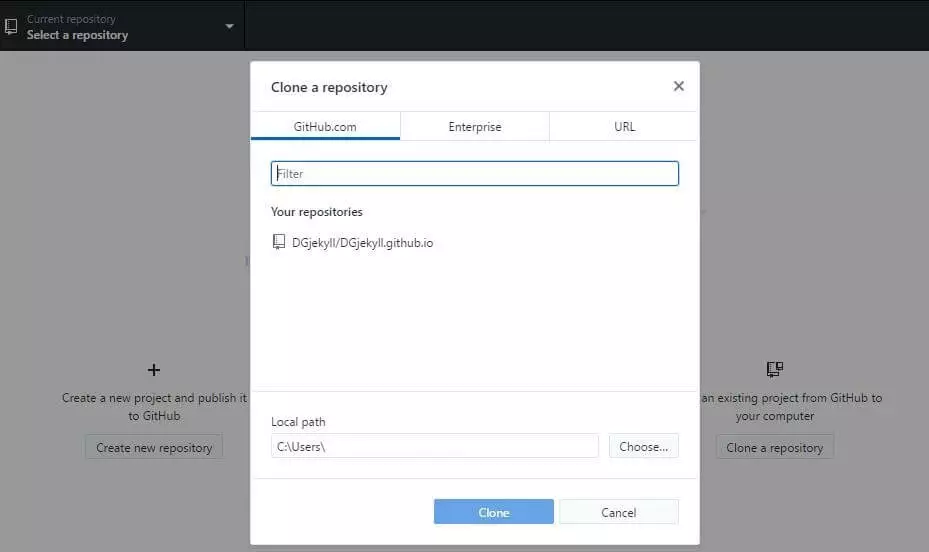
Después de descargar e instalar el programa cliente puedes utilizarlo para crear una copia local de la página, por ejemplo. Para ello, selecciona el punto “Clone a repository” (clona un repositorio) en el menú de inicio, donde indicas qué repositorio se debe clonar. En “Local path” (ruta local) defines en qué carpeta de tu equipo se va a guardar.
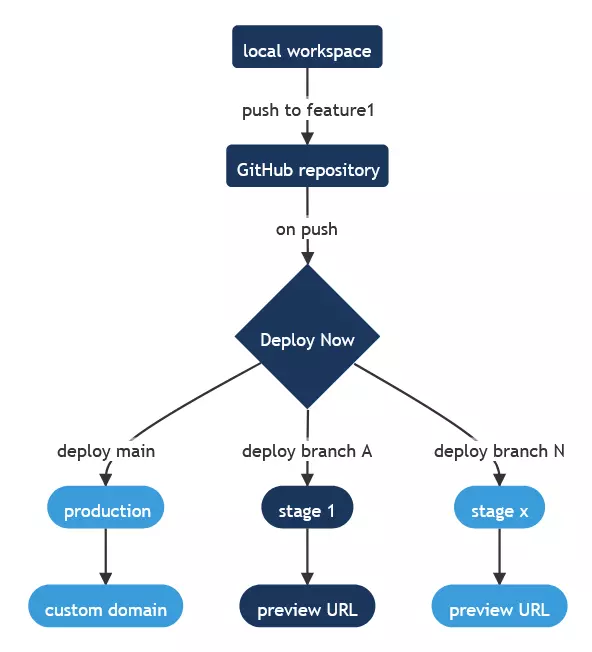
A través del repositorio puedes acceder a diferentes ramas individuales del proyecto web, que permiten a los programadores trabajar en el código de forma simultánea o por separado en áreas de desarrollo que ya están determinadas. IONOS Deploy Now organiza las ramas individuales del repositorio clonado en un esquema y, en cuanto se crea una nueva rama, la despliega de forma automática. De esta manera, puedes controlar no solo tu proyecto en línea, sino también el progreso de las distintas ramas de desarrollo.