Cómo editar el header en WordPress
WordPress es el gestor de contenidos (CMS) más popular del mundo. Como es una plataforma de código abierto, puedes hacer fácilmente tus propias ediciones en tu instalación de WordPress. Este nivel de flexibilidad es una de las principales ventajas del CMS. Pero casi todos los sitios de WordPress requieren algunos ajustes para tener éxito. Digamos que quieres integrar Google Analytics o un script de seguimiento comparable, por ejemplo. Entonces tendrás que añadir fragmentos de código a la estructura de tu tema. Este tipo de tareas suelen implicar la edición del header en WordPress. Te mostraremos las mejores formas de hacerlo en nuestra guía paso a paso.
¿Qué es un header en WordPress y cuáles son sus elementos?
El término “header en WordPress” puede resultar confuso. En relación con una página web, el header suele describir la zona visible en la parte superior de una página. Normalmente es donde se encuentra el logotipo de la página y el menú principal. Casi todas las páginas web tienen un header. Por otro lado, un documento HTML, coloquialmente llamado “página”, consta de dos componentes: la cabecera HTML (<head>) y el cuerpo HTML (<body>). Los elementos visibles solo están contenidos en el cuerpo HTML, mientras que los elementos invisibles solo aparecen en la cabecera HTML.
Publica tu propia página web en WordPress con IONOS. Consigue un alojamiento WordPress profesional ahora.
En WordPress, el header incluye tanto la cabecera HTML como el encabezado de la página. Por tanto, cuando hablamos de cambiar el header en WordPress, nos referimos a dos tipos de elementos:
- Elementos invisibles en la cabecera HTML
- Elementos visibles en el header de la página
Explicaremos ambos elementos en las siguientes secciones.
Elementos invisibles en la cabecera HTML
Los elementos de la cabecera HTML no son visibles para los visitantes de la página. En cambio, son analizados por el navegador y por los motores de búsqueda. Los elementos más comunes que se encuentran en una cabecera HTML son:
- Enlaces a hojas de estilo
- Enlaces a los archivos de script
- Enlaces a fuentes
- Enlaces a favicons
- Varios tipos de metaetiquetas
Las etiquetas de script colocadas en la cabecera HTML pueden dificultar el rendimiento, por ejemplo, ralentizar la carga de la página. Dependiendo de la aplicación, el problema puede resolverse añadiendo los atributos “async” y “defer”. Es aconsejable incluir estas etiquetas de script en el footer de WordPress.
Elementos visibles en el header de la página
El header de la página contiene elementos visibles en la parte superior de la página. A partir de HTML5, se acostumbra a implementar el header de la página con un elemento <header>. Sin embargo, esto no es obligatorio. En principio, también se puede utilizar un elemento <div>. Los siguientes elementos se encuentran a menudo en el header de una página:
- Logo
- Menú
- Imagen del header
- Barra de búsqueda
¿Cómo editar un header en WordPress?
Como se ha mencionado brevemente, al editar un header en WordPress hay que distinguir entre añadir código adicional al header HTML o cambiar la apariencia visual de la página. A continuación, nos centramos en la integración de elementos adicionales no visuales en la cabecera HTML.
Los cambios visuales en el header de la página son mucho más complejos. La forma exacta de hacerlo depende del tema que hayas utilizado. Además, estos cambios suelen requerir algunos conocimientos de diseño y programación.
Algunas etiquetas de script añadidas pueden requerir el consentimiento del usuario antes de ser cargadas. Este es el caso si, por ejemplo, se utilizan cookies o se recogen datos personales. Entonces tendrás que estudiar cómo se integra cada script adicional en un sistema existente de consentimiento de cookies.
Aquí tienes tres métodos para colocar código adicional en el encabezado HTML del header de WordPress:
- Usar un plugin
- Modificar el código del tema
- Usar el Google Tag Manager
A continuación, resumimos las ventajas e inconvenientes de cada método:
| Método | Ventajas | Inconvenientes |
|---|---|---|
| Utilizar un plugin | Aplicación sencilla | Los fragmentos de código se almacenan en la base de datos; difícil de integrar con el consentimiento de las cookies; falta de control; puede causar problemas de rendimiento |
| Modificar el código del tema | Los fragmentos de código pasan a formar parte de la base de código; es posible realizar cambios visuales; control total sobre las aplicaciones complejas | Requiere la edición del código del tema y conocimientos de codificación |
| Utilizar el Google Tag Manager | Aplicación sencilla; los fragmentos de código se gestionan de forma centralizada fuera de la página web; se integra bien con el consentimiento de las cookies; en principio, también es posible implementar aplicaciones complejas | Requiere una única configuración |
Utilizar un plugin para editar el header en WordPress
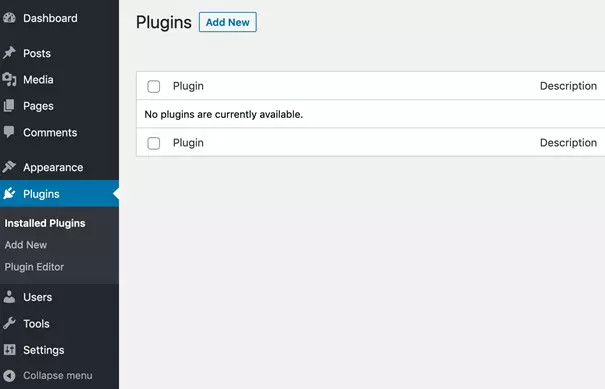
Puedes acceder a varios plugins para ayudar a insertar código en la cabecera HTML desde el directorio de plugins de WordPress. Estos plugins sirven principalmente para añadir metaetiquetas, hojas de estilo o scripts a una página. Normalmente no es posible añadir elementos visibles en el header de la página. Los plugins son fáciles de usar y la mayoría pueden añadirse sin conocimientos previos de programación. Dependiendo del plugin, el control sobre el código insertado es limitado. Aquí tienes una visión general de los plugins de código de header más utilizados:
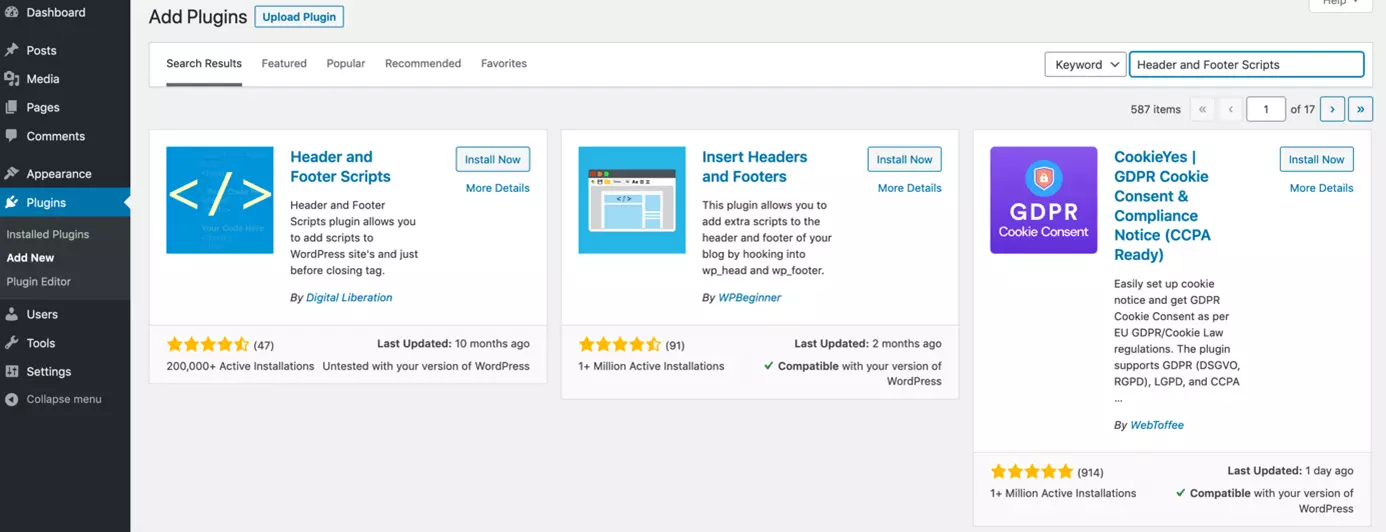
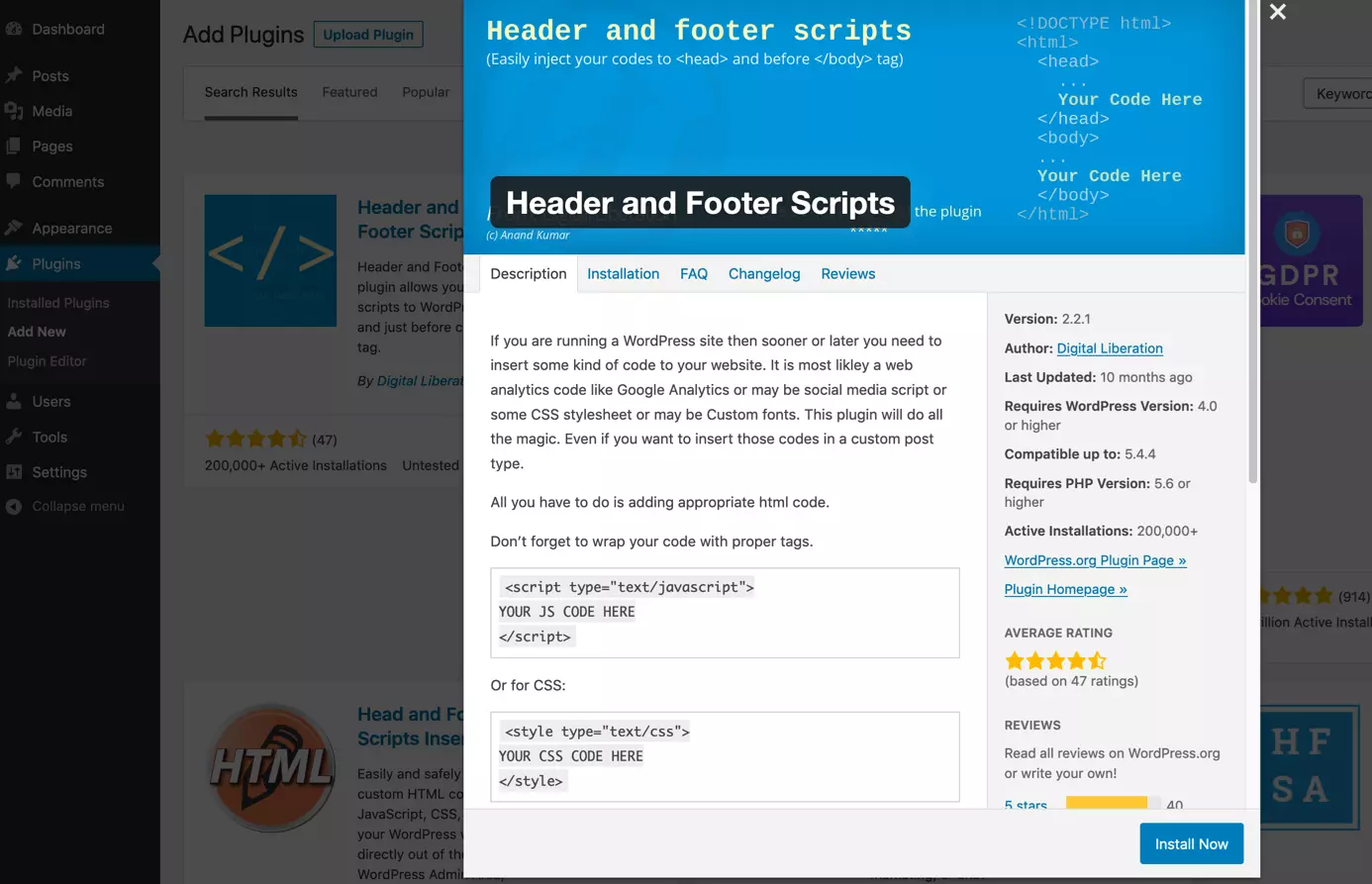
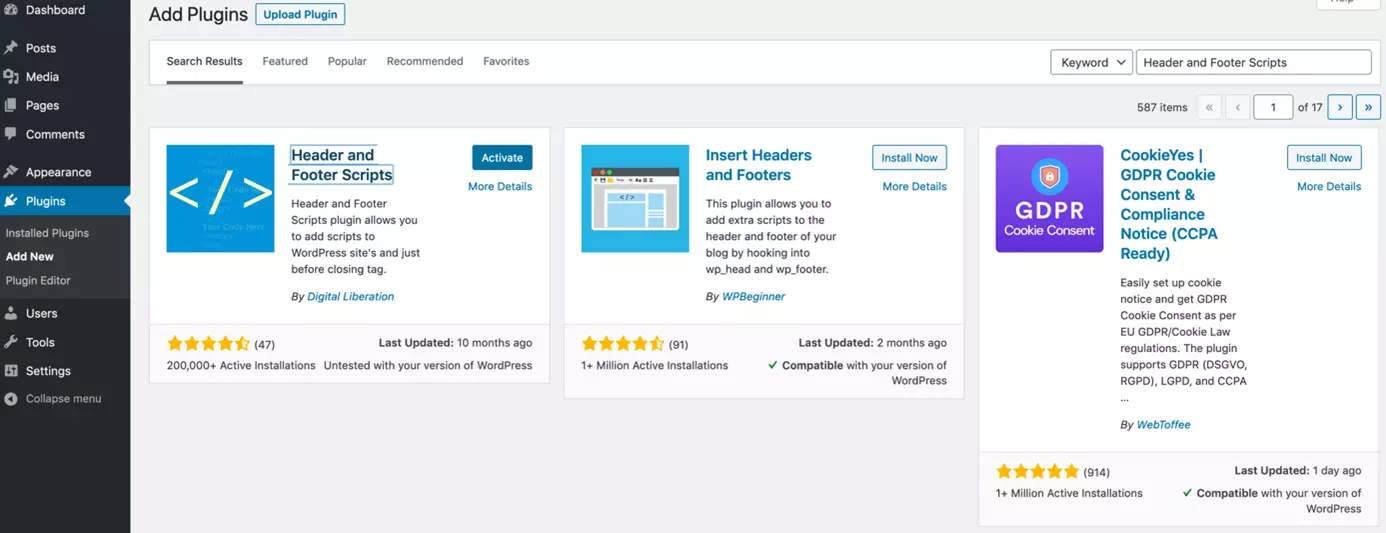
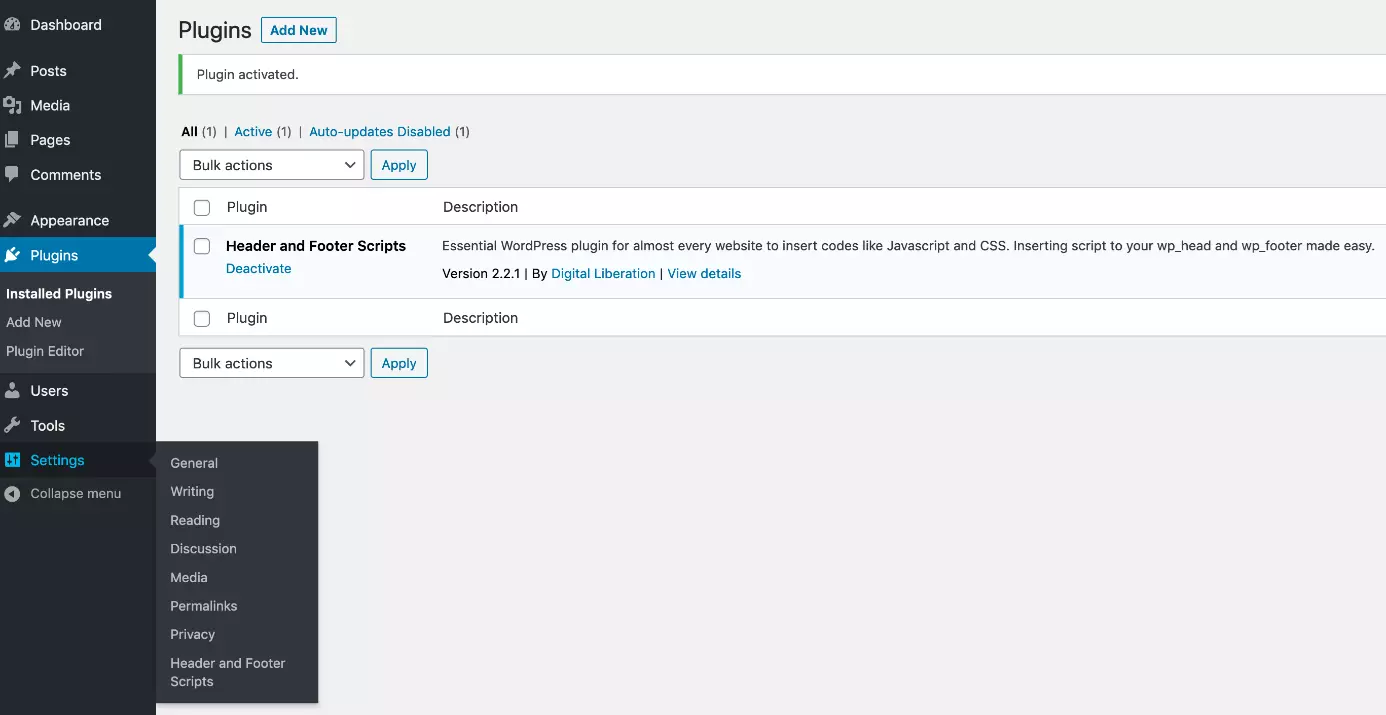
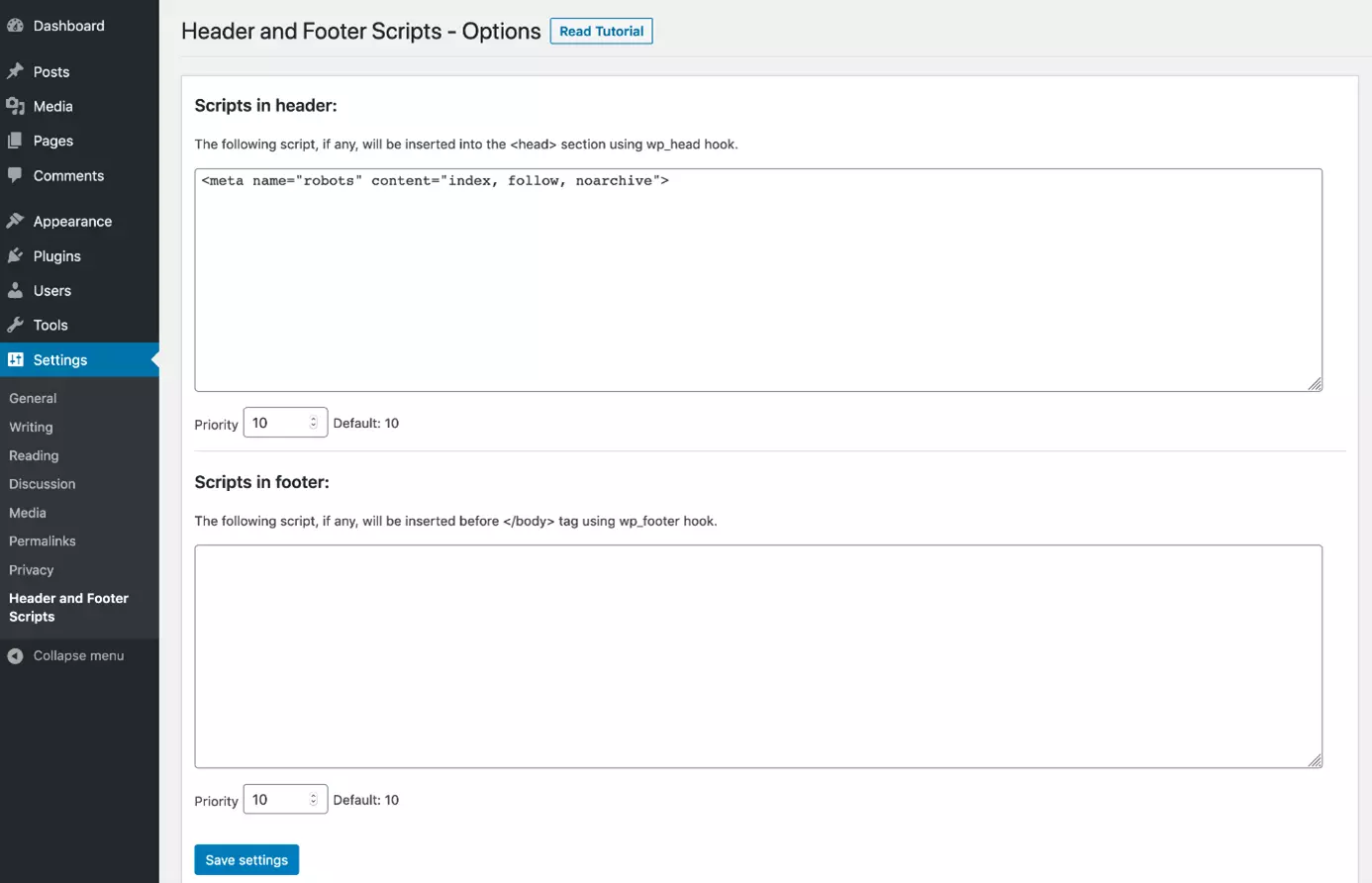
A continuación, te mostraremos cómo utilizar el plugin “Header and Footer Scripts” para colocar código adicional en la cabecera HTML del header de WordPress paso a paso.
Modificar el código del tema para editar el header en WordPress
Al modificar el código del tema, conservas el control total del contenido de tu header en WordPress. Cualquier cambio realizado pasa a formar parte del código base del tema y, por tanto, está sujeto al control de versiones. Esta es la opción preferida por los usuarios y administradores experimentados. Tienes varias opciones para modificar el código del tema:
- Añade el código al archivo de la plantilla header.php
- Añade funciones adicionales en el archivo functions.php file
- Crea un tema hijo y añade los cambios
| Método | Ventajas | Inconvenientes |
|---|---|---|
| Añadir código a header.php | Conceptualmente sencillo de entender; control preciso del orden de las inyecciones de código; también funciona para los cambios visibles | Cambios codificados; con los cambios repetidos hay un mayor riesgo de que se vuelvan confusos |
| Crea funciones en functions.php | Separación clara entre la presentación y la funcionalidad; se puede especificar el orden en que se inyecta el código | Mayor complejidad; puede ser complicado para los principiantes |
| Crear un tema hijo | Los cambios son seguros para la actualización y pueden deshacerse fácilmente si es necesario | Esfuerzo ligeramente superior; requiere una modificación puntual del tema |
Añadir código en el archivo header.php
La forma más sencilla de añadir código al header de WordPress es editar el archivo “header.php”. Este archivo de WordPress es una plantilla universal que se utiliza en casi todos los temas. Vamos a ilustrarlo con el archivo original del tema “TwentyTwenty” para ver cómo está estructurado un archivo típico header.php:
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<meta name="viewport" content="width=device-width, initial-scale=1.0" >
<link rel="profile" href="https://gmpg.org/xfn/11">
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<?php
wp_body_open();
?>
<header id="site-header" class="header-footer-group" role="banner">El código anterior muestra el header en WordPress. La cabecera HTML se sitúa entre la etiqueta de apertura <head> y la de cierre </head>. Además de unas cuantas metaetiquetas, la cabecera HTML contiene una llamada a la función de WordPress wp_head, lo que se denomina hook de WordPress. Mediante la programación, esto se vincula para que se puedan colocar otros elementos en la cabecera HTML. Estos elementos se añaden antes de la etiqueta de cierre </head>. Por tanto, el hook wp_head sólo sirve para añadir elementos no visibles.
Para añadir más elementos a la cabecera HTML, simplemente coloca tu código antes o después de la llamada wp_head (). Ten en cuenta que el orden de los elementos es importante, especialmente cuando se trata de hojas de estilo y scripts. Con las metaetiquetas el orden no suele importar. Las etiquetas de hojas de estilo y scripts no deben colocarse manualmente en el header en WordPress. Puedes encontrar más información sobre esto en la siguiente sección.
A la cabecera HTML le sigue el cuerpo HTML en el que la etiqueta de apertura <body> va seguida de un elemento header
. Este header de la página contiene los elementos visibles, como la imagen del header, el logo y el menú. Cualquier código HTML o PHP que insertemos en este punto se mostrará en el navegador.
En principio, podemos añadir más elementos visibles al header de la página. Sin embargo, ten cuidado. Si insertas un código incorrecto, tu página puede dejar de cargarse o mostrar errores. Dado que el archivo header.php es una plantilla global, todas las páginas se ven afectadas por los cambios realizados en él.
Crear funciones en functions.php
Al igual que el archivo header.php, el functions.php se encuentra en la mayoría de los temas de WordPress. Sin embargo, no es una plantilla PHP que se traduce directamente en HTML. Más bien, el código de functions.php se utiliza para configurar el tema y la página web. Es posible definir funciones y vincularlas a los hooks de WordPress. Como ejemplo sencillo, vamos a añadir una metaetiqueta robots en la cabecera HTML:
function robots_meta() {
echo '<meta name="robots" content="index, follow, noarchive">';
}
add_action( 'wp_head', 'robots_meta' );En primer lugar, definimos una nueva función en functions.php, que genera el código HTML de la metaetiqueta. La llamamos robots_meta (). Puedes elegir cualquier nombre, pero es mejor seleccionar uno que refleje lo que hace la función. La función de WordPress add_action () recibe el nombre de la definición de la función. Llamamos a este hook de WordPress “wp_head”, que utilizaremos para enlazar con nuestra función llamada “robots_meta”. Una llamada a wp_head () conduce entonces a una llamada a robots_meta (); el código HTML contenido en robots_meta () se muestra en la cabecera HTML.
Vamos a modificar nuestro ejemplo. Queremos habilitar la inclusión de “is_front_page ()” en la caché de Google omitiendo “noarchive” en la página de inicio en WordPress. Y queremos excluir las páginas en las que se activan los comentarios de WordPress (“is_single () && comments_open ()”) de ser indexadas añadiendo “noindex”:
function robots_meta() {
if ( is_front_page() ) {
echo '<meta name="robots" content="index, follow">';
}
else if ( is_single() && comments_open() ) {
echo '<meta name="robots" content="noindex, follow, nocache">';
}
else {
echo '<meta name="robots" content="index, follow, nocache">';
}
}
add_action( 'wp_head', 'robots_meta' );Cómo añadir scripts y hojas de estilo adicionales en WordPress
A veces necesitas añadir aplicaciones externas, como un script de seguimiento o una solución de consentimiento de cookies, a una página de WordPress. A menudo, se recomienda pegar un fragmento de código directamente en el header de WordPress para cargar scripts u hojas de estilo adicionales. En la práctica, esto requiere cierta precaución, porque el orden en el que se añaden los scripts u hojas de estilo es muy importante.
Las propiedades de estilo recién definidas complementan o sobrescriben las definidas anteriormente. Si se invierte el orden de las definiciones de estilo, se pueden producir graves errores de visualización. Lo mismo ocurre con los scripts. Si un script accede a variables o funciones que han sido definidas en otro script, existe una dependencia. El script dependiente debe cargarse en último lugar.
WordPress tiene funciones y hooks especiales para integrar scripts y hojas de estilo adicionales. Los scripts y las hojas de estilo se ponen en cola ("enqueue") y eso se refleja en sus nombres, por ejemplo, “wp_enqueue”. El siguiente código es un ejemplo de cómo se cargan las hojas de estilo y los scripts dentro de functions.php:
function add_theme_scripts() {
wp_enqueue_style( 'main-style', get_stylesheet_uri() );
wp_enqueue_script( 'main-script', get_template_directory_uri() . '/js/main.js', array( 'jquery' ));
}
add_action( 'wp_enqueue_scripts', 'add_theme_scripts' );Crear un tema hijo
Cuando adaptes el código de un tema de WordPress, es aconsejable crear un tema hijo. El tema hijo “hereda” el código del “tema padre”, añadiendo y sobrescribiendo componentes de forma selectiva. El uso de un tema hijo garantiza que los cambios se separen del código del tema original. También significa que se pueden hacer actualizaciones sin sobrescribir el tema padre original. Para crear un tema hijo se pueden utilizar los dos métodos anteriormente expuestos.
- Domina el mercado con nuestra oferta 3x1 en dominios
- Tu dominio protegido con SSL Wildcard gratis
- 1 cuenta de correo electrónico por contrato
Utilizar el Google Tag Manager para modificar un header en WordPress
Aparte de los plugins o de modificar el código del tema para colocar el código en el header de WordPress, hay una opción más: utilizar el Google Tag Manager. Sólo tendrás que añadirlo una vez a tu página web, ya sea añadiendo el código del tema o utilizando un plugin. Desde una interfaz separada en tu cuenta de Google, puedes rastrear el código y las metaetiquetas e integrarlas en tu página de WordPress. Este suele ser el método preferido por los responsables de marketing, ya que les permite incorporar código específico en la cabecera HTML sin necesidad de recurrir a la ayuda de programadores profesionales.
Si estás gestionando cambios extensos en el header en una página comercial de WordPress, es mejor utilizar el Google Tag Manager. Si eres un desarrollador o te asocias con programadores, puedes crear un tema hijo. Los plugins sólo se recomiendan para realizar cambios sencillos en el header de WordPress.