CSS en WordPress: cómo editar el diseño de tu página web
Tienes varias opciones para editar el código CSS en WordPress. Además de poder realizar cambios en la plantilla de diseño o utilizar el Personalizador, también hay un gran número de plugins muy recomendables entre los que puedes elegir.
- Domina el mercado con nuestra oferta 3x1 en dominios
- Tu dominio protegido con SSL Wildcard gratis
- 1 cuenta de correo electrónico por contrato
¿Para qué se utiliza CSS en WordPress?
Además de los temas de WordPress y las plantillas, WordPress ofrece mediante CSS una herramienta especialmente importante y útil que te permite diseñar tu sitio web al completo conforme a tus ideas. CSS (Cascading Style Sheets) está pensado para el diseño de tu presencia online y te permite ajustar el diseño, los colores y la tipografía.
¿Por qué es importante editar el código CSS en WordPress?
Editar CSS en WordPress puede ser importante y recomendable por varias razones. Mientras que el contenido se define con HTML, CSS se encarga de que dicho contenido se muestre a los visitantes de forma atractiva. Ya solo por eso merece la pena saber usar CSS.
Además de las ventajas estrictamente visuales, CSS también te da la opción de hacer que tu página web sea responsiva y se pueda optimizar para su visualización en distintos dispositivos. Editar el código CSS en WordPress no es nada complicado ni supone riesgo alguno gracias a los temas de WordPress.
¿Qué formas hay de editar CSS en WordPress?
Dispones de varias opciones para editar CSS en WordPress. Lo más sencillo es trabajar directamente con el Personalizador o bien complementarlo. La mayoría de los pasos ya están definidos y el proceso de edición se rige por unas reglas predeterminadas. Si ya estás más familiarizado con WordPress y quieres dotar a tu sitio web de un diseño completamente personalizado, también puedes realizar modificaciones directamente en la plantilla de diseño o tema de WordPress. Este método es más complejo, pero también te ofrece una mayor libertad. El término medio es utilizar varios plugins de WordPress que permiten editar y personalizar CSS en WordPress. En este caso, las opciones y el nivel de dificultad varían en función del proveedor.
¿Quieres empezar a trabajar con el versátil CMS? El WordPress Hosting de IONOS se adapta perfectamente al CMS. Benefíciate de un almacenamiento 100 % SSD, tráfico ilimitado y copias de seguridad diarias.
Personalizar el CSS del tema de WordPress
Si quieres editar CSS en WordPress directamente en tu tema, deberías primero crear un child theme. Por un lado, es el método más seguro y, por otro, evita que las modificaciones más complejas se borren al actualizar el tema. Las modificaciones más importantes se realizan en la propia hoja de estilo, que permite integrar CSS en HTML. La forma más fácil de acceder a ella es a través del panel de control. Para ello, no es necesario disponer de programas o editores adicionales. Sin embargo, también es posible realizar cambios a través de FTP.
Utilizar el panel de control
Para editar CSS en WordPress a través de tu panel de control, sigue los siguientes pasos:
- Lo primero es crear una copia de seguridad de tu sitio web de WordPress. Esto evitará que los errores afecten a toda tu presencia online. Además, deberías crear un child theme en este momento y no dejarlo para más tarde.
- Inicia tu sesión en el backend.
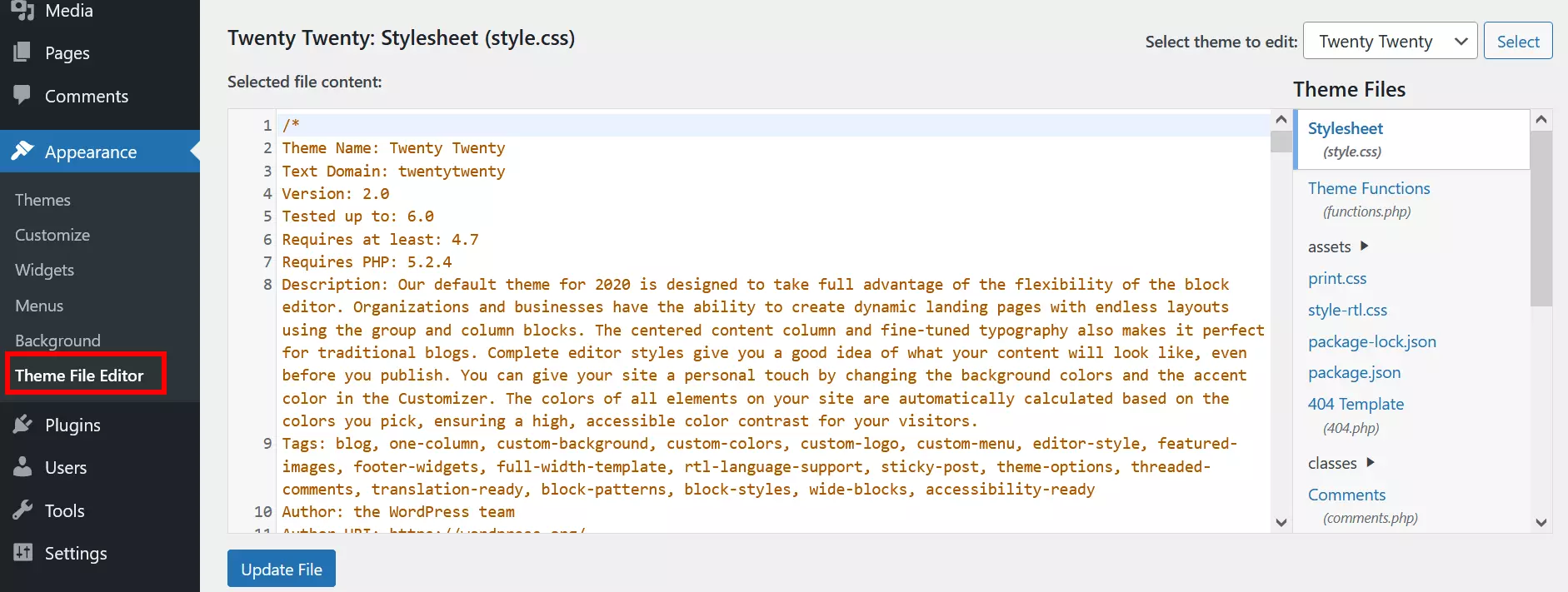
- El archivo que buscas se llama style.css, es tu hoja de estilo. Puedes encontrar dicho archivo dentro del apartado “Apariencia” y el subapartado “Editor de temas” del menú.
- Deberías ver una ventana emergente advirtiéndote de que no hagas cambios directos en los archivos. Sin embargo, puedes acceder a ellos sin problemas si has creado previamente un child theme y una copia de seguridad.
- Comienza a editar el CSS. Sin embargo, ten en cuenta que la mayoría de los cambios afectan de forma general. Esto quiere decir que no solo estás editando un área específica, sino que estas editando todas las páginas y subpáginas que contengan dicha área. Si solo deseas editar una subpágina específica, debes especificarlo primero.
Utilizar un cliente FTP
Puedes editar CSS en WordPress aunque no tengas acceso al Editor de temas o si no quieres usarlo. Para ello necesitas una conexión FTP a tu sitio web.
- Para ello, primero instala un cliente FTP.
- Inicia sesión en el cliente FTP con tus datos de acceso.
- Encontrarás tu hoja de estilo en la carpeta “wp-content”. Dentro de ella verás una subcarpeta con el nombre de tu tema que, a su vez, contiene el archivo style.css.
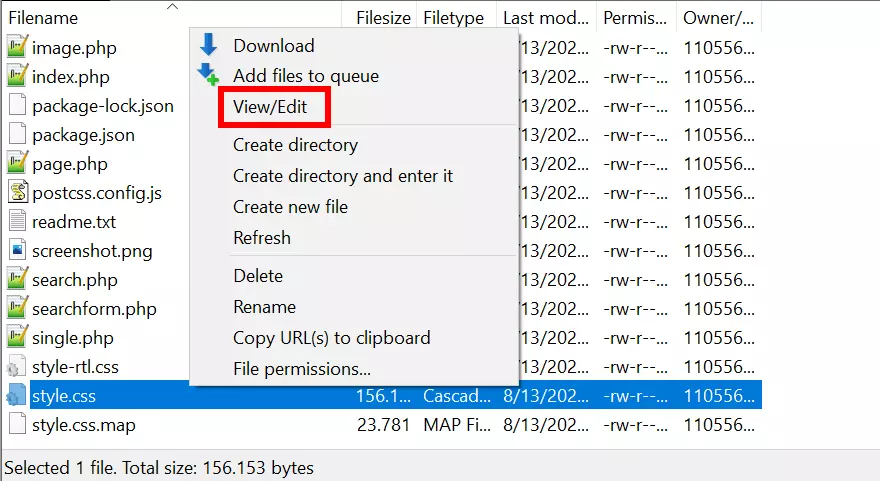
- Haz clic con el botón derecho del ratón sobre el archivo y selecciona “Ver/Editar” para realizar cambios.
- Cuando hayas terminado con la edición, guarda el archivo y súbelo de nuevo al servidor.
La mejor dirección web para tu proyecto de WordPress: registra tu dominio a través de IONOS y elige el nombre que quieras. También incluye un gran número de funciones útiles, como el Domain Lock, Wildcard SSL o un buzón de correo electrónico de 2 GB.
Editar CSS en WordPress a través del Personalizador
El Personalizador es una muy buena opción si quieres hacer ajustes puntuales y comprobar estos cambios directamente. Aquí se puede prescindir de un child theme y, si se actualiza el tema, no se borra el progreso. Puede que al cambiar a un nuevo tema los cambios no se mantengan. Este método sigue los siguientes pasos:
- En este caso, lo primero también es crear una copia de seguridad para prevenir posibles fallos.
- Inicia sesión en el backend.
- Encontrarás el Personalizador bajo “Aparaiencia” en la barra lateral izquierda.
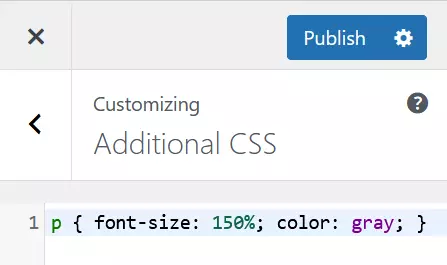
- Desplázate hacia abajo y haz clic en la opción “CSS adicional”.
- Esto abre una interfaz en la que puedes introducir tu código. Desde la vista previa puedes ver en tiempo real cómo quedarán tus cambios de CSS en tu sitio web de WordPress. El Personalizador también te indicará cualquier error que puedas tener en el código que has introducido.
- Cuando hayas terminado con los cambios planeados, puedes guardarlos, publicarlos o planificar su publicación para más adelante.
Ten en cuenta que el Personalizador también aplica los cambios a todas las subpáginas, a menos que selecciones ciertas páginas explícitamente.
- Creación y personalización de tu página asistida por la IA
- 3 veces más rápido: SSD, caché y más
- Análisis diarios, protección DDoS y disponibilidad del 99,98 %
Plugins para editar CSS en WordPress
El uso de un plugin es especialmente recomendable para minimizar el riesgo de pérdida de todos los cambios efectuados en el CSS al cambiar el tema. En la actualidad existen varias herramientas adecuadas para este fin, algunas de las cuales también están disponibles de forma gratuita. A continuación, te presentamos algunos plugins especialmente buenos.
Simple Custom CSS
Simple Custom CSS es probablemente el mejor plugin que puedes utilizar para editar rápida y fácilmente el CSS en WordPress o añadir tu propio CSS. El propio nombre del plugin ya lo dice todo, especialmente en lo que se refiere a su configuración y uso. En estos aspectos, el plugin es muy sencillo y, por tanto, fácil de aprender. Las ventajas son muchas, ya que Simple Custom CSS no tiene un impacto negativo en el rendimiento y gana puntos con la comprobación de errores y el resaltado de sintaxis, entre otras cosas. Además, el plugin funciona con todos los temas más comunes.
CSS Hero
CSS Hero cuesta 29 dólares al año, es una solución muy completa y a la vez fácil de usar. Esta solución merece la pena si quieres diseñar y adaptar el CSS de WordPress conforme a tus propias necesidades. Los cambios pueden seguirse en directo y las opciones de diseño personalizables son especialmente variadas. Por lo tanto, esta herramienta es, sin duda, demasiado completa para efectuar cambios pequeños, pero si se quieren modificar muchos detalles con precisión, CSS Hero es la mejor opción. El plugin es compatible con muchos temas.
Los plugins simplifican el trabajo en WordPress y añaden funciones adicionales. En la Digital Guide puedes encontrar plugins con una amplia variedad de ventajas:
SiteOrigin CSS
Si buscas una solución más sencilla para una personalización puntual, SiteOrigin CSS es una buena opción. El plugin te ofrece la posibilidad de cambiar a un editor visual y así realizar cambios sin tener que recurrir al propio código. Merece la pena tenerlo en cuenta, especialmente para los menos versados. SiteOrigin CSS también funciona con un gran número de temas.
WP Add Custom CSS
WP Add Custom CSS ofrece ventajas similares a las de Simple Custom CSS, pero lleva el concepto un poco más allá. El plugin no solo te permite editar el código CSS de forma sencilla, sino que también te permite seleccionar y especificar páginas y subpáginas concretas. De esta forma, los cambios no se realizan de forma general, sino que solamente se llevan a cabo en determinados casos. Esto se consigue mediante un pequeño metabox que puedes utilizar como complemento a la propia ventana de edición.
Las diferentes herramientas que permiten trabajar con CSS en WordPress son importantes y necesarias tanto para las pequeñas como las grandes modificaciones de estilo. Los plugins son especialmente útiles para las modificaciones más significativas, pero si tu intención es únicamente cambiar las fuentes o los colores, también puedes usar directamente el tema o el Personalizador para editar el código CSS en WordPress.