WordPress staging: Cómo crear un entorno staging
Más del 60 %de las páginas web de todo el mundo utilizan el sistema de gestión de contenidos (o CMS, por sus siglas en inglés) WordPress. Es gratuito, fácil de instalar y de utilizar y, por si eso fuera poco, sigue desarrollándose constantemente gracias a una gran comunidad de voluntarios. Como usuario, por lo general bastan conocimientos básicos de editor de texto para redactar contenido, ya que WordPress ofrece prácticamente todas las funciones imaginables para una web en forma de sus casi 60 000 plugins.
Sin embargo, incluso a los programadores más veteranos puede pasarles que, tras instalar WordPress o actualizar un plugin, no funcione nada. La pantalla está en blanco, no se muestra la interfaz de inicio de sesión o la página web ha desaparecido. Por suerte, esta catástrofe puede evitarse usando un entorno de pruebas en el que probar con todas las novedades posibles, sin miedo de cometer errores y sin la presión de que algún visitante los vea. En definitiva, con un entorno de pruebas no se corre el riesgo de echar por la borda toda la presencia web. En este artículo te contamos cómo crearlo usando WordPress staging.
Crear un entorno de pruebas de WordPress manualmente
Una vez tu página WordPress funcione sin problemas, y antes de realizar cualquier tipo de actualización, por lo general deberías crear dos archivos de seguridad.
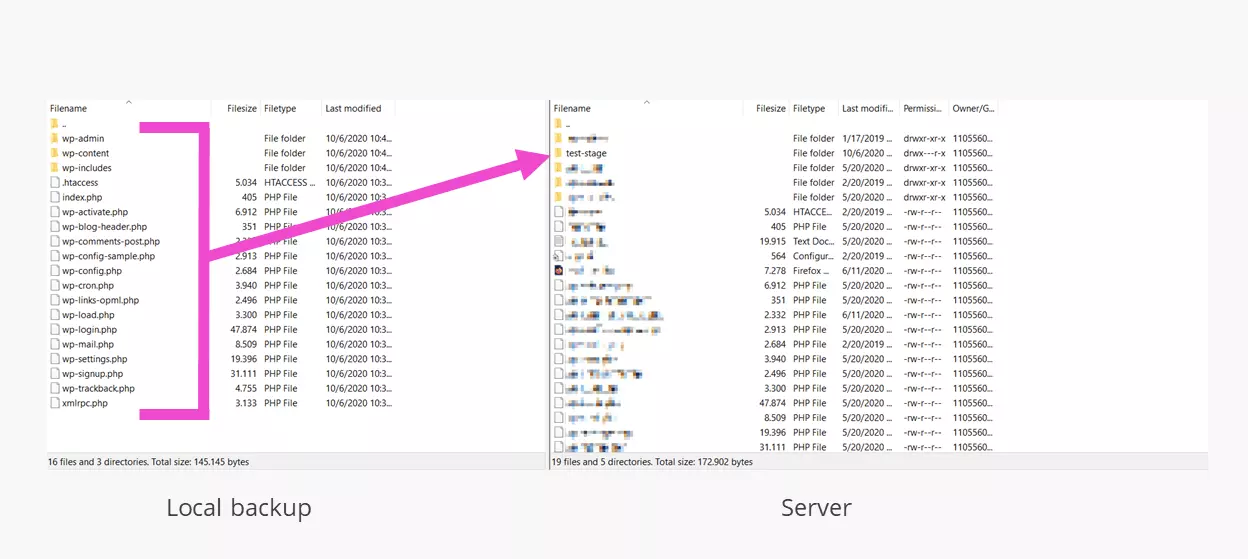
Para ello, guarda todos los archivos de la instalación en un directorio local: suelen ser 3 carpetas y unos 20 archivos, además del archivo .htaccess y, quizá, el favicon de WordPress correspondiente. La transferencia de datos se puede realizar a través de un cliente FTP (como, por ejemplo, FileZilla), desde la cuenta de administrador que te ofrece tu proveedor de espacio web o mediante web-FTP.
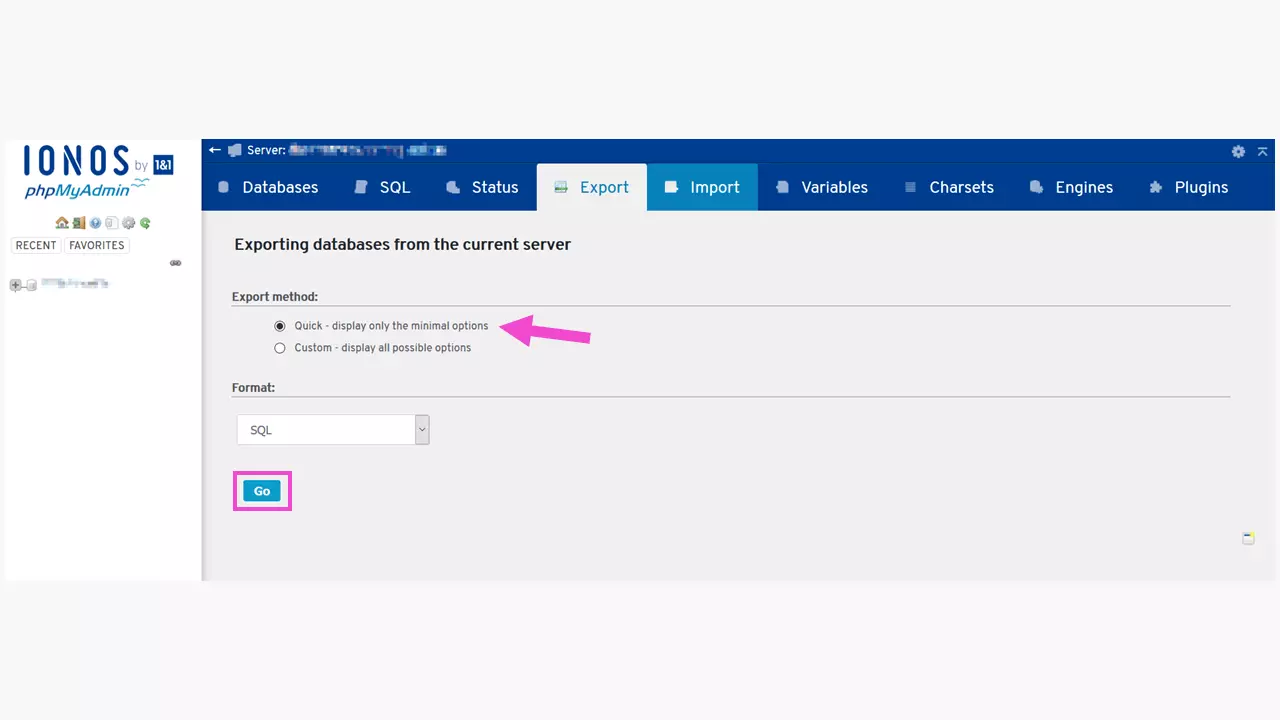
A continuación, inicia sesión en el panel de administración de tu proveedor y exporta la base de datos de WordPress como archivo de seguridad. El nombre de archivo suele estar compuesto por el nombre de la base de datos, añadiendo a veces también una fecha, seguido de la extensión “.sql”.
Gracias a estas dos copias podrían restaurarse fácilmente los datos si se produjese un crash al actualizar la versión de WordPress o los plugins instalados. Al mismo tiempo, los datos guardados pueden usarse para crear un entorno de pruebas de WordPress siguiendo estos pasos:
- Crea un subdirectorio para tu entorno de WordPress staging en el servidor web. Podrás hacerlo desde el panel de administración de tu proveedor, en “Utilizar espacio web”; o bien usando un cliente FTP como FileZilla. En nuestro ejemplo, el directorio se llama “www.dominiodeejemplo.es/test-stage”.
- Ahora necesitarás una nueva base de datos (vacía) para la versión clonada de la web. Una vez creada desde la cuenta que tengas con tu proveedor, anota los datos de acceso que se indicarán.
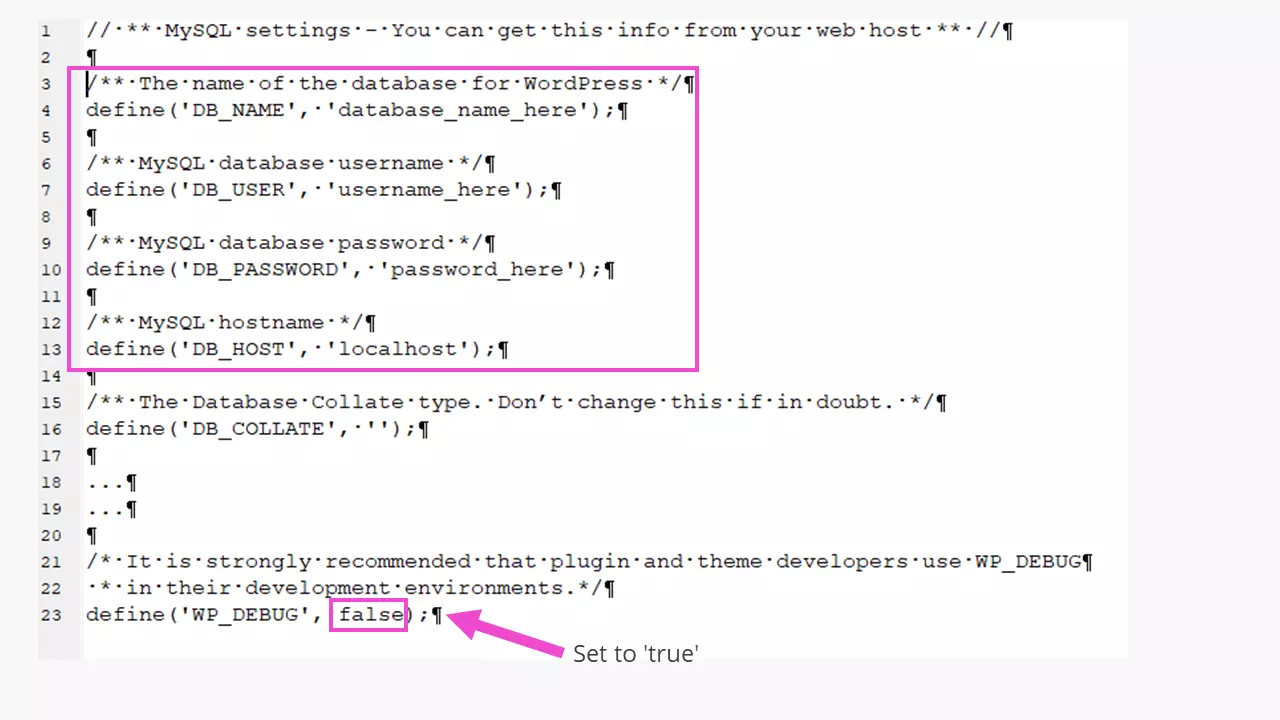
- Abre en un editor el archivo “wp-config-sample.php”, guardado de forma local, e introduce los datos de acceso de la base de datos recién creada:
Para trabajar con WordPress staging, además, se recomienda encarecidamente activar el modo debug:
define( 'WP_DEBUG', true );El entorno de pruebas de WordPress tiene un URL diferente al de la página en vivo correspondiente, lo cual debe indicarse también en el archivo “wp-config.php” con las dos líneas de código siguientes:
define('WP_SITEURL', 'https://dominiodeejemplo.es/test-stage');
define('WP_HOME', 'https://dominiodeejemplo.es/test-stage');Si ya tienes experiencia con MySQL, más tarde podrás cambiar a mano directamente estas dos indicaciones en la nueva base de datos. Si has seleccionado un subdominio, este ocupará el lugar de la entrada.
El archivo “wp-config-sample.php” debe guardarse como “wp-config-test.php” para no sobreescribir el archivo “wp-config.php” de la copia de seguridad. A continuación, sube el archivo “wp-config-test.php” mediante FTP al directorio “\test-stage” y dale un nuevo nombre: “wp-config.php”. Así, WordPress podrá integrar el archivo con el nombre correcto en el entorno de pruebas.
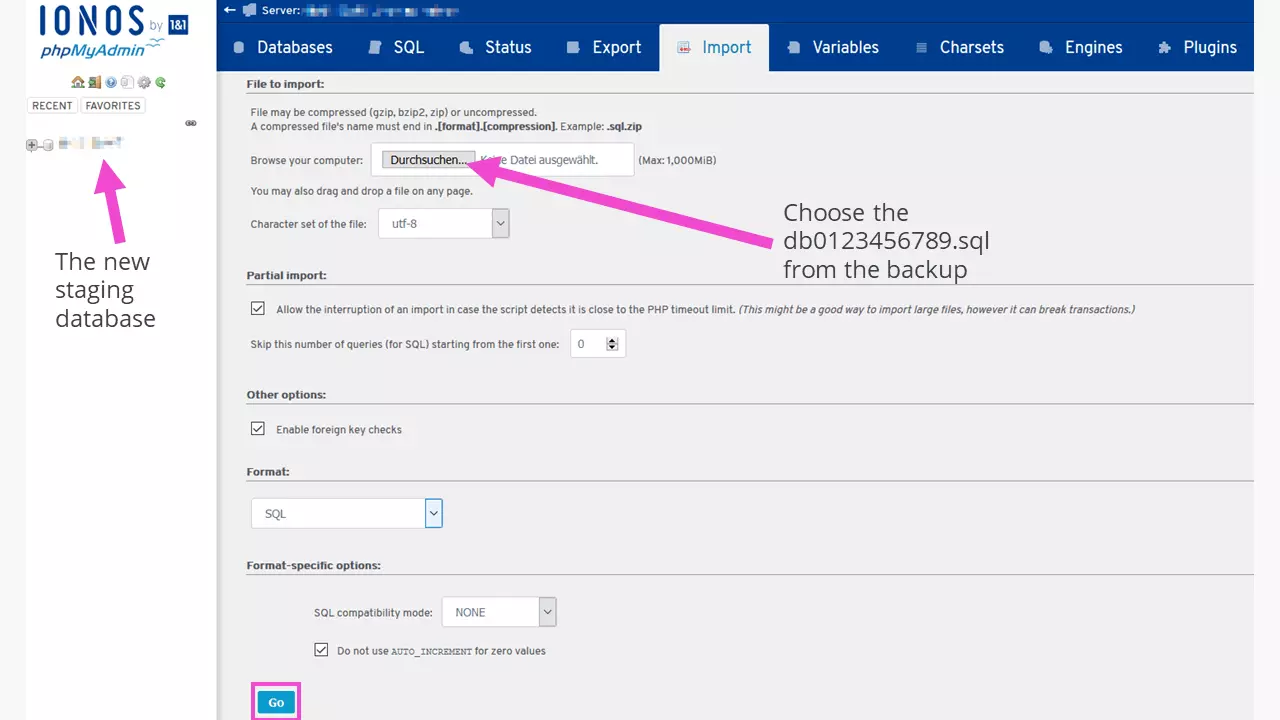
- Ha llegado el momento de llenar de contenido la nueva base de datos, lo cual puede llevar cierto tiempo.
- Ahora, como administrador o desarrollador, ya puedes acceder al entorno de WordPress staging creado manualmente en el enlace “dominiodeejemplo.es/test-stage/wp-admin”.
También puedes añadir, si es necesario, un subdominio como, por ejemplo, “test-stage.dominiodeejemplo.es”. Este subdominio deberá hacer referencia al nuevo directorio que has creado.
Crear un entorno de pruebas de WordPress usando un plugin
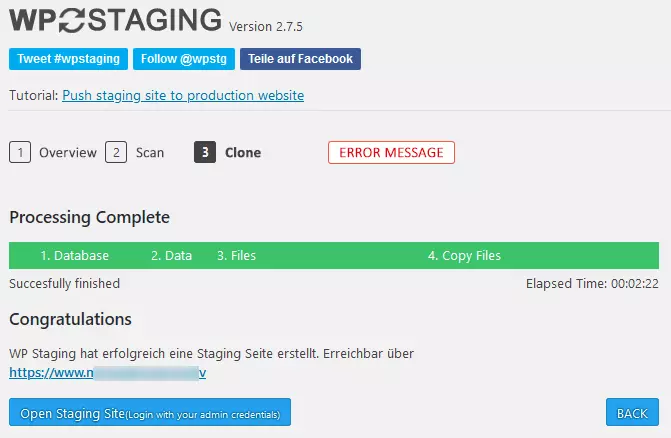
Como ya hemos mencionado, existen cientos y cientos de plugins para WordPress, incluyendo muchos para duplicar o clonar páginas web. Uno de los más populares es el plugin “WP Staging – DB & File Duplicator & Migration”, que automatiza el proceso en gran medida. Su versión gratuita es más que suficiente para duplicar una instalación de WordPress existente y obtener así un entorno de pruebas. Sin embargo, si quieres más funciones, como las que permiten hacer cambios en tiempo real en la página en vivo, clonar elementos en otros dominios o en otras bases de datos, necesitas la versión Pro de pago. En la fecha en la que escribimos este artículo, el plugin ha sido probado con versiones de WordPress hasta la 5.5.1. Está disponible en español, inglés y alemán.
El proceso de copia de una web de pruebas completa (que no incluya una tienda online) dura aproximadamente dos minutos y medio. Como resultado, se muestra un enlace a través del cual el usuario puede iniciar sesión con sus credenciales de administrador habituales. La versión gratuita del plugin, en la que se basa nuestro ejemplo, guarda todas las tablas de la base de datos de nuevo en la misma base, pero con un nuevo prefijo. Más tarde, al trabajar desde WordPress staging, tan solo se modifican estas tablas nuevas, mientras que las de la base de datos de la instalación inicial de WordPress se mantienen intactas. Una de las ventajas de este método es que, al no requerir una nueva base de datos, no encarece las tarifas del proveedor web.
Cómo proteger un entorno de pruebas de WordPress
Para evitar que visitantes indeseados accedan al entorno de pruebas de WordPress, desde el panel de administración de la cuenta que tengas con tu proveedor puedes proteger los directorios, incluyendo el del entorno de WordPress staging. Si tu proveedor es IONOS, encontrarás esta función yendo a “Hosting”, en el área de “Espacio web”. Allí verás el símbolo de una rueda dentada. Al hacer clic en él se mostrará la opción “Directorios protegidos”, que te permite proteger tus directorios fácilmente. ¡Guarda la contraseña que aparece en un lugar seguro!
Otra manera de proteger el entorno de pruebas es utilizar el archivo “.htaccess” del directorio raíz. Para hacerlo, abre con un editor dicho archivo, guardado de forma local, y añádele las siguientes líneas:
AuthType Basic
AuthName "Página de prueba"
# Guardado del archivo que contiene la contraseña con una ruta absoluta #
AuthUserFile /homepages/99/d1234567890/htdocs/test-stage/.htpasswd
Require valid-userExisten varios generadores online que permiten crear el archivo “.htpasswd”. Estas herramientas utilizan un método de encriptación para generar series de cifras como la siguiente:
Página de prueba:$1$xyUaMnyQ$AbkfDta7T876ObPNYaoj1Esta línea también debe guardarse en un editor de texto con el nombre de “.htpasswd”. Si el editor en cuestión asigna extensiones de archivo automáticamente, deberás modificarlas luego manualmente, una vez hayas cargado los archivos en el directorio raíz del entorno. Al abrir entonces el entorno de pruebas de WordPress, al usuario se le pedirá su nombre de usuario y contraseña.
Usar un entorno de pruebas de WordPress de forma local
Otra manera de desarrollar o mejorar una web de WordPress sin peligro es el método de local staging, que consiste en utilizar entornos de prueba guardados de forma local. Con ellos, el proceso de desarrollo queda totalmente protegido frente a visitas indeseadas, ya que no requiere de conexión a Internet. Para que este tipo de entornos funcionen, el ordenador en cuestión ha de poder funcionar como servidor, para lo que se requiere un software de servidor especializado. ¿Por qué? Porque el lenguaje de scripting PHP, por ejemplo, no puede ser interpretado por un navegador, sino que requiere un servidor.
Algunos de los programas capaces de llevar a cabo esta tarea son MAMP y XAMPP. Este último es de código abierto y funciona con Linux, Windows y MacOS. Fue desarrollado por los miembros de Apache Friends, un proyecto sin ánimo de lucro que trata de mejorar los servidores web Apache y que, a su vez, creó el proyecto XAMPP. Este es el tipo de WordPress staging que usan principalmente los equipos de desarrolladores profesionales.
Ventajas e inconvenientes de ambas variantes: WordPress staging local u online
Para finalizar, te presentamos una comparación de las ventajas y desventajas de estas dos maneras de realizar WordPress staging.
| Entorno de pruebas de WordPress local | Entorno de pruebas de WordPress online | |
|---|---|---|
| Ventajas | - No requiere conexión a Internet. - Las acciones de desarrollo y búsqueda de errores no afectan a la versión en vivo de la página.- Protección total contra inicios de sesión indeseados. | - Basta un plugin para crearlo de forma rápida y automática.- Los cambios pueden transferirse automáticamente a la página en vivo usando otro plugin. |
| Desventajas | - Hay que instalar un software de servidor en el ordenador. - Los cambios han de transmitirse manualmente a la página en vivo. | - El entorno de pruebas es tan vulnerable a visitas indeseadas como lo es la página en vivo. - Para trabajar cómodamente se necesita un plugin de pago. - La creación de una base de datos adicional podría conllevar mayores gastos de hosting. |
Para continuar con el desarrollo de una página web de WordPress o encontrar posibles fallos, se puede recurrir a WordPress staging, un método seguro. El uso de un plugin ofrece ventajas claras. Recurrir a un entorno de prueba de WordPress debería ser obligatorio si desarrollas tus propios plugins o temas para WordPress.