Cambiar la fuente en WordPress
Hay varias formas de cambiar el tipo de letra de WordPress. Por una parte, es posible formatear bloques de texto completos o secciones individuales desde el editor. Aunque esto es fácil, por otra parte, a la larga conduce a que el sitio web tenga un aspecto incoherente.
Es mejor definir la tipografía de todo el sitio web en la plantilla de diseño. Esto garantiza un diseño homogéneo y atractivo. Sin embargo, se necesitan derechos de administrador y experiencia para realizar estos cambios. Te mostramos la mejor manera de cambiar la tipografía en WordPress.
- Domina el mercado con nuestra oferta 3x1 en dominios
- Tu dominio protegido con SSL Wildcard gratis
- 1 cuenta de correo electrónico por contrato
¿Cómo se puede cambiar el tipo de letra en WordPress?
Veamos el caso más sencillo: cambiar la fuente de un sitio web de WordPress que ya existe. Normalmente, la plantilla utilizada en una de las páginas web del sitio web fija un tipo de letra para todo el texto de esa página. Supongamos que se trata de una tipografía genérica como sans serif y que ahora queremos cambiar la fuente de los encabezados a serif. En WordPress, esto requiere dos pasos:
- Definir la fuente de los elementos HTML en CSS
- Integrar el código CSS en WordPress
Para definir el tipo de letra de un elemento HTML, utilizamos la propiedad 'font-family' de CSS. La regla CSS '@font-face' te permite definir una tipografía e importarla para usarla en tu sitio web.
| Entrada CSS | Explicación | Ejemplo |
|---|---|---|
| font-family | Definir el tipo de letra | body { font-family: 'my-custom-font', sans-serif; } |
| @font-face | Definir tu propio tipo de letra | @font-face { font-family: 'my-custom-font'; src: local('my-custom-font.woff2'; } |
De entre la amplia gama de fuentes utilizadas para representar los contenidos de las webs en dispositivos, hay un pequeño conjunto de fuentes llamadas Websafe Fonts. Estas aseguran que el navegador siempre pueda representar el contenido, aunque a veces realiza ligeros cambios en la apariencia del contenido. Para solucionar este problema se utilizan las llamadas CSS Font Stacks, que son listas de fuentes de aspecto similar de las que el navegador selecciona la primera disponible en caso de que un tipo de letra concretono esté disponible.
¿Cómo se puede definir la fuente de un elemento HTML en CSS?
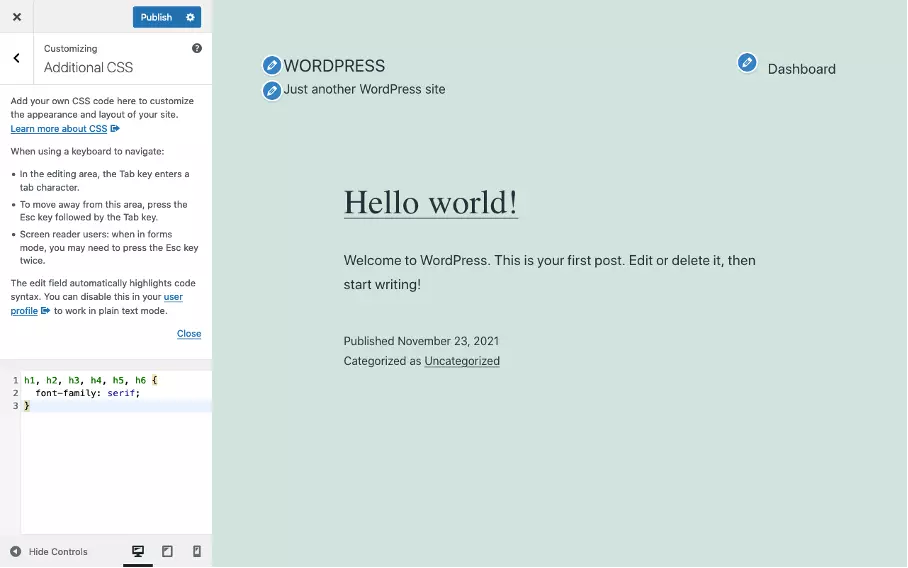
Veamos primero cómo se puede definir la fuente de un elemento HTML en CSS. En nuestro ejemplo, queremos utilizar un tipo de letra serif para los encabezados H1 a H6. Para ello utilizamos el siguiente código:
h1, h2, h3, h4, h5, h6 {
font-family: serif;
}¿Cómo se puede integrar CSS adicional en WordPress?
Existen varios métodos para integrar CSS adicional en WordPress. El uso de uno u otro depende de las características de la plantilla que se use. Las plantillas comerciales y los Page Builders suelen ofrecer su propia manera de integrar CSS adicional. Te mostramos dos métodos comunes que funcionan con la mayoría de las plantillas estandarizadas:
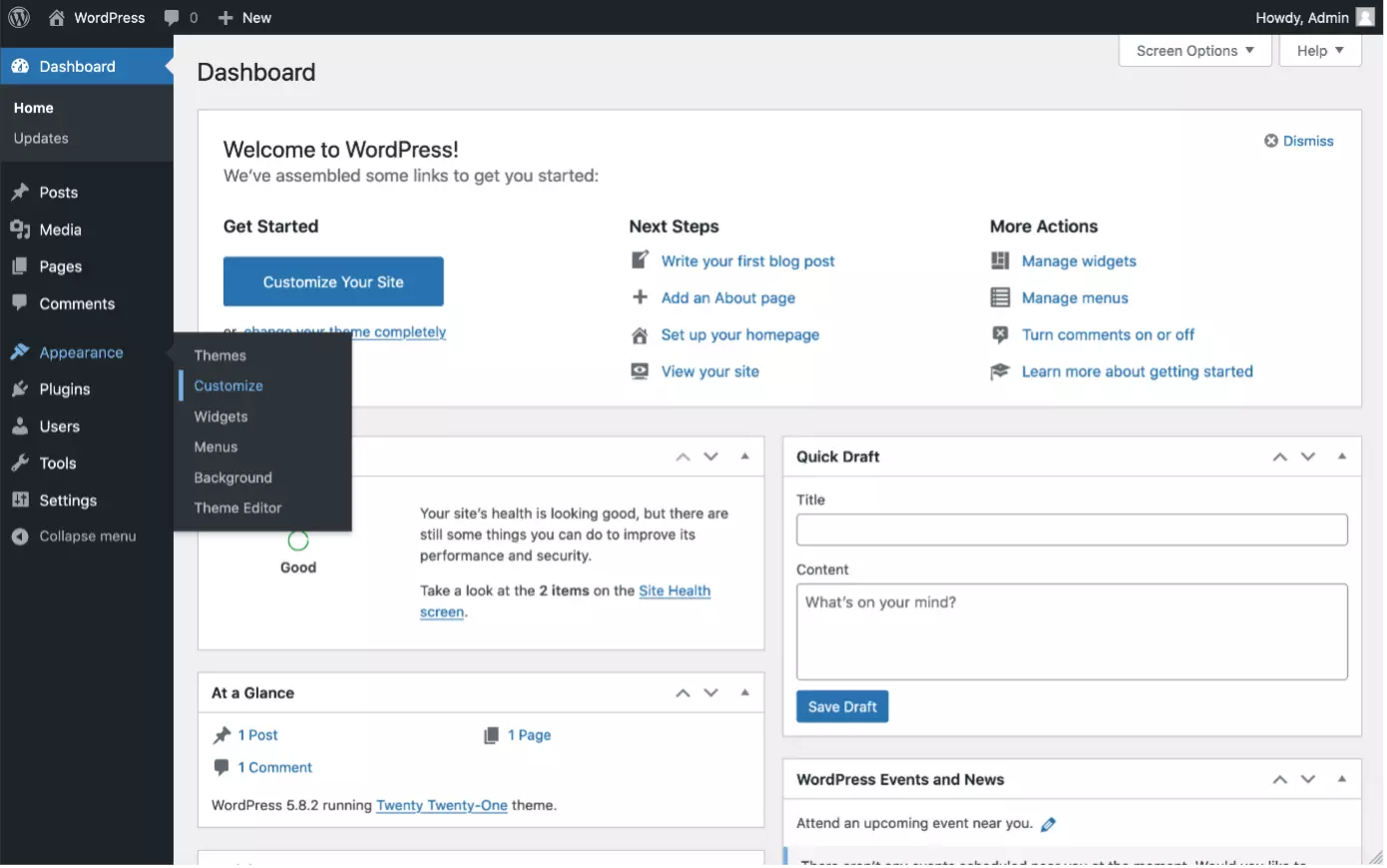
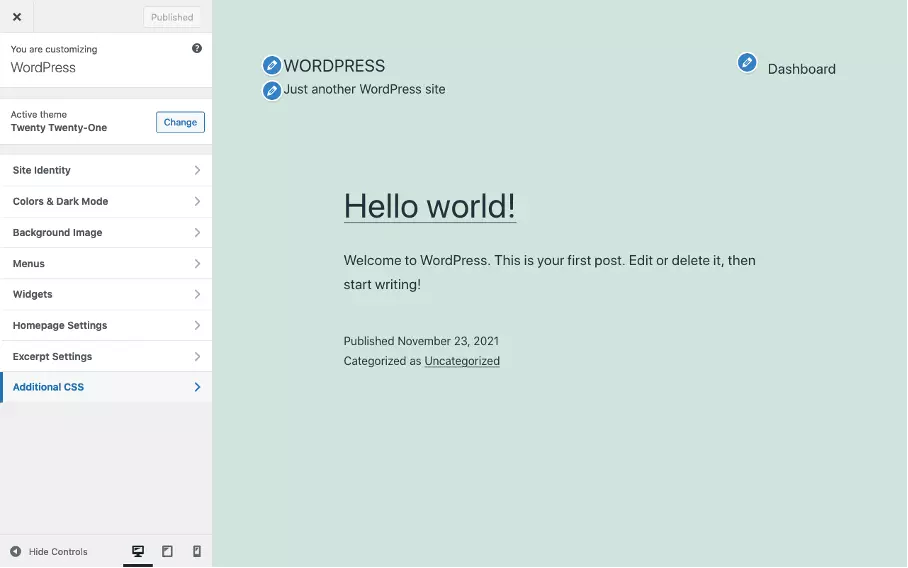
- Utiliza el Personalizador de WordPress para integrar CSS adicional; lo ilustramos aquí con capturas de pantalla.
- Integra CSS adicional a través del archivo functions.php, idealmente en un child theme en WordPress (tema hijo). El procedimiento exacto se describe en nuestro tutorial sobre “Cómo editar el header de WordPress”.
Los siguientes artículos sobre WordPress son útiles para cambiar la tipografía en WordPress:
¿Cómo se puede añadir otra fuente a WordPress?
Para añadir una fuente a un sitio web, se necesita una fuente web. La fuente web se puede obtener directamente de Google Fonts o de una plataforma similar. Para ello, basta con introducir en WordPress una hoja de estilos adicional hosteada en Google. Sin embargo, pueden surgir problemas de protección de datos. Dependiendo del método utilizado para integrar la fuente web, el rendimiento del sitio web puede verse afectado. Por lo tanto, suele ser preferible hostear las fuentes web dentro de la carpeta de plantillas del servidor de WordPress.
Las fuentes web están integradas en un sitio web, lo que requiere una hoja de estilo (style sheet) especial además de los archivos de fuente. Plataformas como Google Fonts ofrecen hojas de estilo y archivos de fuente para descargar, así como para integrar en sitios web. Es práctico, pero para optimizar su uso se debe utilizar un procedimiento específico y tener conocimientos previos. Esto se debe a que cada fuente adicional se descarga desde el navegador y esto “consume” recursos al sistema.
¿Cómo hostear una fuente web como parte de WordPress?
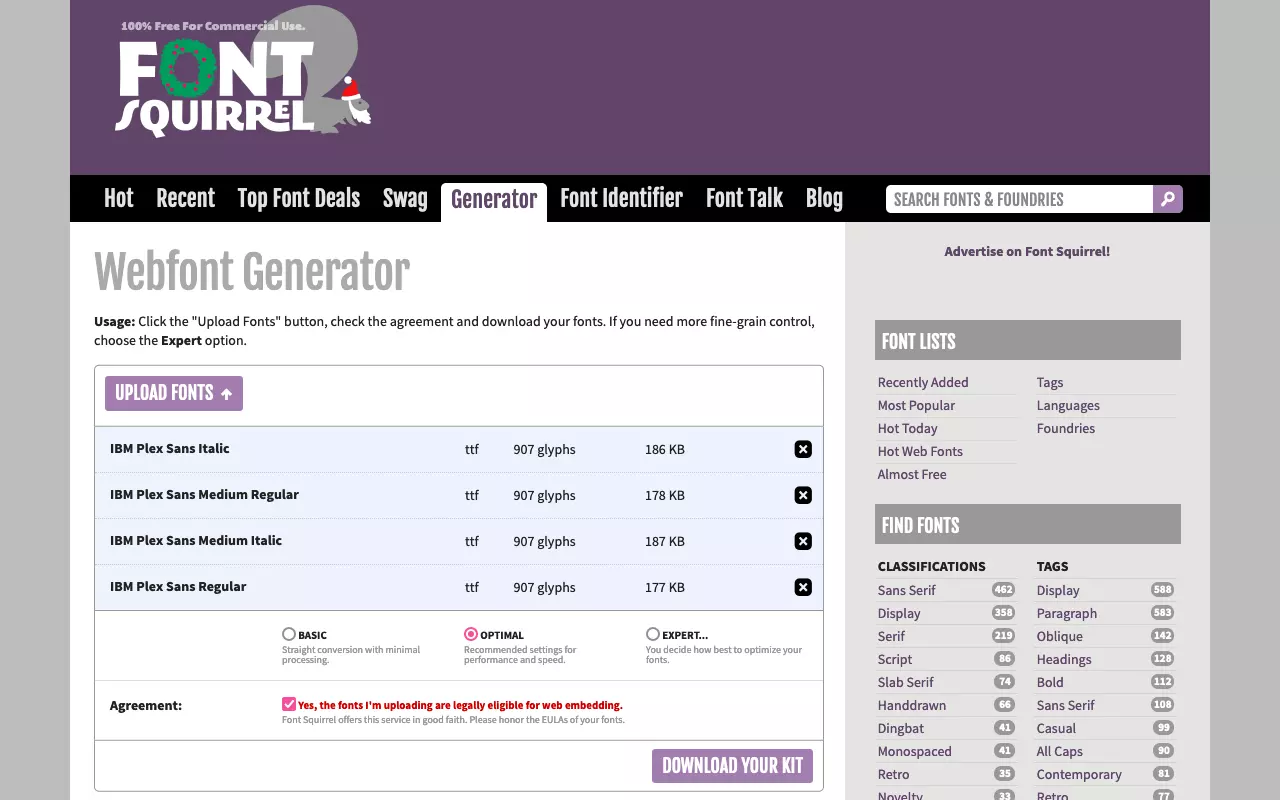
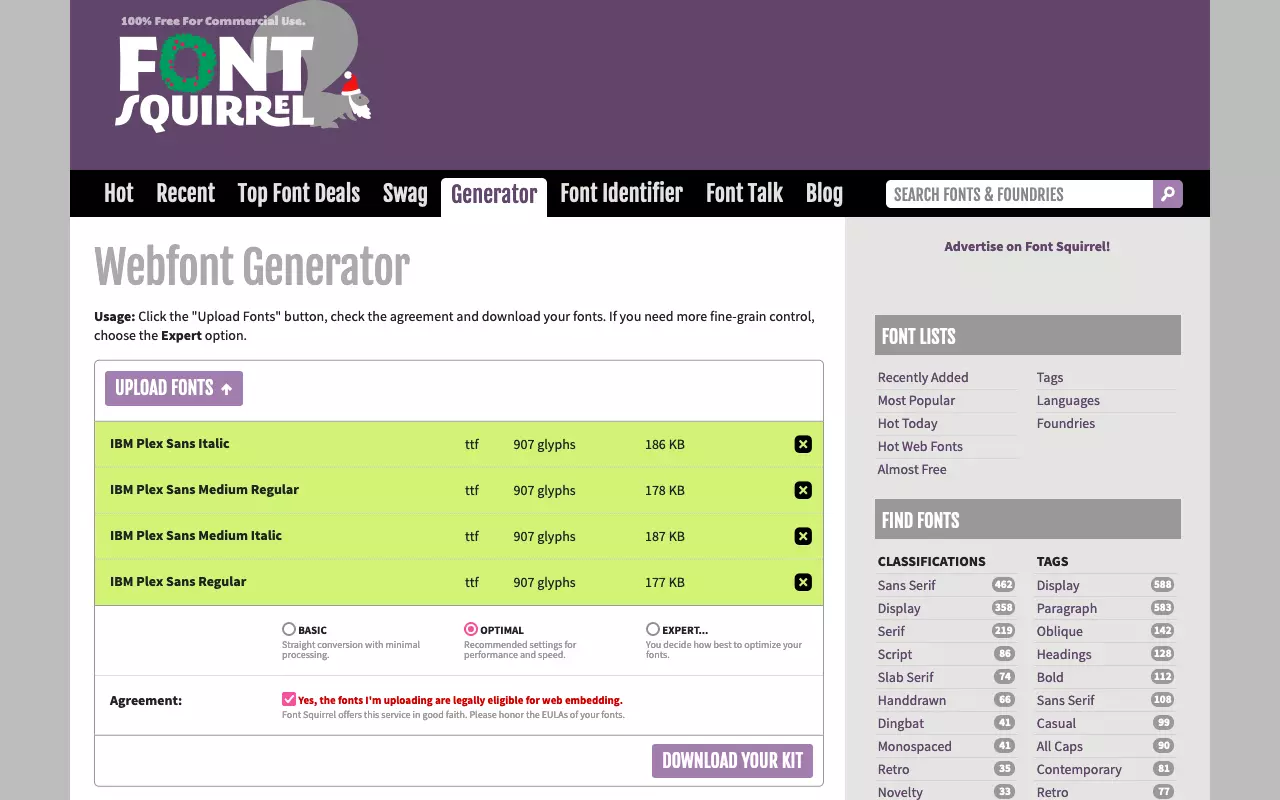
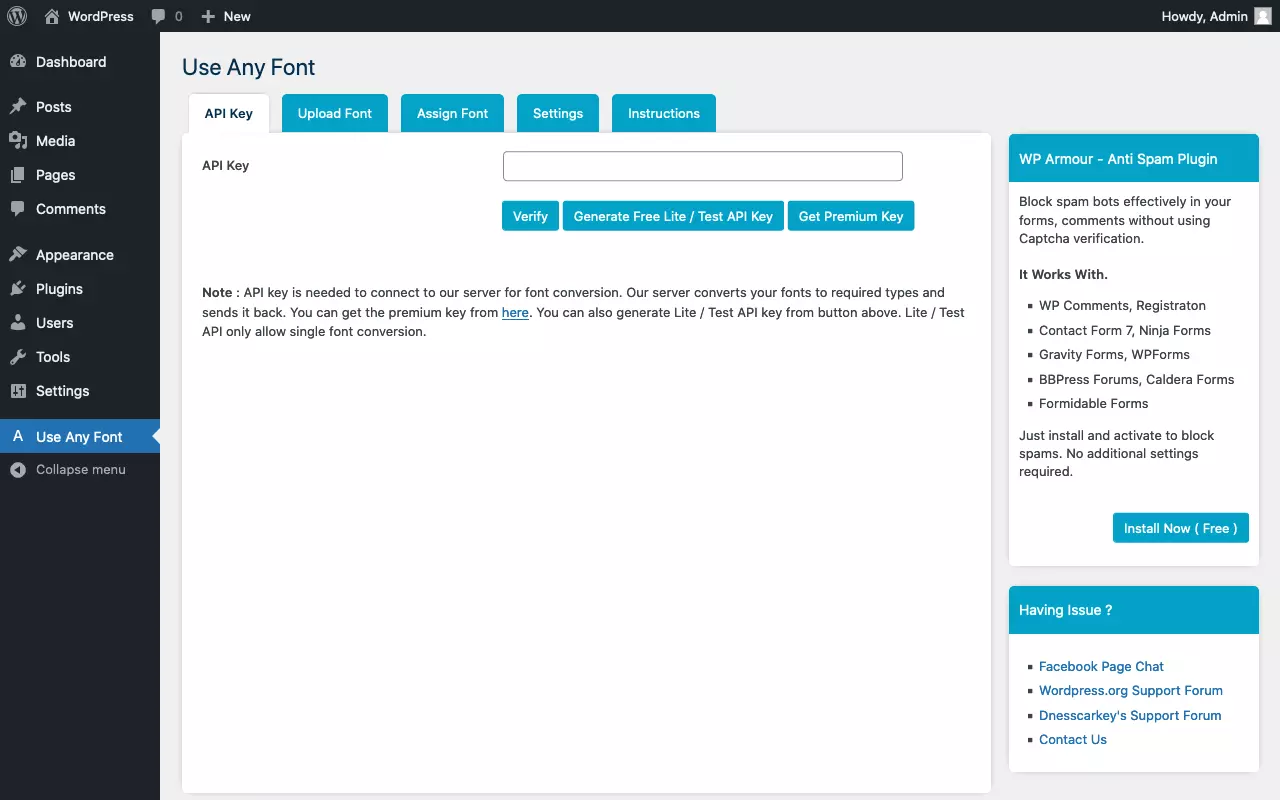
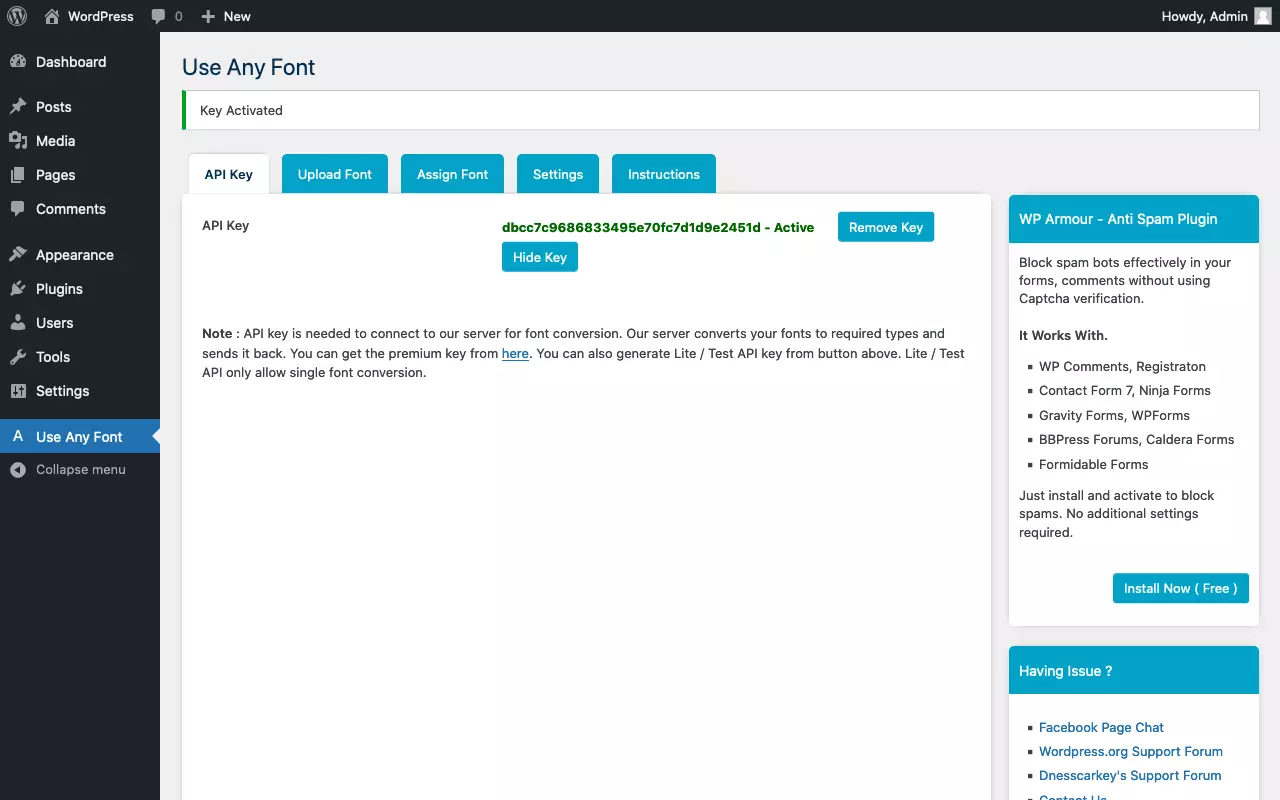
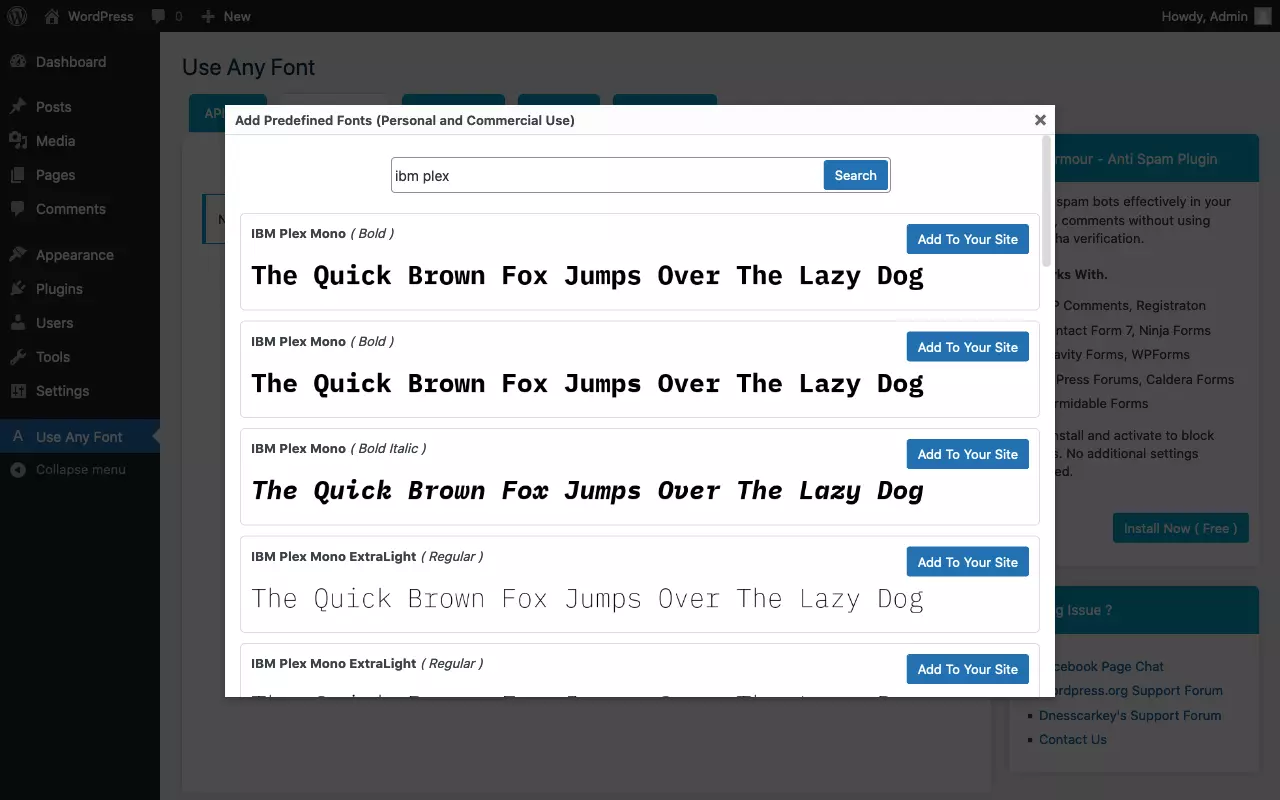
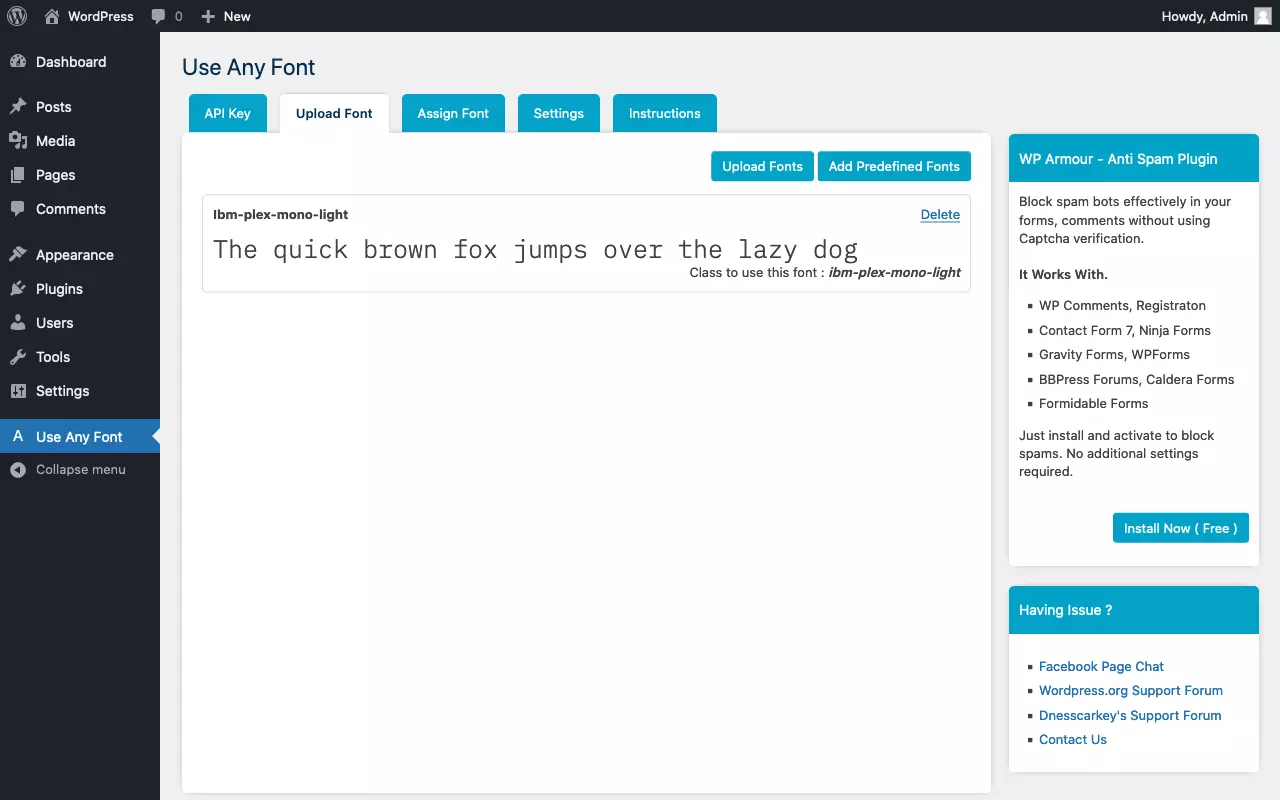
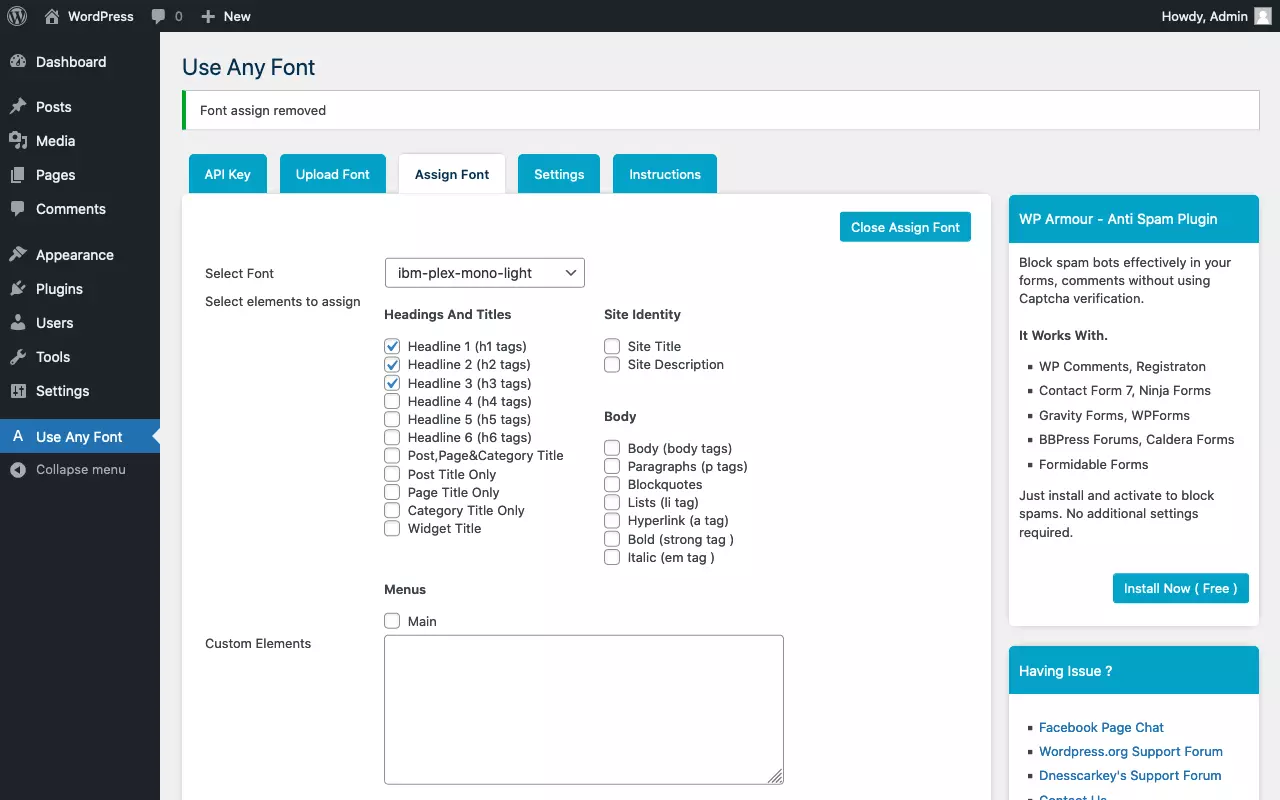
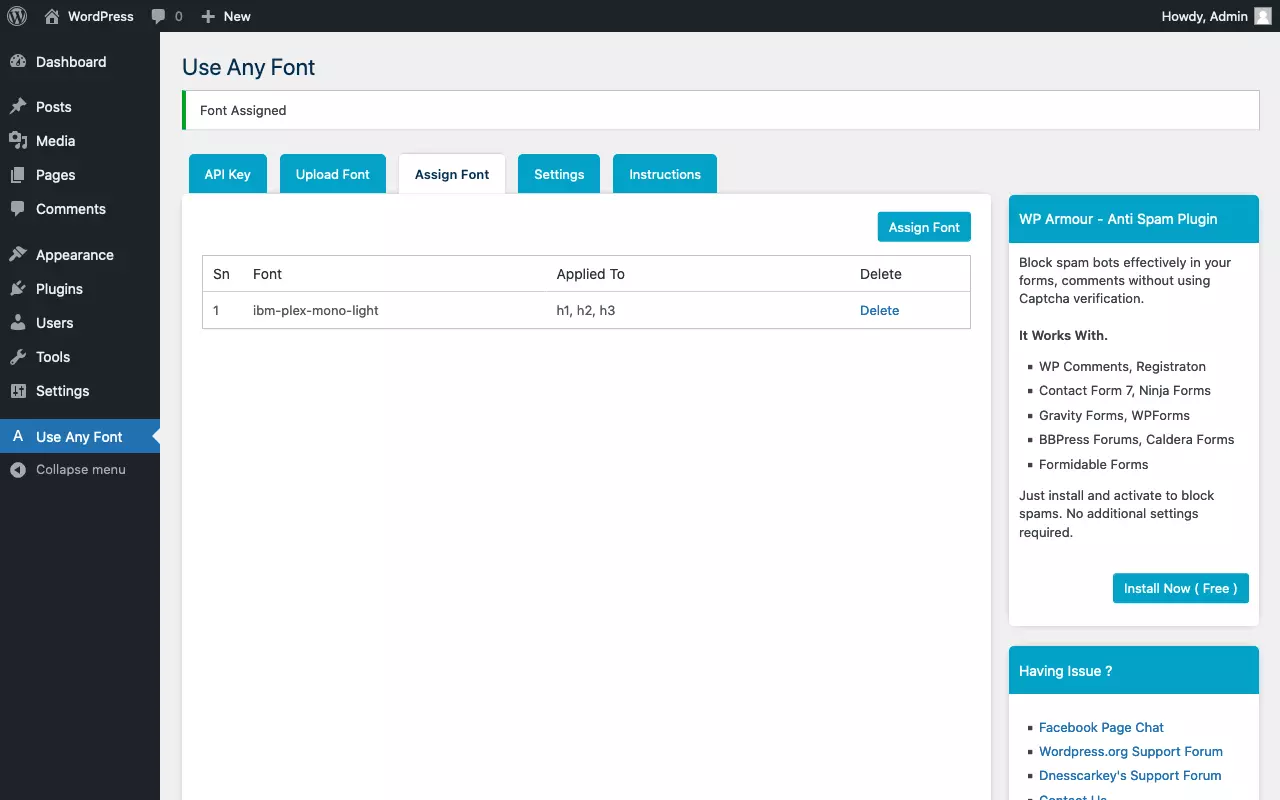
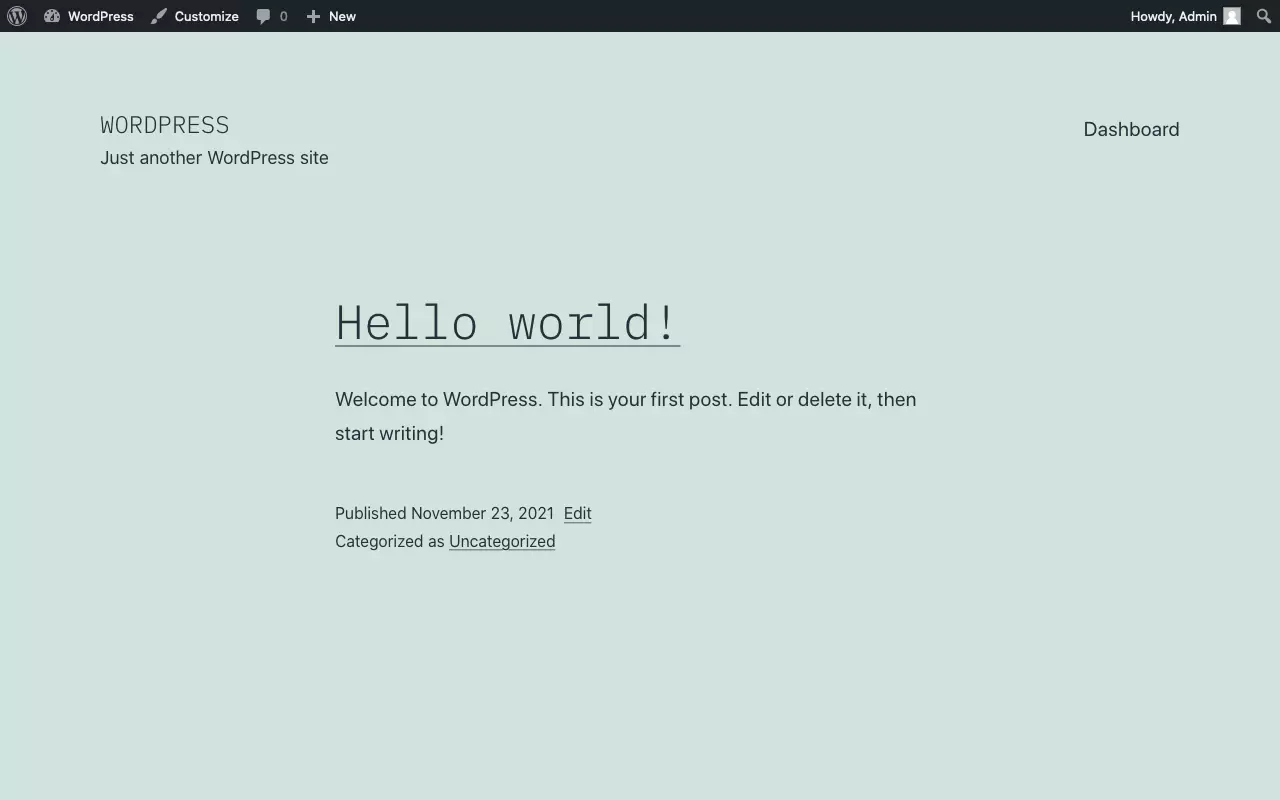
Hostear uno mismo las fuentes web parece más fácil de lo que en realidad es. Lo mejor es utilizar una herramienta especializada que genere todos los formatos comunes de fuentes web a partir de los archivos de fuentes cargados, incluyendo el código CSS necesario. A lo largo de los años, Font Squirrel se ha establecido como el estándar. Como alternativa, se puede utilizar un plugin como Use Any Font para añadir otra fuente a WordPress.
Font Squirrel
Use Any Font
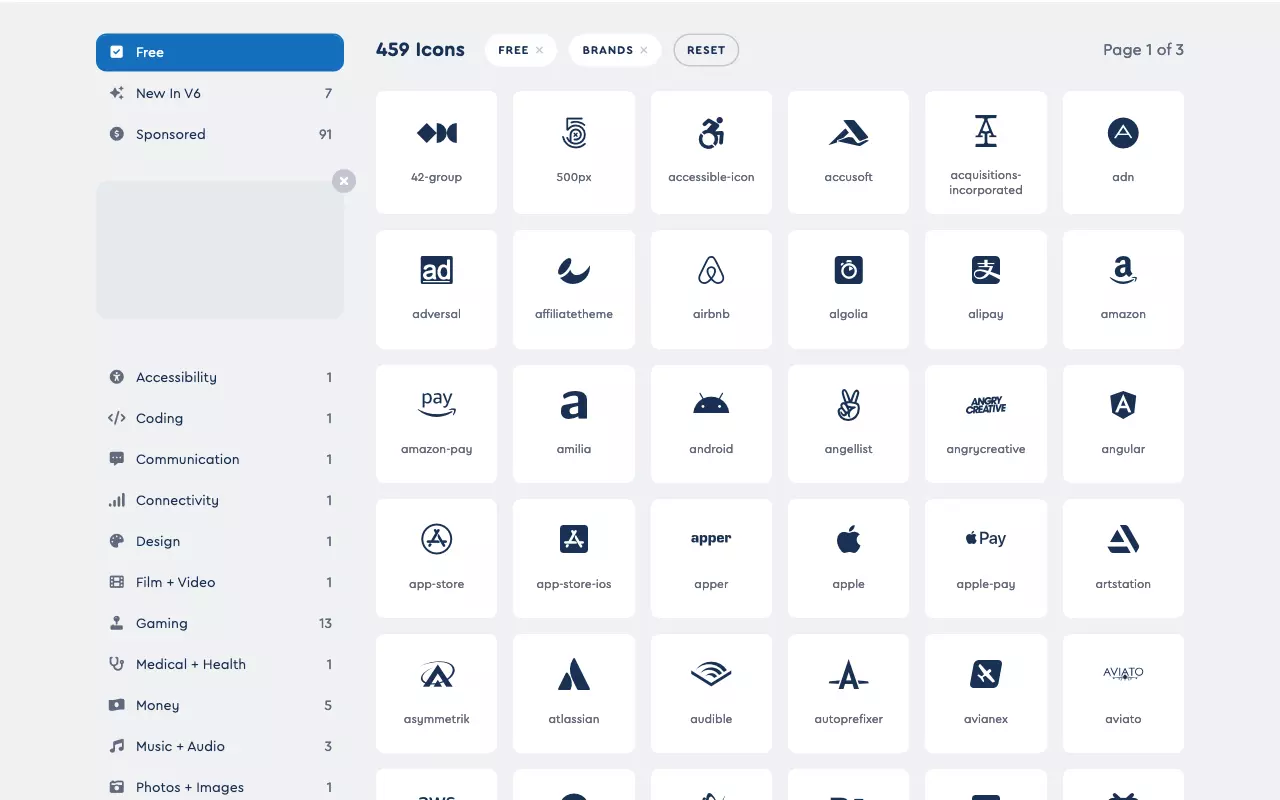
¿En qué consisten las fuentes de iconos?
Para exhibir texto, además de las fuentes web, también existen las populares fuentes de iconos. Esto se debe a que los glifos de una fuente no tienen por qué ser letras, también pueden ser pictogramas. Estos pictogramas contienen vectores que no son más que formas definidas matemáticamente. De esta manera también se pueden representar iconos, que suelen utilizarse para las redes sociales, por ejemplo.
No hay que confundir las fuentes de iconos con el Favicon de un sitio web.
¿Cómo puedo utilizar una fuente web de Google Fonts en WordPress?
En la mayoría de los casos, es preferible que cada cual hostee de forma individual las fuentes web. Sin embargo, hay excepciones. Tal vez solo quieres probar una nueva fuente en un sitio staging (un sitio web de prueba) o quieres utilizar esa fuente en un pequeño blog donde el rendimiento del sitio web no es primordial. Debido a estos casos particulares, mostramos a continuación el procedimiento a seguir en aras de la exhaustividad.
Para añadir una fuente de Google Fonts a WordPress, sigue los siguientes pasos:
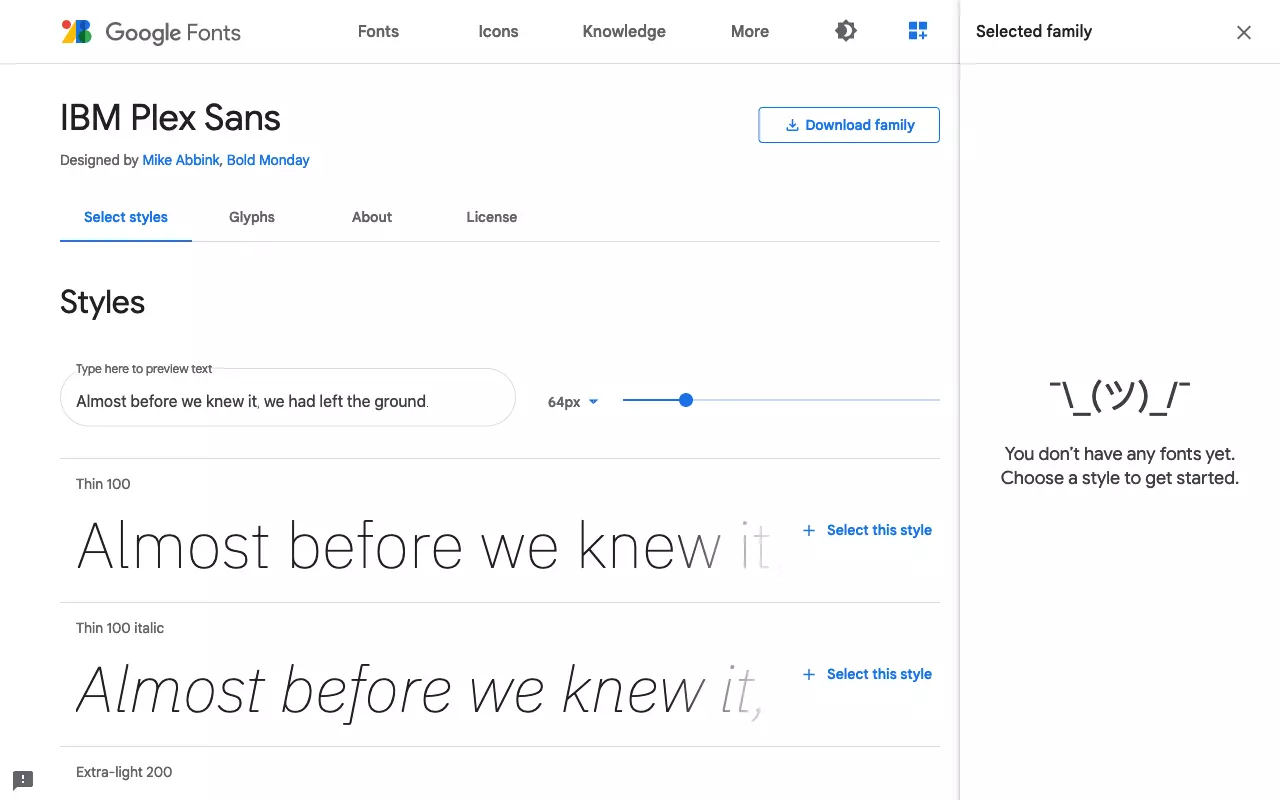
- Selecciona la fuente que quieras de Google Fonts: utiliza la función de búsqueda y el filtro o ve ojeando.
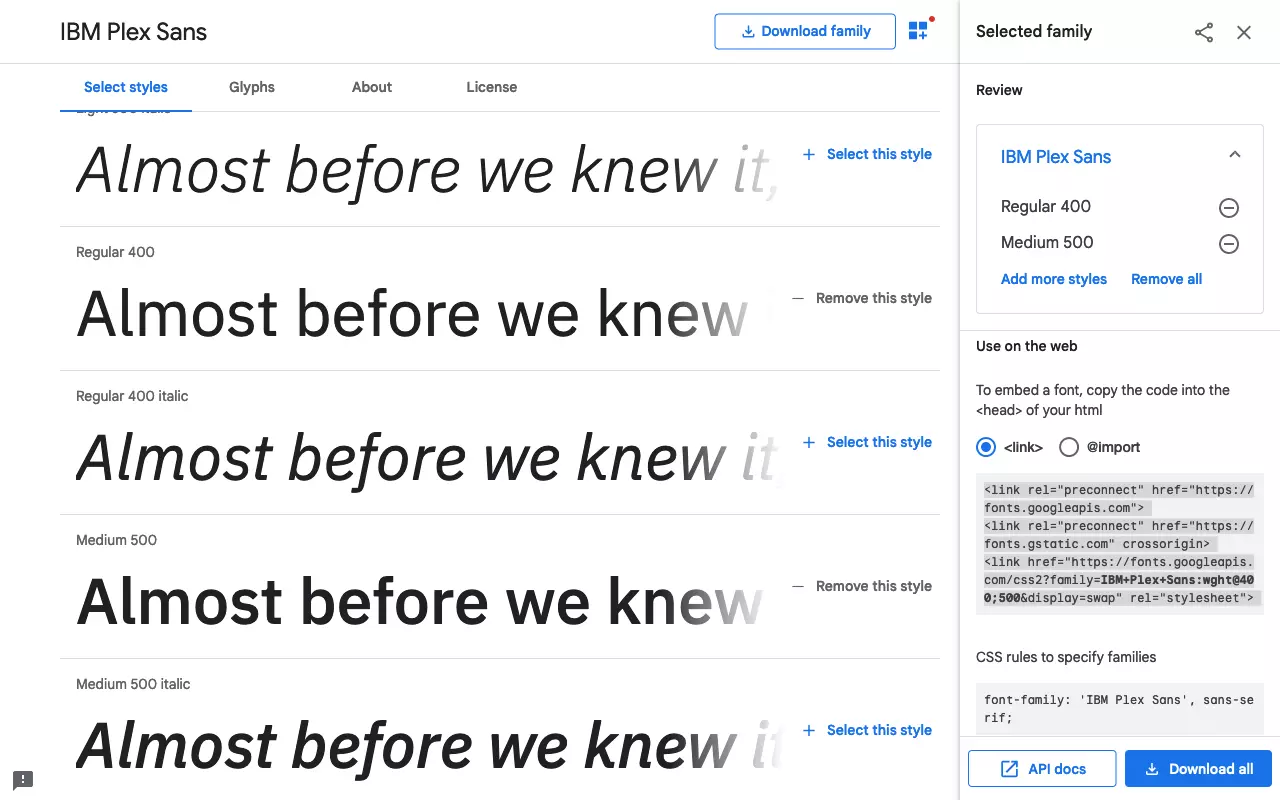
- Selecciona las variantes de estilo individuales que quieras: ten en cuenta que cada variante de estilo adicional implica descargar otro archivo de fuente.
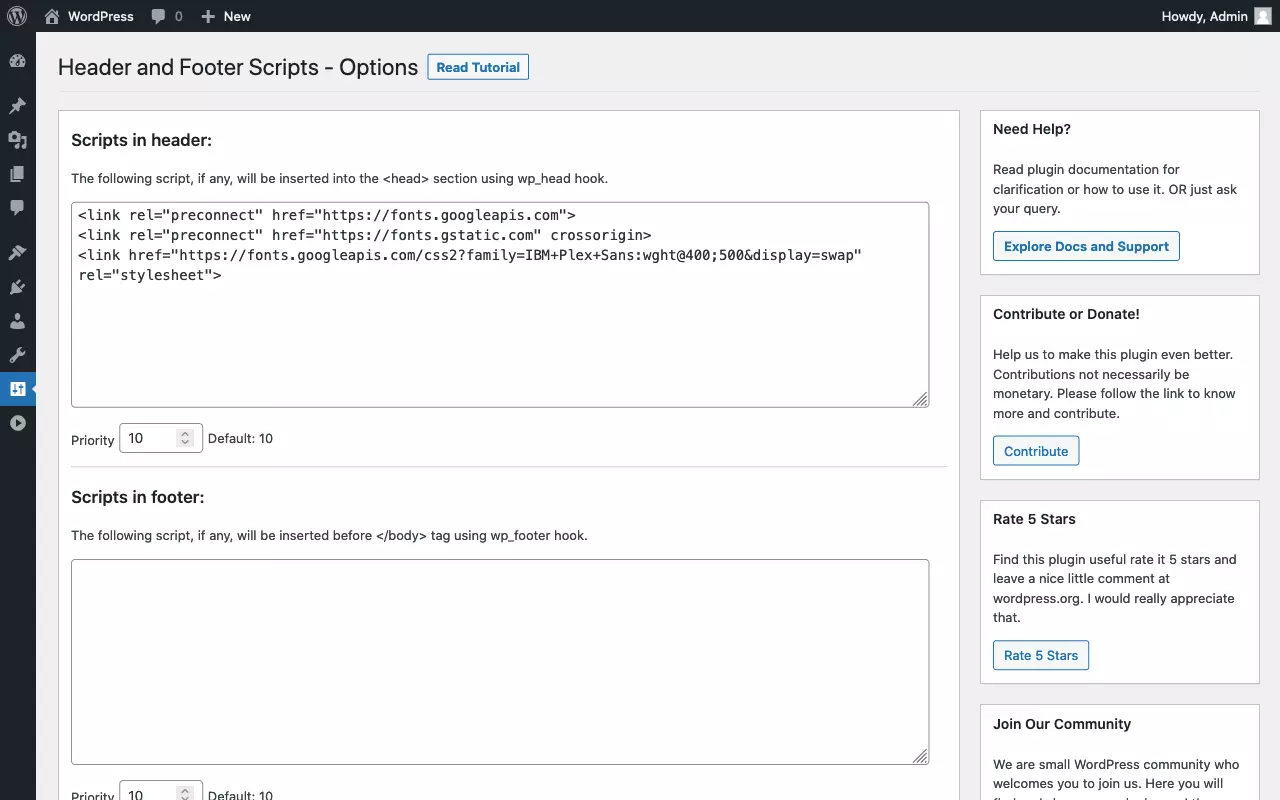
- Coloca el código de la hoja de estilo en la cabecera de WordPress tal y como se explica en nuestro tutorial “Editar el header en WordPress".
- Establece la fuente a través de CSS, ya sea para todo el sitio web o solo para algunos elementos individuales.
- Creación y personalización de tu página asistida por la IA
- 3 veces más rápido: SSD, caché y más
- Análisis diarios, protección DDoS y disponibilidad del 99,98 %
¿Qué métodos se pueden utilizar para integrar una fuente web en WordPress?
Hemos compuesto una tabla resumen en la que se muestran los métodos más comúnmente utilizados para añadir una fuente a WordPress. Todos ellos vienen con sus propias ventajas e inconvenientes:
| Integrar una fuente web | Ventaja | Inconveniente |
|---|---|---|
| Utilizar la regla CSS @import | Sencillo, soportada por Google Fonts; solo requiere acceso a la hoja de estilos. | Perjudica el rendimiento del sitio web; puede impedir la carga paralela de las hojas de estilo. |
| Integrar el CSS mediante la etiqueta <link rel="stylesheet">. | Sencillo, soportada por Google Fonts; solo requiere acceso a la cabecera de WordPress; puede beneficiar el rendimiento del sitio web si la hoja de estilos externa se recupera de la caché. | Requiere acceso a la plantilla o a la cabecera de WordPress; puede ser malo para el rendimiento del sitio web si la hoja de estilos se carga como un recurso separado. |
| Utilizar el plugin webfont | Sencillo; se gestiona desde el panel de control de WordPress; funciona con fuentes que no se hostean públicamente. | Requiere la instalación de un plugin adicional; ofrece menos control en comparación con el método manual y el generador de fuentes web. |
| Integrar el CSS mediante la función wp_enqueue_style() | Mejor rendimiento del sitio al minimizar y concatenar las hojas de estilo. | Requiere acceso a la plantilla o al archivo functions.php. |
| Utilizar la regla CSS @font-face | Alto grado de control, incluye FOUT Fix. | Requiere conocimientos especiales. |
| Crear una fuente web con el generador e integrarla a la plantilla | Funciona con fuentes que no se hostean públicamente; alto grado de control de los archivos de fuentes generados y de las reglas @font-face. | Los archivos generados deben ser integrados en la plantilla y adaptados si es necesario; requiere conocimientos especiales. |
¿Cómo se puede modificar una fuente en WordPress?
Hasta ahora hemos hablado de cómo cambiar la fuente en WordPress. Veamos ahora los métodos que podemos utilizar para cambiar el tamaño y el color de la fuente en WordPress. Básicamente utilizamos el mismo procedimiento que hemos empleado para cambiar la fuente en WordPress:
- Localizar el elemento objetivo e identificar el selector
- Crear un prototipo de reglas CSS en el inspector web
- Integrar las propiedades CSS en WordPress
Las propiedades CSS más importantes para cambiar el tamaño y el color de una fuente en WordPress son las siguientes:
| Propiedad CSS | Uso | Ejemplo |
|---|---|---|
| font-size | Establecer el tamaño de la fuente | p { font-size: 1rem; } |
| font-weight | Establecer el grosor de la fuente | strong { font-weight: bold; } |
| color | Establecer el color de la fuente | a { color: blue; } |
¿Cómo puedo cambiar el tamaño de la fuente en WordPress?
Veamos de nuevo el caso más sencillo: queremos cambiar el tamaño de la fuente de todo el sitio web de WordPress. Para ello, utilizamos el elemento root de HTML como selector con un porcentaje para el tamaño de la fuente. De este modo, el cambio de tamaño se puede entender de forma intuitiva:
- “Hacer la fuente un 10% más grande”: html { font-size: 110%; }
- “Hacer la fuente un 10% más pequeña”: html { font-size: 90%; }
¿Cómo se procede ahora para ajustar el tamaño de la letra de algunos elementos? De nuevo, tomemos como ejemplo los encabezados H1 a H6. Primero mostramos cómo no se debe hacer:
h1 { font-size: 35px; }
h2 { font-size: 28px; }
h3 { font-size: 25px; }
h4 { font-size: 21px; }
h5 { font-size: 18px; }
h6 { font-size: 15px; }Aquí fallan dos aspectos: en primer lugar, se ha utilizado el píxel (“px”) como unidad absoluta. En segundo lugar, se ha escogido el tamaño de letra de cada encabezado de forma arbitraria. Esta última conduce a un diseño incoherente e irregular. Lamentablemente, estos dos “antipatrones” se pueden encontrar en muchas de las plantillas de WordPress, incluso en las de pago. Es mejor utilizar unidades relativas para definir el tamaño de las fuentes. Con la unidad “rem”, al definir el tamaño uno se refiere al elemento root de HTML. Por ejemplo, definir un tamaño de letra de “2rem” significa: “el doble del tamaño normal de la fuente”.
La combinación de utilizar un porcentaje para el elemento root de HTML y Rem para todos los demás elementos de texto es perfecta en cuanto al diseño responsivo. Lo único que necesitas es un conjunto de CSS Media Queries que ajusten el tamaño de la fuente del elemento root de HTML para diferentes anchos de pantalla. Todos los demás elementos de texto escalan automáticamente con él, manteniendo sus proporciones entre sí:
/* Tamaño de letra con enfoque Mobile First */
html { font-size: 100%; }
/* 'medium' breakpoint */
@media screen and (min-width: 30em) and (max-width: 60em) {
html { font-size: 105%; }
}
/* 'large' breakpoint */
@media screen and (min-width: 60em) {
html { font-size: 110%; }
}Queda la cuestión de saber con qué criterio se define el tamaño de los distintos elementos de texto. Como ya hemos mencionado anteriormente, no es buena idea elegir valores arbitrarios. Una buena manera de enfocarlo es utilizando una “escala tipográfica”. Las escalas tipográficas se inspiran en las armonías musicales y se basan en fórmulas matemáticas, como la proporción áurea. Los tamaños de letra escalonados conforme a una escala tipográfica tienen un aspecto armonioso. Afortunadamente, existen generadores en la web que generan el código CSS necesario de forma automática. A continuación, te mostramos, como ejemplo, una escala tipográfica del framework “Tachyons”:
h1 { font-size: 3rem; }
h2 { font-size: 2.25rem; }
h3 { font-size: 1.5rem; }
h4 { font-size: 1.25rem; }
h5 { font-size: 1rem; }
h6 { font-size: .875rem; }¿Cómo puedo cambiar el color de la fuente en WordPress?
Probablemente ya supones que, para cambiar el color de la fuente en WordPress, no seleccionamos todo el texto de una página para luego elegir el nuevo color desde el menú. En su lugar, procedemos de la misma manera que cuando seleccionábamos el tipo de fuente: definimos el color utilizando código CSS. Es muy típico que existan varios métodos para lograr un mismo resultado con CSS, pero no podemos entrar en detalles en todas las formas de definir el color de una fuente en CSS. Las siguientes reglas CSS son equivalentes:
body {
color: black;
color: #000000;
color: #000;
color: rgb(0, 0, 0)
}Como puedes ver, utilizamos el elemento HTML body con la propiedad CSS “color” para establecer el color de la fuente para todo el sitio web. Todos los demás elementos de texto heredan de él. Si hace falta, podemos anular el valor del color heredado para determinadas clases de elementos. Por ejemplo, para mostrar los encabezados en un gris oscuro, utilizamos el siguiente código:
h1, h2, h3, h4, h5, h6 {
color: #555555;
}Al igual que el tipo de letra, su color es un elemento de diseño esencial. En cierta medida, los colores transmiten emociones. Por eso es importante mantener la coherencia y no utilizar demasiados colores en una misma página web. Un diseño de colores incoherente o mal adaptado da un aspecto inquieto y puede ahuyentar visitas del sitio web. En caso de duda: menos, es más.
Para que sea fácil de usar, es esencial que la relación de contraste sea lo suficientemente alta. Solo así se consigue que los textos se puedan leer sin esfuerzo. Afortunadamente, se pueden obtener valores de contraste entre el texto y su color de fondo. El ya mencionado framework Tachyons viene con una tabla de colores bien desarrollada que contiene combinaciones de alto contraste. Si coges de ahí los valores de color más apropiados para tu propio sitio web de WordPress, no te equivocarás.
Dependiendo del editor utilizado, es posible cambiar el color de la fuente en WordPress sin CSS. Normalmente esto suele generar un aspecto de la página web incoherente y, por lo tanto, no es una buena idea. El moderno editor Gutenberg ofrece un término medio viable. Gutenberg tiene una paleta de colores predefinida que se puede adaptar al esquema de colores de la plantilla. Si asignas uno de los colores de texto predefinidos a un bloque, el editor solo añade algunas clases de CSS. De esta manera, se mantiene una separación de criterios; si es necesario, las clases pueden ser sobrescritas o desactivadas posteriormente.
Sin embargo, Gutenberg también permite asignar un “color individual” a secciones concretas del texto. Esto debe evitarse a toda costa. En lugar de un nombre de clase predefinido, Gutenberg inserta el color individual como un valor de color codificado mediante inline style en el código HTML. Aquí te lo mostramos a modo de ejemplo:
<span style="color:#38a300" class="has-inline-color">I live in Los Angeles, have a great dog named Jack, and I like piña colada</span>Los inline styles tienen el mayor nivel de especificidad de CSS y, por lo tanto, sobreviven a cualquier rediseño posterior. Por lo tanto, es aconsejable desactivar los colores individuales en el editor. Para ello, introducimos el siguiente código en el archivo functions.php de nuestro tema hijo:
function disable_gutenberg_custom_color_picker() {
add_theme_support( 'disable-custom-colors' );
}
add_action( 'after_setup_theme', 'disable_gutenberg_custom_color_picker' );También se puede desactivar la paleta de colores de Gutenberg por completo. De nuevo, utilizamos el archivo functions.php:
function disable_gutenberg_custom_color_palette() {
add_theme_support( 'editor-color-palette' );
}
add_action( 'after_setup_theme', 'disable_gutenberg_custom_color_palette' );La forma óptima de cambiar la tipografía en WordPress es configurar la fuente de forma general a través de CSS. Lo mejor es que utilices font stacks estandarizados de CSS. Si quieres utilizar una fuente web personalizada, te recomendamos encarecidamente minimizar el número de variantes de estilo que vayas a usar. Es preferible si encuentras el tipo de letra que quieres como fuente variable. Para tener el mayor control posible, deberías utilizar un generador de fuentes web y hostear tú mismo las fuentes.
Si quieres cambiar el tamaño y el color de la fuente en WordPress, el editor Gutenberg ofrece un buen punto intermedio. Siempre que hayas desactivado los tamaños y colores individuales de las fuentes a través de la configuración de la plantilla podrás utilizar los valores predefinidos sin problemas.