Añadir un favicón a WordPress: Las 3 maneras de hacerlo
Cada pestaña de la barra de tu navegador contiene el título de la página del sitio y un pequeño icono que recibe el nombre de favicon, favicón, favicono o icono de página en castellano. Ambos facilitan al usuario identificar la página web y mejoran su orientación cuando hay varias pestañas abiertas. El favicón de una web también es parte de la marca de la empresa y mejora la experiencia del usuario. Existen tres métodos diferentes de insertar un favicón en WordPress. Te explicamos paso a paso cómo hacerlo y las ventajas de cada método.
En castellano, se aceptan las formas favicón y favicono y sus plurales favicones y faviconos para el anglicismo favicon, voz que proviene de favourite icon.
¿Por qué insertar un favicón en WordPress?
El término favicon es la abreviatura de “favourite icon”. Este pequeño icono es un elemento básico en la página web de una empresa. Se muestra en la barra de las pestañas, en la barra de marcadores, en las aplicaciones móviles de WordPress, en los iconos de inicio y en los resultados de búsqueda en el móvil. Por consiguiente, se recomienda elegir un icono significativo y único como favicón. El favicón trae consigo numerosas ventajas:
- Proporciona seriedad y profesionalidad a la página web.
- Facilita al usuario el reconocimiento de la empresa y de sus servicios en la web y, por tanto, mejora la experiencia del usuario.
- Tiene un efecto positivo en el SEO de la página.
- Cuando un usuario tiene varias pestañas abiertas en el navegador, los títulos se ocultan, pero el favicón siempre permanece visible.
La mayoría de empresas utiliza su logo o una variante del mismo como favicón en WordPress.
Cómo añadir un favicón a WordPress
Hay tres maneras diferentes de insertar un favicón en WordPress: con el Personalizador de WordPress, con un plugin o manualmente. A continuación, te explicamos cada una de estas opciones.
En este artículo te explicamos cómo insertar un favicón ya creado en WordPress. Puedes crearlo con cualquier programa de diseño gráfico o con nuestro Favicon Generator.
Método 1: Personalizador de WordPress
La forma más fácil y rápida de insertar un favicón en WordPress está disponible desde la versión 4.3 de la plataforma. Con esta herramienta, puedes subir el favicón a WordPress, recortarlo si es necesario y configurarlo en un par de clics.
Si utilizas este método, el tamaño mínimo recomendado para el favicón es de 512 x 512 píxeles. Sin embargo, en la pestaña del navegador, la imagen se mostrará en un tamaño de 16 x 16 píxeles. Asegúrate de que tu favicón es reconocible con este tamaño. A continuación, te explicamos paso a paso cómo insertar tu favicón con el Personalizador de WordPress.
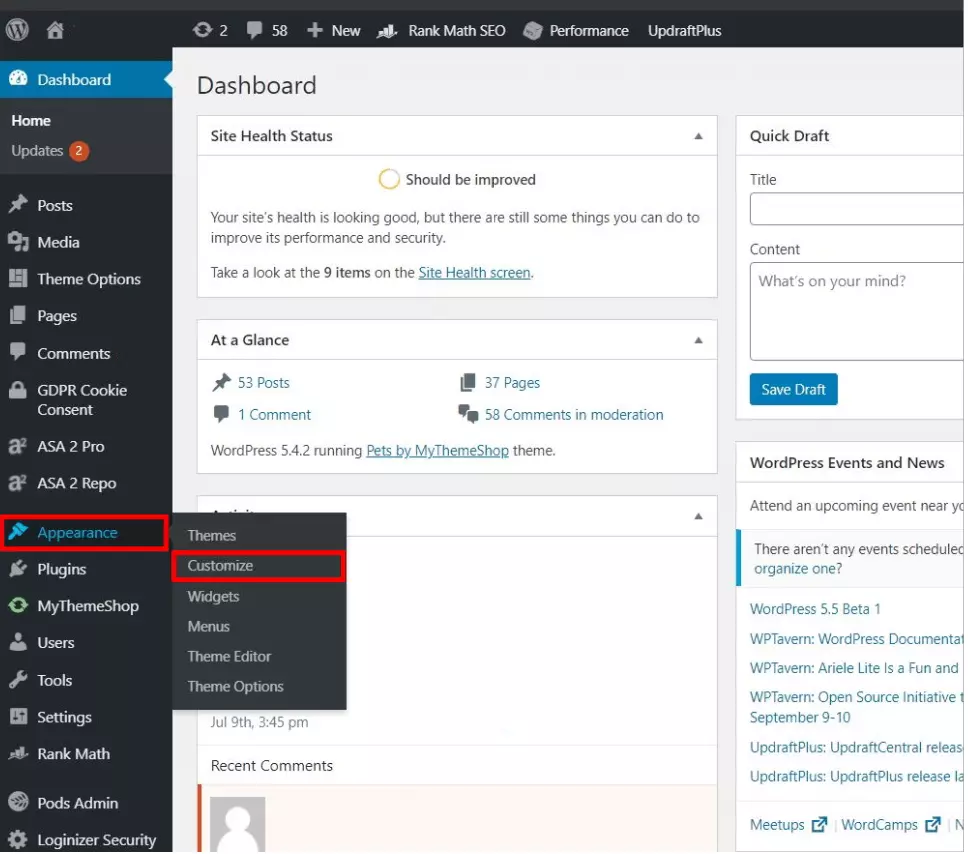
Paso 1: abre el Personalizador
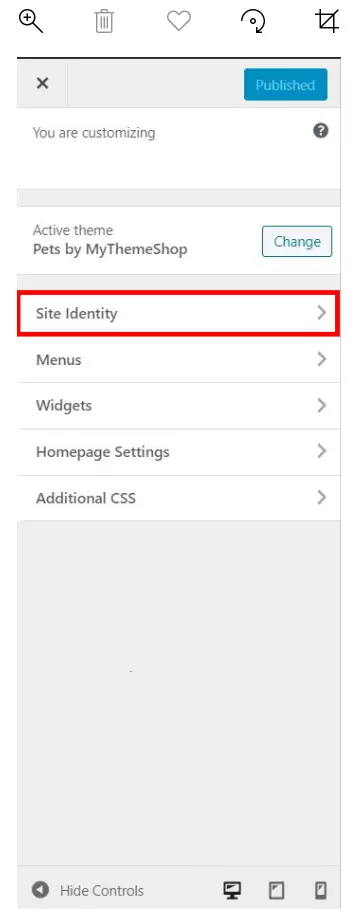
Paso 2: abre la opción “Identidad del sitio web”
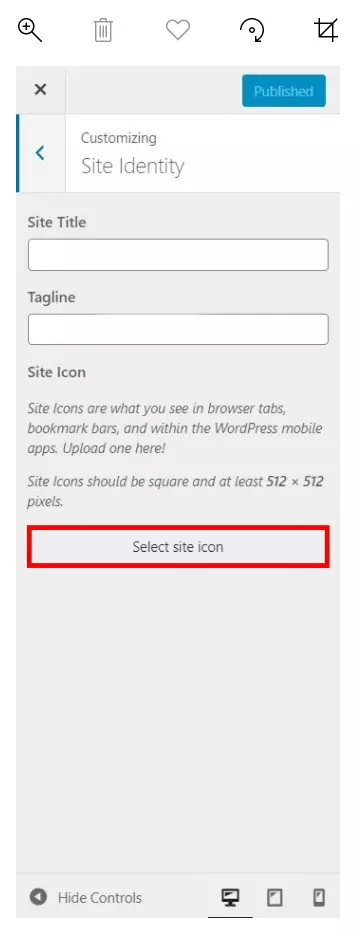
Paso 3: selecciona tu favicón
En este apartado podrás configurar el título y el subtítulo de tu página web. Esta información se encontrará junto al favicón en la pestaña del navegador. En el apartado “Icono del sitio” (“Site Icon”), haz clic en el botón “Seleccionar imagen” (“Select site icon”) para personalizar tu favicón de WordPress.
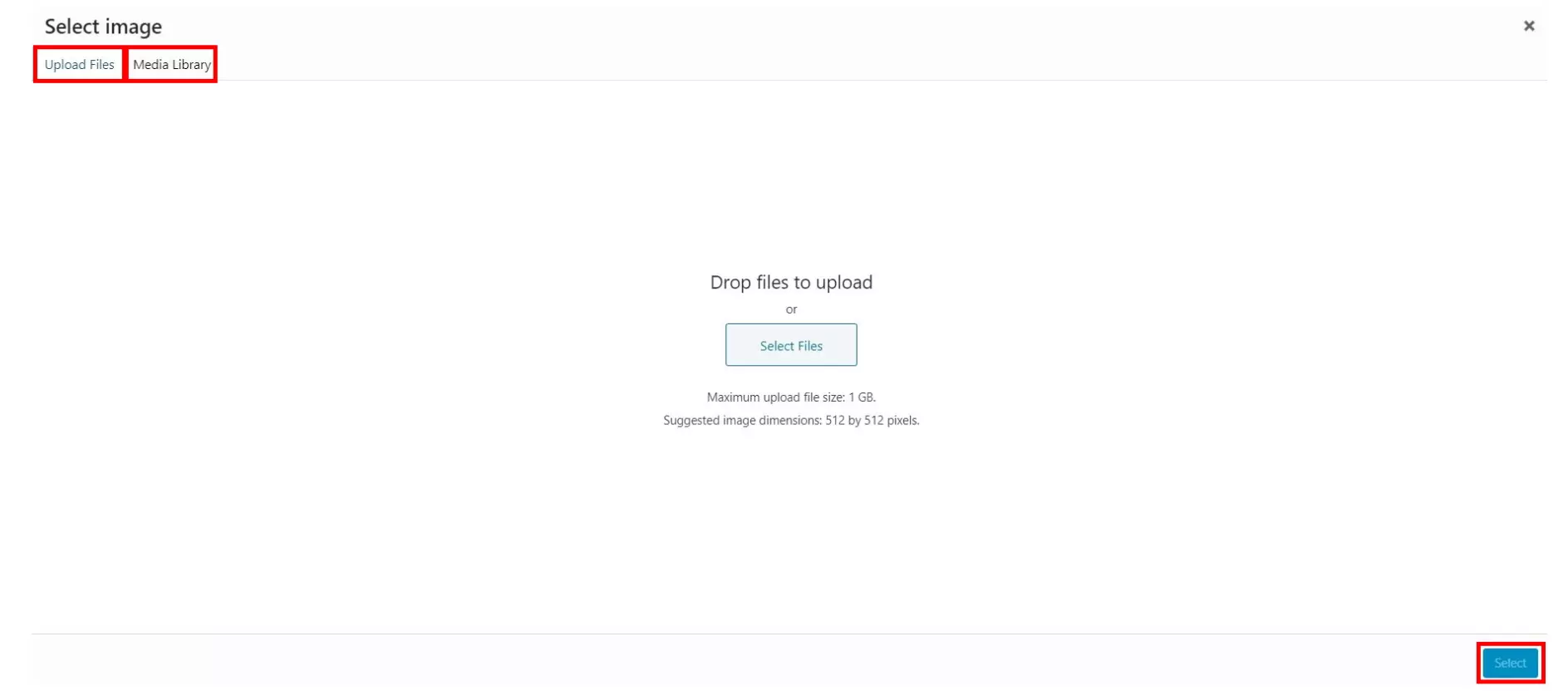
Paso 4: selecciona tu favicón
A continuación, se abrirá la mediateca de WordPress. Si ya has subido tu favicón, selecciónalo. De lo contrario, haz clic en la pestaña “Seleccionar archivos” (“Select Files”) y selecciona el archivo que quieras de tu ordenador. Confirma tu selección haciendo clic en “Select”.
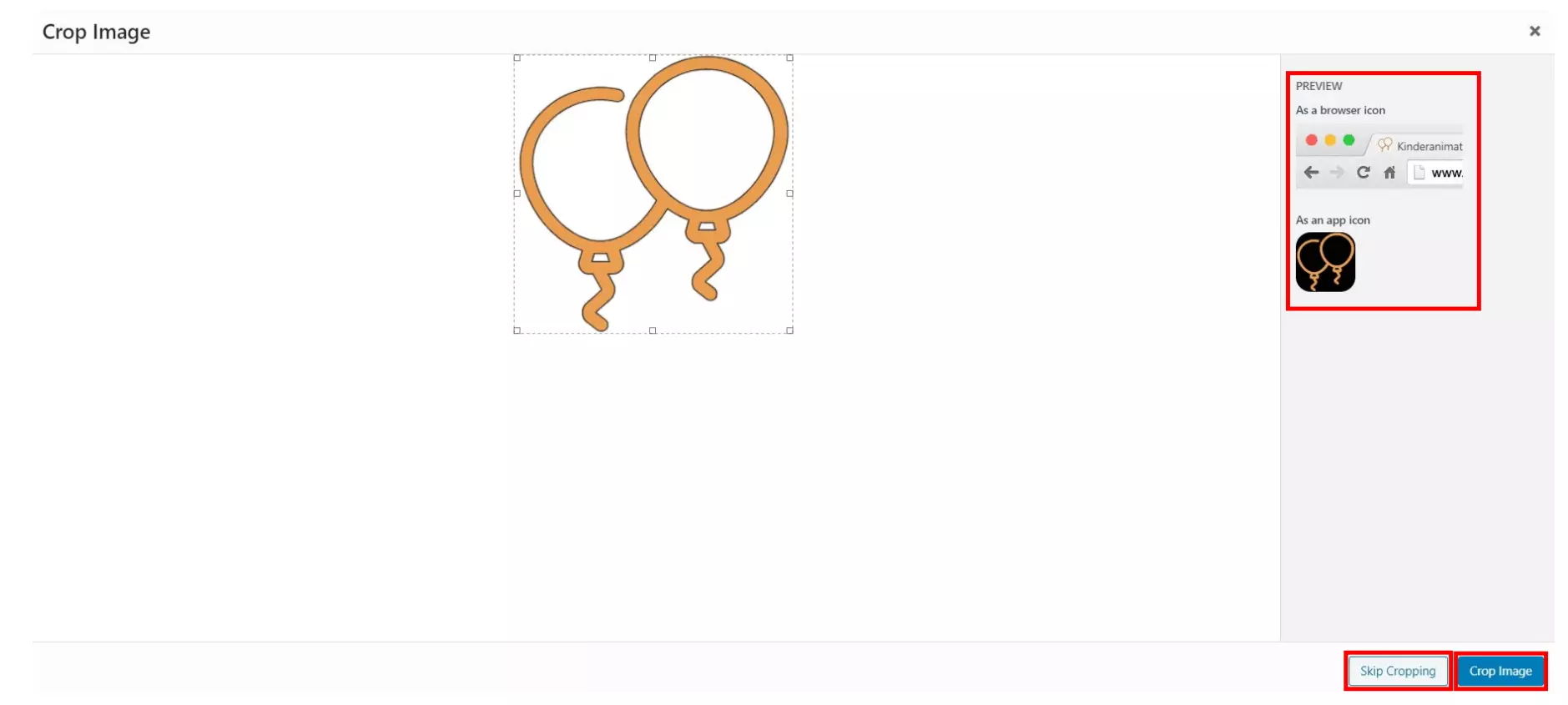
Paso 5: recorta tu favicón
Después, tendrás la posibilidad de recortar la imagen. WordPress muestra automáticamente una vista previa actual del favicón en la parte derecha. Cuando hayas ajustado el recorte, confírmalo con el botón “Recortar imagen” (“Crop Image”). Si tu favicón ya tiene el formato adecuado, pulsa en “No recortar” (“Skip Cropping”).
WordPress insertará el favicón automáticamente. Si en un futuro deseas cambiarlo, vuelve a esta sección de ajustes.
Método 2: insertar un favicón con plugin
WordPress ofrece un plugin para casi cualquier cosa, incluida la inserción de favicones. Uno de los plugins gratuitos más populares es Favicon by RealFaviconGenerator. Comparado con el Personalizador de WordPress, este ofrece opciones de configuración adicionales para mejorar la compatibilidad del favicón con diferentes dispositivos y aplicaciones. A continuación, te explicamos cómo configurar un favicón en WordPress con este plugin.
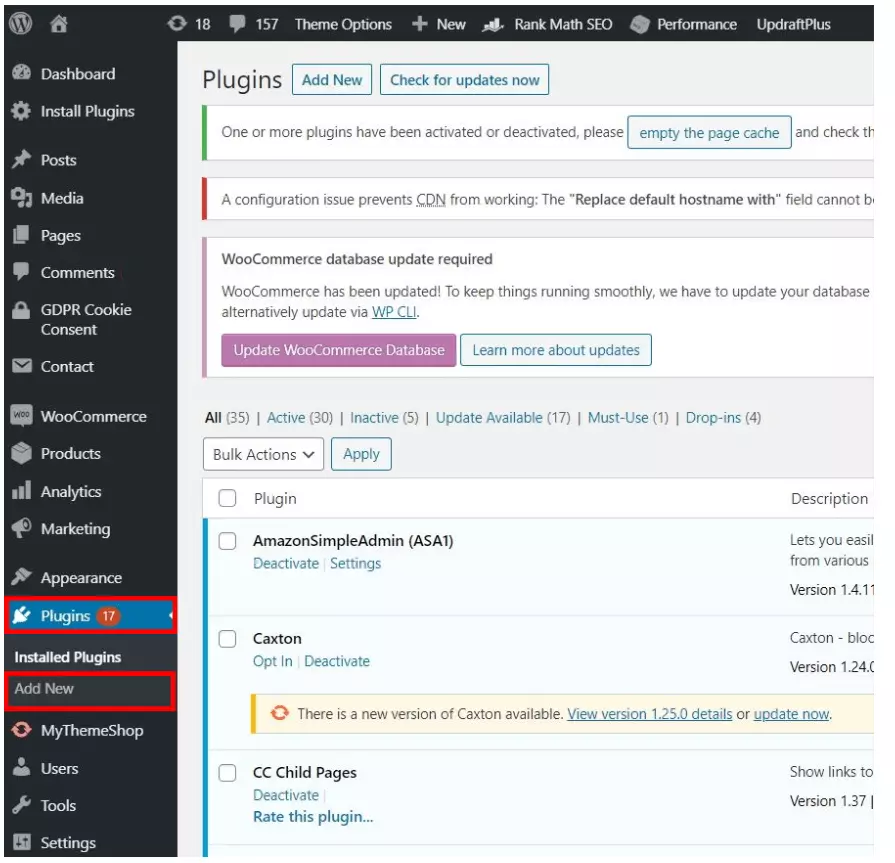
Paso 1: instala el plugin
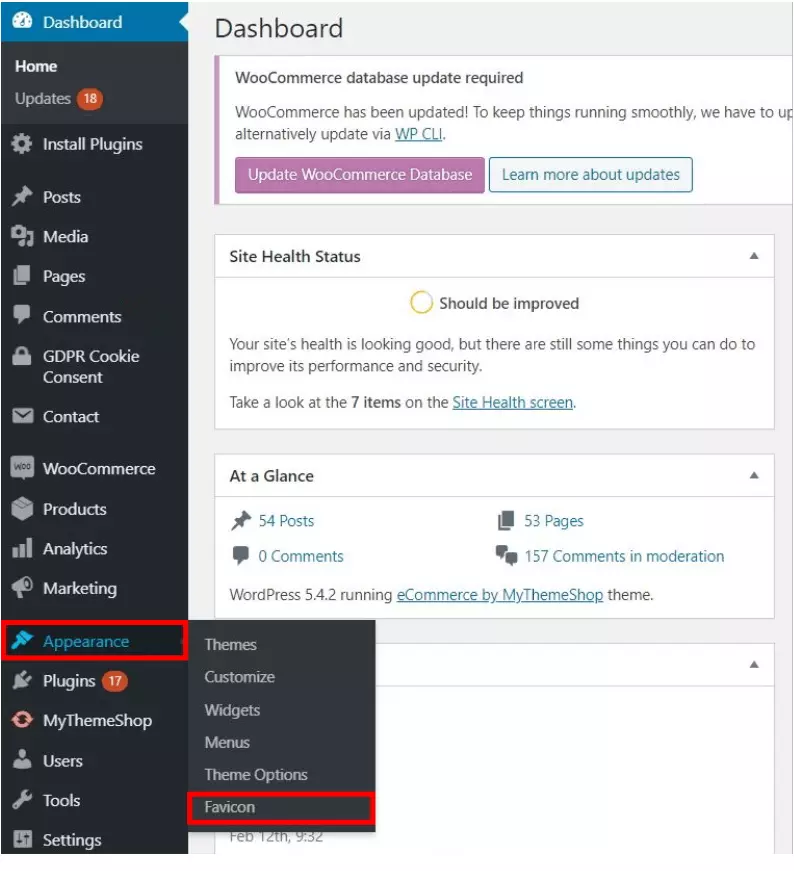
Paso 2: abre la configuración del plugin
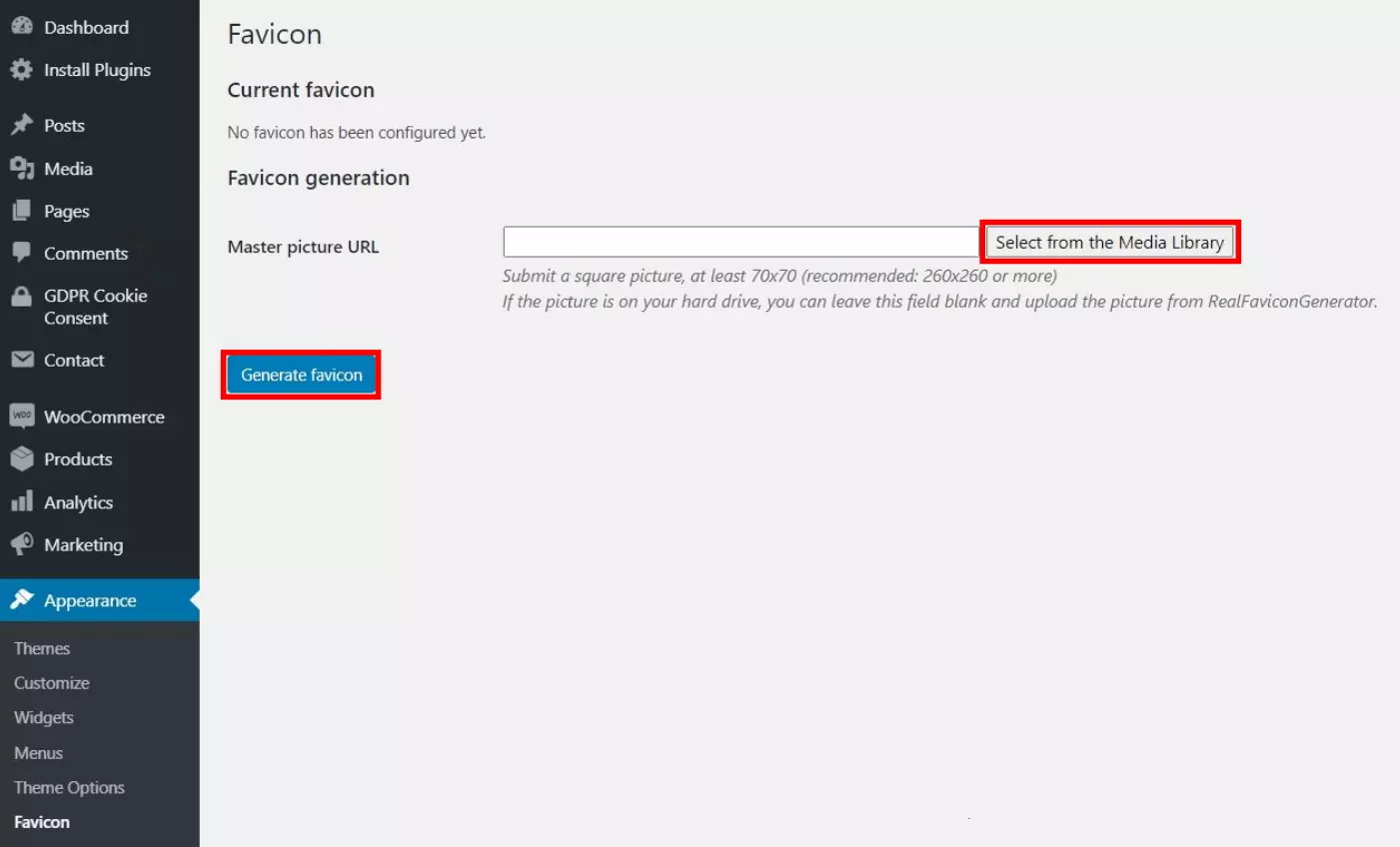
Paso 3: selecciona el favicón
Haz clic en “Seleccionar de la biblioteca multimedia” (“Select from the Media Library”) para abrir la mediateca de WordPress y selecciona la imagen de tu favicón. El favicón debe tener como mínimo un tamaño de 70 x 70 píxeles, pero se recomienda que tenga 260 x 260 píxeles o más. Después de haber seleccionado la imagen, confirma tu selección haciendo clic en el botón “Generar favicón” (“Generate favicon”).
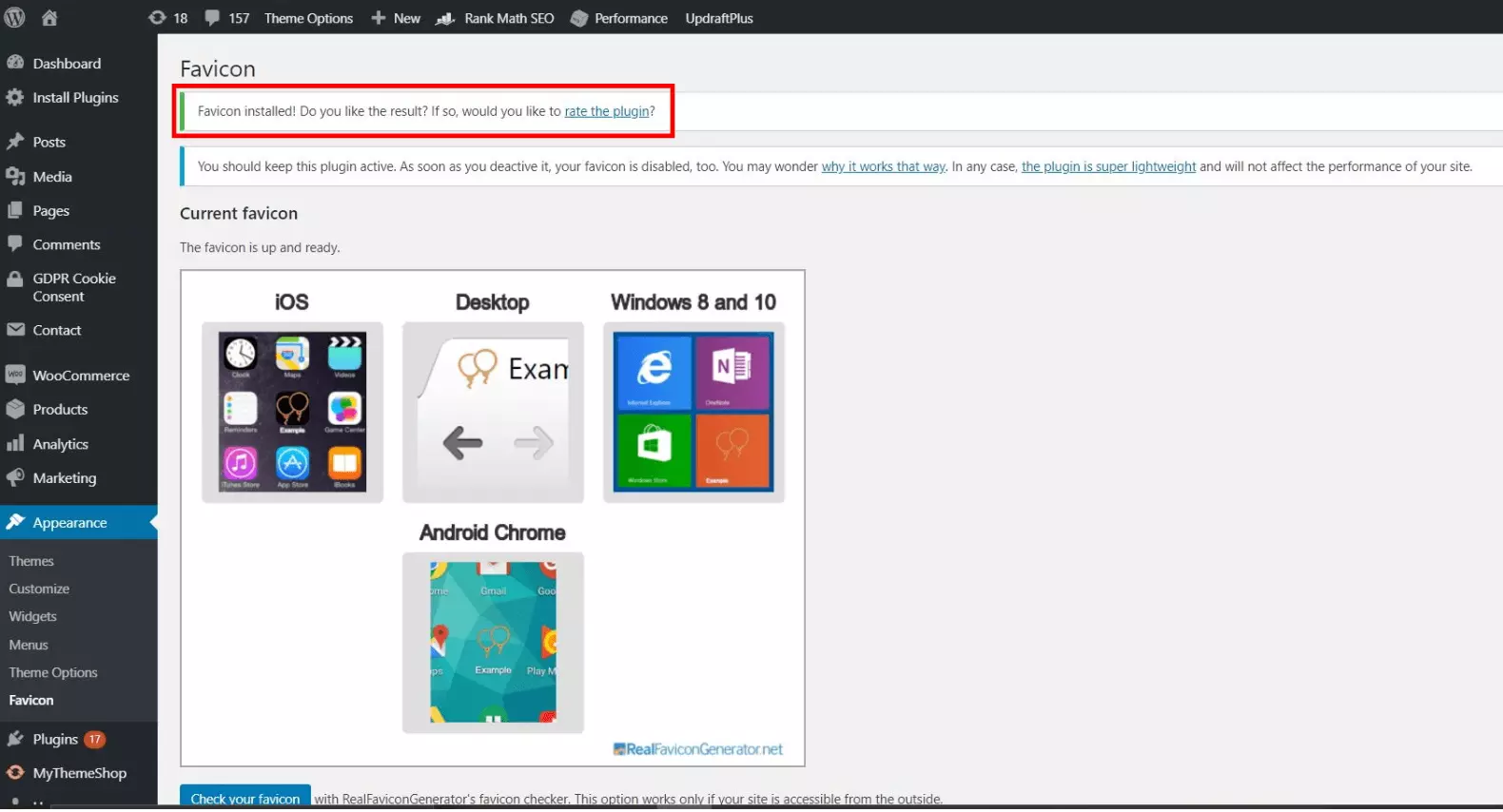
Paso 4: confirma la inserción del favicón
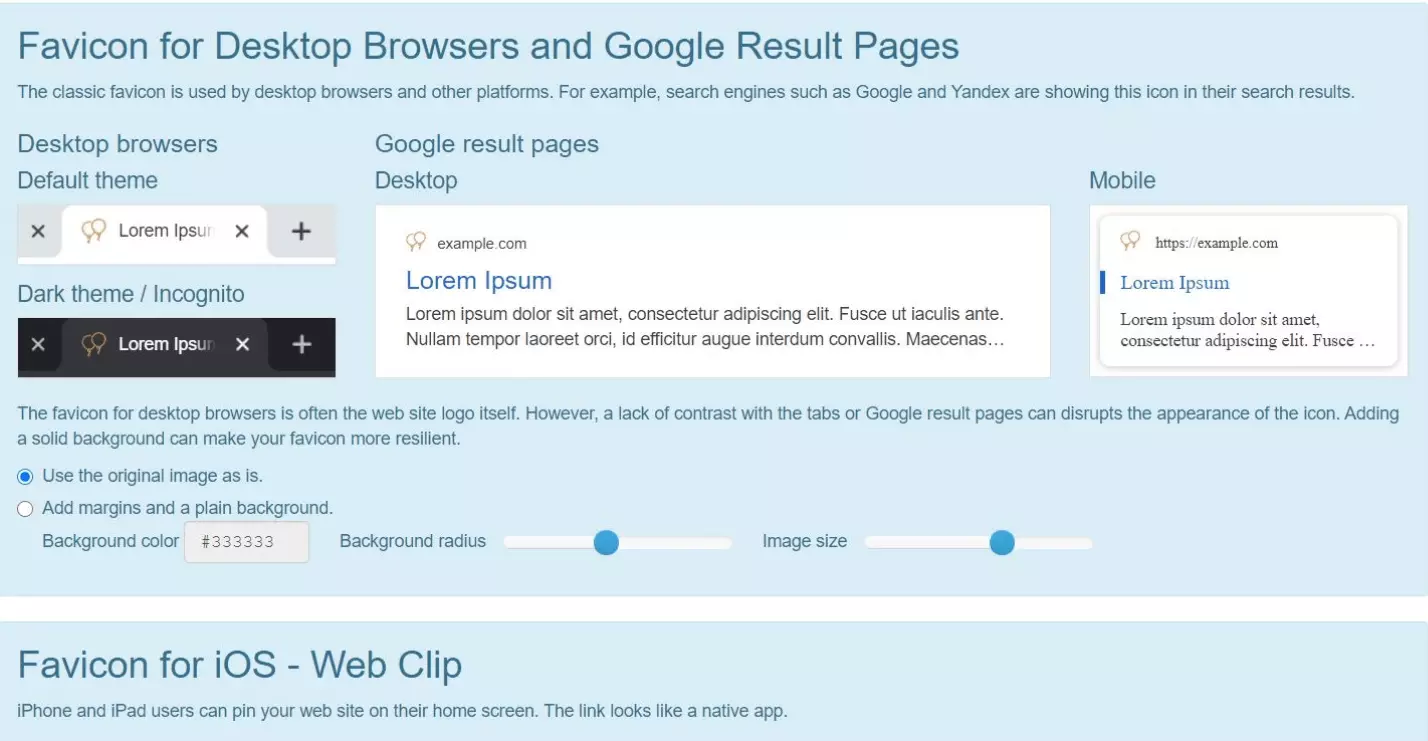
El plugin te redirigirá automáticamente a tu página web. Cuando la imagen se haya cargado, dispondrás también de algunos ajustes opcionales. Si quieres, puedes ajustar la visualización del favicón para el navegador de escritorio, para los resultados de búsqueda de Google o para diferentes formatos de smartphone.
Método 3: insertar un favicón a mano
En muchos casos, WordPress también ofrece la posibilidad de hacer los ajustes manualmente. Por lo tanto, también se puede añadir un favicón a WordPress a través del Protocolo de transferencia de archivos (FTP). Para esto necesitarás un paquete de favicón con diferentes archivos y un código HTML. En la red, dispones de muchas herramientas online gratuitas para crearlos.
Paso 1: crea los archivos para tu favicón
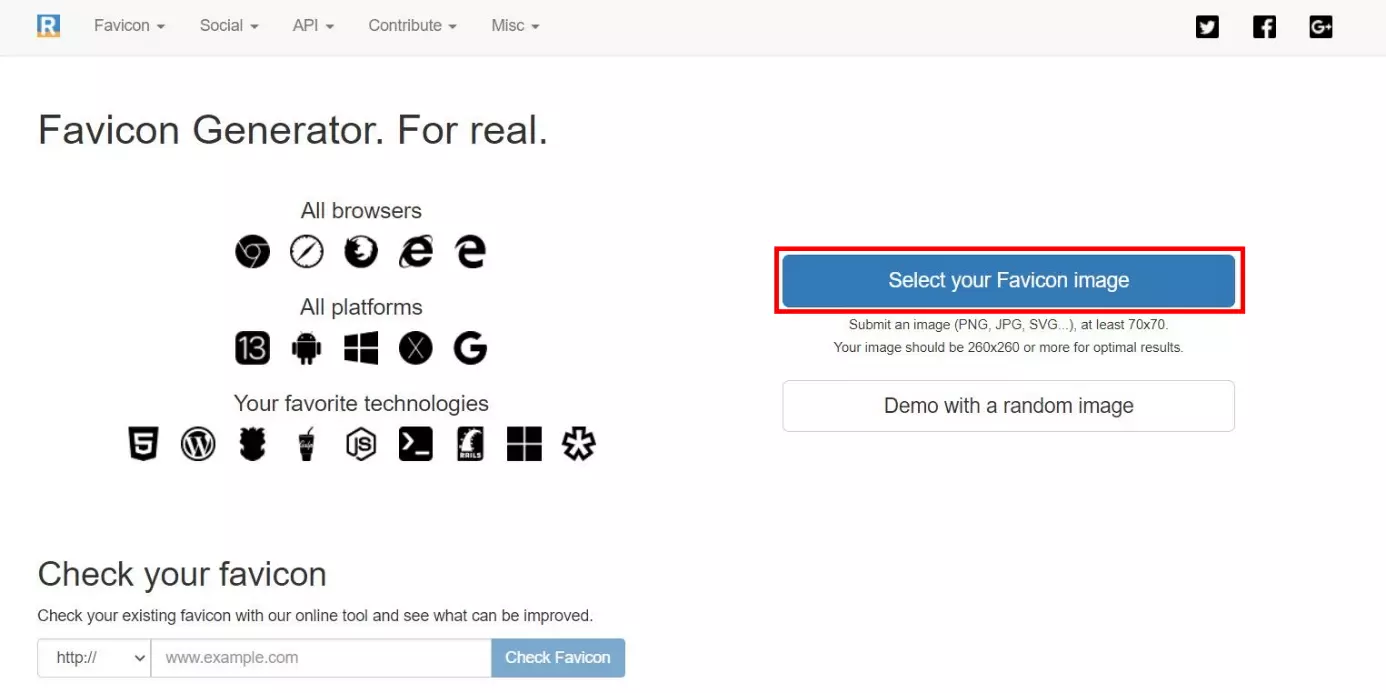
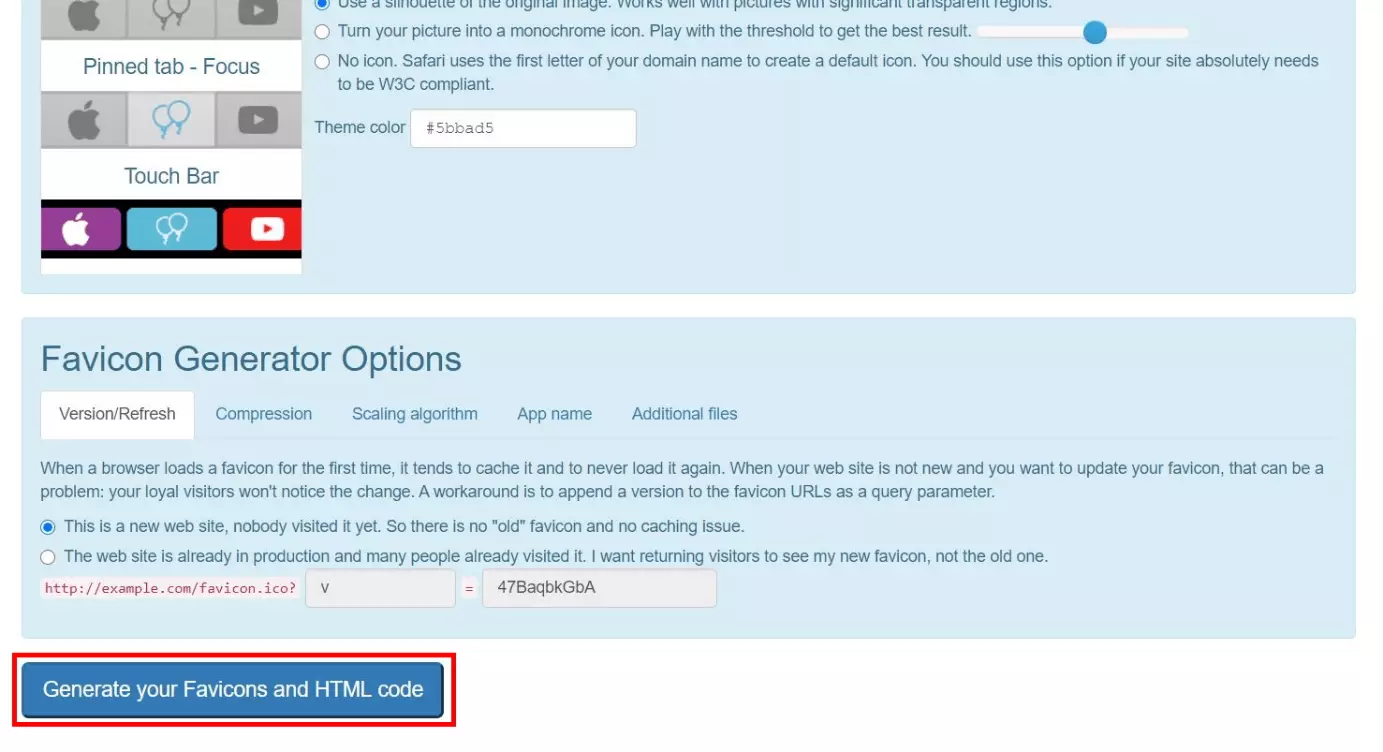
Abre cualquier herramienta online para generar favicones. En este ejemplo, utilizamos Real Favicon Generator. Haz clic en el botón “Select your Favicon image” para cargar la imagen.
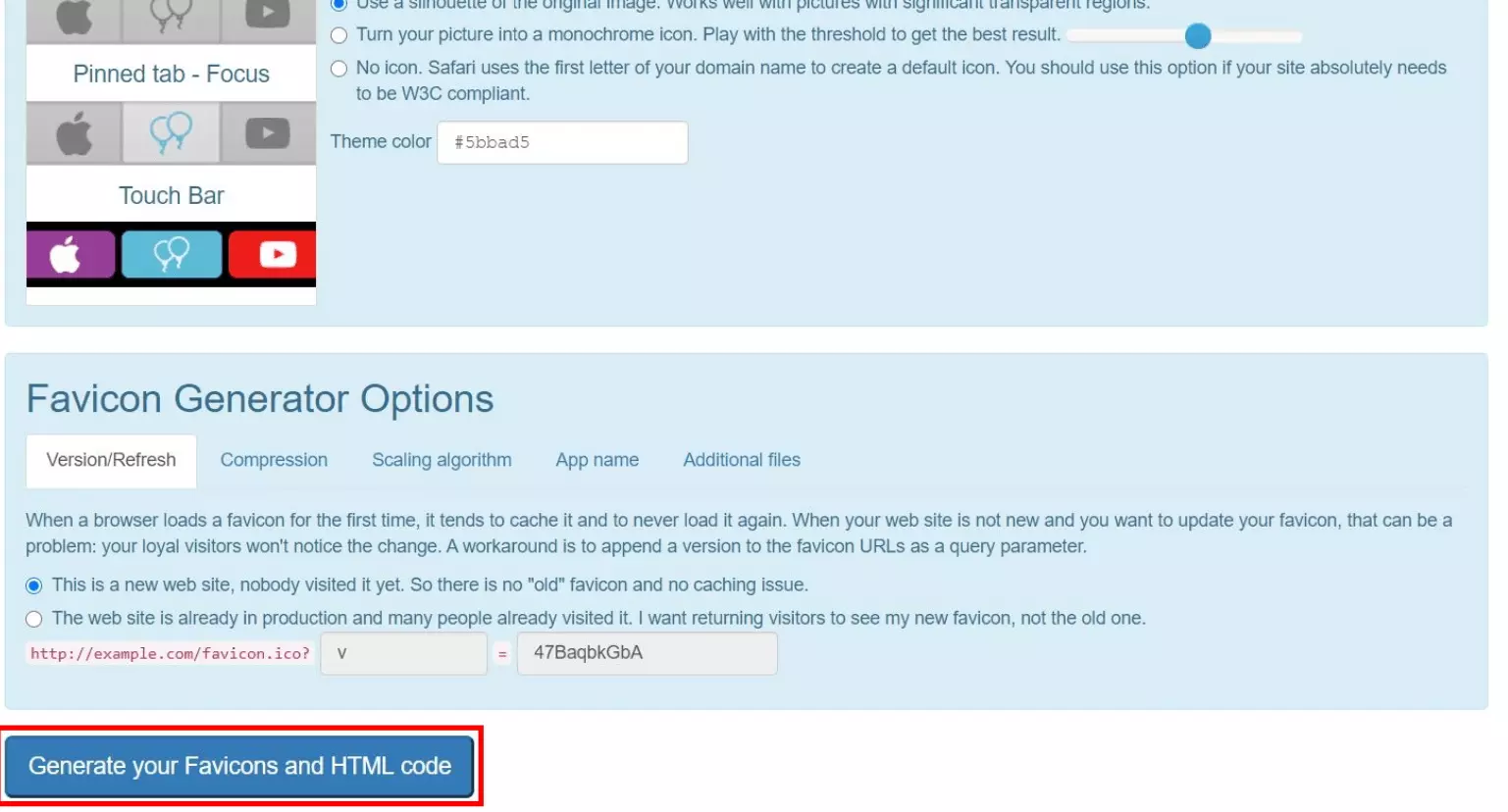
A continuación, aparecerán una serie de ajustes opcionales para cambiar el tamaño de la imagen y su fondo. Realiza los cambios que desees o sáltate este paso y genera el favicón y el código HTML.
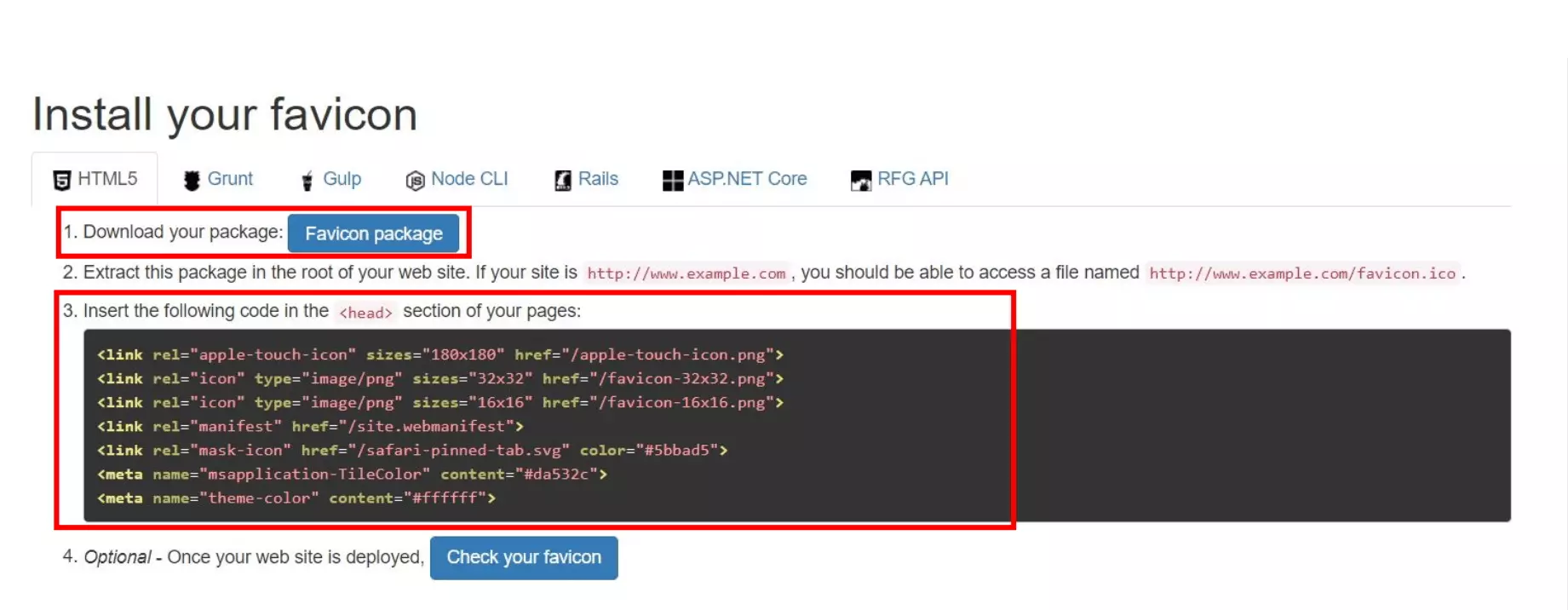
Después tendrás la posibilidad de descargar el paquete del favicón y de copiar el código HTML. Descarga el paquete y renómbralo “favicon.ico”. De esta manera, el gráfico se reconocerá directamente como favicón.
Paso 2: sube el paquete del favicón por FTP
Accede a los datos de WordPress a través del FTP. Abre el directorio raíz y sube allí el paquete del favicón. Asegúrate de que se encuentra en la misma carpeta que la carpeta WP Admin y la carpeta WP Content.
Paso 3: inserta el código HTML
Después, abre el archivo header.php e inserta el código HTML del favicón en la parte del encabezado. Asegúrate de que tu dominio y la ruta del favicón estén especificados correctamente.
Un alojamiento WordPress profesional garantiza un comienzo fácil en la plataforma, brinda confianza y pone a tu alcance copias de seguridad automáticas para tu sitio web.